Sometimes the most fun part of looking at design trends is when you start to notice subtle shifts in trends that create new design patterns altogether. Each of the trends this month is an evolution of something that’s been pretty popular, with an interesting spin.
Sometimes the most fun part of looking at design trends is when you start to notice subtle shifts in trends that create new design patterns altogether. Each of the trends this month is an evolution of something that’s been pretty popular, with an interesting spin.
Here’s what’s trending in design this month:
1. Full Screen Photo
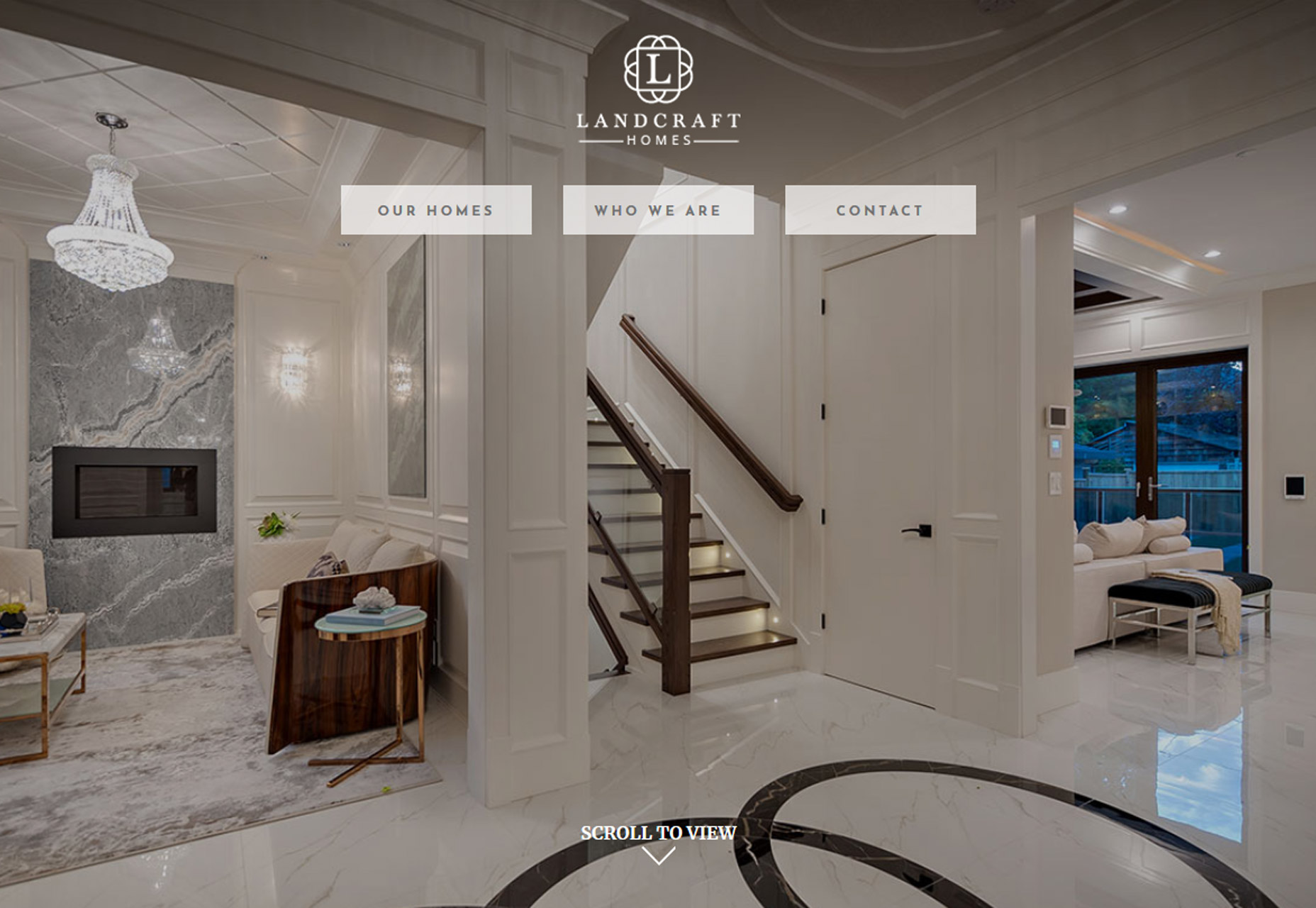
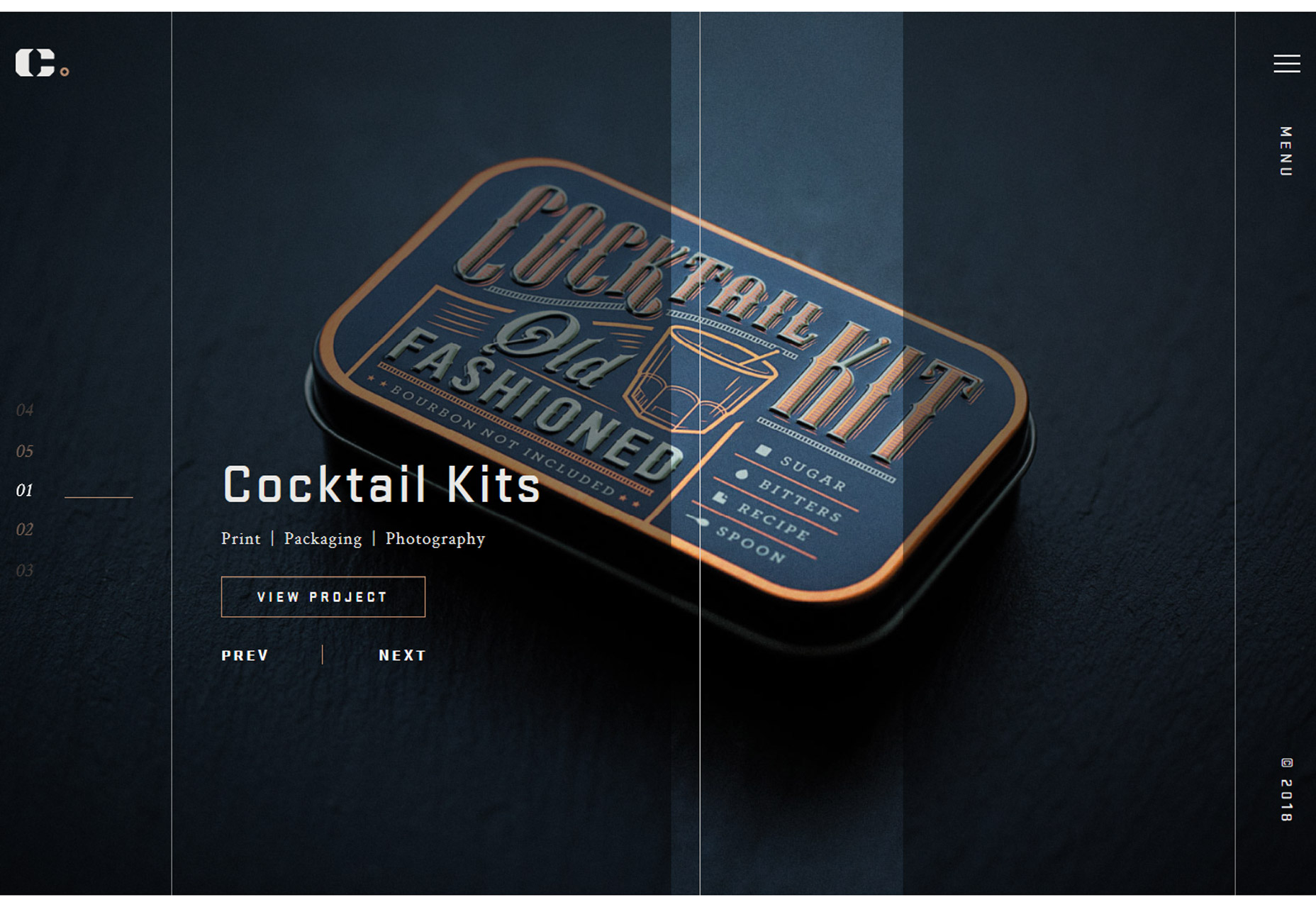
The oversized hero image gets even bigger with full-screen photo displays. The key element in this website design trend is that the home “screen” is stripped of other elements so that the photo fills the entire screen.
There aren’t separate space for navigation or other elements outside the image area. All elements are actually contained within the image. This design concept works best with a great image. Only the best, most striking and interesting photos can carry a design in this way because of a lack of other elements.
the image has to be a show-stopper
Most of the design examples below feature navigation that’s hidden within the image area – most commonly through use of a hamburger icon – and there are many other places to click or engage users. So the image has to be a show-stopper.
While these designs look great, they can present some usability challenges including lack of contrasting spaces for other elements, minimal use or space for messaging and user confusion as to what to do after coming to the page.
Additional design elements such as lines or user cues (“scroll for more”) can help. This type of design can work best for projects without a lot of content and strong visuals, of course.
2. New Take on Split Screens
Split-screen designs are something that we’ve noted in the trend category a few times at Webdesigner Depot – in the February version of this roundup and in a layout trends post as far back as 2015.
The great thing about split screen designs is that they work with the responsive format beautifully. You get double content on desktop and stacked content on mobile screens. Regardless of device, the user doesn’t feel like he or she missed out on anything by changing device type.
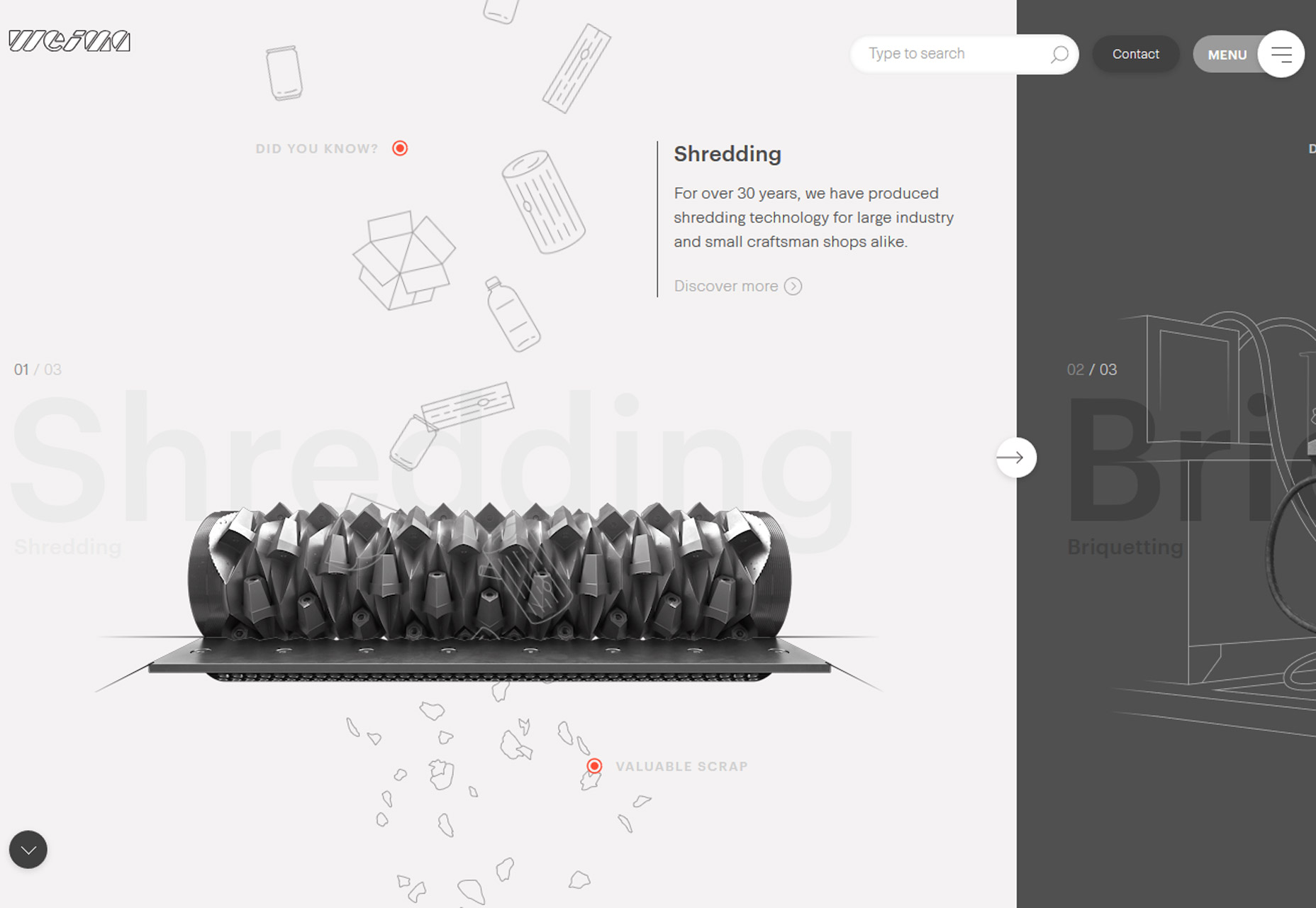
The function and form of split-screen designs hasn’t changed all that much, but there has been a shift to more asymmetrical and diagonal split screens. The simple change to the aesthetic (while maintaining the great functionality of dual-content design elements) is attention-grabbing and worth trying. From the bright white and yellow combination of Reach Digital to the simple black and white style of Cap Gun Creative to the quarter-panel split by Weima, each of the alternative spits is a little more interesting than the perfectly symmetrical splits that have dominated this trend for a few years.
The nice thing about split-screen projects is that they can work with almost any type or amount of content.
From small sites to masses of content, a split screen gives users a choice when it comes to how and what to engage with first in the design. Split-screen options provide a “this or that” user experience, engaging users as they make a binary choice while interacting with content along the way. It’s easy to understand from a user perspective and highly functional.
3. Color Overlays with Minimal Transparency
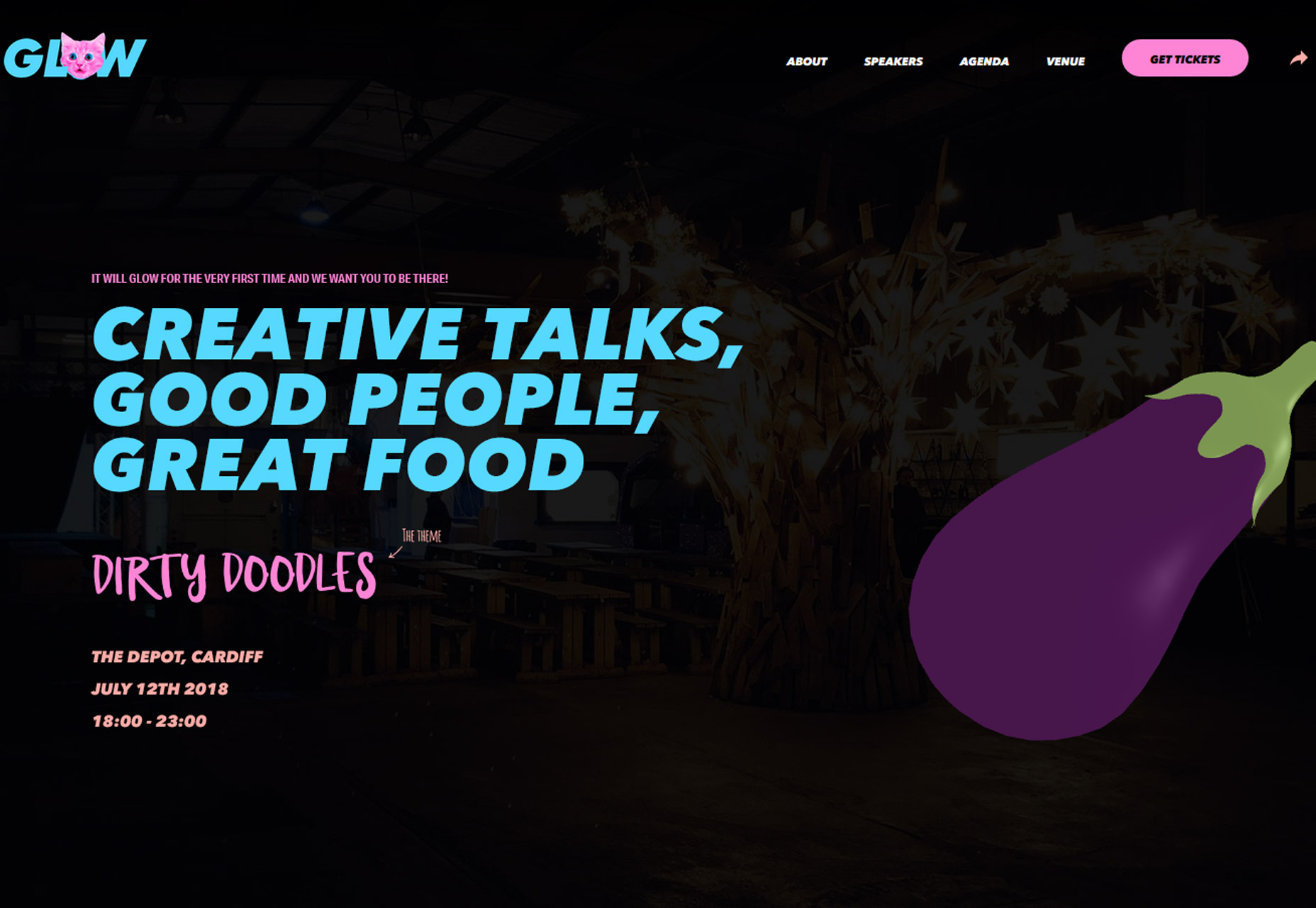
Another trend that’s become overwhelmingly popular is using a color overlay with transparency over photos or video. The technique is popular because it helps create a layering effect that can make it easier to include text and other elements on top of images with a more consistent level of color contrast.
Designers are pushing the envelope with transparency options here so that the background element is hard to see at a glance. In each of the examples below, you really have to look closely to figure out what is happening in the image or how it pertains to the design. Two observations about this trend:
- It looks pretty cool at a glance. There’s enough texture and depth from the overlay to have more visual interest than a single background color.
- But … you lose any sense of what information the image contains. The transparencies are too “thick” to clearly discern the image without a lot of “work.” (And we know casual website users aren’t going to work to understand content.)
So that leaves us with the question as to whether this trend really works at all. Yes, it looks nice, but are you really providing information with the background image?
Don’t use this concept to make up for a sub-par image
Don’t use this concept to make up for a sub-par image. Do use this concept if you want to add depth and have an image that doesn’t need to be ready closely.
In each of the examples below, elements in the foreground are much more important to the overall messaging a goal of the design than the image beneath the color overlay. In each instance, the image is providing a hint of additional information but is not a key part of the message. It doesn’t really contribute to user understanding and is more of a visual accent than anything else.
This is a tricky technique. If you plan to use this trend in your projects, make sure you have just the right image and transparent overlay.
Gather plenty of feedback about what people can and can’t see in the image and whether using something that requires this much visual work is worth the effort. If users struggle with it, they will abandon the design and that’s not at all beneficial.
Conclusion
Pushing trend forward is a lot of fun and one of the things that can keep design fresh and eliminate that uniform look that sometimes happens when a technique gets too popular. How do you feel about these evolutions in design? Would you use them?
What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a comment; I’d love to hear from you.
Source: webdesignerdepot.com