Have you ever visited a website, looked around for a bit, and then headed straight to the footer to find the information you were looking for?
Have you ever visited a website, looked around for a bit, and then headed straight to the footer to find the information you were looking for?
You’re not the only one.
Footers are unique pieces of screen real estate that offer a number of benefits. They house important information (like contact details and copyright statements) and navigation options that make it easier for users to find what they’re looking for.
In this article, we’ll talk about the importance of website footers and how you can use them to help your website’s visitors easily find what they’re looking for. We’ll also walk through some of the best practices you should keep in mind when designing mega-footers—the footer equivalent of the mega-menu.
Why Footers Are Important
We’re inclined to put a lot of effort into designing everything that’s above the fold thinking that it’ll be seen by everyone who lands on the website. So much so that we forget that footers are also highly visible.
In fact, a study that looked at 25 million websites found that visitors scrolled down thousands of pixels all the time. And many of the visitors were found to have started scrolling before the page had fully loaded.
What we can take from this is that your website’s footer is just as important as its header. It’s highly visible and getting its design right could benefit you in a number of different ways. It’s all about deciding what you want to include in the limited space the footer has to offer with the purpose of facilitating your site’s visitors while making sure your goals are met.
Depending on what type of website you’re creating and what your goals are, you might consider including any of the following elements in your site’s footer:
- Sitemap;
- Copyright statement;
- A link to the Terms of Use page;
- Privacy policy statement;
- Contact information;
- A map or address;
- Social icons;
- Social media widgets;
- Email signup;
- A search bar;
- Your mission statement;
- Tags and categories;
- Awards and certifications;
- Association memberships;
- Testimonials;
- Latest articles;
- Upcoming events;
- An explainer video;
- Audio;
- Call to action.
There are so many important elements you can add to your website’s footer and each one serves a unique purpose. If you wanted to get your visitors to stay on your website longer and check out your blog, you might add a Popular Posts widget to your site’s footer. And if your goal was to increase conversions, you could include a call to action and email signup form in it.
The problem is that traditionally footers are small, with a bare minimum of content (probably copyright and social media icons). Like giant site mega-menus, that offer users more navigation options, the solution to the footer conundrum is mega-footers.
4 Best Practices for Designing Big Website Footers
The possibilities are seemingly endless when you decide to go with a mega-footer on your website. You can add branding elements to reinforce your brand in your visitors’ minds. You can add navigation links to all of your important pages which visitors might miss otherwise. You can even add a contact form in your footer!
With this in mind, let’s step through some best practices for designing mega-footers that don’t just look good but are also incredibly functional.
1. Include Branding Elements
Your site’s footer is often an overlooked opportunity to reinforce your brand image in the visitor’s mind. You can use this space to communicate brand value.
Using images, graphics, icons, or logos in your footer is a great way to remind visitors what website they’re on and give them something to remember it by. Alternatively, you can use colors, patterns, or icons that you have already used in your website’s design to achieve the same result.
Miki Mottes’ mega-footer is a work of art. It uses graphics and animation incorporating a lot of visual elements. You will notice that it also uses a different version of its site’s logo in the footer to reinforce their brand. It’s a not-so-subtle reminder for visitors that Miki Mottes is an illustrator, animator, and designer.
Hustle Panda is the perfect example of how you can keep things simple by using the same color palette and playing around with different logo sizes. The repeated use of their panda mascot reminds visitors about their brand message.
2. Gather Leads
Building an email list can be pretty difficult especially when you’re just starting out. From a design perspective, a lot of it has to do with how well your signup form fits in with the rest of the website’s design. Your website’s mega-footer is the perfect place to gather leads for your business. It gives you one last chance of getting your call to action across and then serving up a signup form.
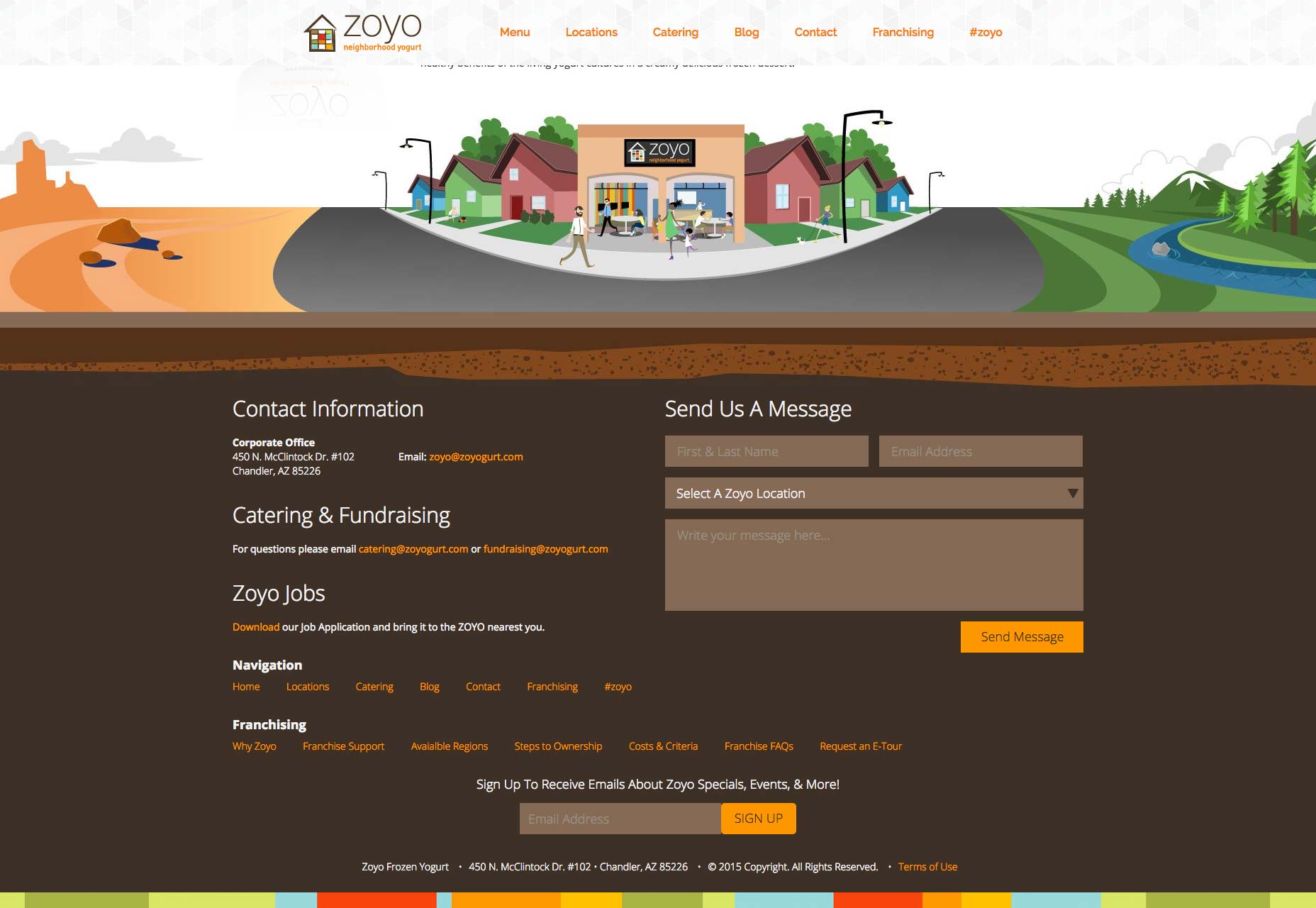
Zoyo Yogurt displays a large signup form that blends in with the rest of the footer’s design. It gives visitors an opportunity to take in everything they have to offer and then signup to receive emails about events and special offers.
3. Add Social Media Buttons
Studies indicate that nearly 75% of marketing websites include social media icons in their site’s footer instead of the header. Why? As website owners, our goal is to keep visitors on our website instead of heading over to a social media page. Because once they land on a social media platform, it’s pretty difficult to get them to come back.
For this reason, it’s better to place your social media buttons in your site’s footer instead of its header. This way, you can rest assured that your site’s visitors will have (at least) reached the bottom of your homepage before heading over to Facebook or Twitter.
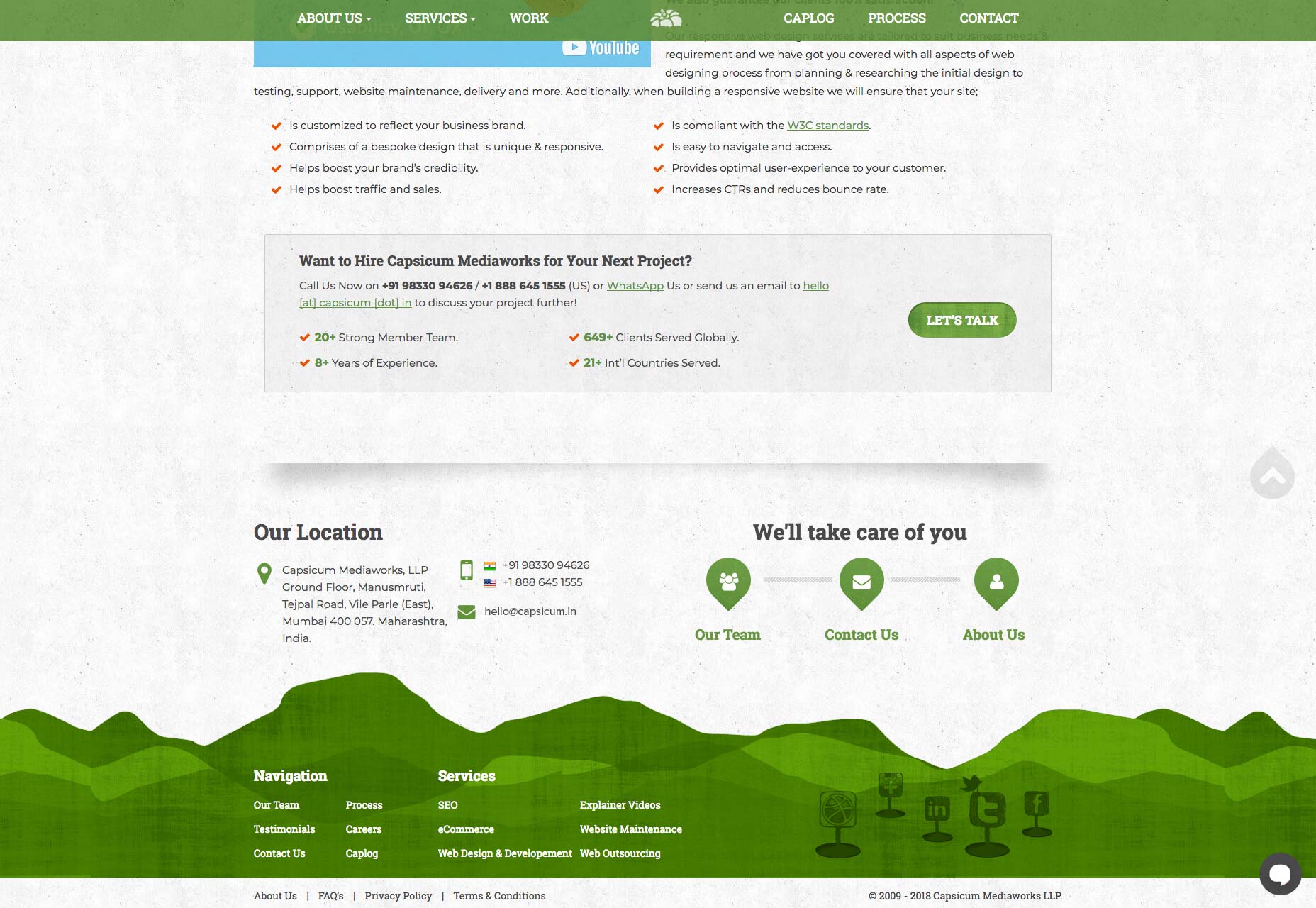
Capsicum Mediaworks neatly embeds its social media buttons into its site’s design. They blend in with the color palette and immediately captivate your attention. It’s an excellent example of mega-footers getting branding and social media icons right.
Holiday Harold takes a minimal approach in its footer with simple links to its social media pages placed directly above the graphics.
4. Create Navigation Hierarchies
One of the best things you can do with mega-footers is including links to your site’s most popular content.
For starters, you can organize links to your site’s most popular pages or categories into columns. Bonus points for categorizing them under appropriate headings and titles.
Keep in mind that sometimes your visitors find themselves at the bottom of your page because they weren’t able to find what they were looking for up until that point. So, before they bounce off, you have one last chance to give them a few more options. And your footer makes this possible.
TrueCar’s footer is organized into four columns – each column with a category title. This makes it easy to quickly scan for what you’re looking for. You will also notice that the headings of each column are more prominent which makes them easily noticeable.
GitHub does the same thing by organizing their most important pages into columns. And by giving each column an appropriate title, they make it easy for visitors to find the page they were looking for.
Conclusion
Even though the footer is located at the very bottom of the page, it’s one of the most visible elements of your website.
We listed out some of the different elements you can include in your site’s footer and shared some best practices to give you a good starting point. It’s a good idea to identify your goals and objectives and then add the right elements to your big website footer that help you achieve those goals.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
|
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
Source: Webdesignerdepot.com