 CSS Grid is here, people are starting to use it, and it’s even referenced by our industry’s latest official buzzword. I could go on about how it’s the future of web design and layout. I could wax lyrical about how anyone not using Grid will be left behind when the Rapture happens, and everybody on Wikipedia’s list of Internet pioneers will come back to take us to the great LAN party in the sky.
CSS Grid is here, people are starting to use it, and it’s even referenced by our industry’s latest official buzzword. I could go on about how it’s the future of web design and layout. I could wax lyrical about how anyone not using Grid will be left behind when the Rapture happens, and everybody on Wikipedia’s list of Internet pioneers will come back to take us to the great LAN party in the sky.
Comcast (yes, all of them) won’t be invited.
My point is that if you’ve been paying attention — if you’re reading this, you probably do — then you know that stuff already. But let’s just say that you’ve heard a lot of good things about CSS Grid, but haven’t had a chance to play with it, yet. Where do you start?
You start here, and you click the links listed below.
Tutorials
Your first step will be to get acquainted with the basic principles of CSS Grid. Well, we’ve got blog posts and video tutorials aplenty for you. I’d say to give everything here a look when you have the time, as they all offer different perspectives that might help you to understand CSS Grid better.
Grid by Example
Grid by Example is a whole website dedicated to CSS Grid, and it’s one of the more complete resources out there. They have tutorials. They have examples. They have grab-and-go HTML templates, video tutorials, and far more resource links than we have here.
The site happens to have been created by Rachel Andrew, who consults with the CSS Working Group, and has been promoting CSS Grid for quite some time, now. So she knows her stuff.
Layout Land
Layout Land is a YouTube channel that focuses on — and you may have guessed this already — layout. The videos are created and hosted by Jen Simmons, the woman who coined the term “Intrinsic Web Design” (see the first thing I linked in this article), and largely focus on CSS Grid, along with some other very useful info.
CSS Grid.
CSS Grid. is a free 25-video course on its titular subject. The videos are created by the legendary Wes Bos, who has made quite a few other video courses for web developers. This course comes with starter files, completed solutions for each problem, the works.
CSS-Tricks
Now for those of us who don’t have time for video courses, we have some good old-fashioned blog posts. And they’re from our good friends at CSS-Tricks, no less! (Well, they’re my friends, but they don’t know that yet.)
For the quick and dirty introduction, you’ll want to hit up Getting Started with CSS Grid by Robin Rendle.
For a more complete guide with examples, all of the code options you could ever need, an introduction to the terminology, and more, you should check out A Complete Guide to Grid.
Tools
Okay, so you know the basics. Well now we have a few tools designed to make your life just a little bit easier whenever you put together a CSS Grid:
Browser Tools
Whether you design websites in the browser like me, or just need to implement a design someone else put together in Sketch or something, it helps to see what you’re doing, exactly. When it comes to CSS Grid, that’s not the easiest thing. Oh sure, you could drum up a bunch of example content and start laying it out, or you could use a browser-based grid inspector.
Firefox Quantum: Developer Edition has one, and a whole host of extra goodies, besides. Indeed, if you design in the browser, this is probably one of the best browsers to do it in.
Chrome, so far, has the Gridman – CSS Grid Inspector extension. Now, it’s an extension from a third party, with all of the risks that this entails. It also only really “shows” the grid when you hover over it with the mouse. Here’s hoping that gets fixed soon.
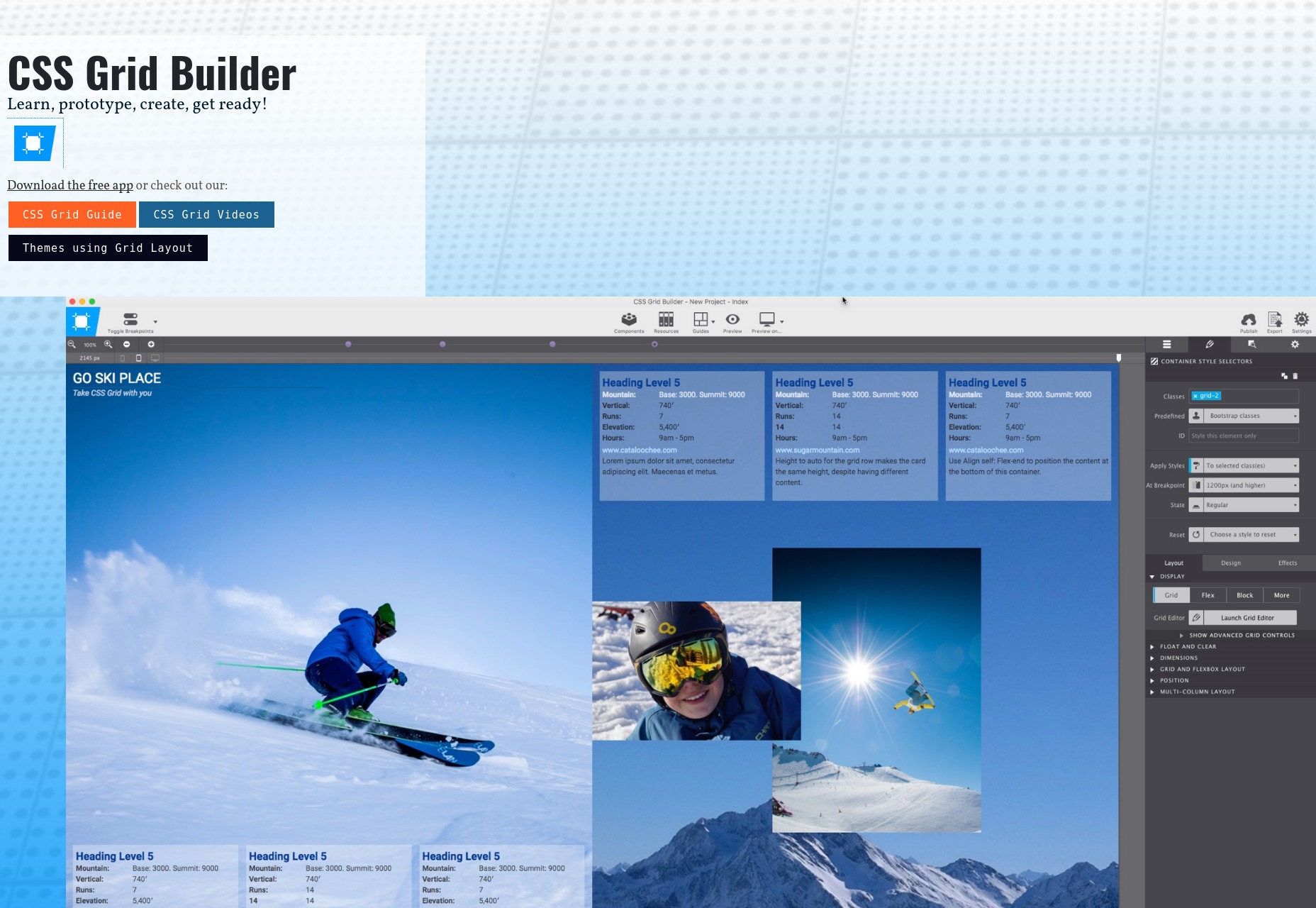
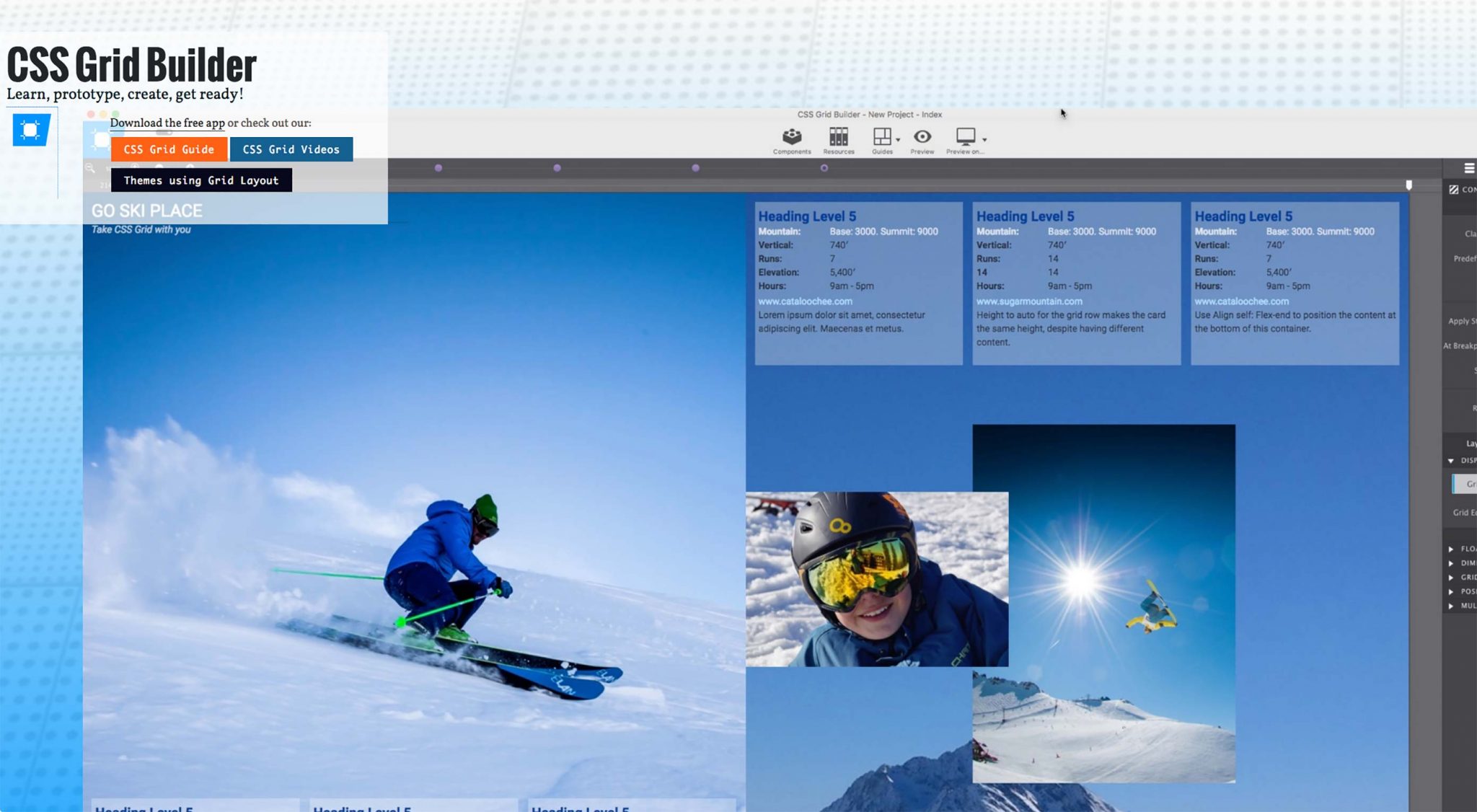
CSS Grid Builder
Now all of that is well and good for when you’re already working in the browser, but what if you want to just build a custom Grid in CSS, paste it into your files, and go? Enter the CoffeeCup CSS Grid Builder. This is a free app for Windows and Mac desktops that lets you design a CSS layout quickly and easily, then import it to other projects.
You can set up Grids, Flexbox layouts, and more, all in a visual interface that’s designed to help you get a lot of the basic layout work out of the way. Now, you do have to provide some personal data (name/email) to download the app, but otherwise it’s free.
Gridish by IBM
Now, CSS Grid has fantastic modern browser support, but not terribly great legacy browser support. What do you do if you want to support older browser, too? You might try out Gridish, which is a Node.js project created by IBM.
Basically, you input the specs for your grid, and you get two things:
- An automatically generated Sketch file with artboards and layout files for your design team.
- SASS/CSS code for your grid, with a fallback grid built in Flexbox, which has much better browser support for the moment.
They also provide a Chrome extension specifically for inspecting CSS grids built with this tool. You can read all about the project at the official link above, or go straight to the GitHub repo.
And that’s about it, really. CSS Grid is still a fairly “newish” technology, so while there are lots of resources, they mostly cover the same ground, for now. But with time, I suspect we’ll be seeing a lot more.
Source: webdesignerdepot.com