Monthly Web Development Update 6/2018: Complexity, DNS Over HTTPS, And Push Notifications
Anselm Hannemann 2018-06-15T12:32:58+02:00
2018-06-15T13:49:35+00:00
We see complexity in every corner of a web project these days. We’ve read quite a bunch of articles about how complex a specific technology has become, and we discuss this over and over again. Coming from a time where we uploaded websites via FTP and had no git or anything comparable, now living in a time where we have a build system, transpilers, frameworks, tests, and a CI even for the smallest projects, this is easy to understand. But on the other hand, web development has grown up so much in the past 15 years that we can’t really compare today to the past anymore. And while it might seem that some things were easier in the past, we neglect the advantages and countless possibilities we have today. When we didn’t write tests back then, well, we simply had no test — meaning no reliable way to test for success. When we had no deployment process, it was easy to upload a new version but just as easy to break something — and it happened a lot more than today when a Continuous Integration system is in place.
Jeffrey Zeldman wrote an interesting article on the matter: “The Cult of Complex” outlines how we lose ourselves in unnecessary details and often try to overthink problems. I like the challenge of building systems that are not too complex but show a decent amount of responsibility (when it comes to ethics, privacy, security, a great user experience, and performance) and are working reliably (tests, deployments, availability, and performance again). I guess the problem of finding the right balance won’t go away anytime soon. Complexity is everywhere — we just need to decide if it’s useful complexity or if it was added simply because it was easier or because we were over-engineering the original problem.
News
- The upcoming Safari version 12 was unveiled at Apple’s WWDC. Here’s what’s new: icons in tabs, strong passwords, as well as a password generator control via HTML attributes including two-factor authentication control, a 3D and AR model viewer, the Fullscreen API on iPads,
font-display, and, very important, Intelligent Tracking Prevention 2.0 which is more restrictive than ever and might have a significant impact on the functionality of existing websites. - The headless Chrome automation library Puppeteer is now out in version 1.5. It brings along Browser contexts to isolate cookies and other data usually shared between pages, and Workers can now be used to interact with Web Workers, too.
- Google released Lighthouse 3.0, the third major version of their performance analyzation tool which features a new report interface, some scoring changes, a CSV export, and First Contentful Paint measurement.
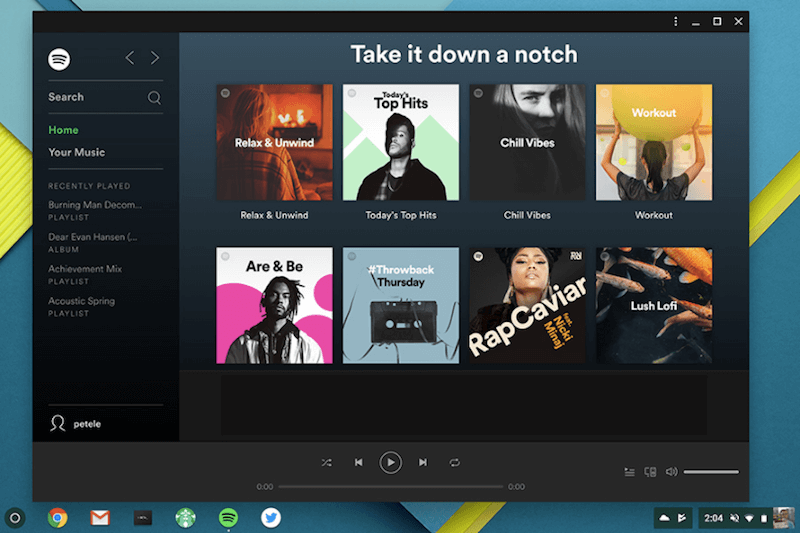
- Chrome 67 is here, bringing Progressive Web Apps to the Desktop, as well as support for the Generic Sensor API, and extending the Credential Management API to support U2F authenticators via USB.
- We’ve seen quite some changes in the browsers’ security interfaces over the past months. First, they emphasized sites that offer a secured connection (HTTPS). Then they decided to indicate insecure sites, and now Chrome announced new changes coming in fall that will make HTTPS the default by marking HTTP pages as “not secure”.

General
- In “The Cult of the Complex”, Jeffrey Zeldman writes about how we often seem to forget that simplicity is the key and goal of everything we do, the overall goal for projects and life. He explains why it’s so hard to achieve and why it’s so much easier — and tempting — to cultivate complex systems. A very good read and definitely a piece I’ll add to my ‘evergreen’ list.
- Heydon Pickering shared a new, very interesting article that teaches us to build a web component properly: This time he explains how to build an inclusive and responsive “Card” module.
UI/UX
- Cool Backgrounds is a cool side project by Moe Amaya. It’s an online generator for polygonal backgrounds with gradients that can generate a lot of variants and shapes. Simply beautiful.
Tooling
- Ben Frain shares some useful text editing techniques that are available in almost all modern code editors.
Security
- As security attacks via DNS gain popularity, DNS over HTTPS gets more and more important. Lin Clark explains the technology with a cartoon to make it easier to understand.
- Windows Edge is now previewing support for
same-sitecookies. The attribute to lock down cookies even more is already available in Firefox and Chrome, so Safari is the only major browser that still needs to implement it, but I guess it’ll land in their Tech Preview builds very soon as well.

Privacy
- The ACLU discovered that Amazon now officially teamed up with law enforcement and provides a mass-face recognition technology that is already used in cities around the world.
Web Performance
- KeyCDN asked 15 people who know a lot about web performance to share their best advice with readers. Now they shared this article containing a lot of useful performance tips for 2018, including a few words by myself.
- Stefan Judis discovered that we can already preload ECMA Script modules in Chrome 66 by adding an HTML header tag
link rel=“modulepreload”.
Accessibility
- It’s relatively easy to build a loading spinner — for a Single Page Application during load, for example —, but we rarely think about making them accessible. Stuart Nelson now explains how to do it.
- Paul Stanton shares which accessibility tools we should use to get the best results.
JavaScript
- JavaScript has lately been bullied by people who favor Elm, Rust, TypeScript, Babel or Dart. But JavaScript is definitely not worse, as Andrea Giammarchi explains with great examples. This article is also a great read for everyone who uses one of these other languages as it shows a couple of pitfalls that we should be aware of.
- For a lot of projects, we want to use analytics or other scripts that collect personal information. With GDPR in effect, this got a lot harder. Yett is a nice JavaScript tool that lets you block the execution of such resources until a user agrees to it.
- Ryan Miller created a new publication called “The Frontendian”, and it features one of the best explanations and guides to CORS I’ve come across so far.
- The folks at Microsoft created a nice interactive demo page to show what Web Push Notifications can and should look like. If you haven’t gotten to grips with the technology yet, it’s a great primer to how it all works and how to build an interface that doesn’t disturb users.
- Filepond is a JavaScript library for uploading files. It looks great and comes with a lot of adapters for React, Vue, Angular, and jQuery.
- React 16.4 is out and brings quite a feature to the library: Pointer Events. They’ll make it easier to deal with user interactions and have been requested for a long time already.

CSS
- Oliver Schöndorfer shares how to start with variable fonts on the web and how we can style them with CSS. A pretty complete summary of things you need to consider as well as possible pitfalls.
- With the upcoming macOS Mojave supporting a ‘dark mode’, Safari will begin to automatically set the background color of websites to a black color if no
background-coloris explicitly set. This is a great reminder that browsers can set and alter their default styles and that we need to set our site defaults carefully. I’m still hoping that the ‘dark mode’ will be exposed to a CSS Media Query so we can officially add support for it. - Rafaela Ferro shares how to use CSS Grid to create a photo gallery that looks not only good but actually great. This article has the answers to many questions I regularly get when talking about Grid layout.
- Marcin Wichary explains how we can create a dark theme in little time with modern CSS Custom Properties.
Work & Life
- Anton Sten wrote about the moral implications for our apps. A meaningful explanation why the times of “move fast and break things” are definitely over as we’re dealing with Artificial Intelligence, social networks that affect peoples’ lives, and privacy matters enforced by GDPR.
- Basecamp now has a new chart type to display a project’s status: the so-called “hill chart” adds a better context than a simple progress bar could ever do it.
- Ben Werdmüller shares his thoughts about resumes and how they always fail to reflect who you are, what you do, and why you should be hired.
I hope you enjoyed this monthly update. The next one is scheduled for July 13th, so stay tuned. In the meantime, if you like what I do, please consider helping me fund the Web Development Reading List financially.
Have a great day!
— Anselm
 (cm)
(cm)
Source: Smashingmagazine.com