Most JavaScript frameworks these days usually have some sort of Command Line Interface (CLI) that enables users quickly scaffold applications and get straight to building apps, without doing repetitive set up tasks. Some common ones are:
Sometimes these CLIs come with a lot of configurations, which may be fun to use, but also a bit complex, since some commands may take in a lot of parameters and flags.
The Vue CLI introduced a Graphical User Interface (GUI), which can save us a lot of time and give us clarity on what we are actually doing while building a Vue App generated with the CLI.

NOTE The UI Tool is till in Beta, and a lot may change.
Prerequisites
- You should have a basic to intermediate understanding of JavaScript and VueJS
- You should have NodeJS installed.
Installation
You need to have Vue CLI 3 installed.
npm i -g @vue/cliTyping in vue on your terminal should give you this.
vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
create [options] <app-name> create a new project powered by vue-cli-service
add <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project
invoke <plugin> [pluginOptions] invoke the generator of a plugin in an already created project
inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service
serve [options] [entry] serve a .js or .vue file in development mode with zero config
build [options] [entry] build a .js or .vue file in production mode with zero config
ui [options] start and open the vue-cli ui
init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init)
config [options] [value] inspect and modify the config
Run vue <command> --help for detailed usage of given command.Among the options, you can see there’s a command called ui. This is what we’re going to explore.
...
ui [options] start and open the vue-cli ui
...
`Scaffold a Vue App
Create a directory where you want your Vue apps to be, I’ll call mine vue-ui
mkdir vue-uiThen open the Vue UI tool with
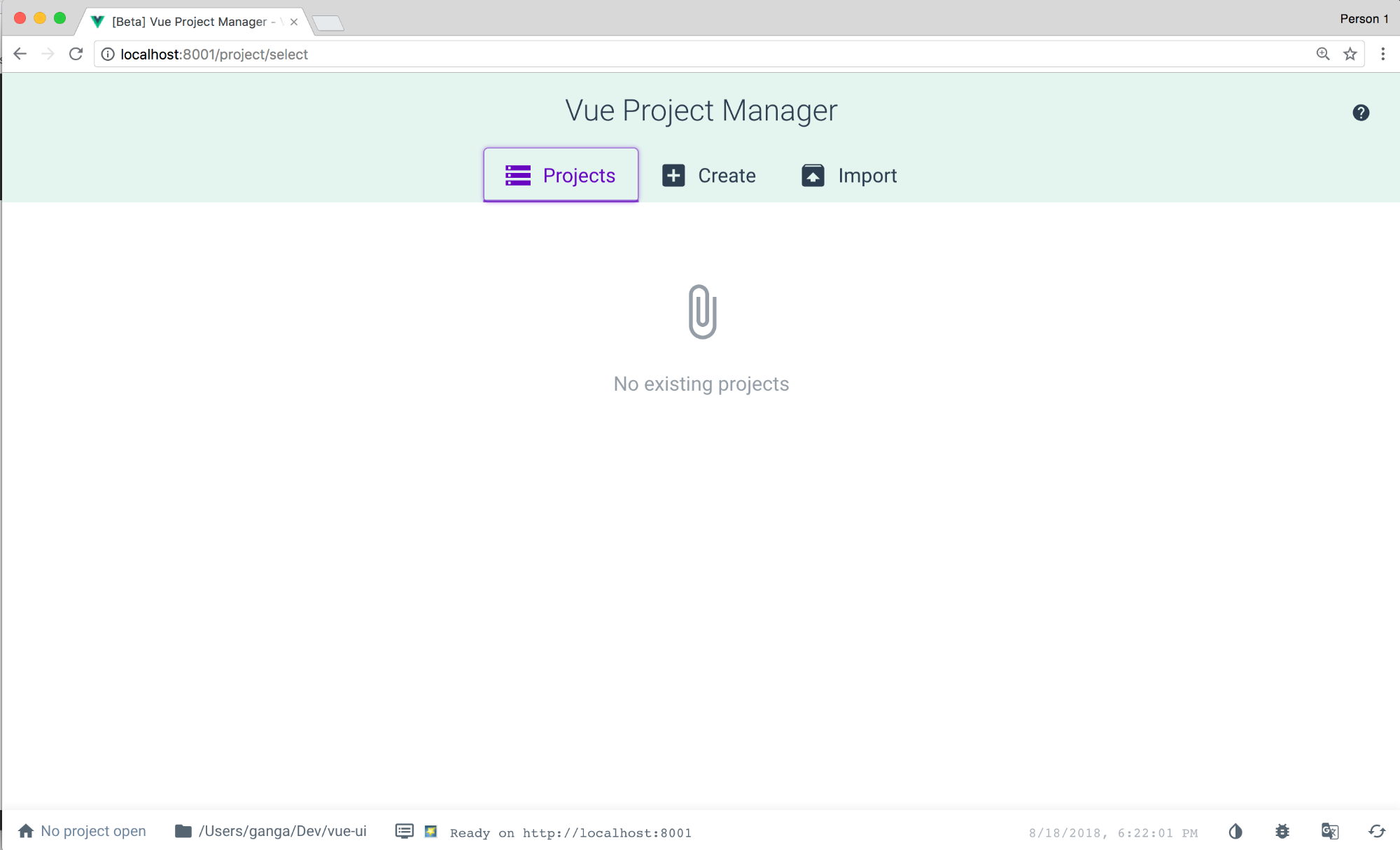
vue uiThis opens the Vue GUI on http://localhost:8001 on your default browser.

The three sections shown are intuitive but to explain:
- Projects – will list projects of the current directory, or the ones you have used this tool to generate
- Create – will allow you to create a new Vue project
- Import – will allow you to import a project from either a directory, or a remote github repository.
At the bottom of the screen, on the status bar, you will be shown where your current directory is, and on the far right, you can change the theme of the app.
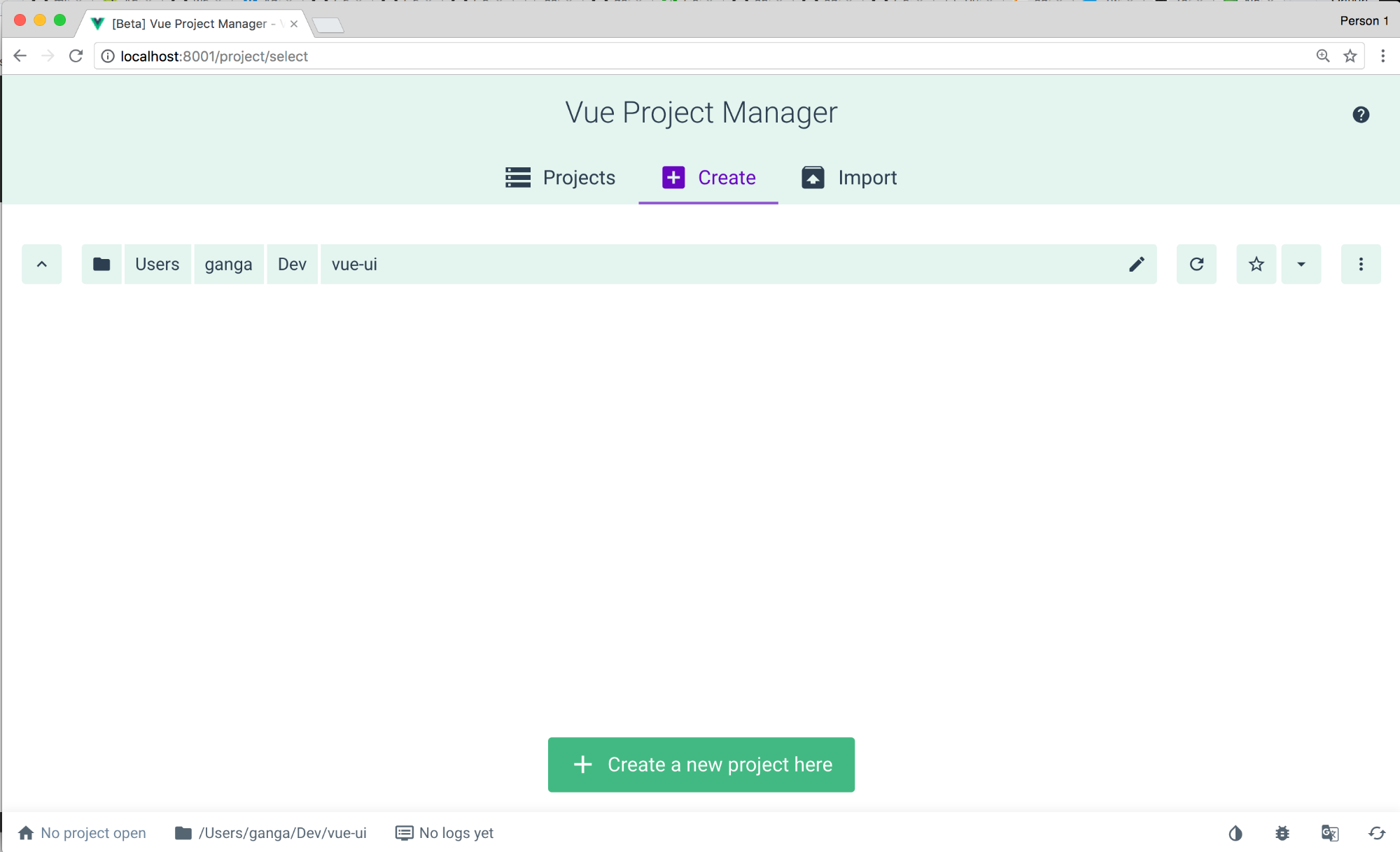
Let’s create a project. Click on the Create Tab, and click on the Create a new project here button.

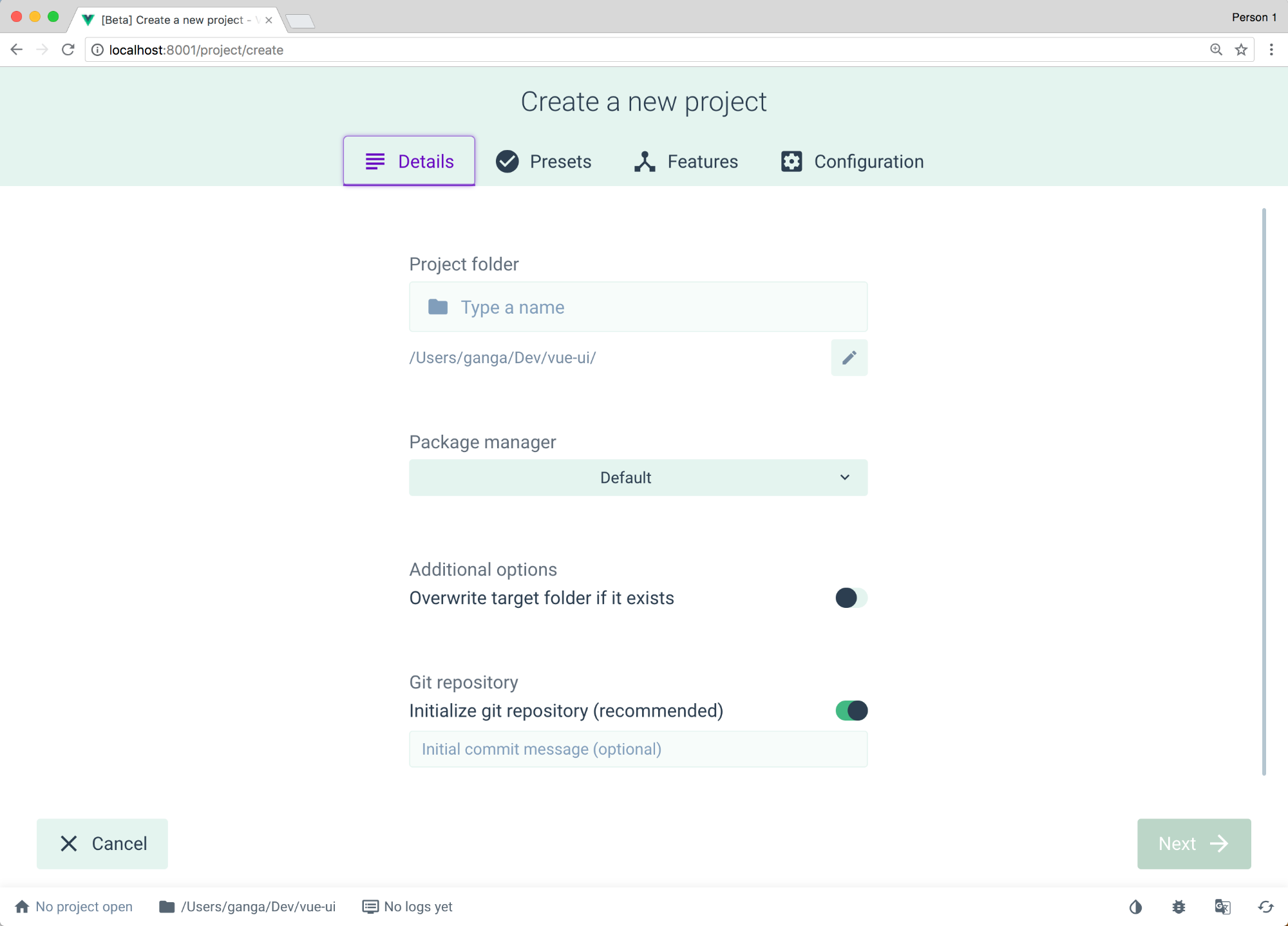
A pop will show up. Let’s fill it in with the the project name scotch-vue.

Select npm as the default package manager, and initialize a git repository if you want.

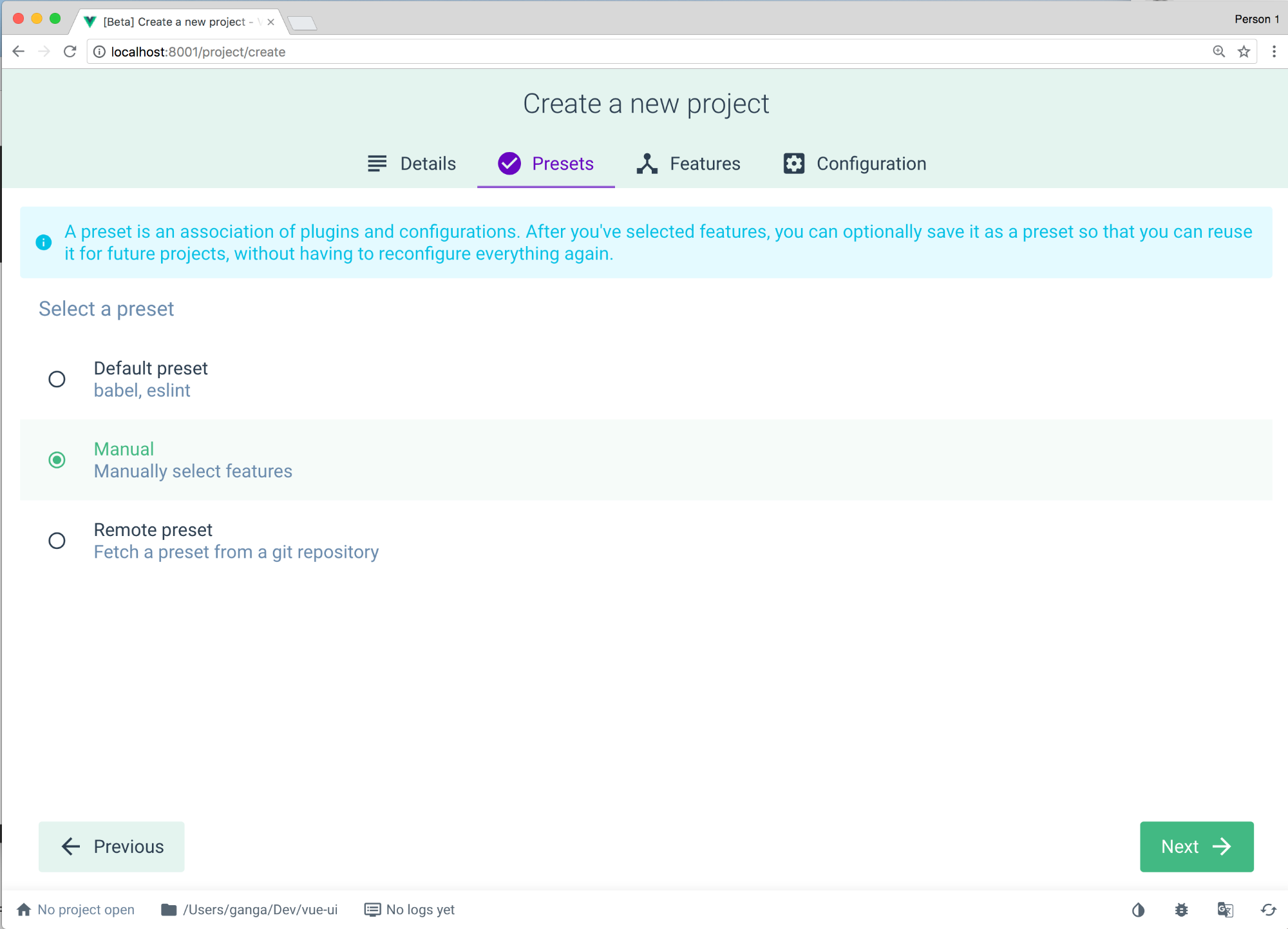
Press next, and you’ll be taken to the presets tab. This is where we add in the configurations that are common to Vue applications. Select Manual and press next.

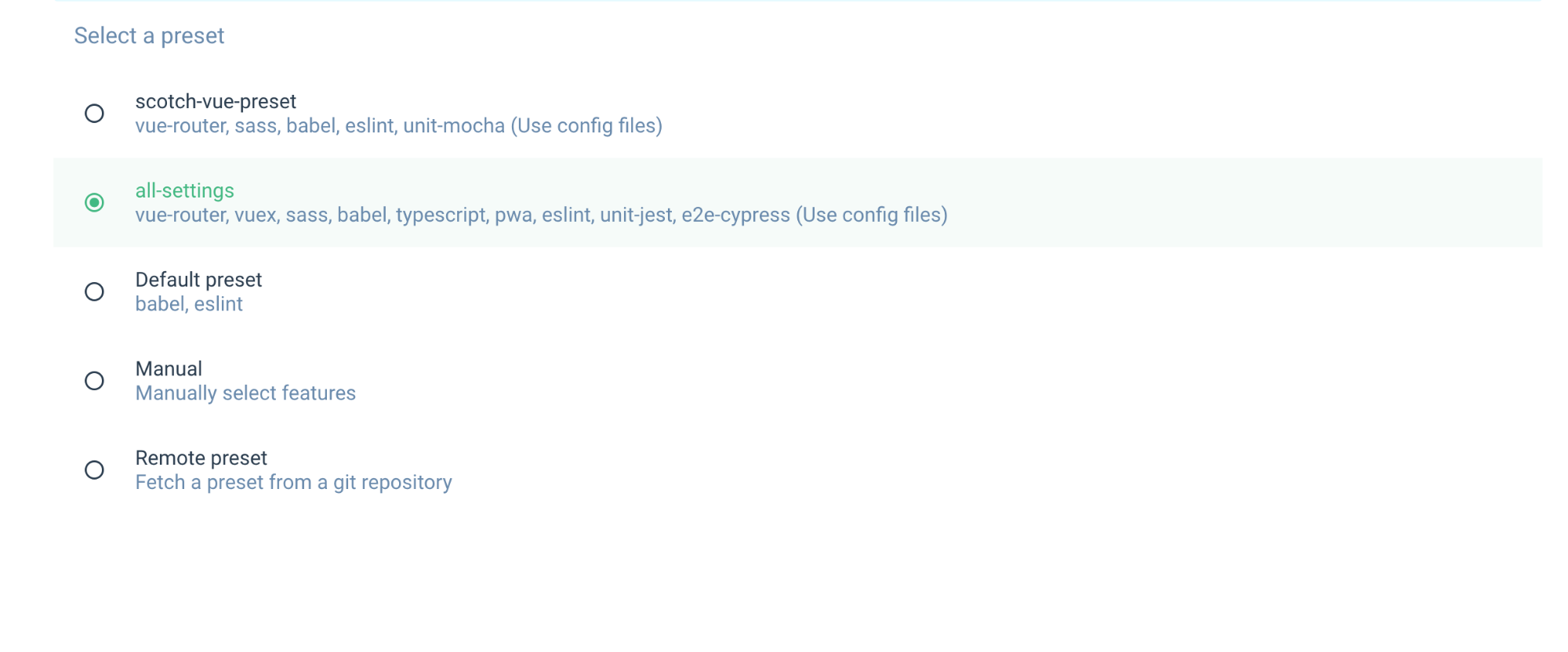
NOTE if you have saved presets, they will appear here, so that you can just select them instead. Below shows scotch-vue and all-settings presets I created earlier

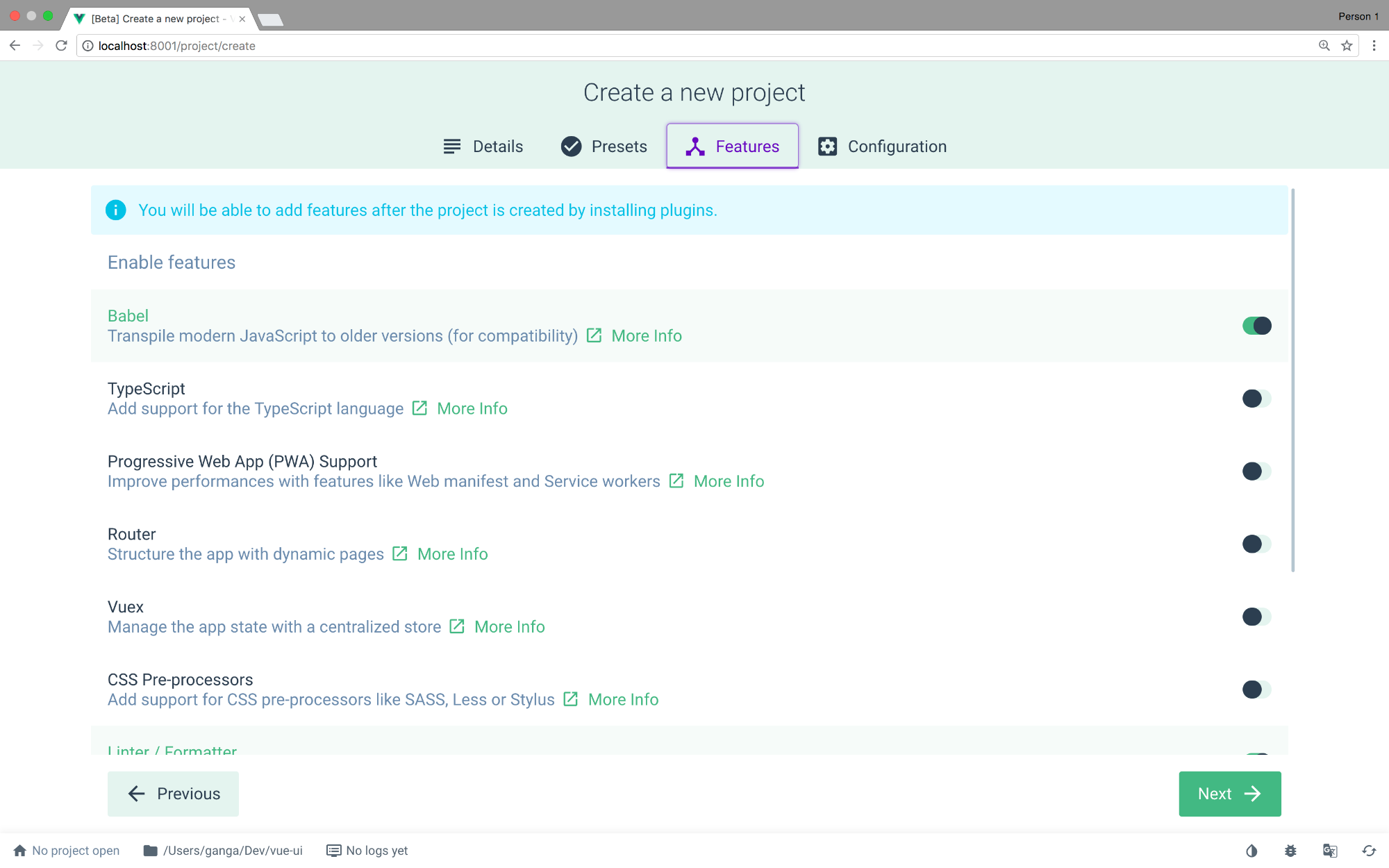
You’ll be navigated to the Features page so that you can select the Plugins and Configurations you want. I went mostly with the following configurations: Babel,Router, CSS Preprocessor, Linter/Formatter, Unit Testing, Use Config Files. Scroll down to see all the configs.

All the options have a More Info link, that opens in a new tab with the documentation on the plugins/features you are adding.
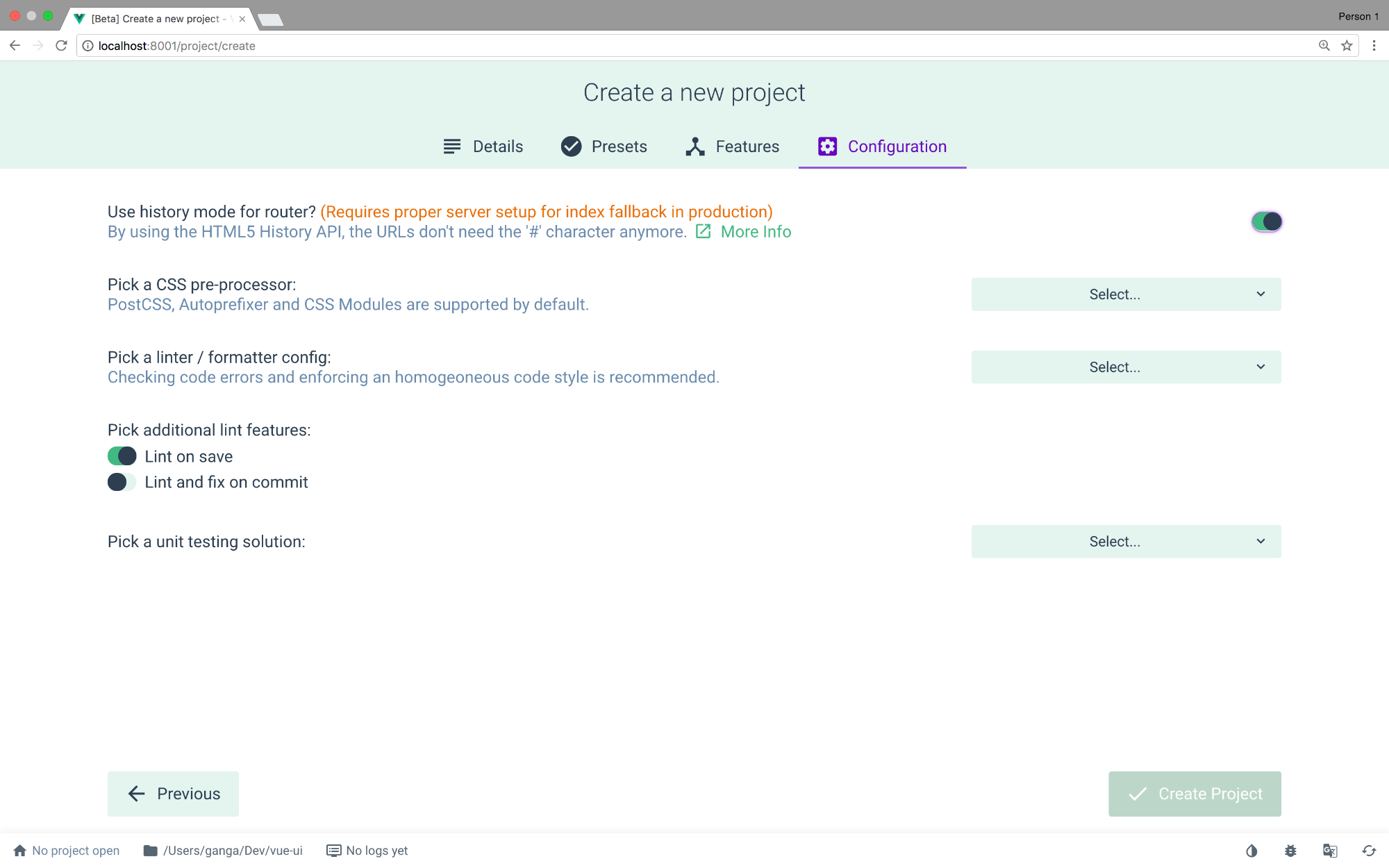
Finally, press next and you will be directed to the configurations section. Here’s where you customize the configurations for the features you added in the previous section.

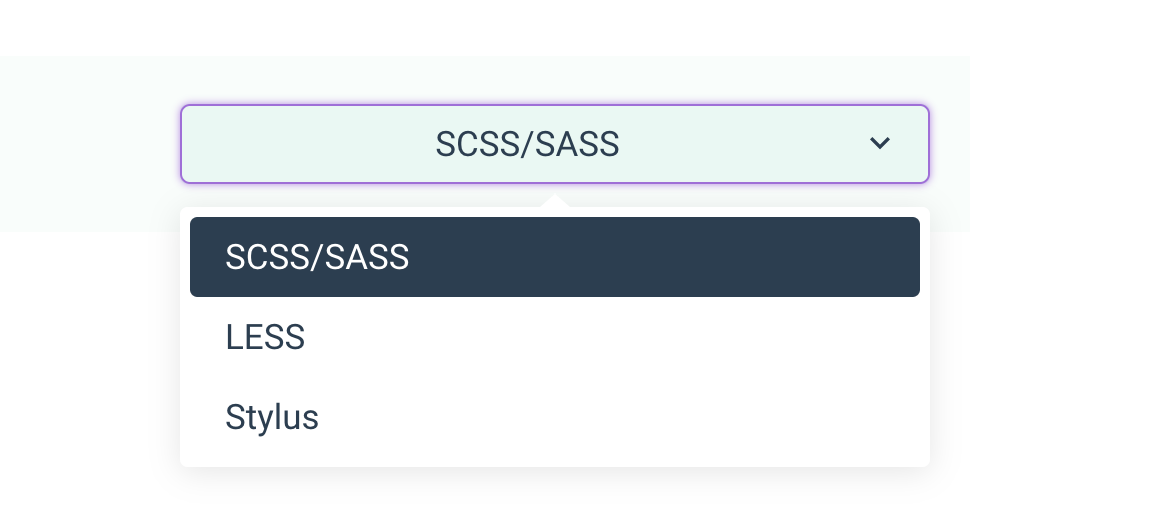
On the CSS pre-processors, pick SCSS/SASS

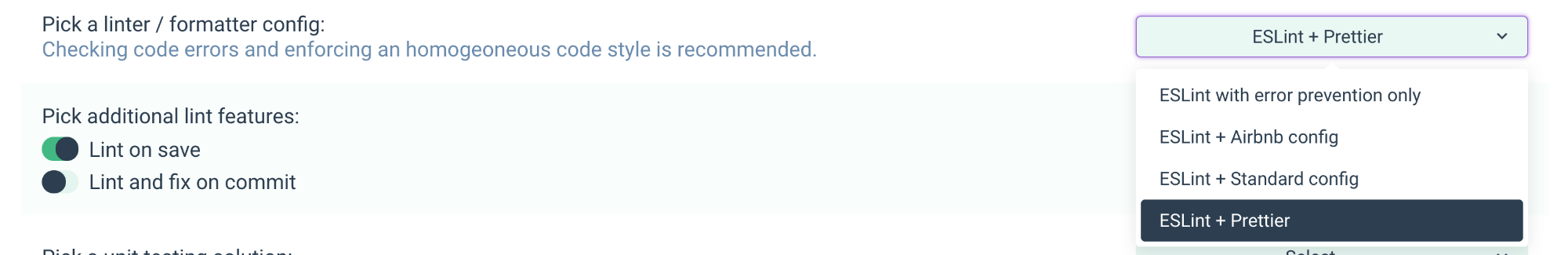
I decided to choose ESLint + Prettier, and selected lint on save.

Finally pick a unit testing solution: Mocha and Chai

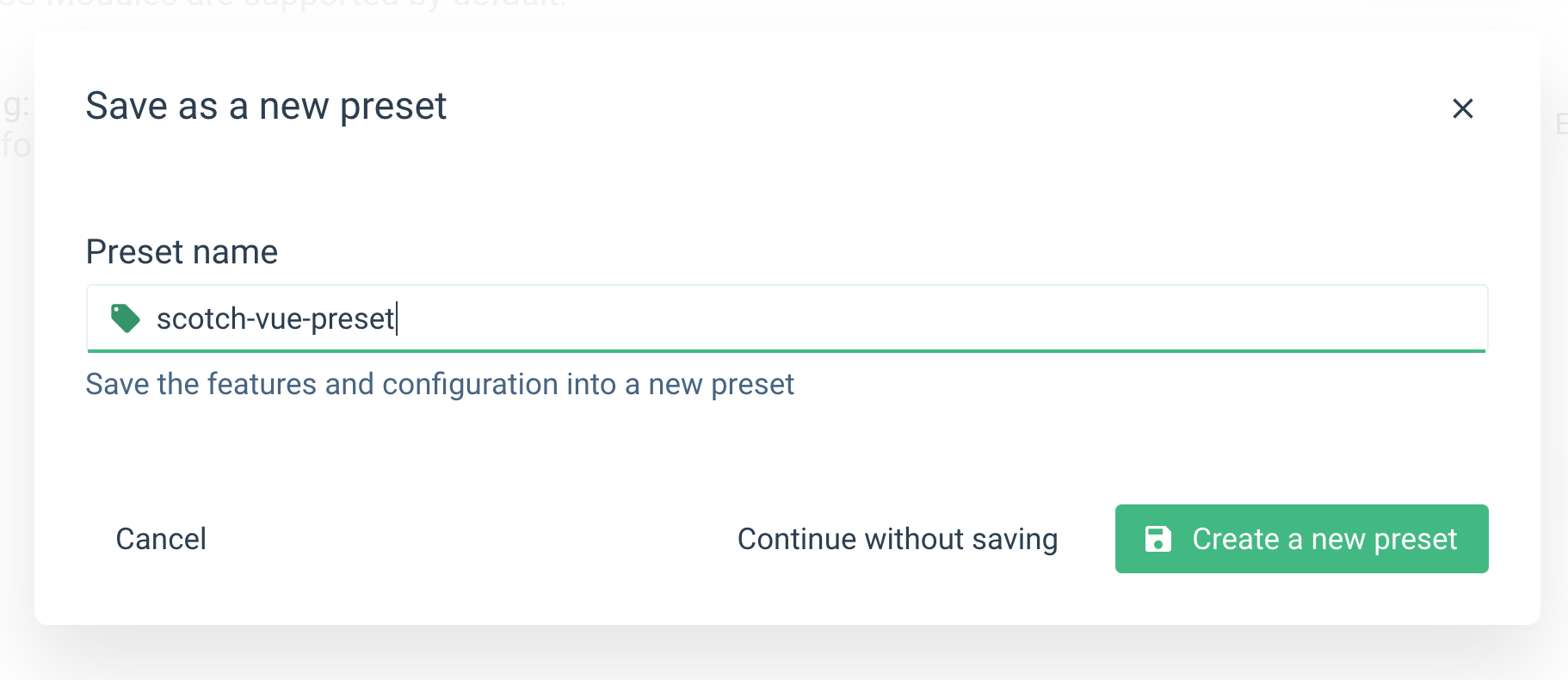
Click on create project. You will be asked if you want to give the settings/preset a name. I called it scotch-vue-preset. Next time, you can just scaffold a project directly from this preset.

Clicking on Create Project will give you a loader, telling you the progress of the project creation, and the once done, take you to the projects dashboard.

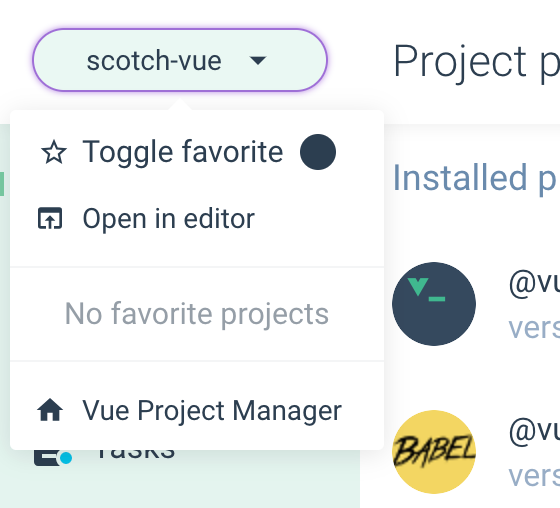
You can open the application in an editor, by clicking on the app name on the top left.

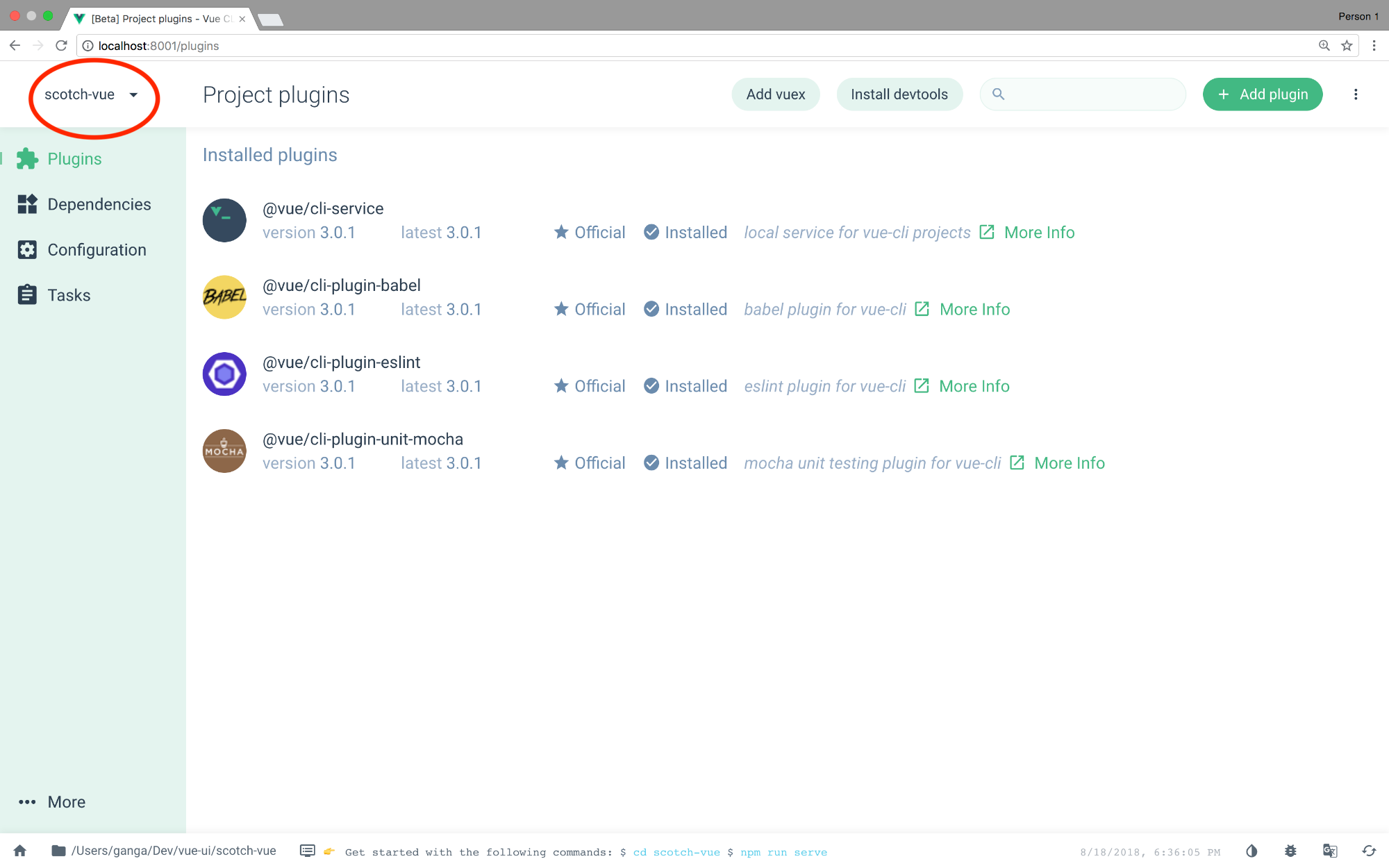
Exploring the Project Dashboard
The dashboard is divided into four parts:
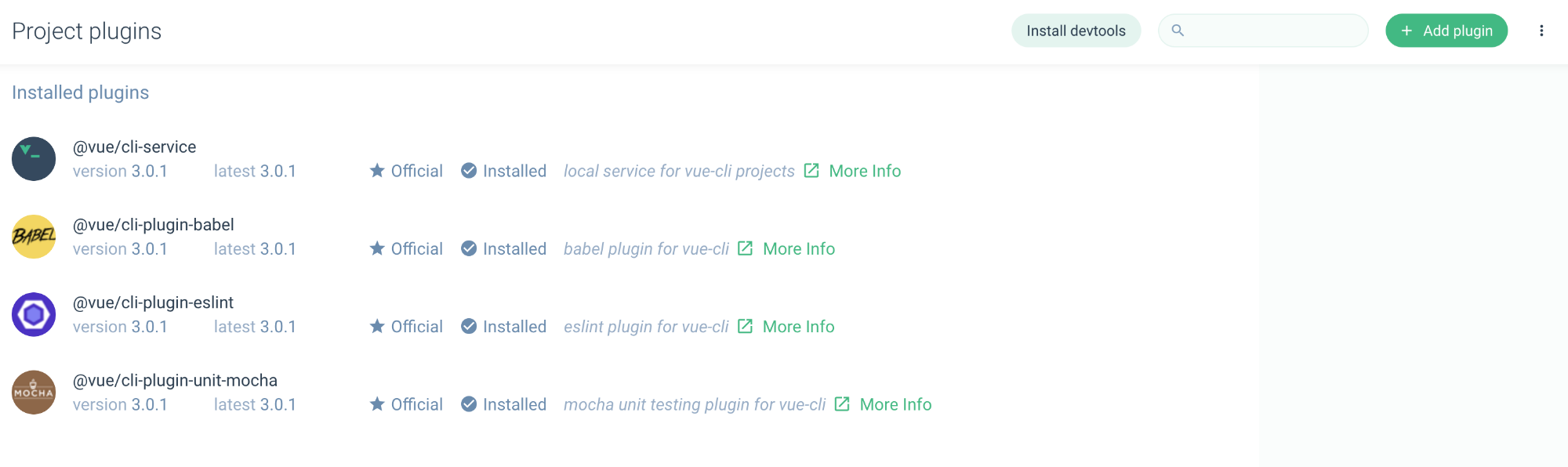
1. Plugins
Lists your plugins and allow you to install other plugins into your current project.

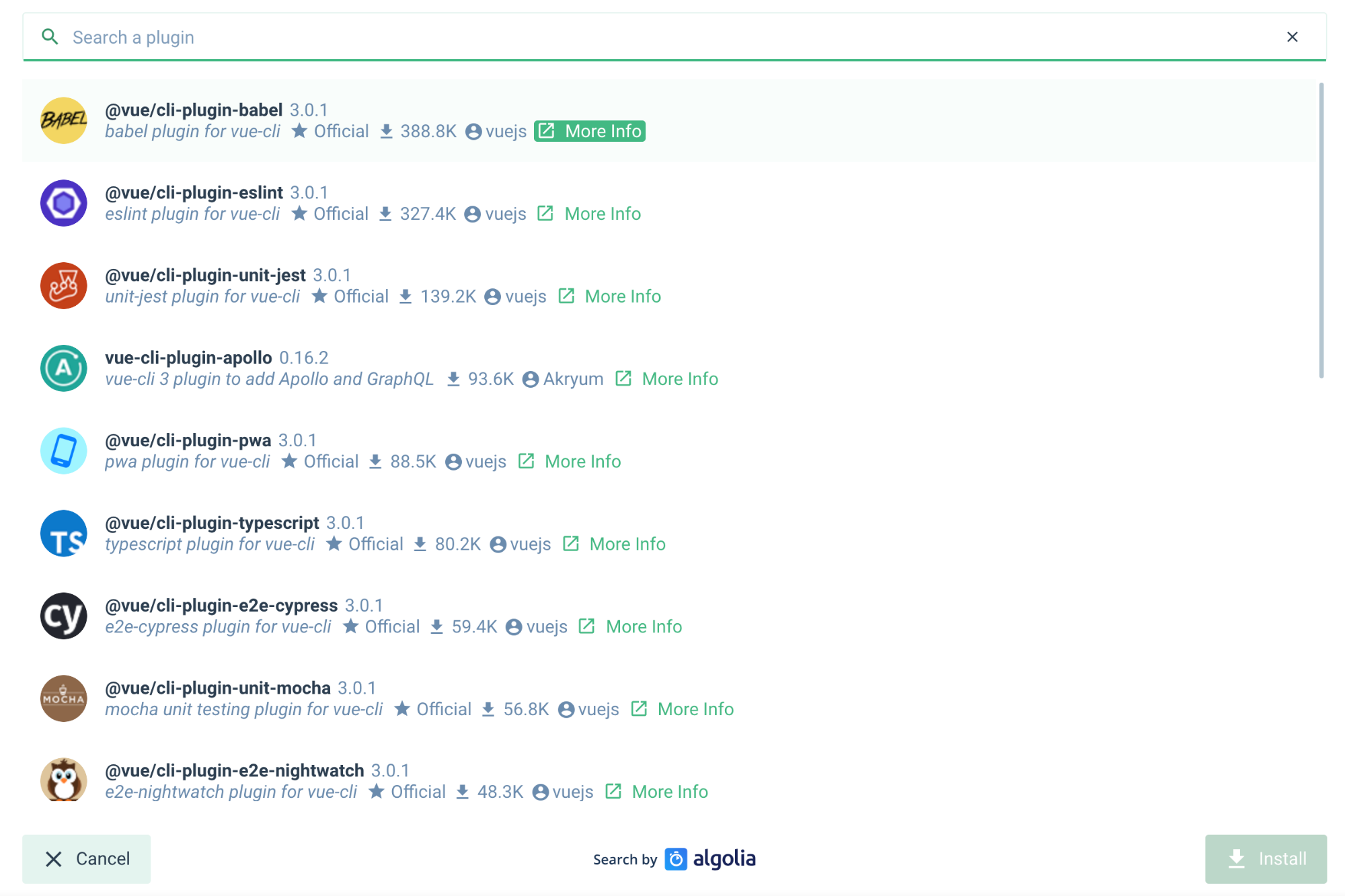
You can click on the Install Plugins button on the top right to enable you search and install plugins.

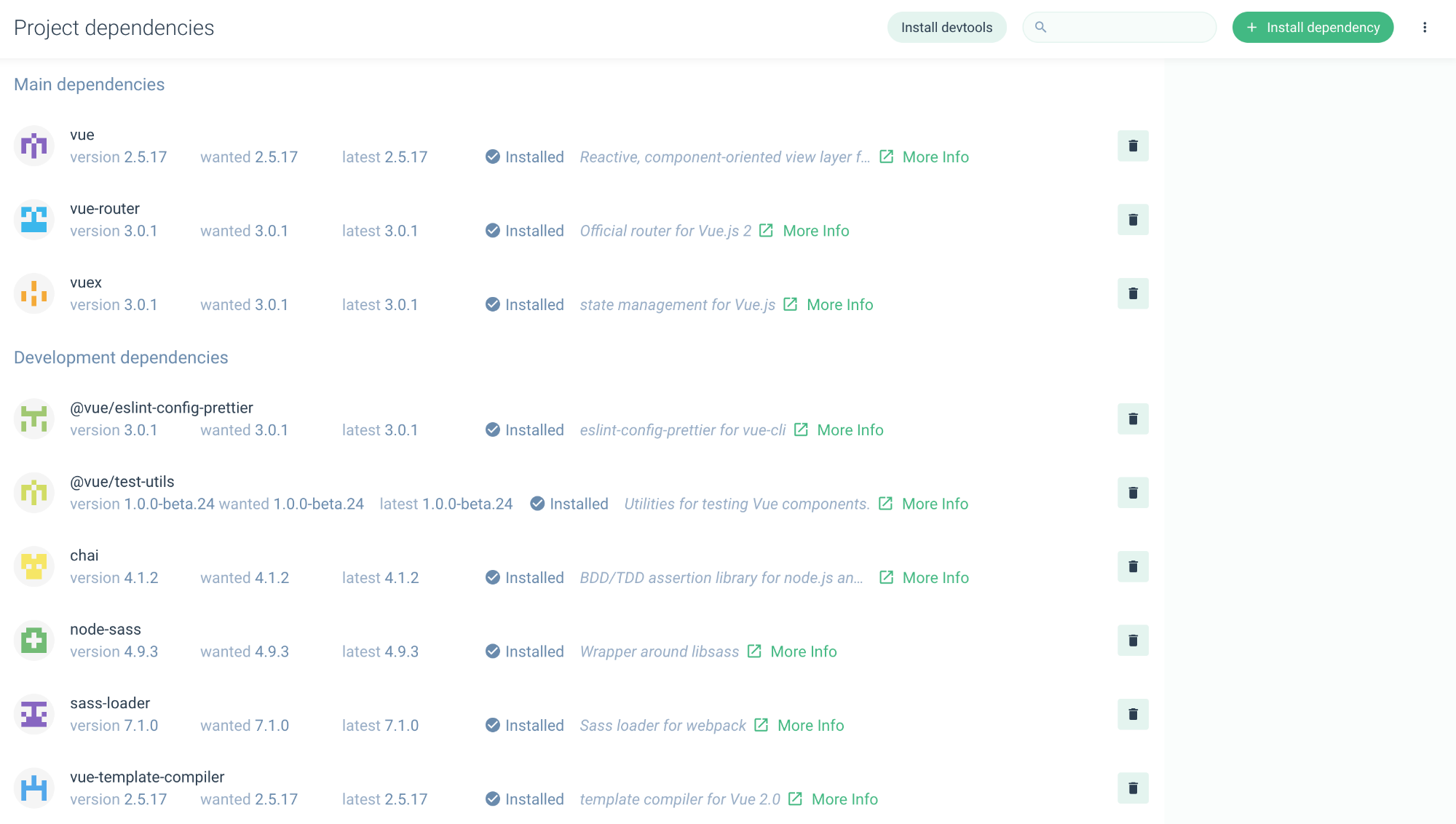
2. Dependencies
Lists your npm dependencies, and allows you to add/remove dependencies.

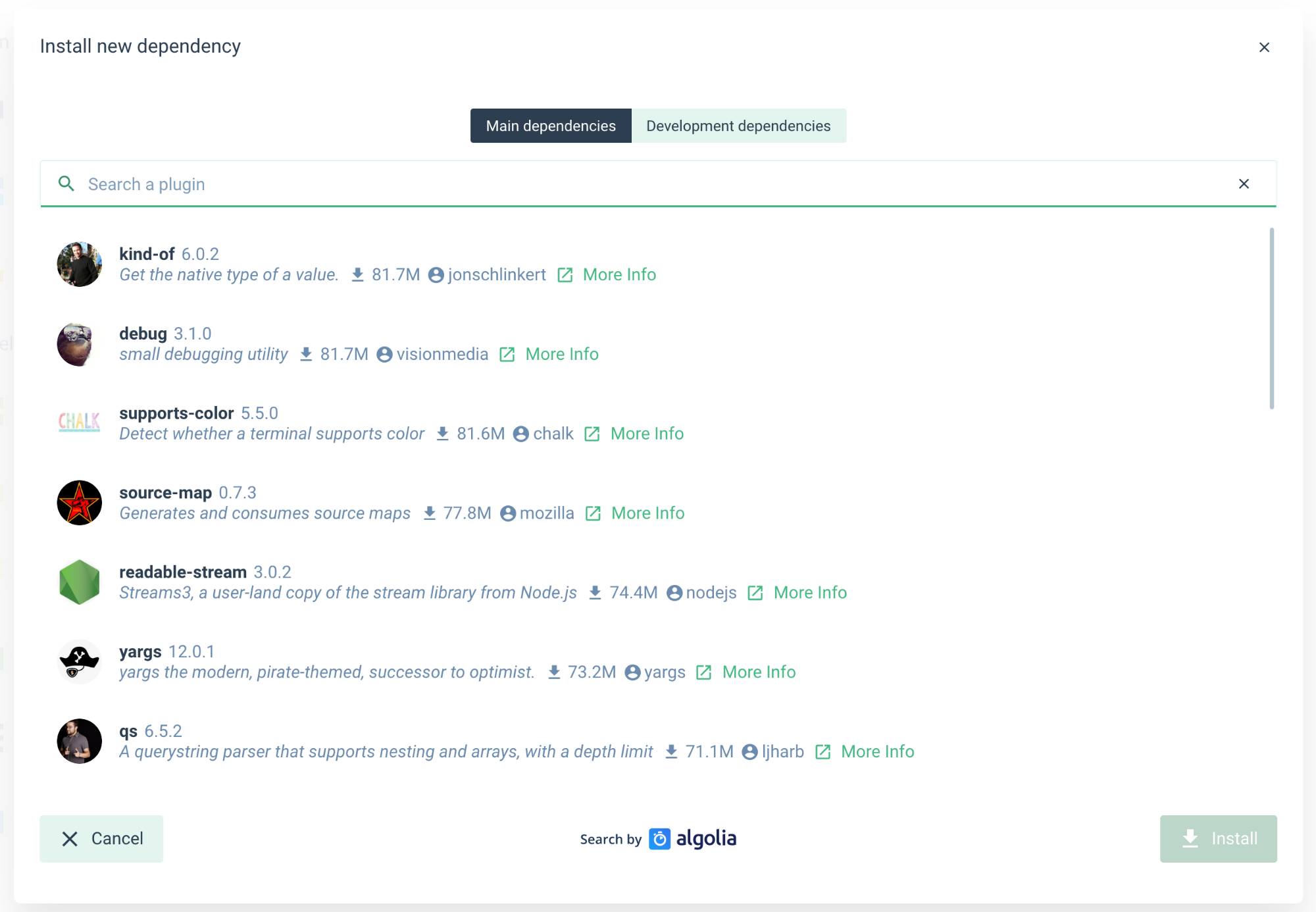
You can click in the Install Dependencies button on the top right to enable you search and install dependencies.

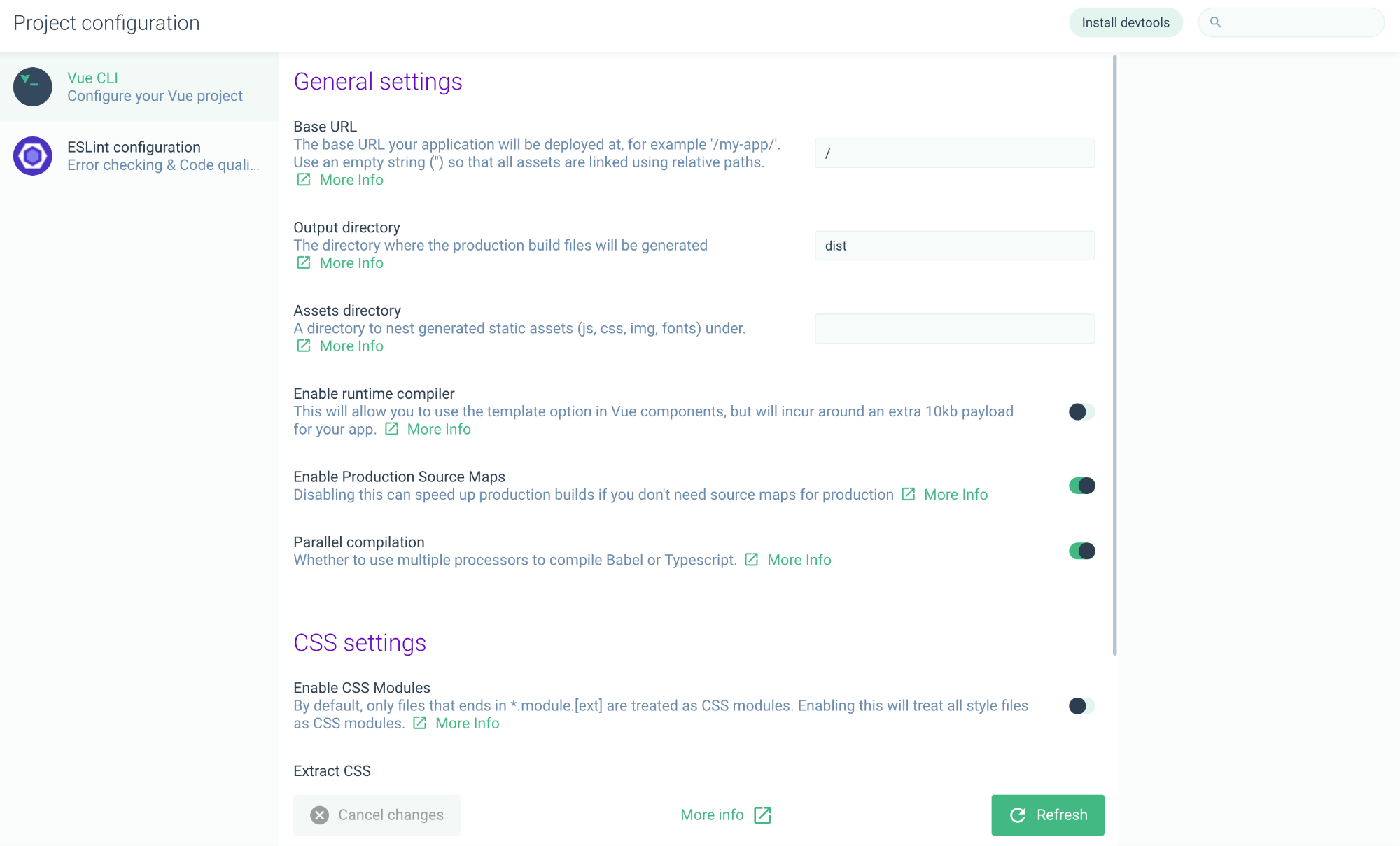
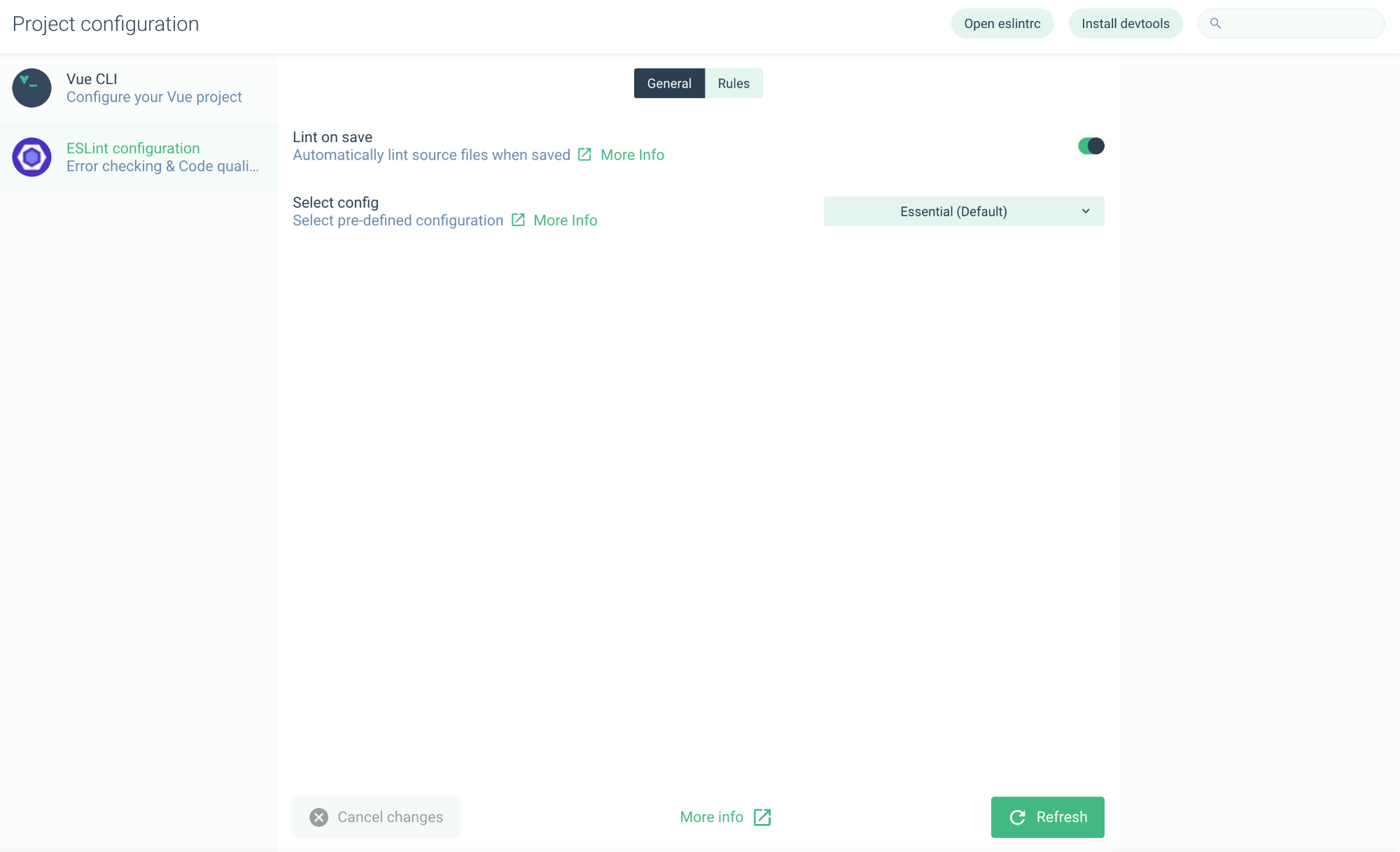
3. Configurations
Allows you to modify configurable sections of your applications. Right now, you’ll see two options:-
Vue CLI configurations

Eslint Configuration.

4. Tasks
Tasks allow you to perform operations on your application, that you normally do when building apps. They include the following. I’ve taken the descriptions directly from the UI.
- Serve – Compiles and hot reloads your application
- Build – Compiles and minifies for production
- Lint – Lints and fixes files
- Test – Run tests using Mocha
- Inspect – inspect the resolved webpack config.
Note – These tasks are listed here based on our configuration. We do not have the E2E task listed for instance.
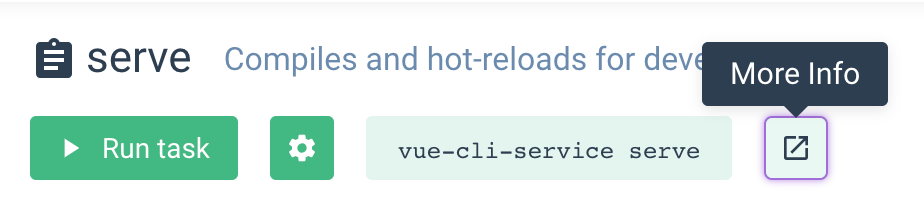
Serve
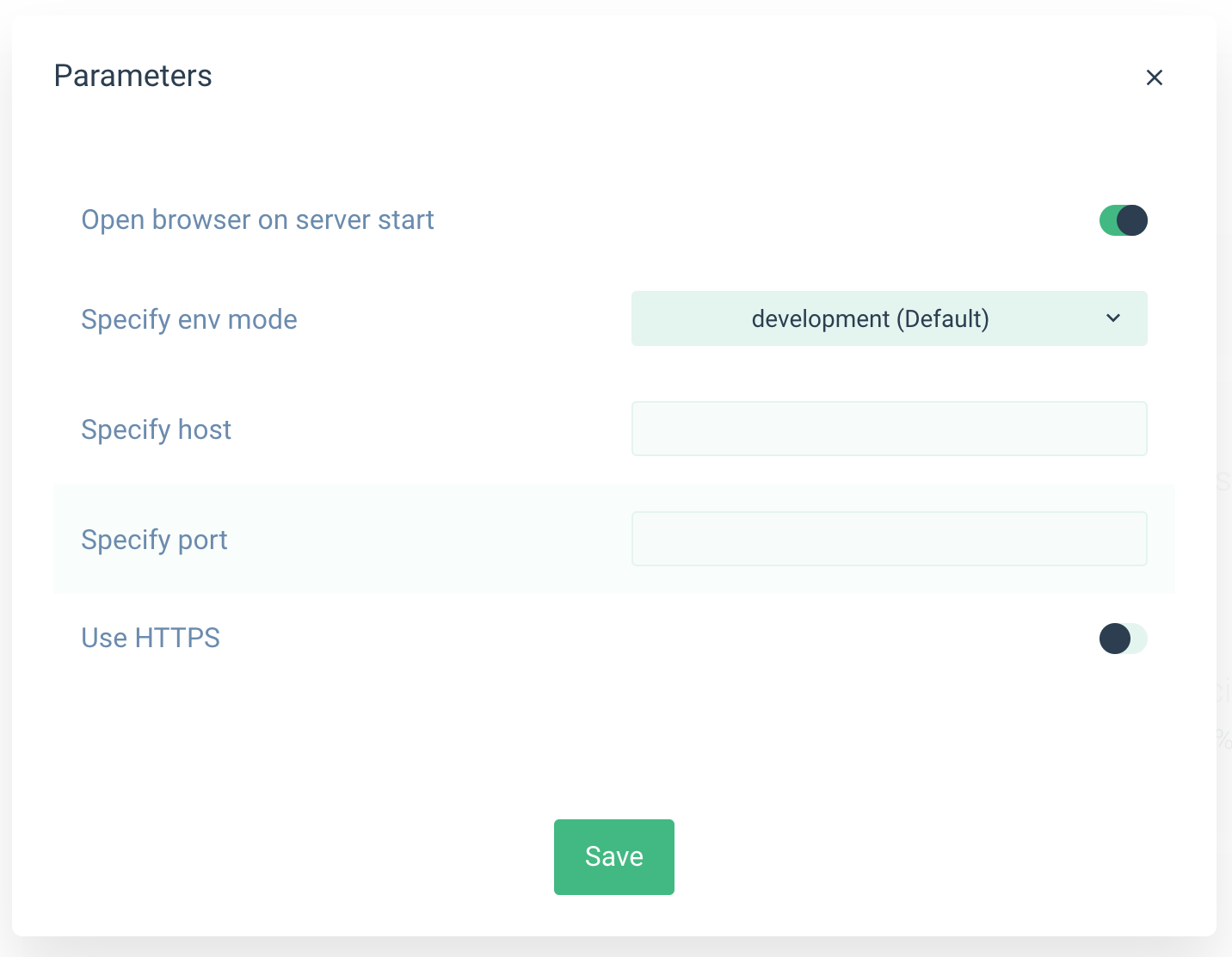
We’ve seen that this section compiles and hot reloads your application. The first part of the Serve section allows you to configure the serve task.

You can click on the gear icon to configure the serve task.

The more info button will open documentation regarding the vue-cli-service.
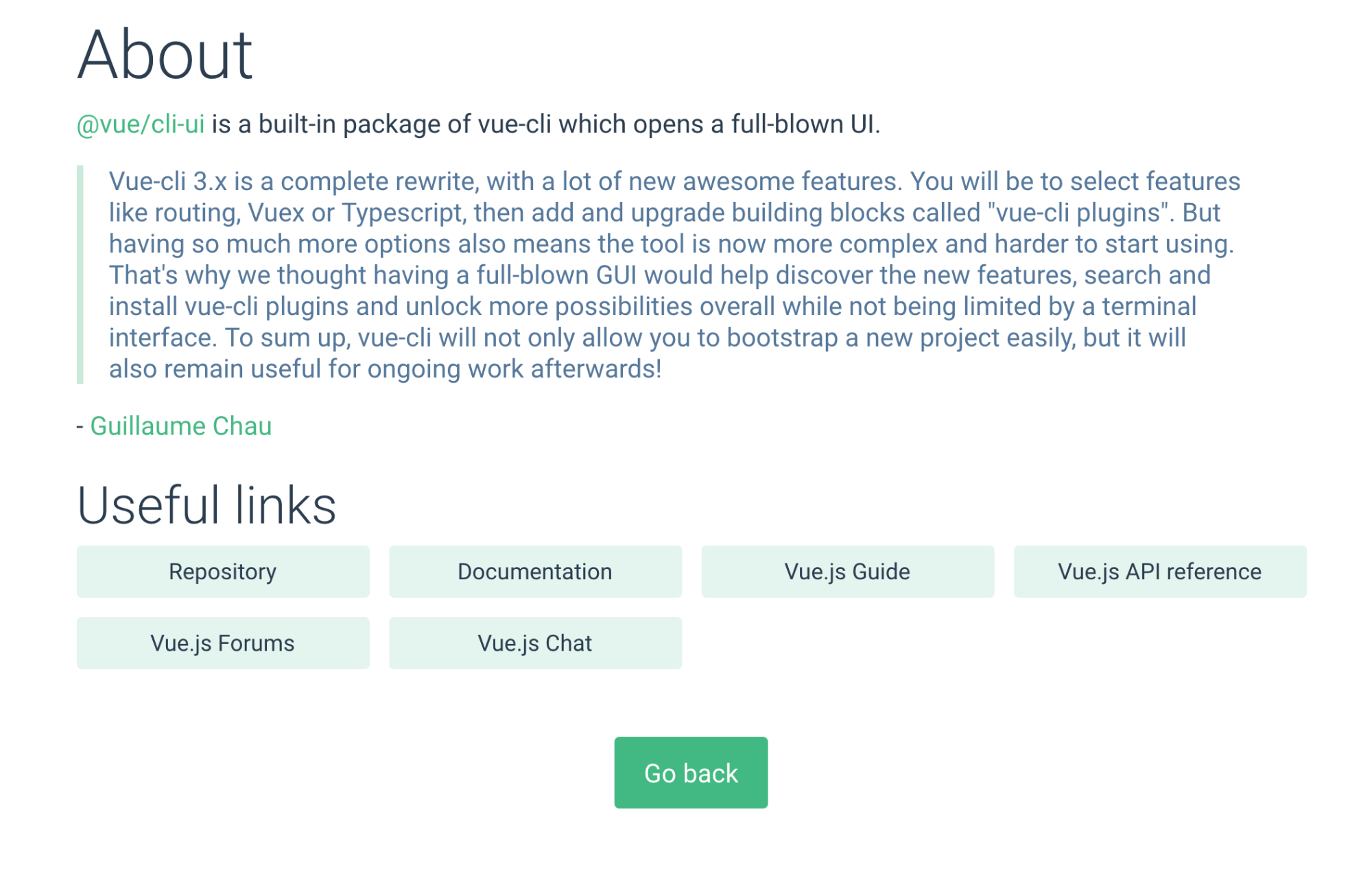
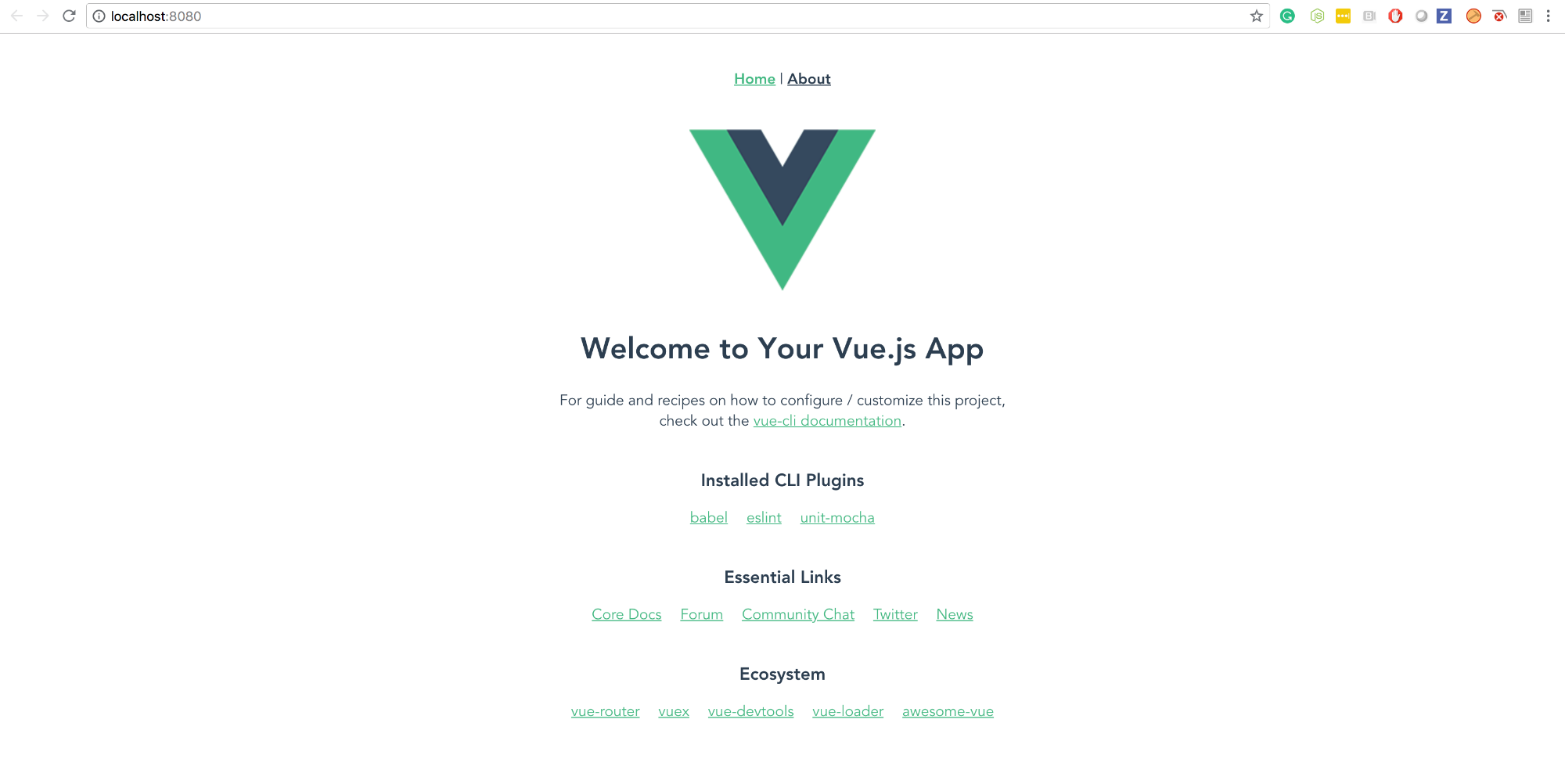
Then clicking the Run Task button will update the Dashboard Tab, and open the app in a new tab, as we specified in the serve task config. This is the tab opened, the default vue-cli app, with documentation links. The Run Task button changes to Stop Task.

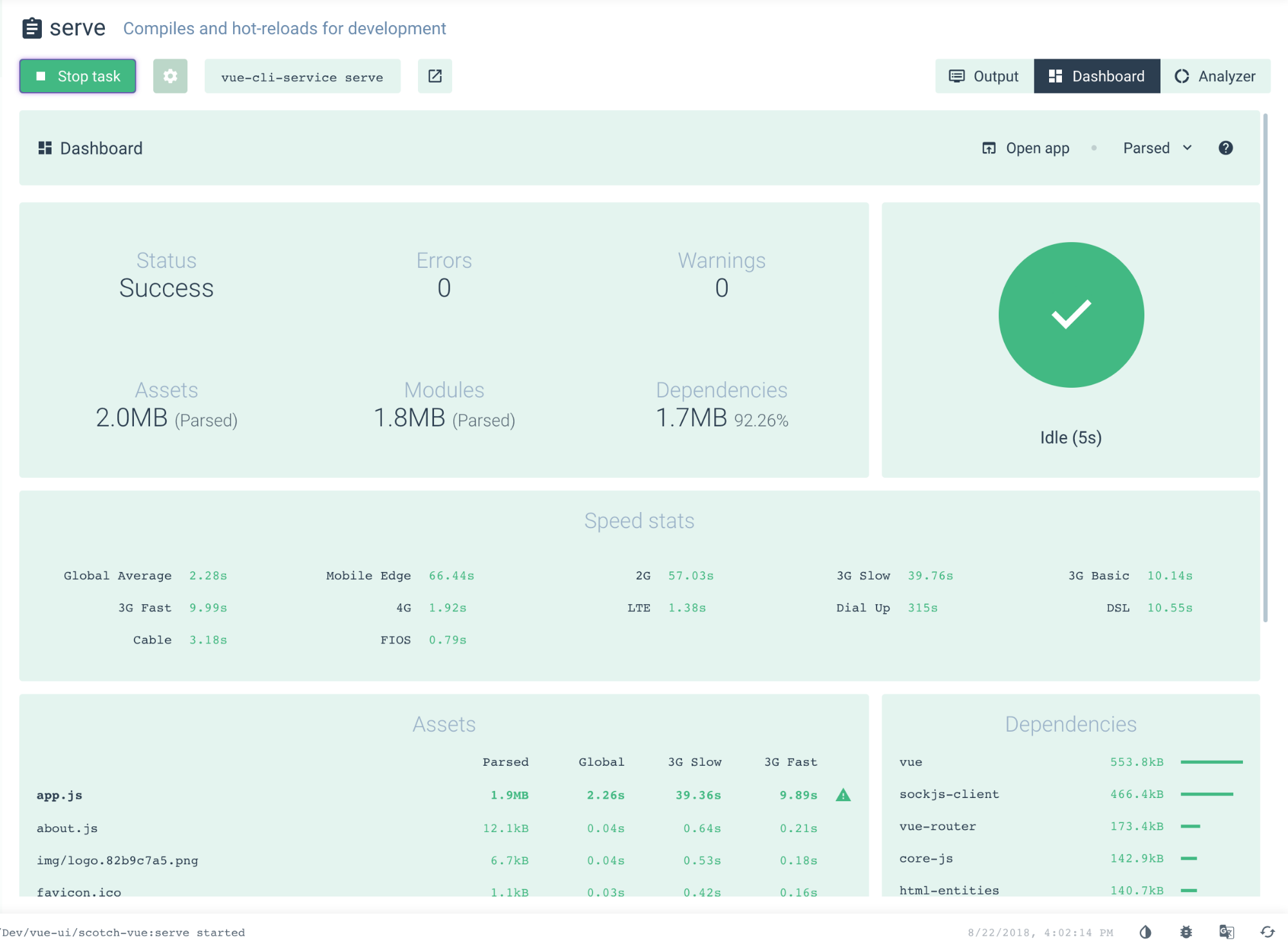
Dashboard Tab
The dashboard tab shows various stats about your application bundle, you can inspect it to see file sizes, and even loading speeds for your files.

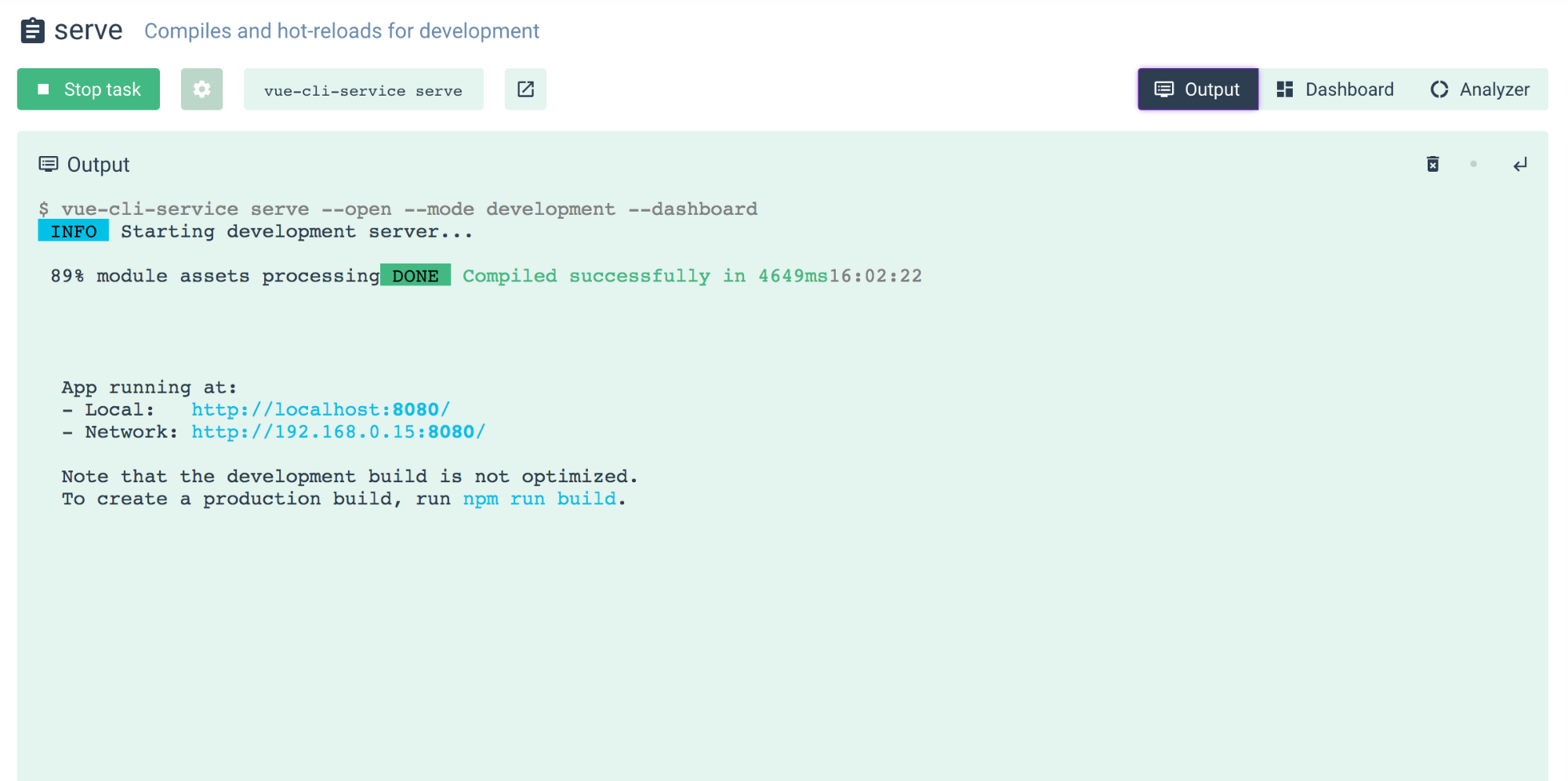
Output Tab
This tab shows the logs for your task process.

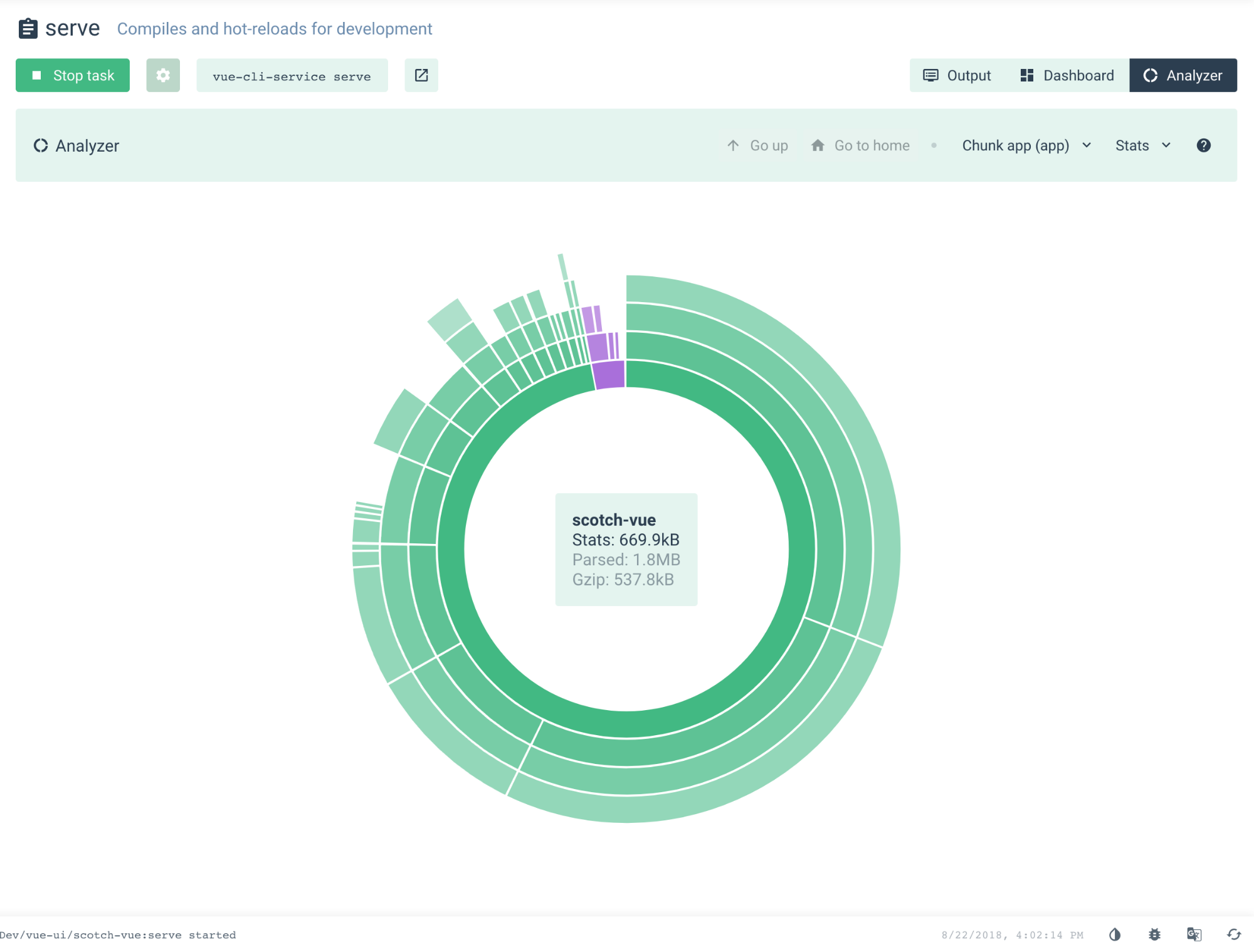
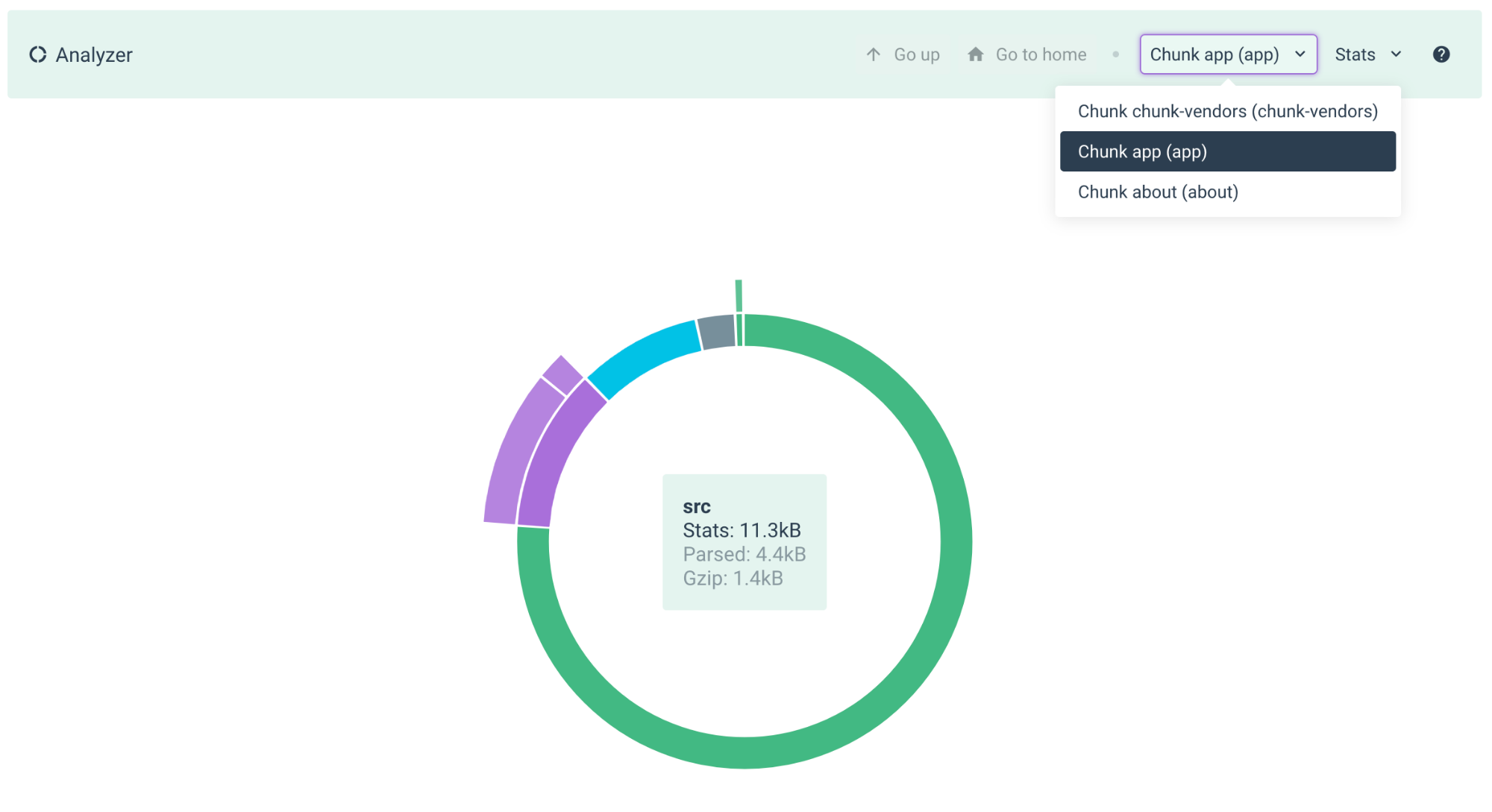
Analyzer
The analyzer tab, tries to analyze your code, and create a graph showing the various dependencies of your code. In the below screenshot, we see the purple part representing the code we have written(even though it’s generated), and the green section represents the code that we imported from dependencies.

Build
The build section has the almost similar to the serve section, only that it produces a production bundle that can be used to deploy the application.

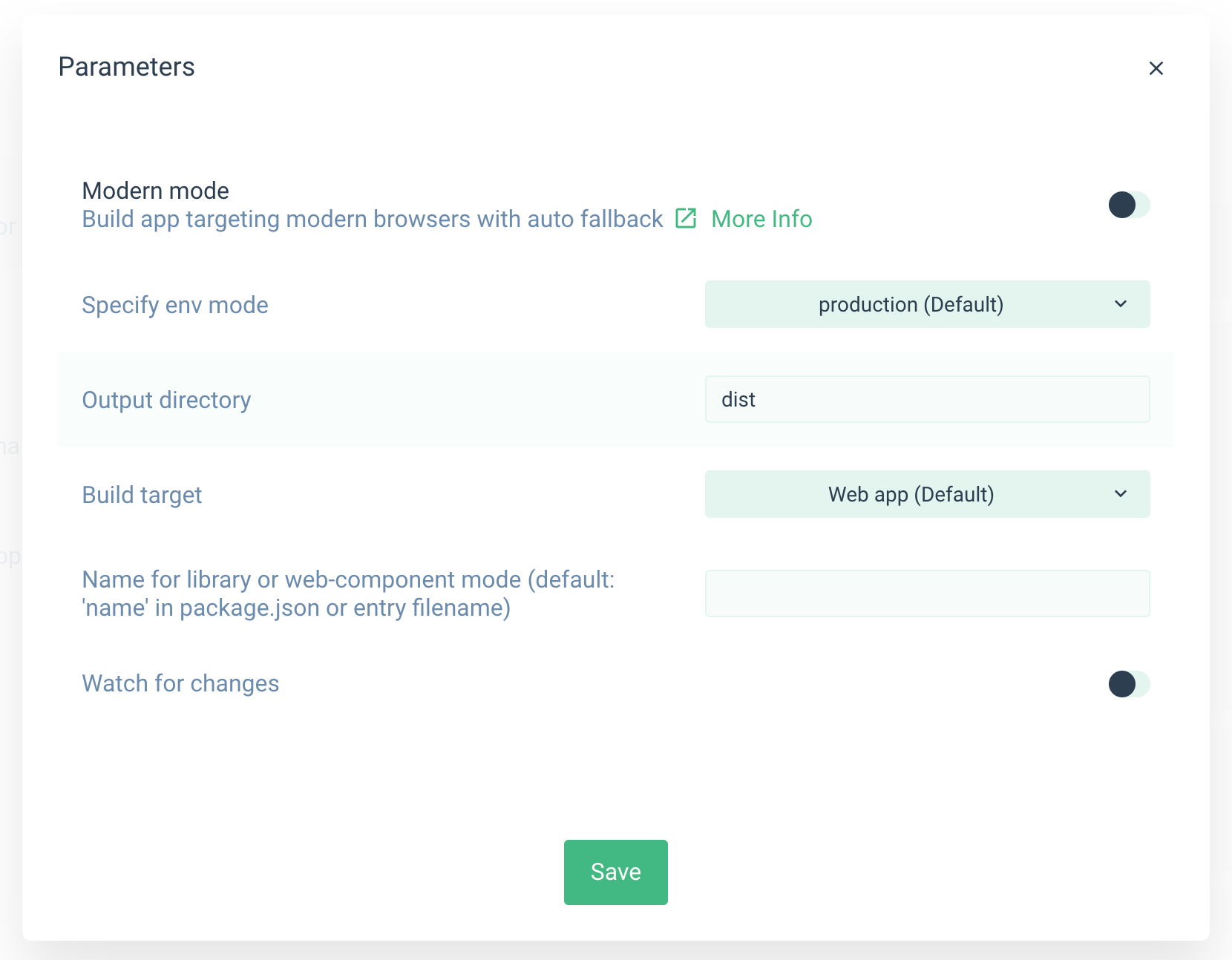
Clicking on the config for build task will also open configuration to allow you specify environments, output directories and even choose whether it’s a web app, library or web component.

We won’t look at the different tabs, as we explained them in the previous section, but notice that the analyzer, under your chunked app, has changed.

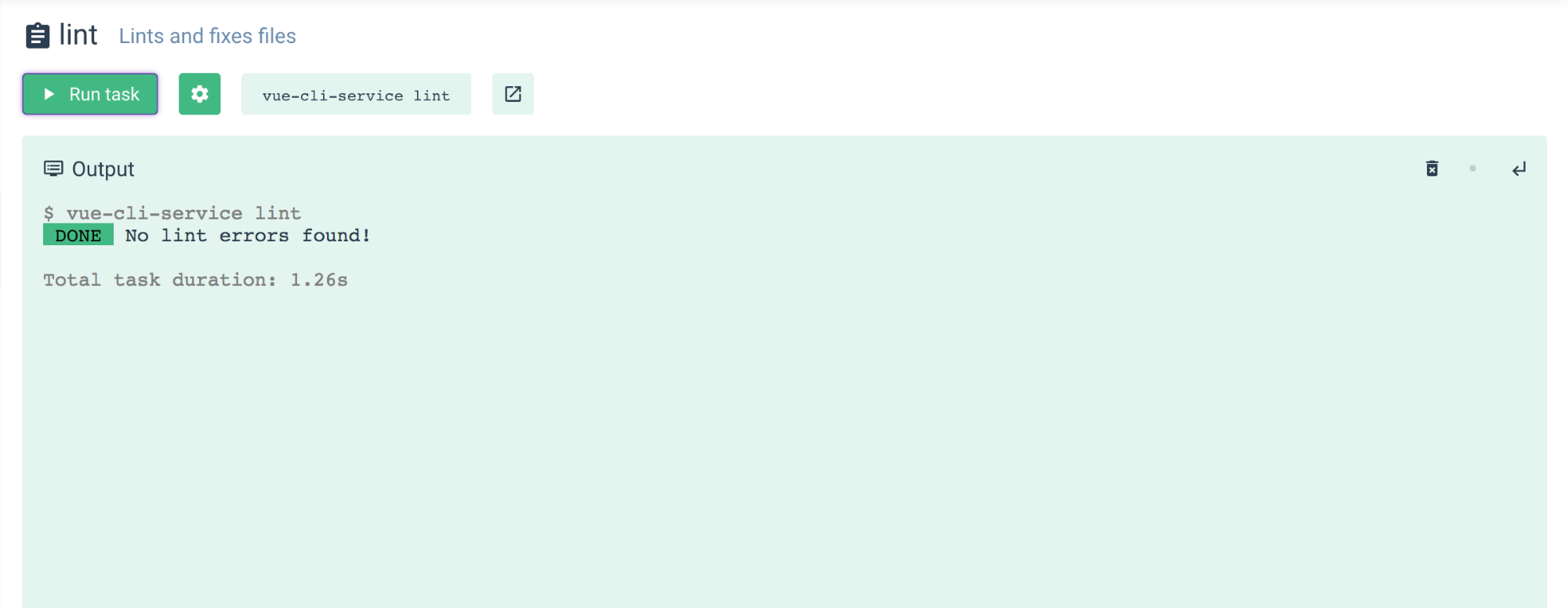
Lint
Lint should be straight forward. It will lint your code and give you an output.

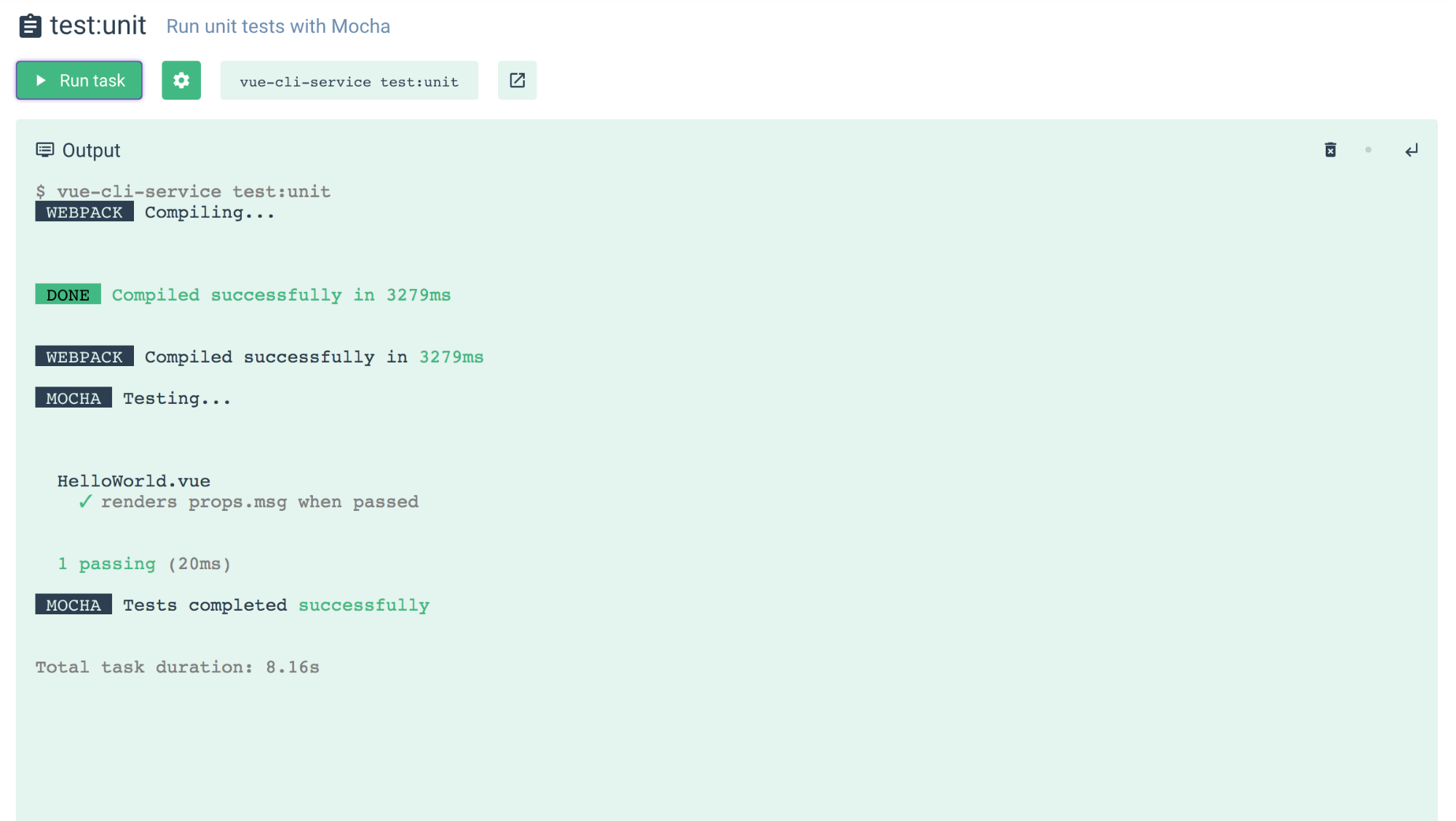
test:unit
This will allow us to run unit tests for our application. We just click on Run task, and see the output

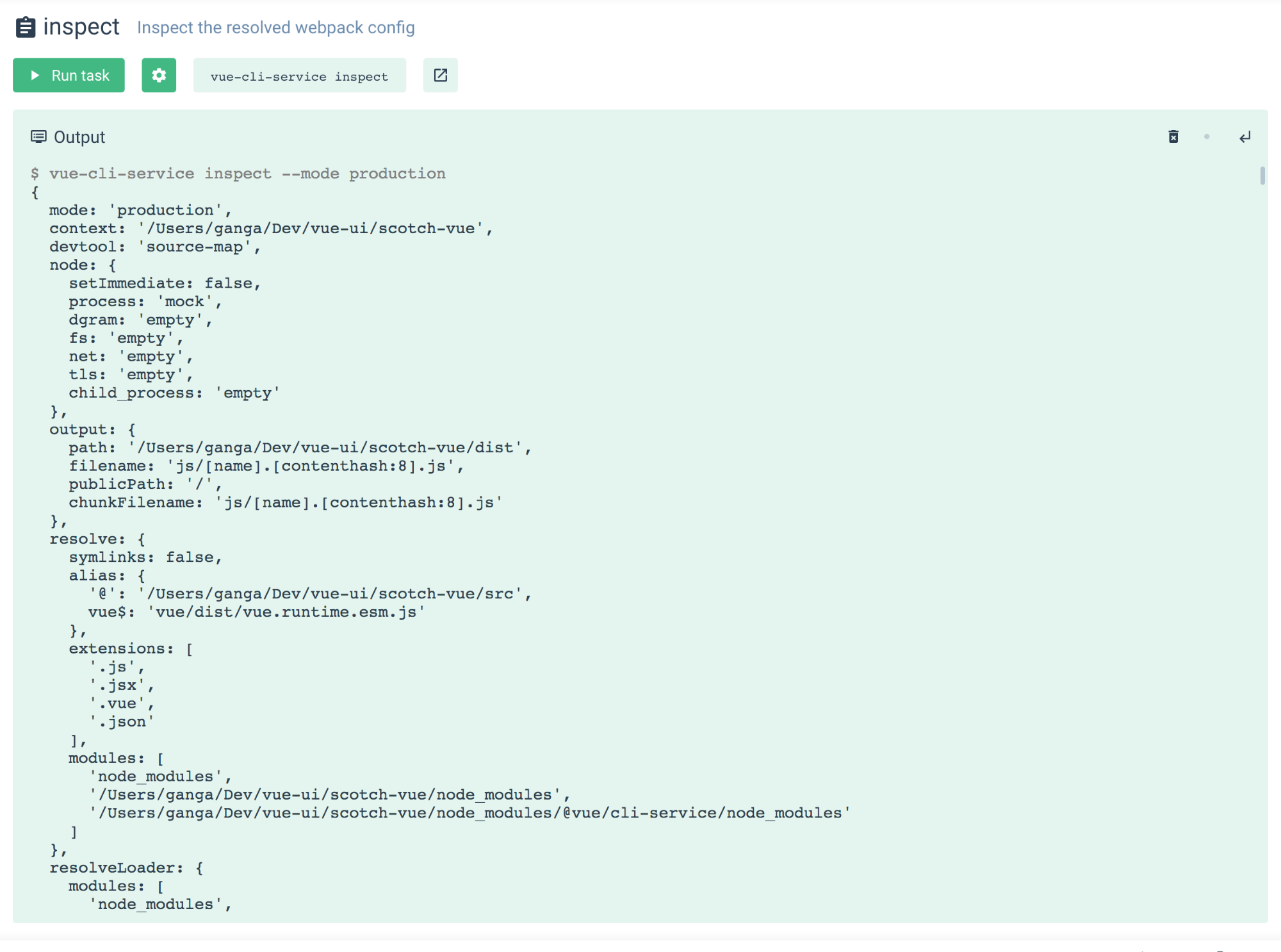
Inspect
This will produce the configuration of your webpack, in a json file.

Recap
We’ve seen how easy it is to scaffold a new VueJS application from scratch with the Vue UI tool. Even though still in beta, it can take you from Zero to building an App within seconds or minutes. Hope you find the tool helpful and use it more often, and watch out for new releases.
If you feel adventurous, you can inspect the Vue CLI UI source code.
And just in case you are wondering why the UI is so beautiful, the library used is the Vue UI library
Happy Coding.
Source: Scotch.io