I don’t think this is an epidemic or anything, but I’ve seen it done a few times and even advocated for. This is what I mean…
You go to Google Fonts and pick a font like Open Sans, and it gives you either a <link> or an @import with a URL there in which to ready this font for usage on your site.

You can take a peek in there and see what it returns…

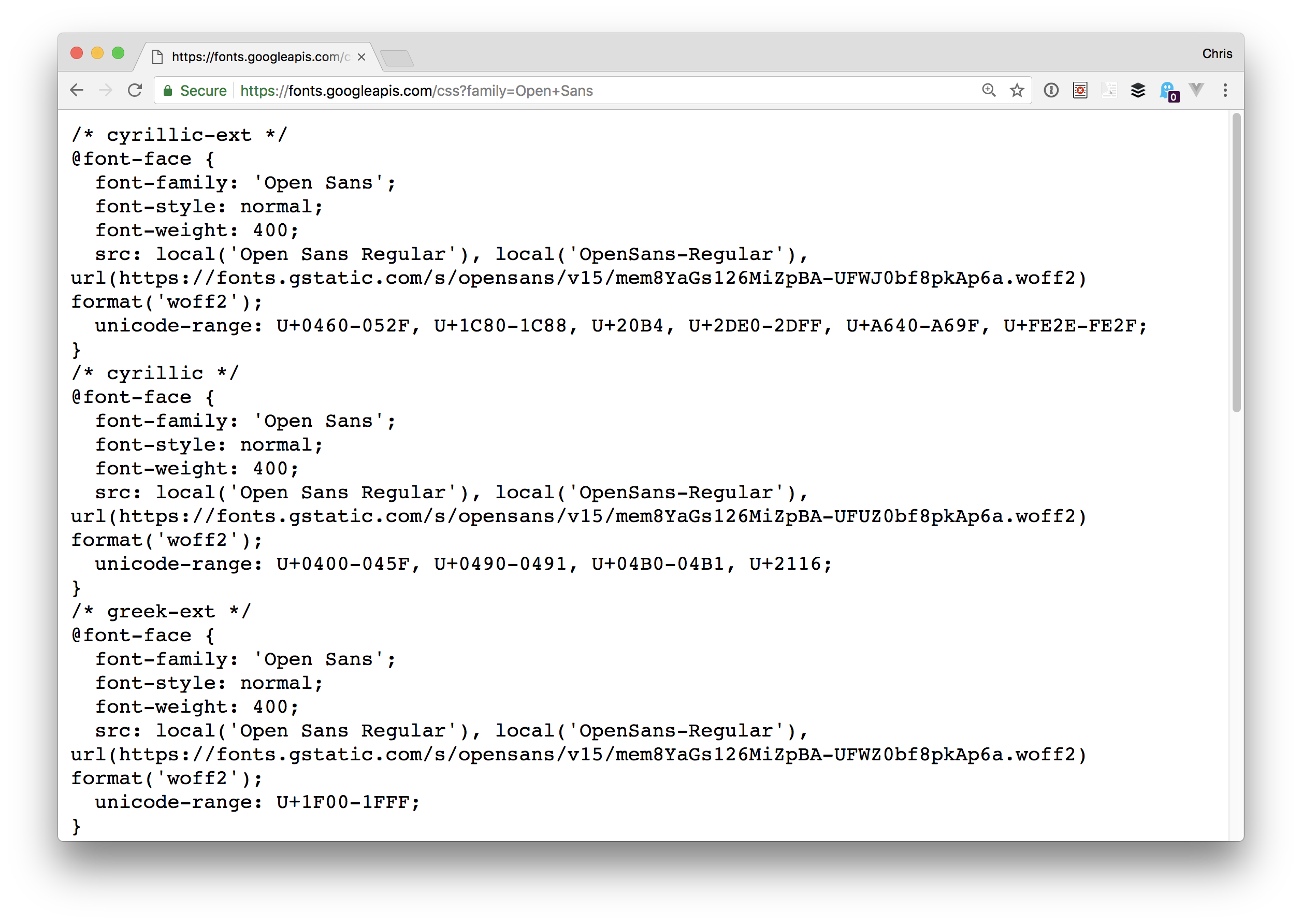
It’s just some @font-face declarations, of course!
Now your performance-minded brain kicks off. Wait. So, I make one HTTP request for this stylesheet, and then it makes more HTTP requests for those woff2 files it’s linking up. Screw the middle man here, why not just copy those @font-face blocks right out of here and use them.
You can! But!
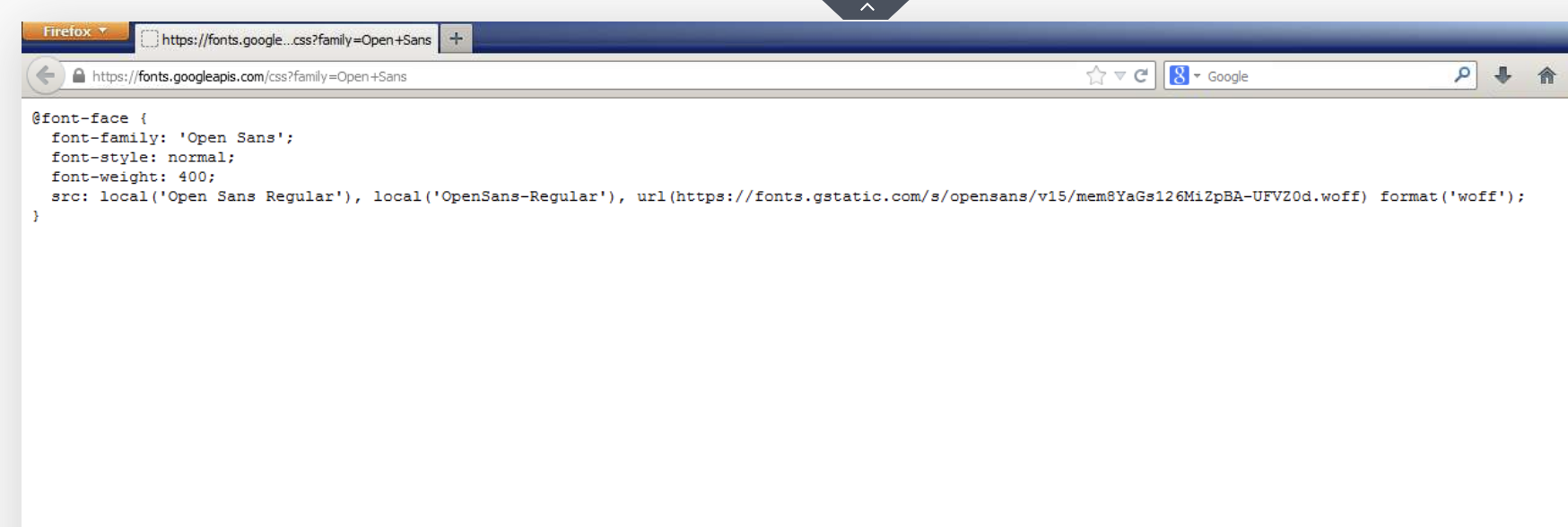
The issue is that Google does fancy Google things here and the contents of that original stylesheet changes based on the browser requesting it. That screenshot above is Chrome 66. Here’s Firefox 20 on Windows 7:

It’s different! It’s only got woff, not woff2. If we open that URL in IE 8, we’d get an @font-face block that includes the eot format!
The point is, what that URL gives is very specific to what the current browser needs. That’s a pretty cool thing to abstract away and not worry about. Should new browsers have new formats and new CSS syntax needed, that’ll just come along for the ride.
Not that Google Fonts is perfect with this stuff. For example, by not controlling your own @font-face blocks, you can’t take advantage of font-display, which is a shame. Maybe we’ll get that someday, or maybe it’s worth self-hosting your Google Fonts, which is another whole thing we’ll get into someday.
The post Don’t just copy the @font-face out of Google Fonts URLs appeared first on CSS-Tricks.
Source: CSS-tricks.com