Before we continue
This guide will not be one of those where “copy-paste” will work. Every website/web app has its own unique structure, therefore, what works on one site, might not work on another.
The goal of this blog post is to show you the possibility and the workflow to make this technique work. However, there is always a chance of failure.
What is JavaScript Variable?
A quick refresher. If you haven’t read it, please go and check this guide first.
Before we start digging deeper, you need to learn about the scope. In JavaScript, there are two types of scope:
- Local scope
- Global scope
Variables declared within a JavaScript function, become LOCAL to the function, meaning that they are not accessible (visible) from outside the function. Take a look at the example below:
// code here can not use authorName variable
function myFunction() {
var authorName = "Julius";
// code here can use authorName variable
}
There is a variable authorName and it only can be accessed within the function called myFunction.
Contrary to that, a variable declared outside a function becomes GLOBAL. A global variable has global scope: all scripts and functions on a web page can access it. Let’s use the same code example but place the variable outside the function.
// code here can use authorName variable
var authorName = "Julius";
function myFunction() {
// code here can use authorName variable
}
What does it have to do with the JavaScript Variable in Google Tag Manager? Well, it can fetch the values of any global variable which is present at that moment.
So what?
Usually, user ID or some other data is often stored in global JavaScript variables. You just need to find it. Be aware, that sometimes the search of particular variables might be really time-consuming to do that and even might end up in achieving absolutely nothing.
But it’s definitely worth a shot  Also, if you can reach out to a developer, you can ask him/her what is global JS variable where the user ID stored (or maybe some other useful data is available as well?). Giving the answer should not be time-consuming for a dev.
Also, if you can reach out to a developer, you can ask him/her what is global JS variable where the user ID stored (or maybe some other useful data is available as well?). Giving the answer should not be time-consuming for a dev.
Search for the right Global Variable(s)
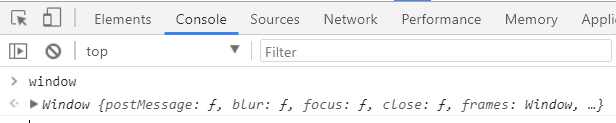
To start the search, go to the developer console of your browser (here’s the tutorial on how to do that on Chrome), type window and hit enter (like in the screenshot below).

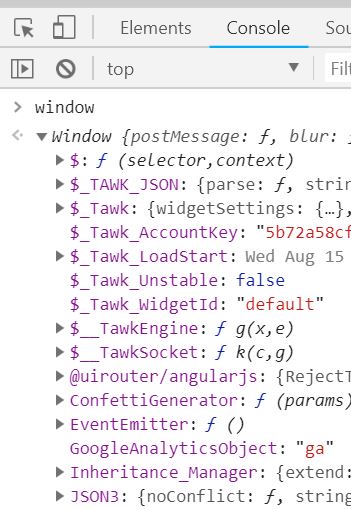
Click the black triangle near the Window and you’ll see a list of properties that we’ll be able to access with a JavaScript Variable in GTM. Brace yourself, that list will be huge.

Let’s go back to my Teachable’s example. I know that previously Teachable was known as Fedora. So my guess would be to keep looking for variables somehow related to either Teachable or Fedora.
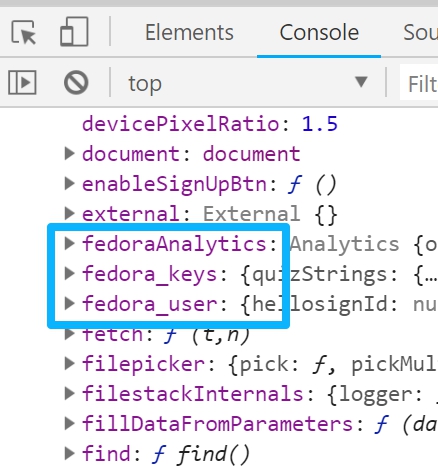
Let’s start playing a detective. Bingo, I see 3 variables related to Fedora:

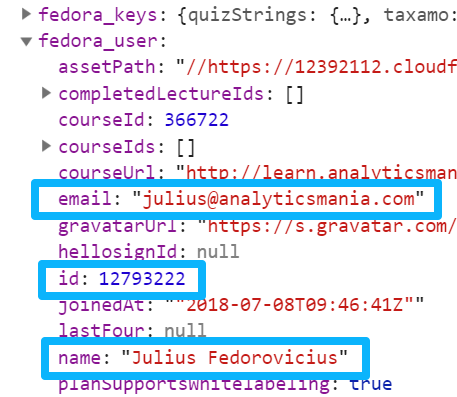
Since I’m currently interested in user data, I’ll click the black triangle next to fedora_user to expand it. Bingo, there’s a bunch of data that I could possibly use, for example, ID, name, etc.

Just a friendly reminder: email and name must not be sent to Google Analytics because this data is PII (personally identifiable information). But maybe you plan to send it to some other tool which allows it? Another friendly reminder: you need to get consent from your users/visitors to process this personal information (due to GDPR).
Personally, I don’t plan to use this data in my generic tracking but I wanted to show you what’s under the hood and what you can do.
Create JavaScript variables in Google Tag Manager
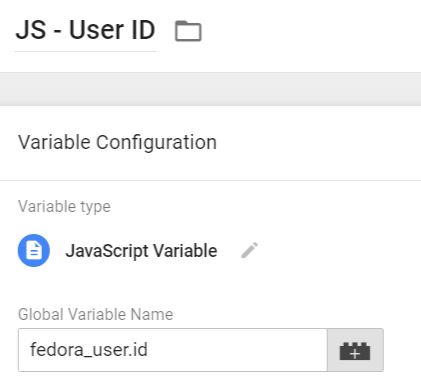
Next, let’s create those variables in GTM. Go to Variables > New and choose JavaScript Variable. For each data point you’ll need to create a separate JS variable:
- User ID
- Name
Here’s an example of User ID variable. Let’s remember how we found that data point in the developer’s console. First, we clicked fedora_user and then id. So the value that we need to enter in the JavaScript variable (in GTM) is fedora_user.id (every level needs to be separated by a dot).

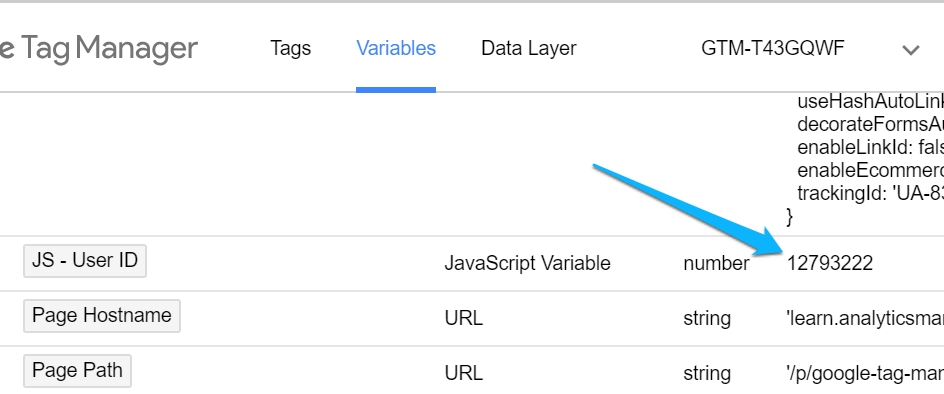
Save the variable and check whether it’s properly fetched. Refresh the GTM Preview and Debug mode, then go to the website you’re working on and refresh it as well.
In Preview and Debug console, go to Variables and check that JS variable you’ve just created. If it’s undefined, you’ve entered something wrong (maybe some typo?).

More examples
Keep in mind that the path to the correct variable will be different on most websites/web applications because the naming convention solely depends on developers (there are no widely accepted standards). For example, in one of the projects that I worked on, user ID’s path was app.id, which is super generic. But there’s nothing you can do about it, you can either adapt to it or do nothing at all.
Here’s a couple of more examples to give you a better understanding of where to keep looking for useful data:
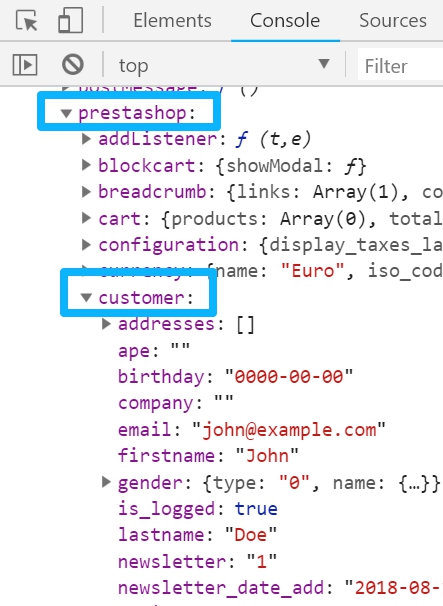
- In Prestashop 1.7, (when a user is logged in) you can go to prestashop property and see for yourself what you can use. In this example, unfortunately, I don’t see an ID anywhere, but there are some other possibly useful data points. So if I was interested in, say, the first name, its path would be prestashop.customer.firstname

- In Shopify, there are several options how to get logged in user’s ID:
- ShopifyAnalytics.meta.page.customerId
- or __st.cid
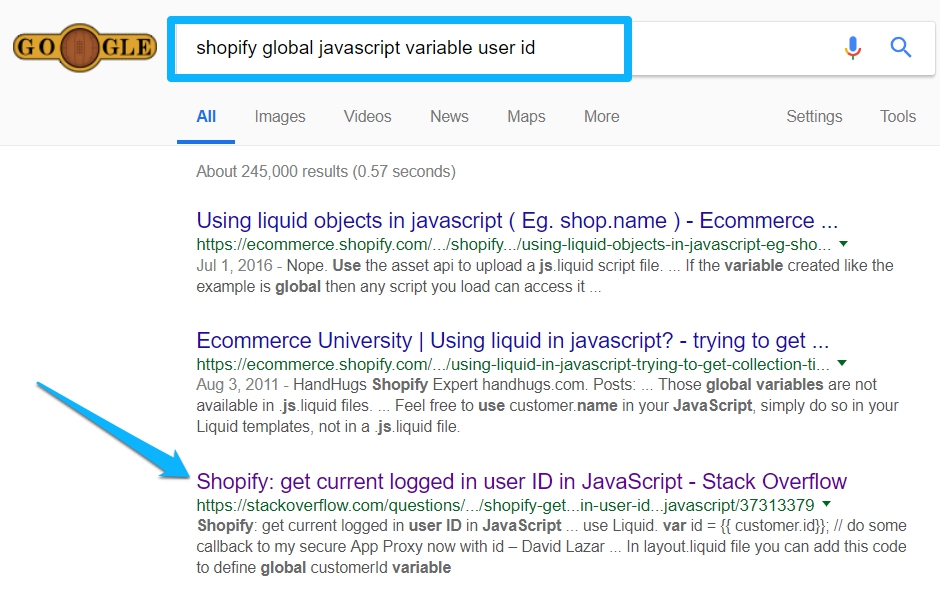
You’re probably wondering how could I possibly know where to find the user ID on Shopify? Listen very carefully, I’m about to share with you my super secret never-heard-before unique method: I googled it.

People have offered several options there. The fastest way to check whether the suggestion is working or not is to copy that suggested variable (e.g. ShopifyAnalytics.meta.page.customerId), paste it to browser’s developer console and hit enter. If you get an error, that’s not going to work. If you get the actual value, cha-ching!
Final words
In this blog post, I’ve explained a trick that I sometimes apply in my projects when a developer is not available. However, this solution is not fail-proof. If a developer changes the name of any variable in the path (that you entered in the JavaScript variable in GTM), the implementation will break. If a developer changes the data structure, this method will also fail.
So if possible, always try to get the developer to push the user data to the Data Layer. But if that’s not possible, you’ve just learned one more option.
Source: analyticsmania