GraphQL has become a go-to API implementation for developers looking to take advantage of features liketype safety, network efficiency, real-time data with subscriptions & more.
Building, managing, & deploying your own GraphQL server can be tedious & time consuming, especially for developers new to the technology that may want to quickly get a real-world, secure & scalable GraphQL API up and running without having to learn how to create it from scratch (as well as spend the time learning best practices around API design & authorization).
Introducing AWS AppSync
In this post we’ll learn how to use AWS AppSync, a fully managed GraphQL service, to create a serverless GraphQL API. AWS AppSync allows developers to quickly create serverless, scalable & secure GraphQL APIs.

We’ll go through:
- how to create a new GraphQL API
- how to interact with it in the AWS console
- how to access the API from a React application
Our CLI Tool: AWS Amplify
We’ll be using AWS Amplify to create the AppSync service & connect to it from our React application. AWS Amplify is a CLI & Client toolchain that allows developers to create AWS services from their front-end environment & connect to them from the client-side applications.
The app that we will be building is a restaurant tracker app that will allow us to keep up with all of the restaurants we would like to visit as well as store information about each restaurant. We’ll use React as the front-end for the application.
Getting Started
The AWS Amplify CLI is the tool that we will be using to create the AWS AppSync API. This CLI allows us to create & deploy AWS services directly from the command line. The services that we will be creating are AWS AppSync for the API layer & Amazon Cognito for the authentication provider.
App Features
Users will be able to sign up for an account, sign in to the account, create a restaurant, & query for only the restaurants that the user created.
Creating the React App
First, we’ll create the React application that we’ll be using to connect to our API. To do so, we’ll use Create React App:
create-react-app restaurant-app
# or
npx create-react-app restaurant-appOnce the app is created, we’ll change into the new directory & install aws-amplify:
cd restaurant-app
npm install aws-amplifyAmplify CLI
The next thing we need to do is install & configure the AWS Amplify CLI. To do so, we’ll use npm:
npm install -g @aws-amplify/cliOnce the CLI is installed, we’ll need to configure it to use an IAM user from our AWS account
amplify configureNow that the CLI is installed & configured, we can initialize a new Amplify project in our React application. From the inside your React application, run the following command:
amplify initHere, you will be prompted with questions about your application configuration. You can choose your default text editor and the defaults for all of the other options.
Once the project has been initialized, we can go ahead and add an an API & authentication to our app. To do so, we’ll first add authentication.
Adding the AWS AppSync API
To add the AWS AppSync api, we can run the following command:
amplify add apiNow, you’ll be prompted for the following:
- Please select from one of the below mentioned services: GraphQL
- Provide API name: restaurantapi (or whatever name you’d like)
- Choose an authorization type for the API: API key
- Do you have an annotated GraphQL schema: N
- Do you want a guided schema creation: Y
- What best describes your project: Single object with fields
Update the schema to this & save the file:
type Restaurant @model {
id: ID!
name: String!
description: String
}Next, we’ll run the push command to create the services in our account:
amplify pushNow, you’ll be prompted for the following:
- Do you want to generate code for your newly created GraphQL API? Y
- Choose the code generation language target: JavaScript
- Enter the file name pattern of graphql queries, mutations and subscriptions: src/graphql/*/.js
- Do you want to generate/update all possible GraphQL operations – queries, mutations and subscriptions: Y
Once the push is complete, the AWS AppSync service have been successfully created in our account.
What exactly has been created? If you notice, in the above schema definition, we have an @model directive on the schema type definition. This is part of the Amplify GraphQL Transform library.
The library will recognize this directive & automcatically expand the schema into additional schema that is typically necessary for a robust API, including queries, mutations, subscriptions, resolvers & a data source (Amazon DynamoDB). Everything you need to get up & running is now set up for you using this directive.
If at any time you would like to view the services that have been created in your Amplify configuration, you can run amplify status.
Testing the API in the AWS Console
Now that the API has been created, we can go to the AWS AppSync console & begin testing it out! To do so, visit the AWS AppSync console (be sure you are in the correct region), & click on the API name you just created.
In the left hand menu, you will see links for your data source, settings, schema, & queries. Feel free to click around here & explore.
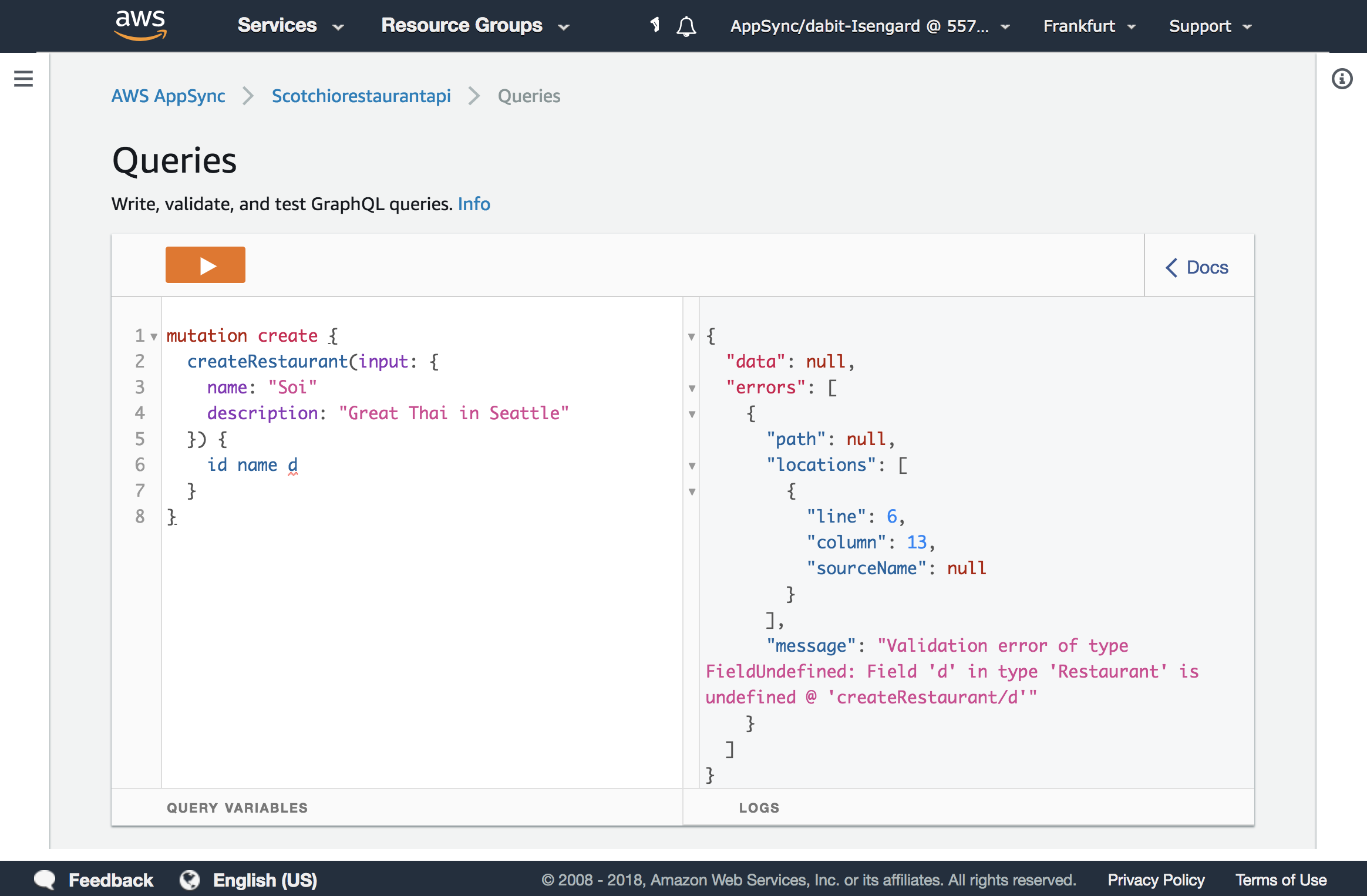
What we’d like to do next though is execute mutations & queries against the API. In the left hand menu, click on Queries & try out the following mutation in the query editor:
mutation create {
createRestaurant(input: {
name: "Soi"
description: "Great Thai in Seattle"
}) {
id name d
}
}Creating a query in the AWS Console

Create a couple of mutations & then we’ll query for them using the following query:
query list {
listRestaurants {
items {
id
name
description
}
}
}This query should return an array of restaurans showing the id, name & description for each item created.
You may be wondering where the ID comes from, since all we did was pass in a name & description. The ids are automatically generated by the service (in the resolver mapping template) so you don’t have to pass them in. If you’d like to view the mapping template for any resolver, click on Schema in the left menu, look for the resolver you’d like to view in the resolvers panel on the right.
Integration with React
Now that the services are created, we can wire them up with our React application & begin interacting with them.
The first thing we’ll do is configure the application with our Amplify resources. To configure the React application, open index.js & add the following three lines of code:
import Amplify from 'aws-amplify'
import config from './aws-exports'
Amplify.configure(config)Next, open App.js. Here, we’ll query for the restaurants & display them in our app. To do so, we’ll need to do 5 things:
- Import the APIs from AWS Amplify
- Import the query definition
- Create initial state to hold the restaurants array
- Query for the restaurants array from our API & update the state
- Display the restaurants array in the React application.
First, we’ll take care of our imports:
import { API, graphqlOperation } from 'aws-amplify'
import { listRestaurants } from './graphql/queries'Next, in the class definition, we’ll go ahead & create the state & initialize the query in componentDidMount lifecycle method:
state = { restaurants: [] }
async componentDidMount() {
try {
const apiData = await API.graphql(graphqlOperation(listRestaurants))
const restaurants = apiData.data.listRestaurants.items
this.setState({ restaurants })
} catch (err) {
console.log('error: ', err)
}
}In componentDidMount we fetch the data from the AppSync API by using the API class, calling API.graphql passing in the graphqlOperation helper & the query definition. We the store the data in the restaurants array after it has returned from the array & reset the state.
Now, the data is stored in the state & we can render it to our screen. Let’s update the render method to show the restaurant data in our UI:
// rest of class omitted
render() {
return (
<div className="App">
{
this.state.restaurants.map((rest, i) => (
<div style={styles.item}>
<p style={styles.name}>{rest.name}</p>
<p style={styles.description}>{rest.description}</p>
</div>
))
}
</div>
);
}
}
const styles = {
item: {
padding: 10,
borderBottom: '2px solid #ddd'
},
name: { fontSize: 22 },
description: { color: 'rgba(0, 0, 0, .45)' }
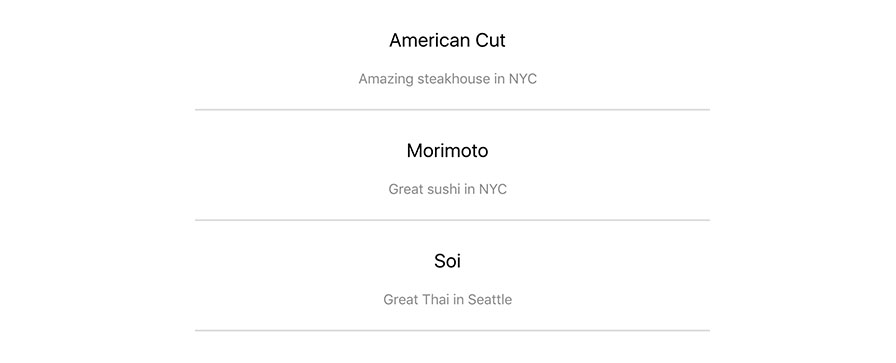
}Now, we should be able to run the app & see the queried data rendered to our screen:
npm start
GraphQL Mutations
Now that we know how to query for data, let’s look at how to submit mutations & create new items in our API. To do so, we’ll create a form with an input that will create new items in our API & display them to the screen.
To do so, we’ll need to do 5 things:
- Import mutation definition
- Create initial state to hold user input values for the restaurant name & description form data
- Create a method for handling the user input into the form
- Create a method to call the API & create the mutation
- Create a form to handle the methods
First, we’ll import the mutation:
import { createRestaurant } from './graphql/mutations'Next, we’ll update the state to hold the restaurant name & description:
state = { name: '', description: '', restaurants: [] }Now, we’ll create the two methods we’ll need to handle user input & call the API to create a restaurant:
onChange = e => {
this.setState({ [e.target.name]: e.target.value })
}
createRestaurant = async () => {
const { name, description } = this.state
if (name === '' || description === '') return
try {
const restaurant = { name, description }
const restaurants = [...this.state.restaurants, restaurant]
this.setState({ restaurants, name: '', description: '' })
await API.graphql(graphqlOperation(createRestaurant, {input: restaurant}))
console.log('restaurant successfully created!')
} catch (err) {
console.log('error: ', err)
}
}In the createRestaurant method we do 5 things:
- We first check to make sure the form input values are not empty.
- We then create a new object called restaurant & store the name & description values in the object.
- Next, we create a new array called restaurants & set the value as a new array containing all previous restaurants in the state as well as the new restaurant object.
- We call
setStateto update the UI with the new restaurants array & reset the form fields. - Finally, we make the API call, passing in the restaurant variable to the API.graphql graphqlOperation as a variable.
Finally, we’ll create the UI for the form fields & button to call the createRestaurant method:
<div style={styles.inputContainer}>
<input
name='name'
placeholder='restaurant name'
onChange={this.onChange}
value={this.state.name}
style={styles.input}
/>
<input
name='description'
placeholder='restaurant description'
onChange={this.onChange}
value={this.state.description}
style={styles.input}
/>
</div>
<button
style={styles.button}
onClick={this.createRestaurant}
>Create Restaurant</button>
const styles = {
// existing styles omitted
inputContainer: {
margin: '0 auto', display: 'flex', flexDirection: 'column', width: 300
},
button: {
border: 'none', backgroundColor: '#ddd', padding: '10px 30px'
},
input: {
fontSize: 18,
border: 'none',
margin: 10,
height: 35,
backgroundColor: "#ddd",
padding: 8
}
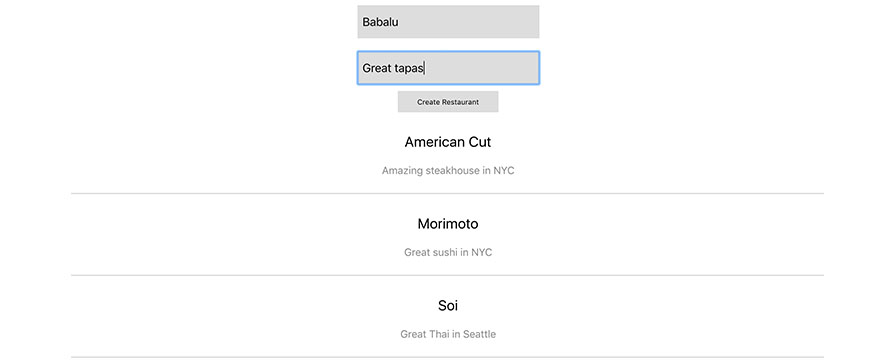
}Now, we should be able to run the app and create new restaurants from the React application:

GraphQL Subscriptions
As I mentioned in the introduction, one of the most powerful features of GraphQL are real-time data with subscriptions.
Subscriptions push data from the server to the clients that choose to listen to the real time data coming from the server. We can subscribe to the creation of a new item, in our case the creation of a new restaurant, & get notified of the creation of the item as well as receive the item data in the subscription callback.
To implement subscriptions, we need to do three things:
- Import the subscription definition
- Initialize the subscription in
componentDidMount - Remove the subscription in
componentDidUnmount
// import the subscription defition
import { onCreateRestaurant } from './graphql/subscriptions'
// initialize the subscription in componentDidMount
async componentDidMount() {
// other code from this method omitted
this.subscription = API.graphql(
graphqlOperation(onCreateRestaurant)
).subscribe({
next: restaurantData => {
const restaurant = restaurantData.value.data.onCreateRestaurant
const restaurants = [
...this.state.restaurants.filter(r => {
return (
r.name !== restaurant.name && r.description !== restaurant.description
)
}),
restaurant
]
this.setState({ restaurants })
}
})
}
// remove the subscription in componentWillUnmount
componentWillUnmount() {
this.subscription.unsubscribe()
}When the subscription fires, we do 3 things:
- We create a variable to store the restaurant data coming through the subscription.
- We create a newly updated restaurants array, filtering to make sure there are no duplicate items in case our application is the app creating the mutation. (This implementation checks for duplicate name & descriptions. Ideally, you would have a client ID in which to filter on also stored in the database which would serve as a proper way to filter duplicate items).
- After the restaurants array is created we reset the state with the new restaurants array.
Conclusion
In this tutorial we’ve walked through all of the typical GraphQL operations you would use in a real-world application. We’ve also built & deployed a real-world GraphQL API that will automatically scale for you as your application scales.
The only data source we’ve looked at so far is DynamoDB, but AWS AppSync also supports other data sources out of the box (including Amazon ElasticSearch, AWS Lambda, & http resolvers). If you’re interested in learning more about using other data sources, check out the documentation here.
AWS AppSync has 2 JavaScript clients: AWS Amplify (which we have already covered), & the AWS AppSync JavaScript SDK (which we did not cover).
If you are looking for a solution that handles offline data & operations for you, then take a look at the AWS AppSync JavaScript SDK because it’s built in & works out of the box. You can still use Amplify to create & configure the AWS AppSync service while using the AWS AppSync JS SDK to interact with the service.
Source: Scotch.io