Updated: May 7th, 2021
If you have ever tried to find more information about the JavaScript variable in Google Tag Manager, here’s what you’ve probably seen: 1 paragraph in Google’s official documentation, a bit more in Simo Ahava’s guide. But in general, not much. So I decided to dig deeper and give you a bit broader picture of what’s behind that mystical name, JavaScript Variable.
This is not a Custom Javascript Variable
I noticed that some people confuse JavaScript Variable with Custom JavaScript Variable in Google Tag Manager. Those are two totally different concepts.
JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out.
Short description
Here’s a pretty common description found online:
JavaScript variable returns the value stored in the global JavaScript variable you specify.
Admit it, if you’re new to JavaScript or have no knowledge at all, this gave you more questions than answers.
What is a global JavaScript Variable?
I promise I’ll try to explain this as simply as possible, so please, bear with me. Before we start digging deeper, you need to learn about the scope. In JavaScript, there are two types of scope:
- Local scope
- Global scope
Variables declared within a JavaScript function, become LOCAL to the function, meaning that they are not accessible (visible) from outside the function. Take a look at the example below:
// code here can not use authorName variable
function myFunction() {
var authorName = "Julius";
// code here can use authorName variable
}
There is a variable authorName and it only can be accessed within the function called myFunction.
Contrary to that, a variable declared outside a function becomes GLOBAL. A global variable has the global scope: all scripts and functions on a web page can access it. Let’s use the same code example but place the variable outside the function.
// code here can use authorName variable
var authorName = "Julius";
function myFunction() {
// code here can use authorName variable
}
What does it have to do with the JavaScript Variable in Google Tag Manager? Well, it can fetch values of any global variable which is present at that moment.
Are there some useful JavaScript variable examples?
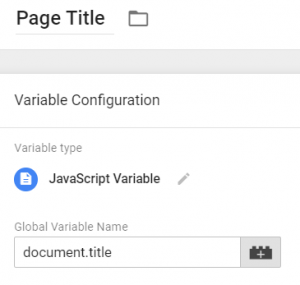
If you had some experience with Google Tag Manager before, you have probably already used the Page Title variable (which was also mentioned in this blog post). All you had to do was to enter document.title in JS variable’s settings and voilà!

But that is not the only useful example, to name a few more:
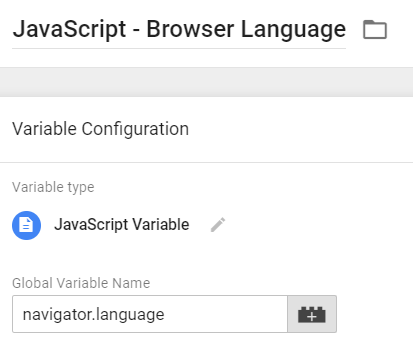
- navigator.language (Browser language).
- navigator.userAgent (Surprise! It’s your user agent).
- document.referrer (The address of the previous page (or a hostname, it depends on the configuration of the previously visited site). This variable serves the same purpose as a built-in an HTTP Referrer variable).
- document.URL (A full URL of a current page (includes ports, URL fragments, query parameters, etc.)

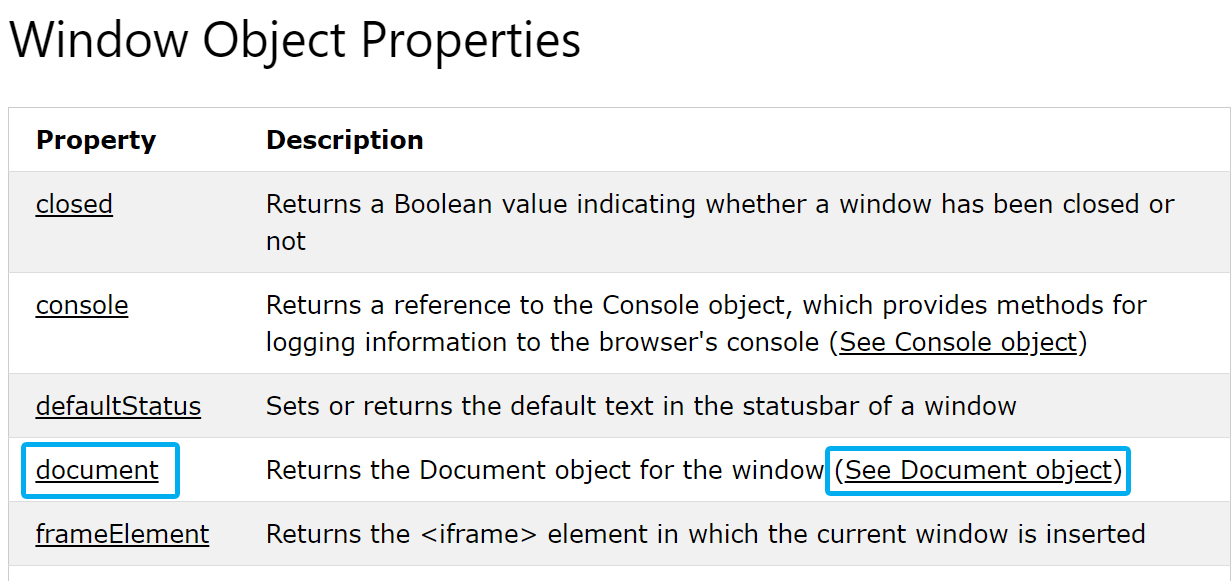
You can find a list of other standard global variables here. On that page, there is a table of various properties, feel free to explore it. Say, that you’re interested in the document object, click the See Document Object link.

What you’ll find is a bunch of properties/methods that belong to the document object. document.title and document.URL are among them.

You should enter those property titles in the settings of the Google Tag Manager JavaScript Variable.

UPDATE: I’ve posted another guide on this variable that opens even more possibilities of fetching the data. That blog post is called How to get more data about the user with JavaScript variable.
Useful links
If you consider yourself a total JavaScript newbie, the following resources are a good start to understand what scope means in JavaScript.
- 5-minute video tutorial about local vs global variables. Level: beginner.
- JavaScript scope, W3schools.com. Level: beginner.
- A list of standard global variables (it’s the same link I’ve already mentioned in this guide).
More Global Variables
Oh, and one more thing, if you want to see what Global Variables are available on your website, go to the developer console of your browser (here’s a tutorial on how to do that on Chrome), type window, and hit enter.

Click the black triangle near the Window and you’ll see a list of global JavaScript Variables.
Say, that for some reason, you’re interested in the value of vid which is a key in the gaGlobal object.

In that case, you’ll have to enter gaGlobal.vid as a global variable name in the JavaScript Variable’s settings.

That’s it. Do you know any other useful examples of this variable that were not mentioned in the blog post? I’m really interested in hearing your ideas/thoughts. The comments section is at your service.