One of the many things we use Jetpack for here on CSS-Tricks is all of its features related to social media integration. For example, Jetpack can automatically share published content to different social media accounts simultaneously, add sharing buttons to your site’s theme, and allow for social login on the comment form. There is even more than that, but let’s dig into these three as we use them.
Auto-Sharing Posts
I like the idea that everything we published goes out to social media. Many people only follow the site that way, so they should see what we’re writing. We’re specifically into Twitter and Facebook.
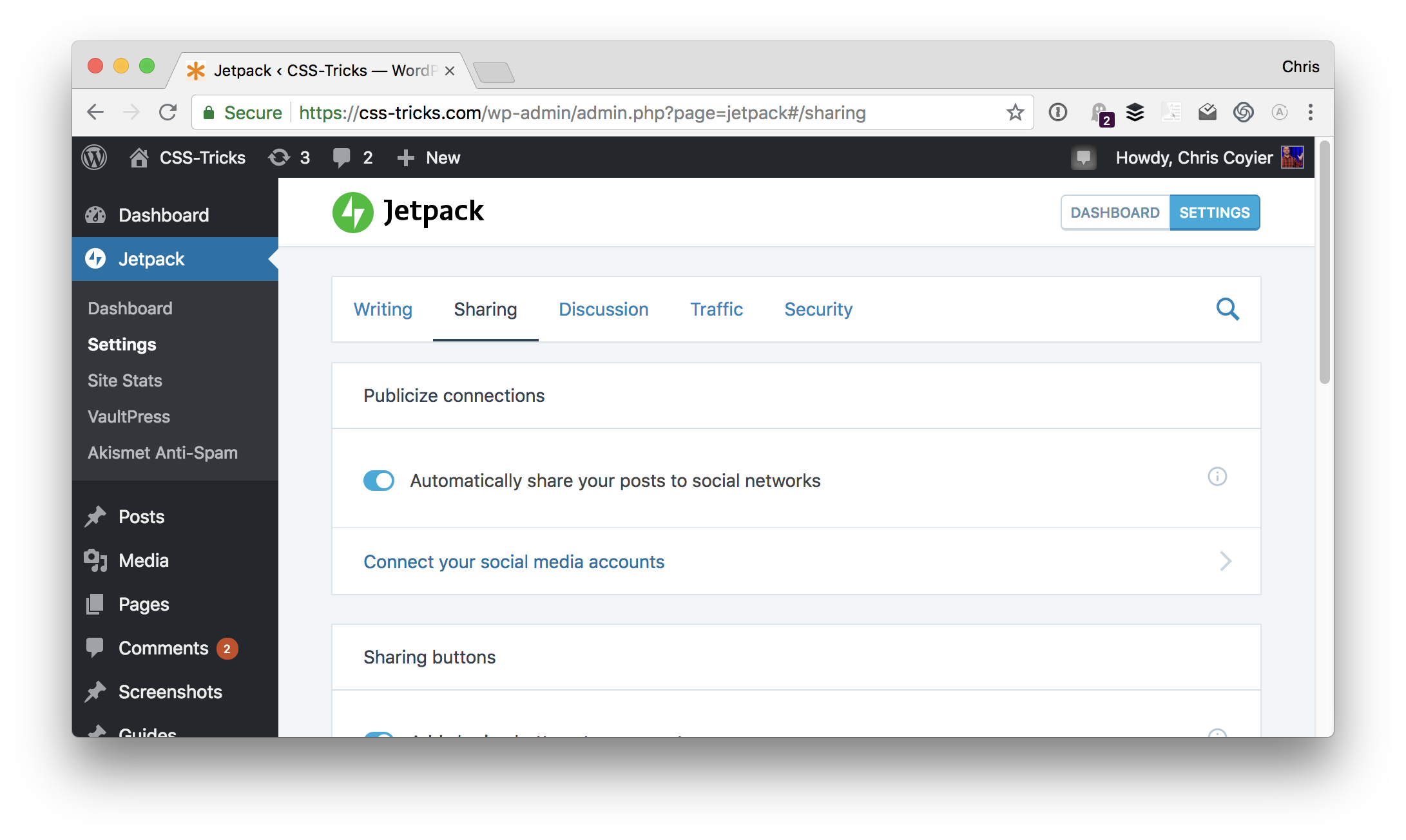
With Jetpack installed connected to WordPress.com, I can now flip on the setting:

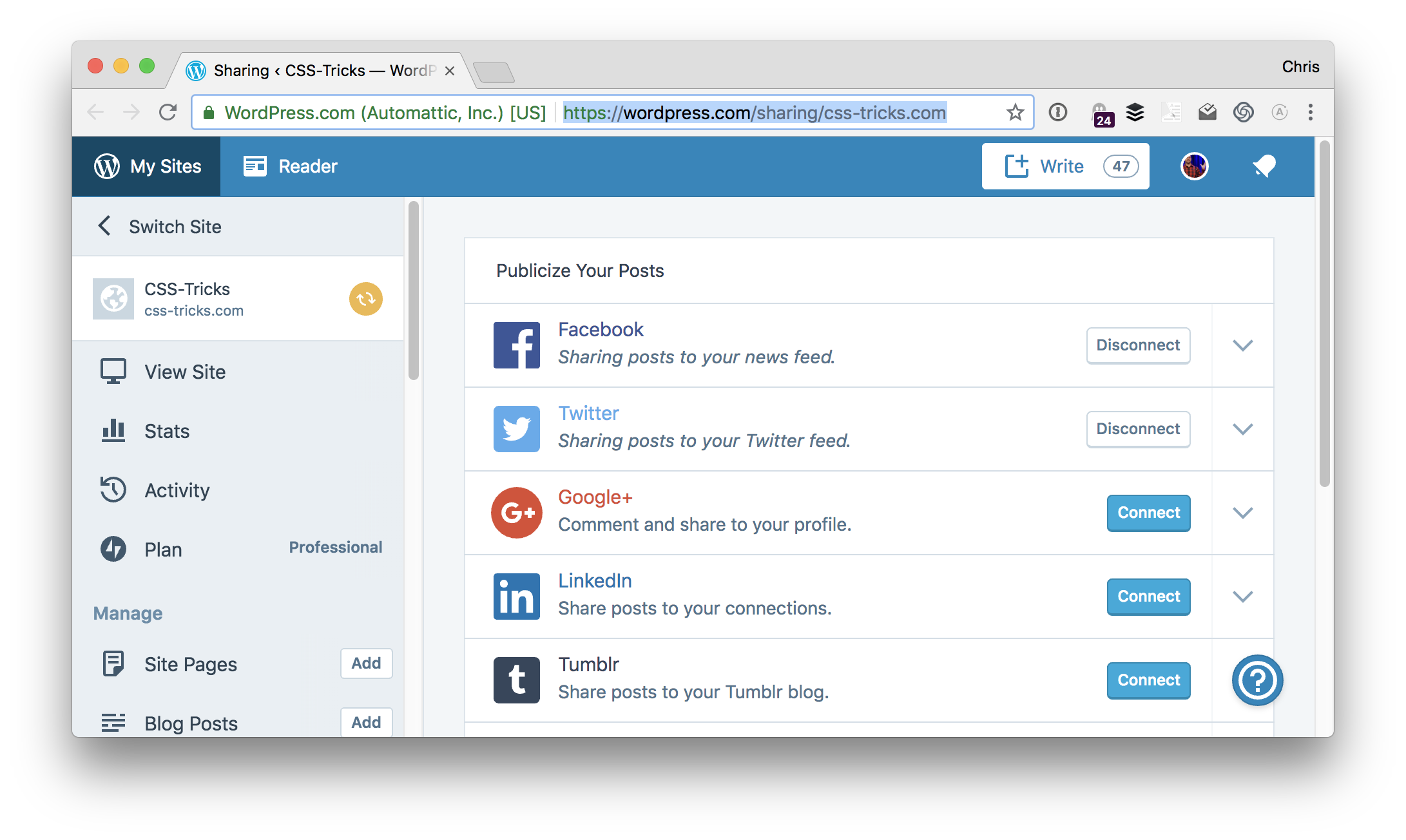
Then authenticate the services you want to connect:

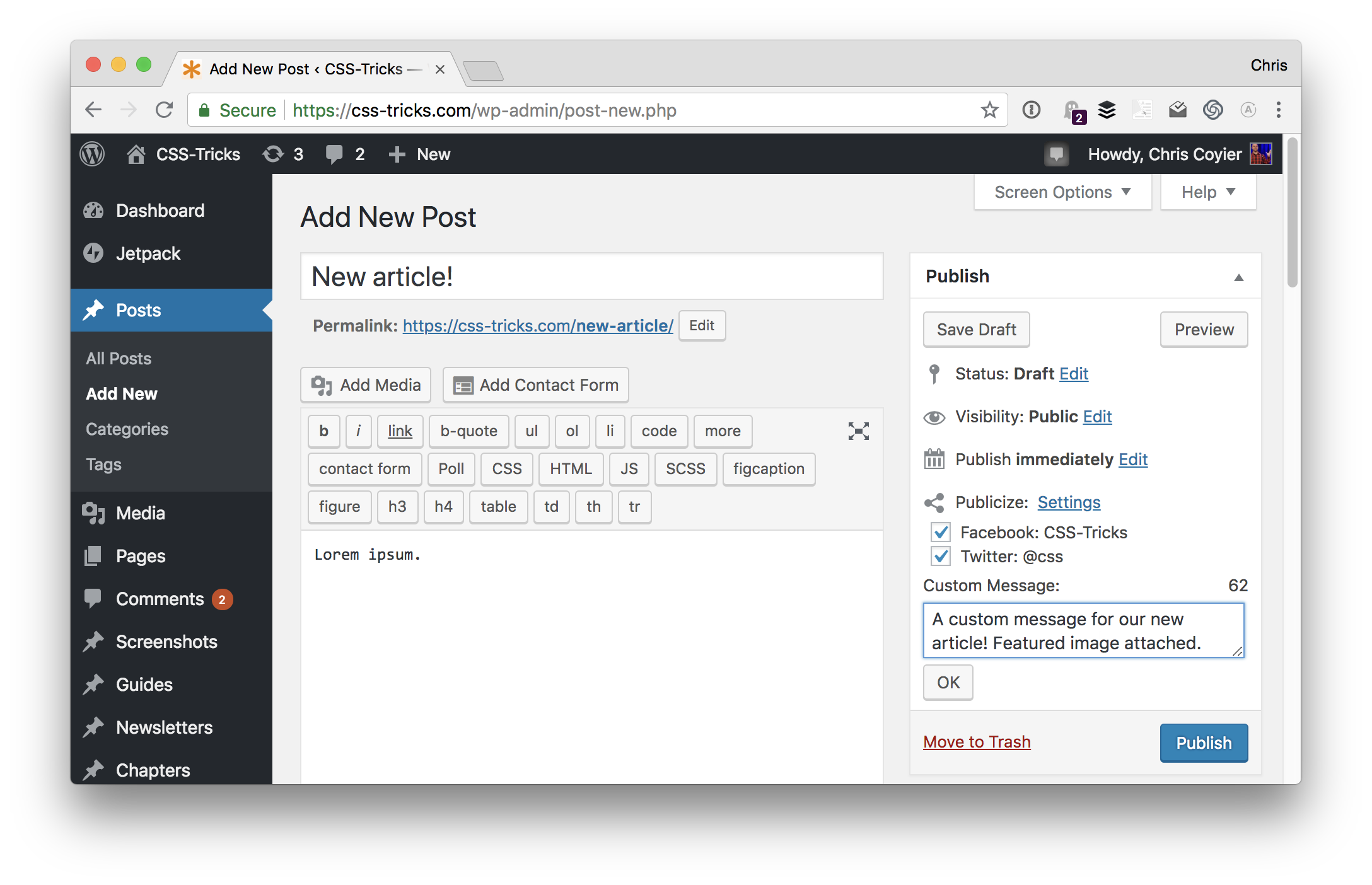
Now as we publish new articles, there are Publicize controls right there allowing us to send it to the services we want along with a custom message and the featured image:

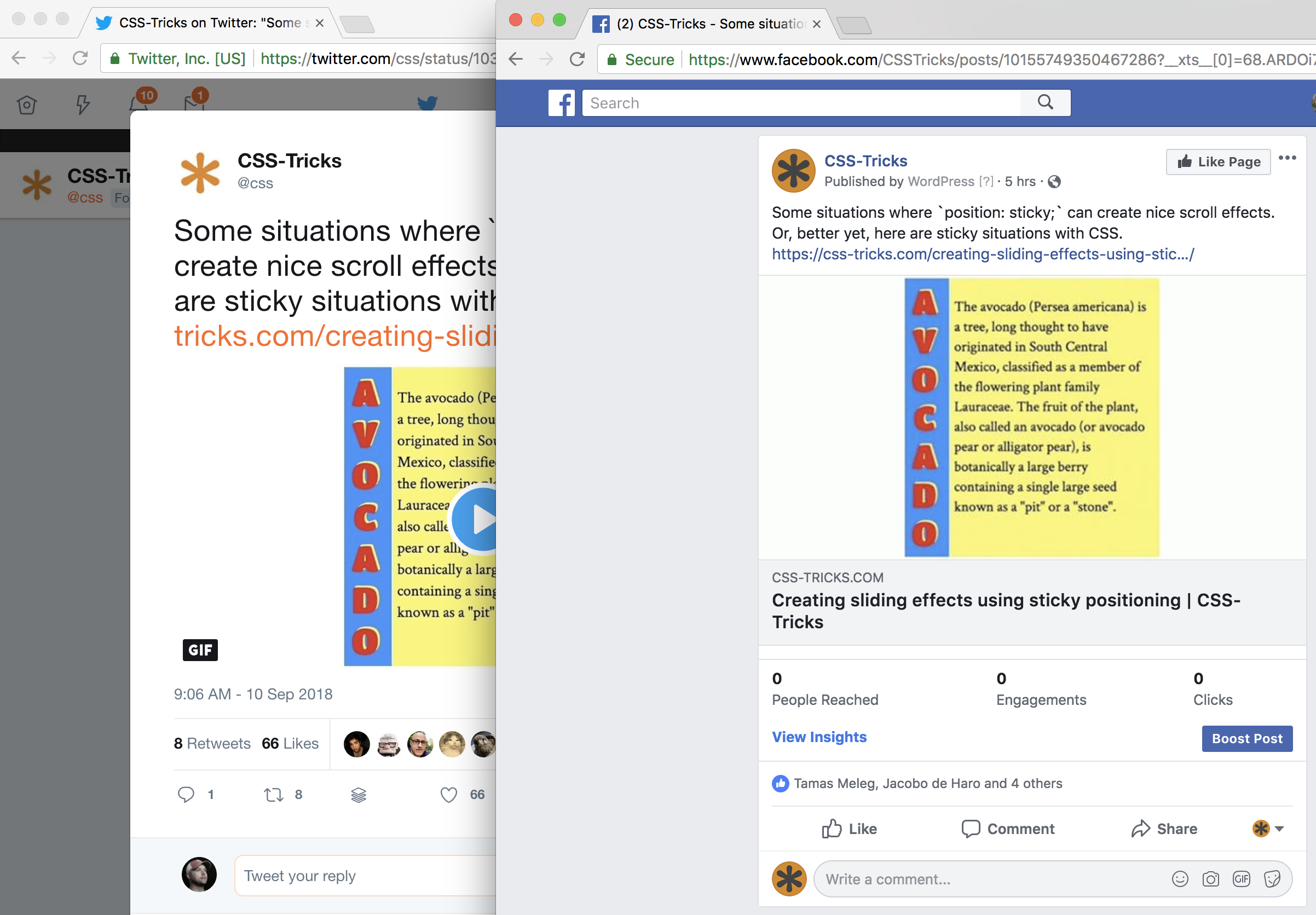
Tada!

If you want to get even fancier with social sharing, you can schedule social media posts and do re-sharing through the WordPress.com interface.
Sharing Buttons
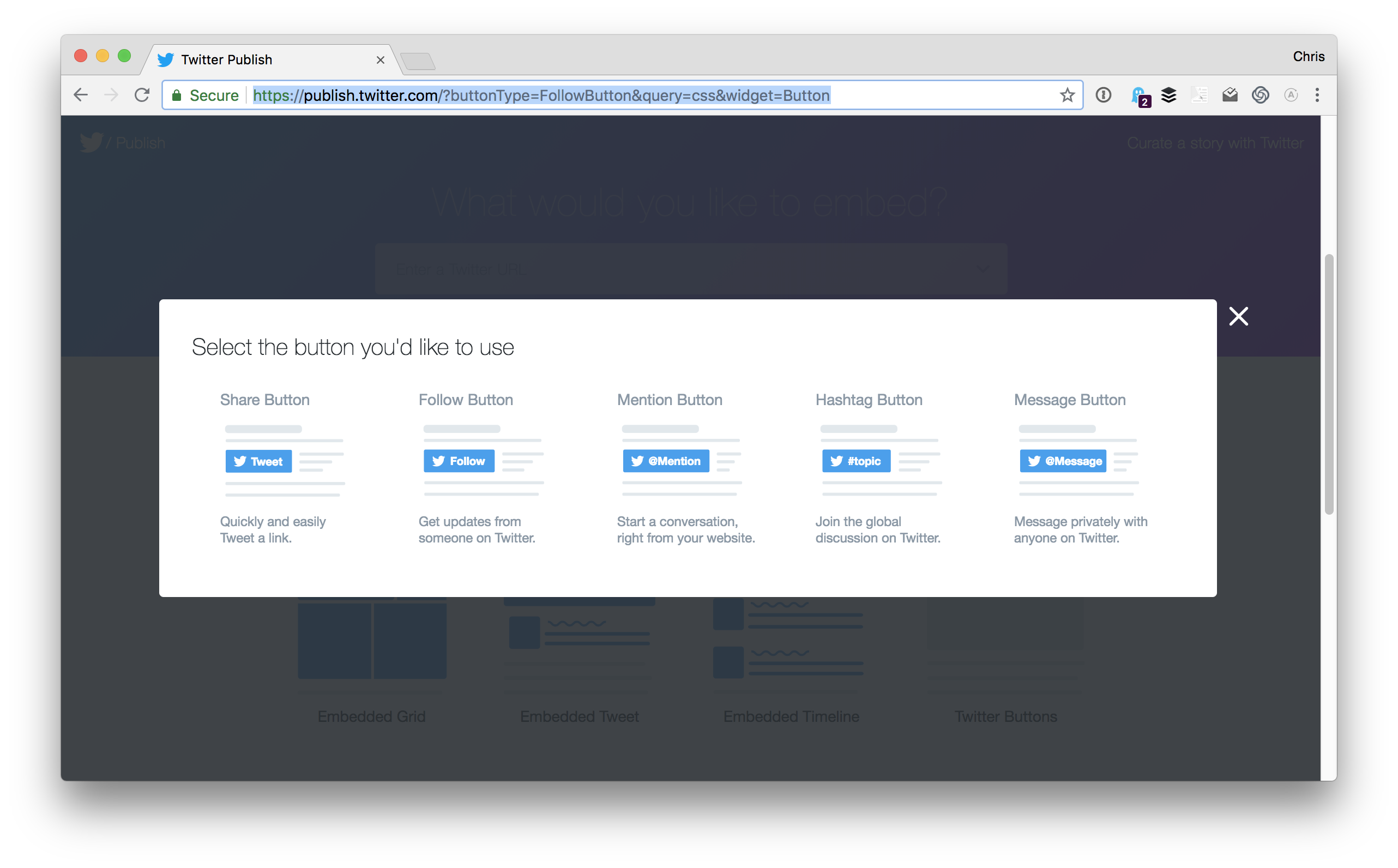
Social Media sites tend to have official buttons for features like sharing content on their site or following accounts. You can always add those buttons manually to a theme (it’s a bit of HTML the site will give you):

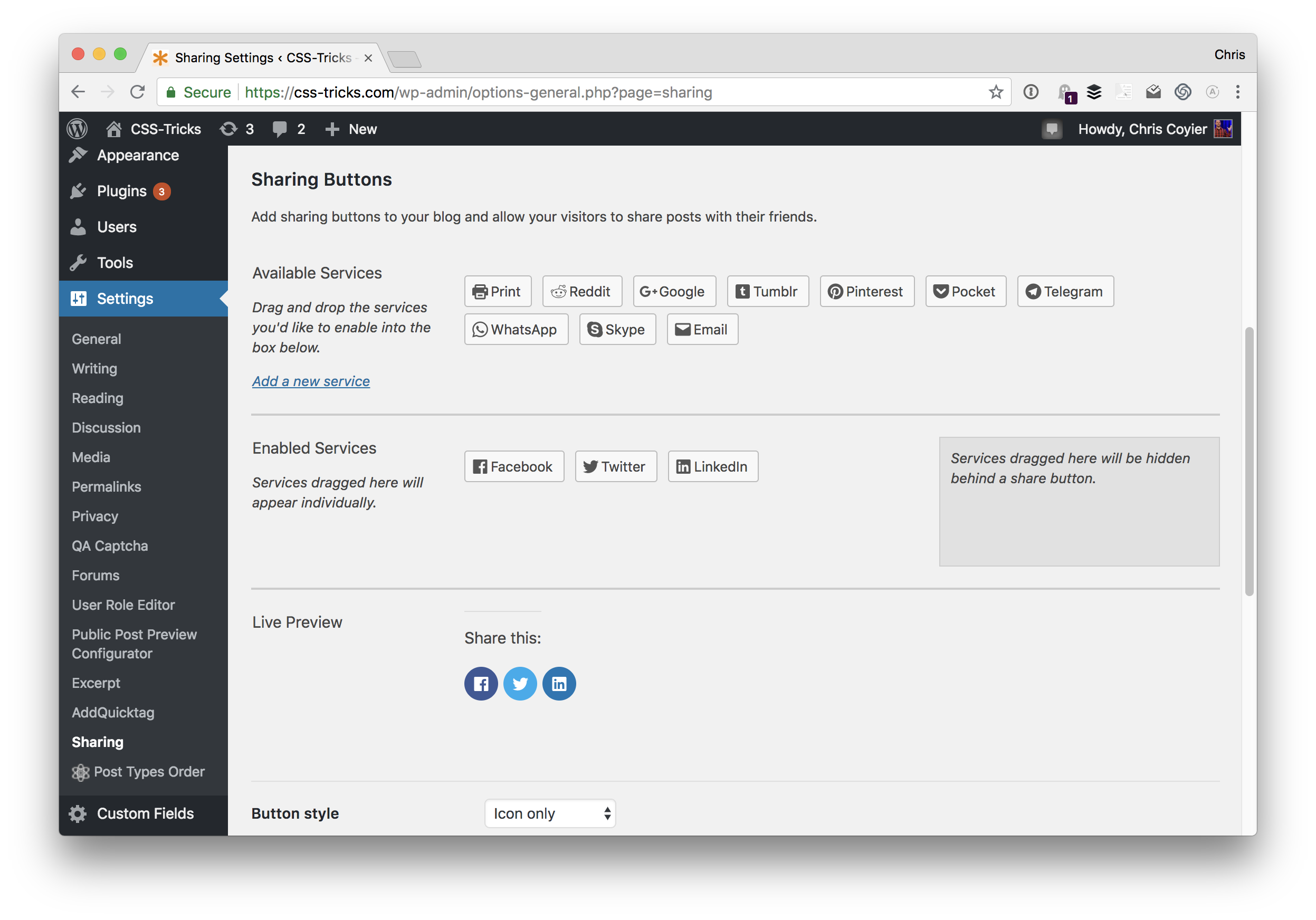
But it’s nice to leave this kind of functionality to a plugin, where you can easily configure them and flip them on and off. Jetpack does this. After I’ve toggled on “Add sharing buttons” in my Jetpack settings, I now have Sharing settings like this where I can get everything as I want them:

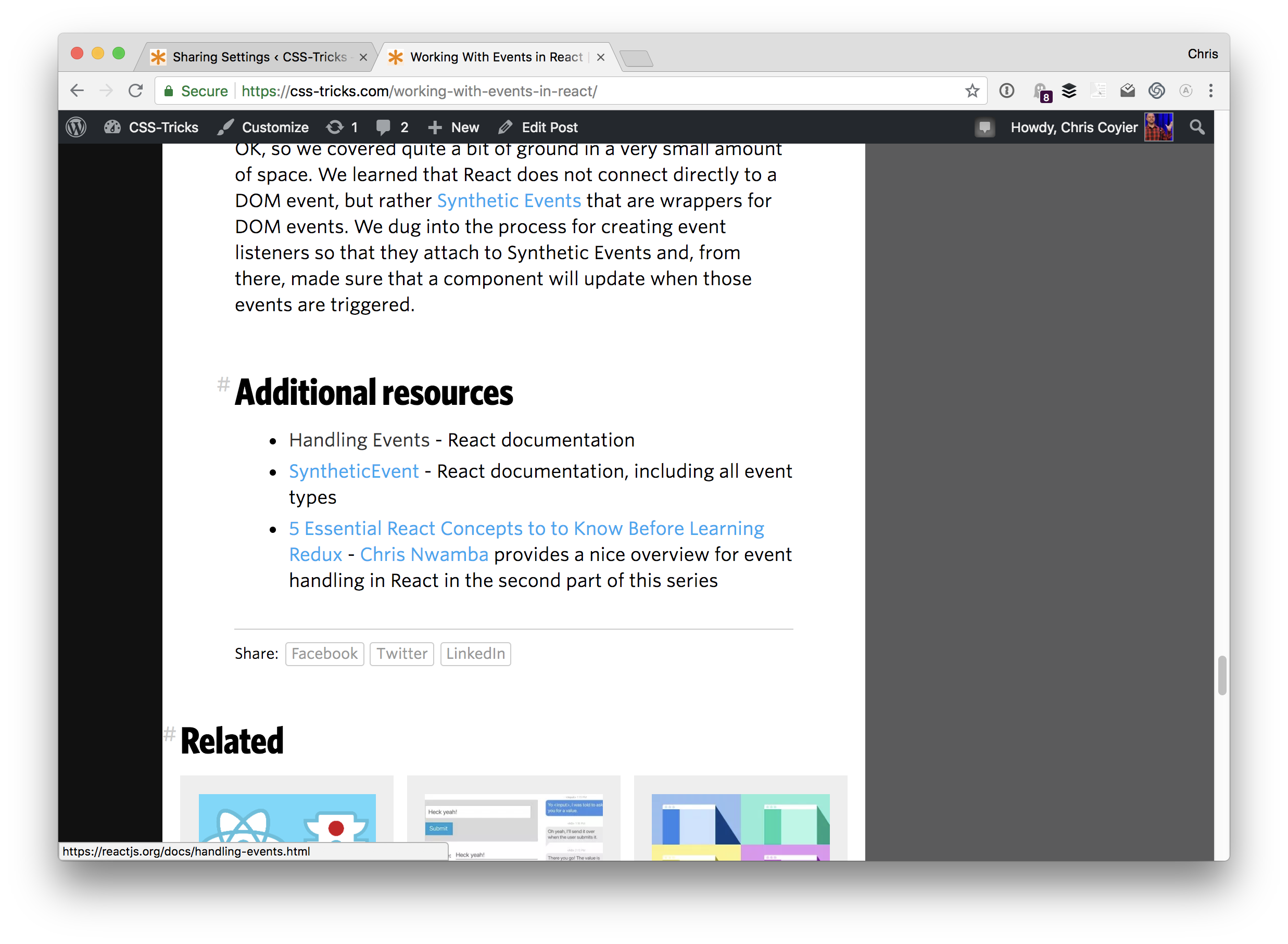
I like the “text only” option there which have just about zero performance overhead. Here’s an example of simple little buttons capping off an article:

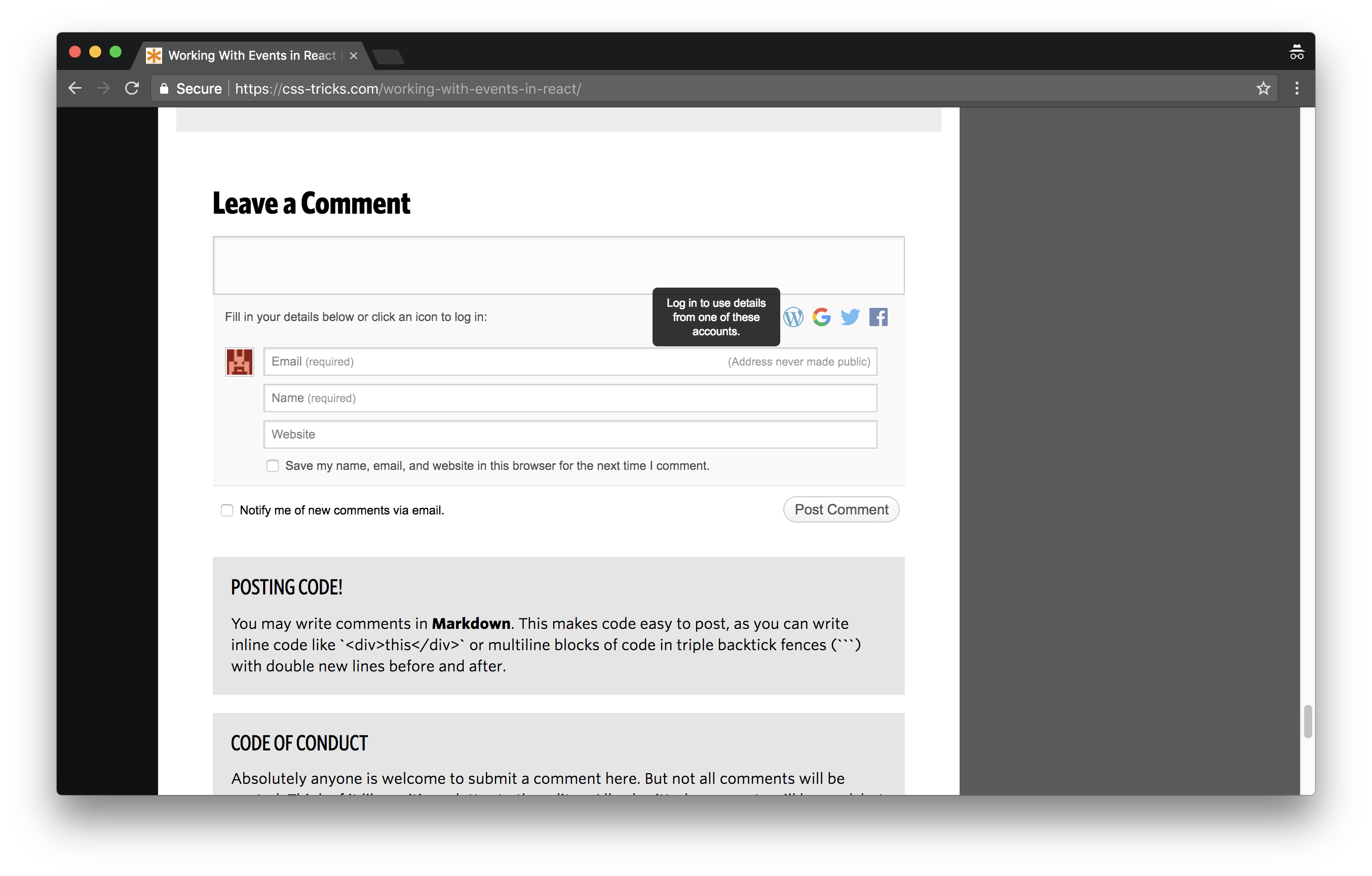
Social Login for Comments
So much of the type-a-reaction we all do these days has super low friction. We reply to a tweet or Facebook post. If it’s a blog post comment, a lot of times even those are powered by Facebook or a system like Disqus that has social login. Rarely do we need to manually type our name, email, and website to leave a comment. Yet that’s the default for WordPress comments. It’s great that is possible, but for increased engagement, allowing people to have a one-click social login is great for a comment form.

If the user is already logged into Twitter, Facebook, Google, or WordPress.com, it is quite literally one-click and they don’t need to fill out three additional fields. Even if they aren’t, it’s likely they have a password manager or it is easier for them to type out their log in credentials quicker than it is to fill out those three fields.

Yay for well managed community discussions!
If you’re interested in learning more about Jetpack, this link is great at explaining all it offers. Plus, we go into more detail about the features we use right here on this page.
Here’s me with a quick endorsement and explaination of the three things we covered above:
The post Jetpack’s Social Integration Features appeared first on CSS-Tricks.
Source: CSS-tricks.com