Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
Evolving the Firefox Brand
The Age of the Wordless Logo
How I Built my Side Project and Got 31,000 Users the First Week
Art and Copy: Bridging the Gap Between Design and Content
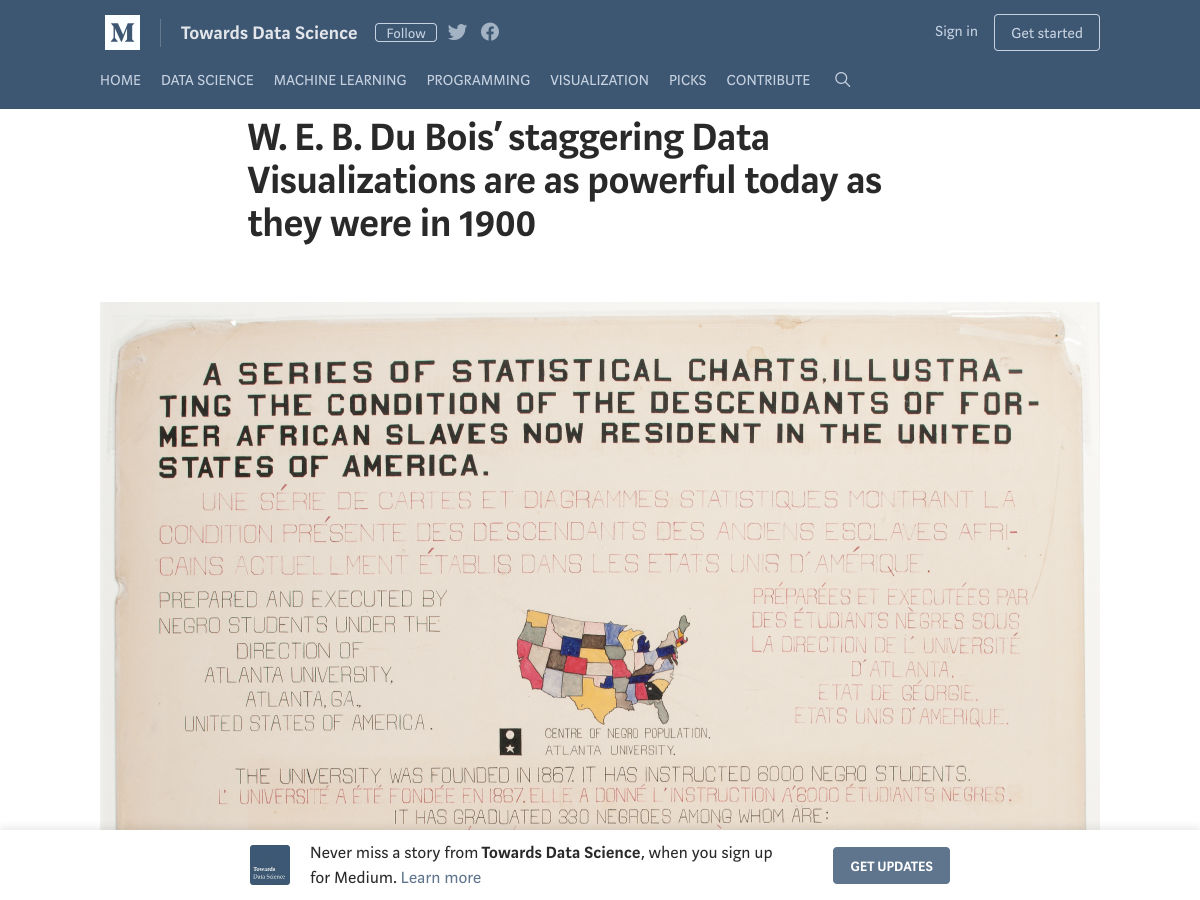
W. E. B. Du Bois’ Staggering Data Visualizations
Educational Website Design Trends to Follow in 2018/2019
Six Lessons Learned by Creating a Design System at a Fast-moving Start-up
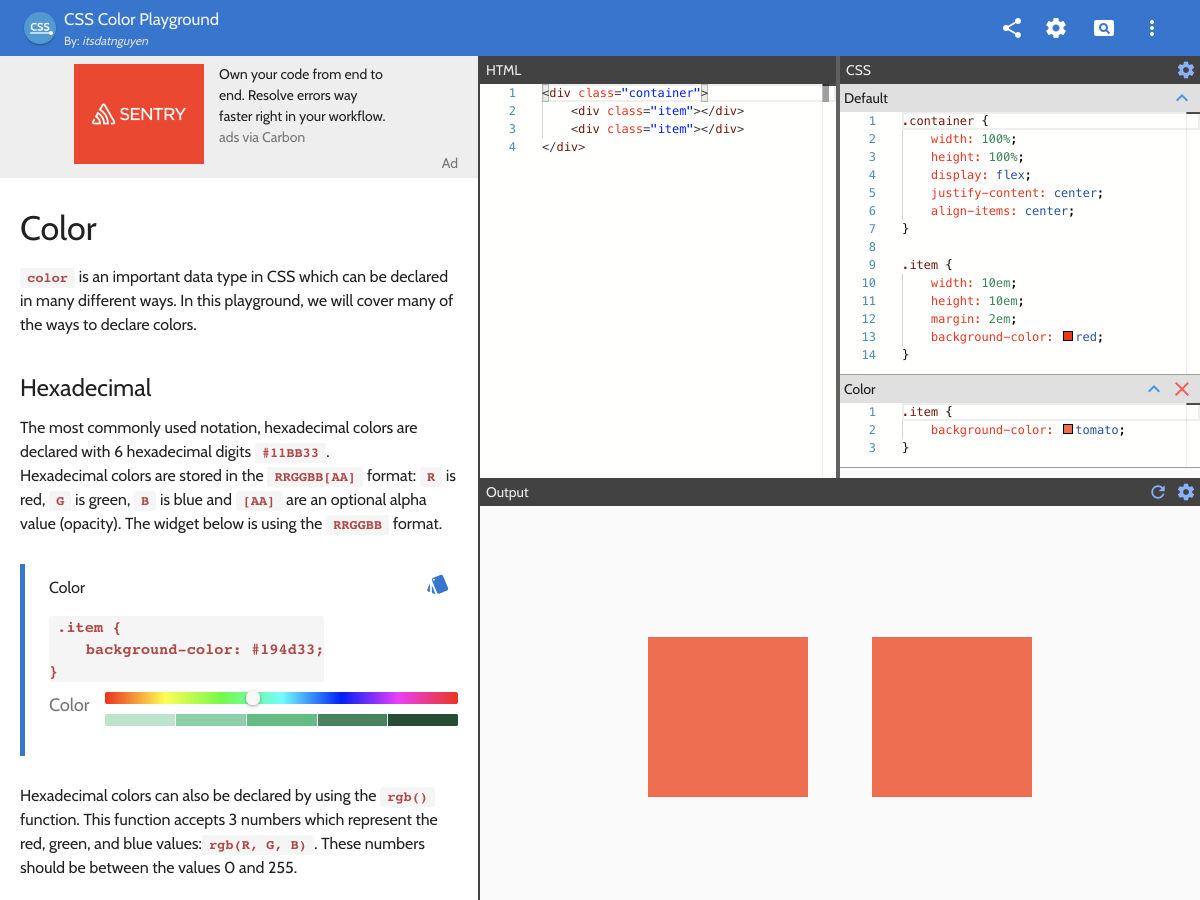
CSS Color Playground
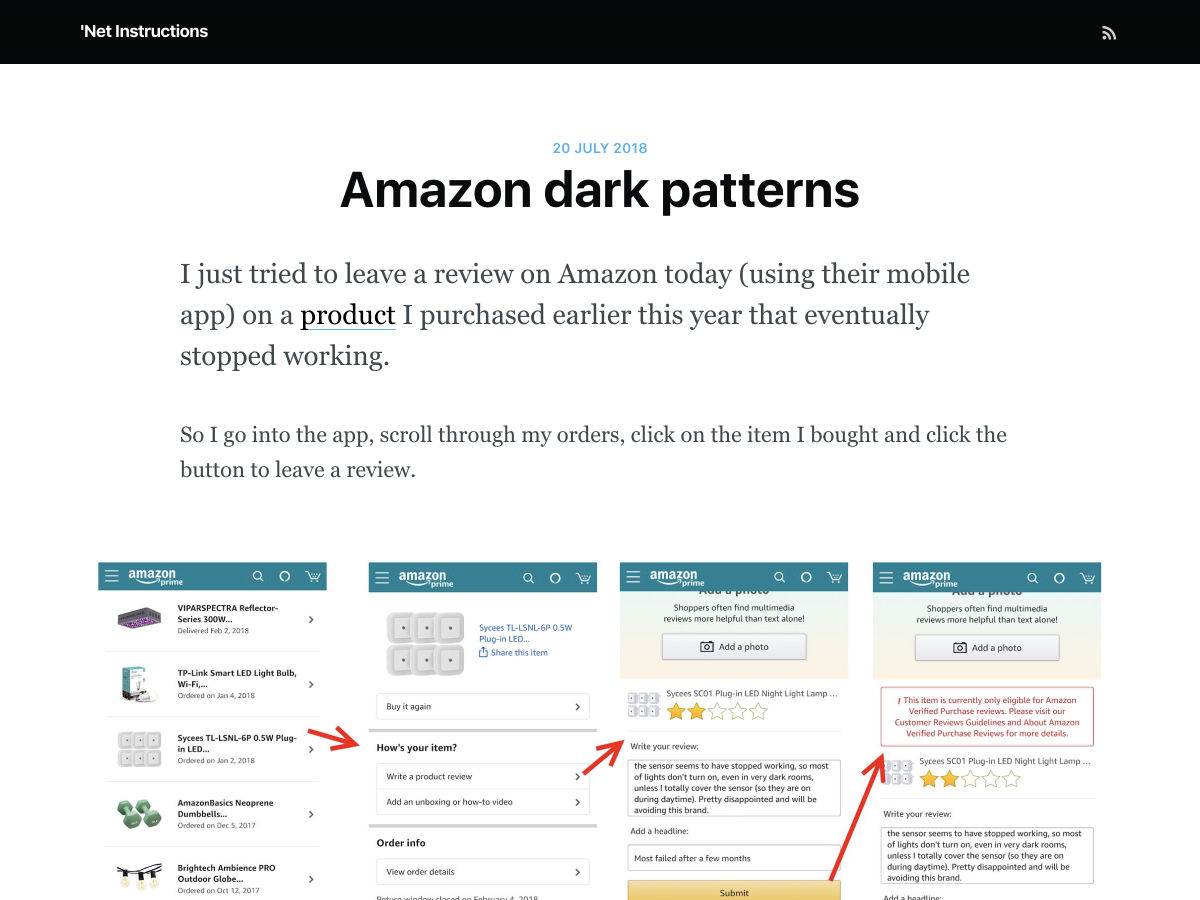
Amazon Dark Patterns – Censuring Unhappy Customers
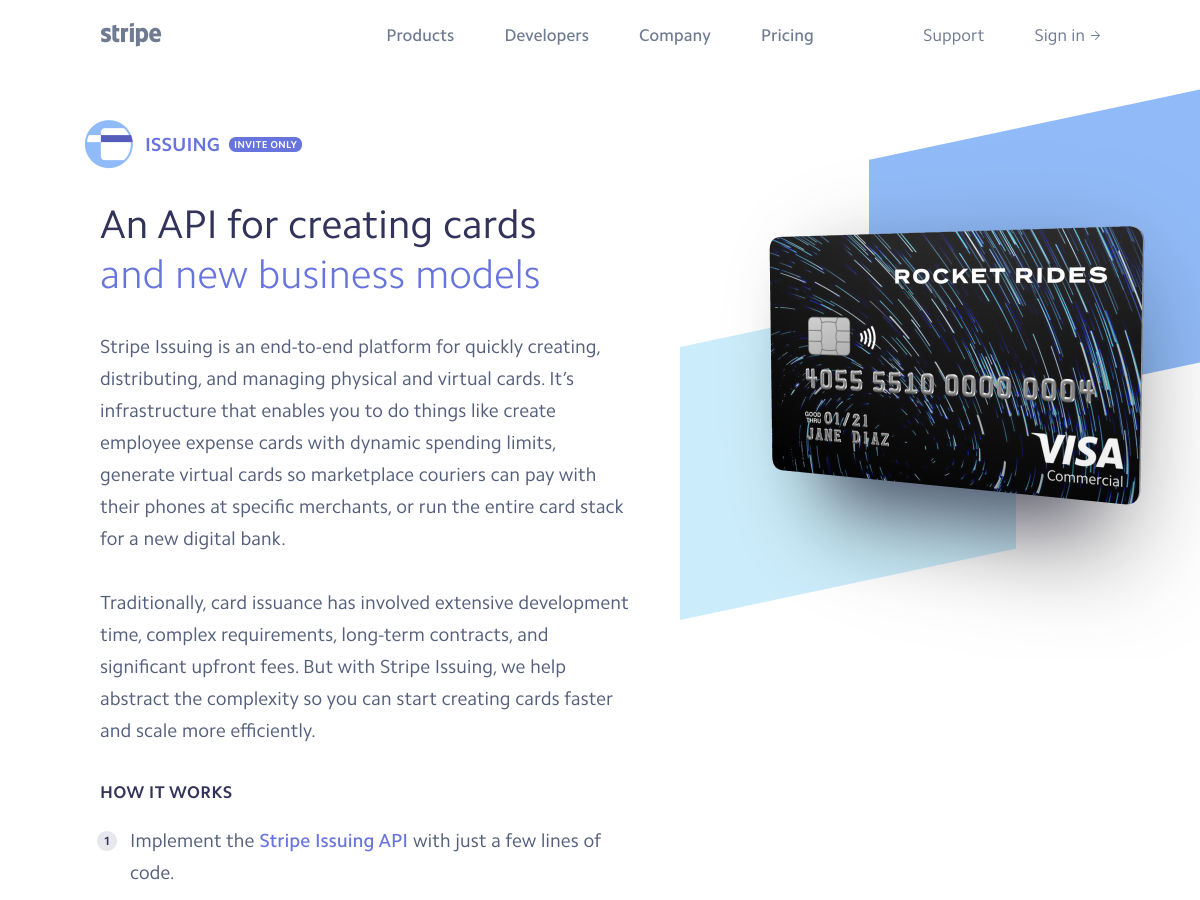
Stripe Issuing
Why We Decided to Drop LESS for SCSS
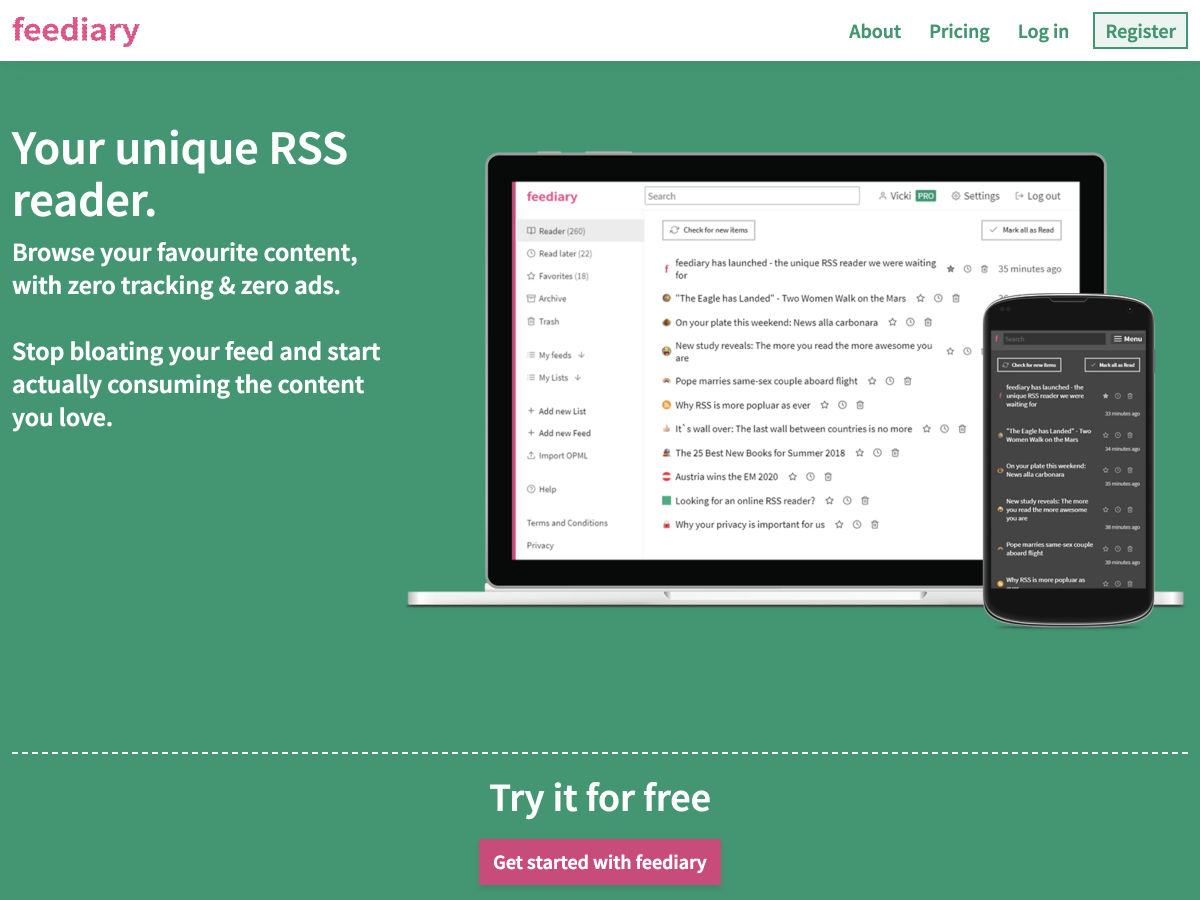
Feediary – Your Favourite RSS Content, with Zero Tracking & Zero Ads
Sketch Vs Adobe XD: Which One Should You Use?
How to Get Users Hooked on your Interfaces
The Impact WordPress has Had on the Web
The Software Design Trends that We Love to Hate
Evaluating Best Buy’s Website Design – A UX Case Study
Slack Copywriting: What They Say to 9.6 Million Pageviews Every Month
Napkin Note – Email Yourself Quick Thoughts on the Fly
Emojicom: Giving Feedback Doesn’t Have to Be Boring
“Painterly Pantones”: Photographer Edith Young on her Art History-inspired Series of Colour Palettes
You SHOULD Learn Vanilla JavaScript Before JS Frameworks
Digital Psychology
The Myth of Human-centered Design
Pattern Journey – A Process for Extending Design Systems
Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
|
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
Source: Webdesignerdepot.com