Early in my career when I worked at agencies and later at Microsoft on Edge, I heard the same lament over and over: “Argh, why doesn’t Edge just run on Blink? Then I would have access to ALL THE APIs I want to use and would only have to test in one browser!”
Let me be clear: an Internet that runs only on Chrome’s engine, Blink, and its offspring, is not the paradise we like to imagine it to be.
As a Google Developer Expert who has worked on Microsoft Edge, with Firefox, and with the W3C as an Invited Expert, I have some opinions (and a number of facts) to drop on this topic. Let’s get to it.
What is a browser, even?
Let’s clear up some terminology.
Popular browsers you know today include Google Chrome, Apple Safari, Mozilla Firefox, and Microsoft Edge, but in the past we’ve also had such greats as NCSA Mosaic and Netscape Navigator. Whichever browser you use daily (I use Firefox, thanks for asking) is only an interface layer wrapped around a browser engine. All your bookmarks, the forward and backward arrows, that URL bar thingy—those aren’t the browser. Those are the browser’s interface. Often the people who build the browser’s engine never even touch the interface!
Browser engines are the things that actually read all the HTML and CSS and JavaScript that come down across the Internet, interpret them, and display a pretty picture of a web page for you. They have their own names. Chrome’s engine is Blink. Safari runs on WebKit. Firefox uses Gecko. Edge sits on top of EdgeHTML. (I like this naming convention. Good job, Edge.)
Except for Edge, all of these engines are open source, meaning anybody could grab one, wrap it in a new interface, and boom, release their own browser—maybe with a different (perhaps better) user experience—and that’s just what some browsers are! Oculus Browser, Brave, Vivaldi, Samsung Internet, Amazon’s Silk, and Opera all run on Blink. We call them “Chromium-based browsers”—Chromium is Google’s open source project from which Chrome and its engine emerged.
But what’s inside a browser engine? MOAR ENGINES! Every browser engine is comprised of several other engines:
- A layout and rendering engine (often so tightly coupled that there’s no distinction) that calculates how the page should look and handles any paints, renders, and even animations.
- A JavaScript engine, which is its own thing and can even run independently of the browser altogether. For instance, you can use Chrome’s V8 engine or Microsoft Edge’s Chakra to run Node on a server.

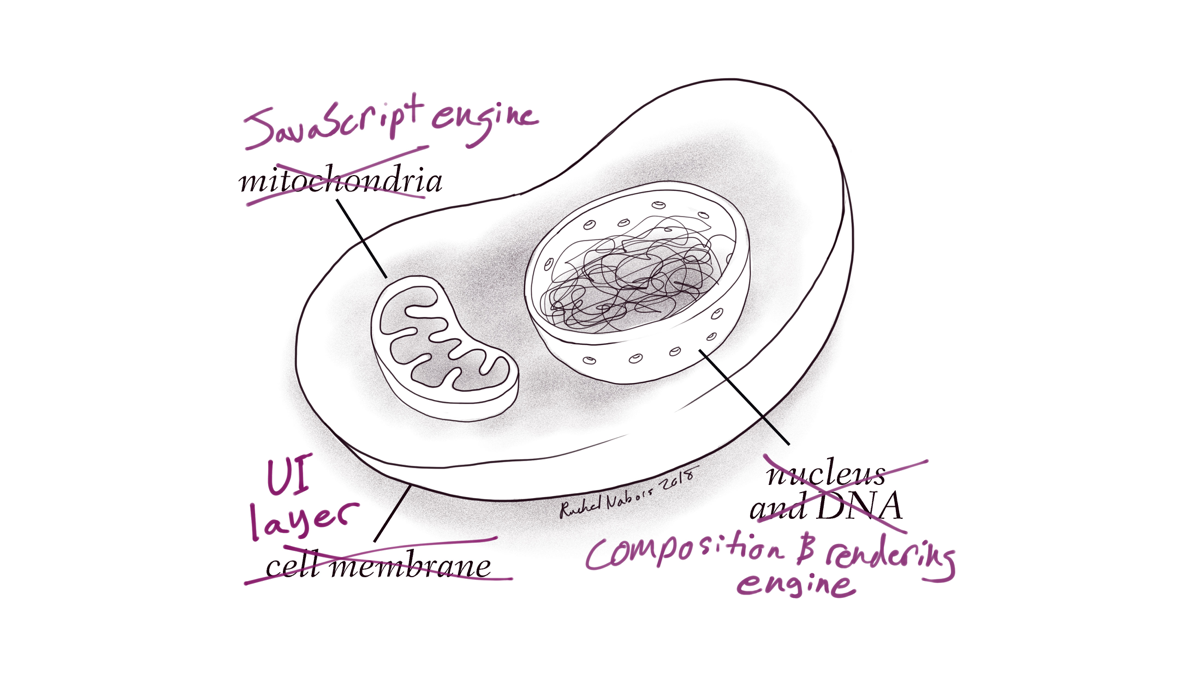
I like to compare browser engines to biological cells. Where a cell contains many organelles to perform different functions, so too do browsers. One can think of the nucleus as the rendering engine, containing the blueprints for how the page should display, and the mitochondria as the JavaScript engine, powering our everyday interactions. (Fun fact: mitochondria used to be standalone cells at one point, too, and they even carry their own DNA!)
And you know what? Another way browsers are like living things is that they evolve.
Browser evolution
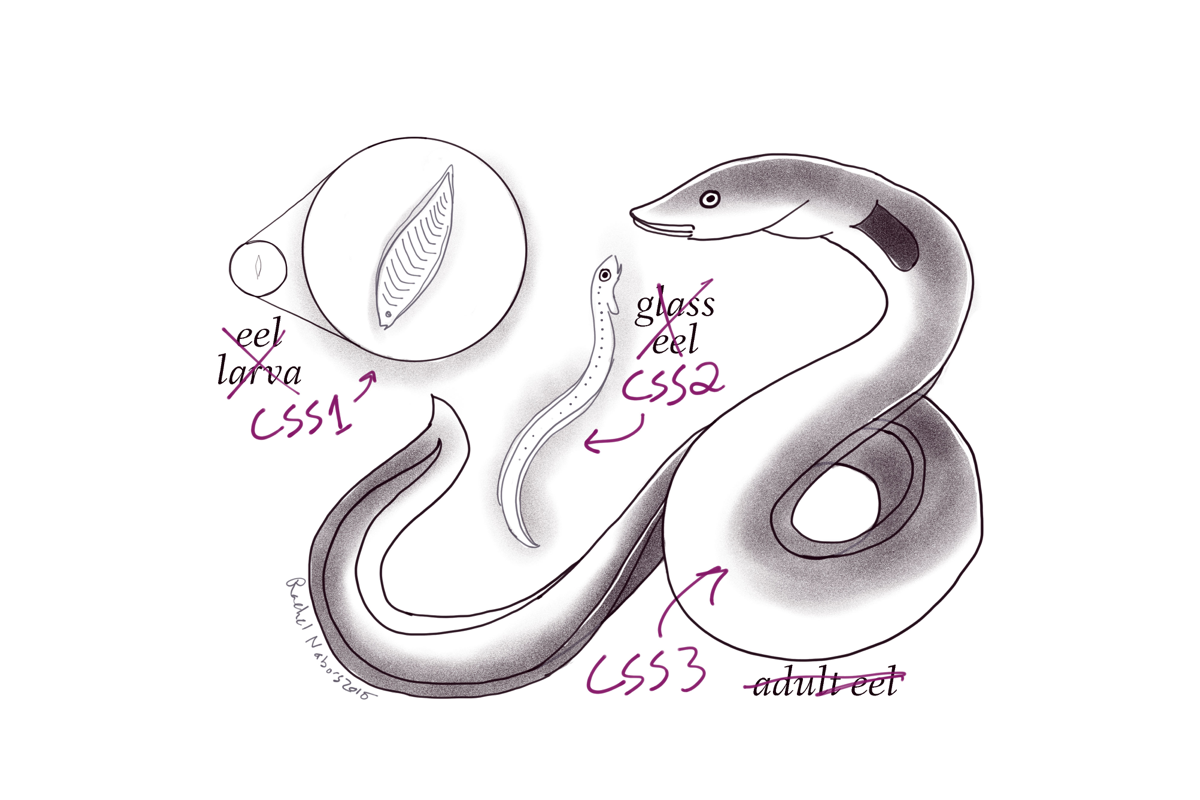
Back when the first browsers came out, it was a simpler time. CSS was considered the hot new thing when it first appeared in Microsoft Internet Explorer 3 in 1996! There were far fewer JavaScript APIs and CSS specifications to implement than there are today. Over the years, browser codebases have grown to support the number of new features users and developers require to build modern web experiences. It is a delicate evolution between user needs, browser engineering effort, and specification standardization processes.
We have three major lineages of engines right now:
- WebKit and Blink (Blink originally being a fork of WebKit) running Safari, Chrome, and Opera
- Gecko running Firefox
- EdgeHTML (a fork of Trident, aka MSHTML) running Microsoft Edge
Each is very different and has different strengths and weaknesses. Each could pull the Web in a different direction alone: Firefox’s engine has multithreaded processing for rendering blazing fast graphics. Edge’s engine has the least abstraction from the operating system, giving it more direct access to system resources—but making it a Windows-only browser engine as a result. And Chrome’s Blink has the most web developers testing for it. (I’ll get back to why this is a “feature” in a little bit.)
Remember all those Chromium-based browsers we talked about? Well, none of these browsers have to build their rendering engine or JavaScript engines from scratch: they just piggy-back off of Blink. And if there are new features they need? They can develop those features and keep them to themselves, or they can share those features back “upstream” to become a part of the core engine for other browsers to use. (This process is often fraught with politics and logistics—”contributing back” is easier said than done!)

It is hard to imagine any one entity justifying the hours and expense it would take to spin up a browser engine from scratch today. Even the current three engine families are evolutions of engines that were there from the very start of the Internet. They’ve evolved piecemeal alongside us, growing to meet our needs.
Right now, the vast majority of traffic on the Web is happening on Chrome, iOS Safari, or some other permutation of Blink or WebKit.
Branches, renovations, and gut jobs
Some developers would say that WebKit and Blink were forked so long ago that the two are practically completely different browser engines now, no longer able to share contributions. That may be true to a point. But while a common chimney swift and a ruby-throated hummingbird are completely different animals in comparison to each other, when compared to the other animal families, they are still very much birds. Neither’s immediate offspring are likely to manifest teeth, hands, or tails in the near future. Neither WebKit nor Blink have the processing features that Gecko and EdgeHTML have been building up to for years.
Other developers might point out that Microsoft Edge is supposedly a “complete rewrite” of Internet Explorer. But the difference between a “complete gut job” and a mere “renovation” can be a matter of perspective. EdgeHTML is a fork of Internet Explorer’s Trident engine, and it still carries much of Trident’s backlog with it.
Browser extinction
So these are the three browser engines we have: WebKit/Blink, Gecko, and EdgeHTML. We are unlikely to get any brand new bloodlines in the foreseeable future. This is it.
If we lose one of those browser engines, we lose its lineage, every permutation of that engine that would follow, and the unique takes on the Web it could allow for.
And it’s not likely to be replaced.

Imagine a planet populated only by hummingbirds, dolphins, and horses. Say all the dolphins died out. In the far, far future, hummingbirds or horses could evolve into something that could swim in the ocean like a dolphin. Indeed, ichthyosaurs in the era of dinosaurs looked much like dolphins. But that creature would be very different from a true dolphin: even ichthyosaurs never developed echolocation. We would wait a very long time (possibly forever) for a bloodline to evolve the traits we already have present in other bloodlines today. So, why is it ok to stand by or even encourage the extinction of one of these valuable, unique lineages?
We have already lost one.
We used to have four major rendering engines, but Opera halted development of its own rendering engine Presto before adopting Blink.
Three left. Spend them wisely.
By our powers combined…
Some folks feel that if a browser like Microsoft Edge ran on Blink, then Microsoft’s engineers could help build a better Blink, contributing new features upstream for all other Chromium browsers to benefit from. This sounds sensible, right?
But remember Blink was forked from WebKit. Now there are WebKit contributors and Blink contributors, and their contributions don’t port one to one. It’s not unlikely that a company like Microsoft would, much like Samsung and Occulus, want to do things with the engine differently from Google. And if those differences are not aligned, the company will work on a parallel codebase and not contribute that work upstream. We end up with a WebKit and a Blink—but without the deep differentiation that comes from having a codebase that has been growing with the Internet for decades.
It’s is a nice idea in theory. But in practice, we end up in a similar pickle—and with less “genetic variety” in our ecosystem of browser engines.
Competition is about growing, not “winning”
I’m a fan of competition. Competing with other cartoonists to make better comics and reach a larger audience got me to where I am today. (True story: got my start building websites as a cartoonist building her own community site, newsletter, and shopping cart.) I like to remind people that competition isn’t about annihilating your competitors. If you did, you’d stagnate and lose your audience: see also Internet Explorer 6.
Internet Explorer 6 was an amazing browser when it came out: performant enough to really deliver on features previous versions of Internet Explorer introduced like the DOM, data-binding, and asynchronous JavaScript. It’s rival, Netscape Navigator, couldn’t compete and crumbled into dust (only to have its engine, Gecko, rewritten from scratch—it was that small!—by the Mozilla Foundation to be reborn as Firefox later).
Thinking it had Won the Internet, Microsoft turned its attention to other fronts, and Internet Explorer didn’t advance much. When the iPhone came, Apple focused on its profitable apps marketplace and cut efforts to support Flash—the Web’s most app-like interaction platform. Apps gave content creators a way to monetize their efforts with something other than an advertising model. Advertising being Google’s bread and butter, the Big G grew concerned as the threat of a walled garden of apps only using the Internet for data plumbing loomed. Microsoft, meanwhile, was preoccupied with building its own mobile OS. So Google did two things: Android and Chrome.
Chrome promised a better, faster browsing experience. It was barebones, but Google even went all out and got famous (in my circles at least) cartoonist Scott McCloud to make a comic explaining the browser’s mission to users. With Chrome’s omnipresence on every operating system and Android phone, its dev tools modeled off Firefox’s beloved Firebug extension, and increasing involvement in specs, Chrome not only shook Internet Explorer out of its slumber, it was damn near threatening to kill off every other browser engine on the planet!
Pruning the great family tree of browsers (or collection of bushes as it were) down to a single branch smacks of fragile monoculture. Monocultures are easily disrupted by environmental and ecological challenges—by market and demographic changes. What happens when the next threat to the Web rears its head, but we don’t have Firefox’s multithreading? Or Microsoft Edge’s system integration? Will we be able to iterate fast enough without them? Or will we look to the Chrome developers to do something and pray that they have not grown stagnant as Google turned, like Microsoft did, to attend to other matters after “winning the Web.”
It is ironic that the browser Google built to keep the Web from losing to the apps model is itself monopolizing web development much the same way Internet Explorer 6 did.

It’s good to be king (of the jungle)
I promised I’d get back to “user base size as a feature.” Having the vast majority of the web development community building and testing for your platform is a major competitive advantage. First off, you’re guaranteed that most sites are going to work perfectly in your browser—you won’t have to spend so much time and effort tapping Fortune 500 sites on the shoulder about this One Weird Bug that is causing all their internal users to switch to your competitor browser and never come back. A downward spiral of fewer users leading to less developer testing leading to fewer users begins that is hard to shake.
It also makes it much easier to propose new specifications that serve your parent company’s goals (which may or may not serve the web community’s goals) and have that large community of developers build to your implementation first without having to wait for other browsers to catch up. If a smaller browser proposes a spec that no one notices and you pick it up when you need it, people will remember it as being your effort, continuing to build your mindshare whether intentionally or not.
This creates downward pressure on the competition, which simply doesn’t have or cannot use the same resources the biggest browser team has at its disposal. It’s a brutally efficient method, whether by design or accident.
Is it virtuous? At the individual contributor level, yes. Is it a vicious cycle by which companies have driven their competition to extinction by forcing them to spend limited resources to catch up? Also yes. And having legions of people building for just your platform helps.
All the awesome, well-meaning, genuinely good-hearted people involved—from the Chrome team to web developers—can throw their hands up and legitimately say, “I was just trying to build the Web forward!” while contributing to further a corporate monopoly.
Chrome has the most resources and leads the pack in building the Web forward to the point that we can’t be sure if we’re building the Web we want… or the Web Google wants.
Speculative biology
There was a time when Microsoft bailed out Apple as it was about to sink. This was not because Bill Gates and Steve Jobs were friends—no, Microsoft needed Apple to succeed so there would still be operating system competition. (No business wants to be seen as a monopoly!)
But consider, for a moment, that Apple had died. What would personal computers be like today if we’d only had Linux and Windows left standing? What would mobile computing look like if Apple hadn’t been around to work on the iPhone?
Yes, it’s easier to develop and test in only one browser. I’m sure IT professionals would have loved to only support one kind of machine. But variety creates opportunity for us as developers in the long run. Microsoft saving Apple lead to apps which challenged the Web which gave us Chrome and the myriad of APIs Google is charging ahead with. If at any point in this chain of events someone had said, “Meh, it’s so much easier if we all use the same thing,” we wouldn’t have the careers—or the world—that we have now.
Develop in more than one browser. Test in more than one browser. Use more than one browser.
You are both consumer and producer. You have a say in how the future plays out.
Source: CSS-tricks.com