Holy heck it feels like the last year has flown by! Longtime readers will remember that the fourth of July is CSS-Tricks birthday and we blog it each year. We turned 10 last year, and now we welcome our first palindromic number birthday.
Huge thank you
First, as ever, thank you for being part of CSS-Tricks. However you end up here, we hope that we’re useful to you, know that we’re always trying to be even more useful to you, and know that you make the site possible.

Can we ask you some questions?
The whole point of this survey is to understand you better and use that understanding to make choices that serve you better. That’s it! It’s super helpful to us and totally anonymous.
Take the CSS-Tricks Reader Survey
A new design is coming
Hate to be a tease, as there is nothing to show you yet and no timeline to share, but I suppose this should be of little surprise to you as we’ve never been shy for a bit of a redesign around here. This will be version 17, believe it or not. I mention it in part because of above. We’re asking you questions because you can help inform how the design takes shape.
What’s new in this past year?
What stands out to me is that in the last year we’ve invested way more into CSS-Tricks (literally financially) than ever before. What that means for you is that we’ve brought you way more articles from way more authors than we ever have before. Plus stuff that is higher-budget and longer-form for us, like our new Gutenberg Guide.
We hope the result of that investment is that it makes CSS-Tricks both a more interesting site to subscribe to and read regularly, and adds more referential content for years to come. Articles may come across your path today that are only of passing interest, but become more valuable later should that subject become part of a more active project for you.
It also means a more integrated staff here. We’ve always had a small staff of part-time writers and collaborators, like the venerable Sarah Drasner, who has brought you big stuff like an entire guide to Learning Vue and fascinating insights like how she created a VS Code theme.
Now, notably, we have Geoff Graham as lead editor keeping the site rolling nicely. I’ve gotten to watch Geoff really step into the editor role and become a very strong editor in every way, which is extra challenging on a site like this where that job isn’t just spelling, grammar, readability, formatting and all that, but also very technical. Between Geoff and I, we hope we’re bringing a high level of editorial quality to all our technical posts.

We also have Robin Rendle who produces the newsletter each week, bringing his own voice to that and providing another way to read CSS-Tricks with content unique to it. Robin keeps an eye on our industry quite well, sharing great links and producing his own typography-focused newsletter.

The world of technical writing has exploded.
I don’t think I’m imagining it, there is simply way more technical blogging happening now than there ever has been. My guess is because there are more developers than there ever has been. The world economy is more and more technology focused, so there are massive job opportunities in tech, and education has sprung up to help people get those jobs. So the world has far more educated developers living and loving this world, writing about what they know, and making a name for themselves along the way.
All the classic publications are still around that I immediately think of in this genre, like A List Apart, Smashing Magazine, SitePoint, and Envato’s blogs.
But now we have Medium which is loaded with technical writing. Just look at the JavaScript topic, or huge publications on Medium like freeCodeCamp, UX Planet, and Hacker Noon. freeCodeCamp alone is publishing like 5 articles a day!
How about DEV Community, which, like Medium, has become a hive of technical writing open to anyone. There there are incredibly prolific writers like Flavio Copes who publishes great guides and reference posts literally every day.
It very certainly a good thing for our industry. But since we’re trying to be a business in this atmosphere, it means we need to really stay on our game here and make sure we’re doing the best we can.
Data
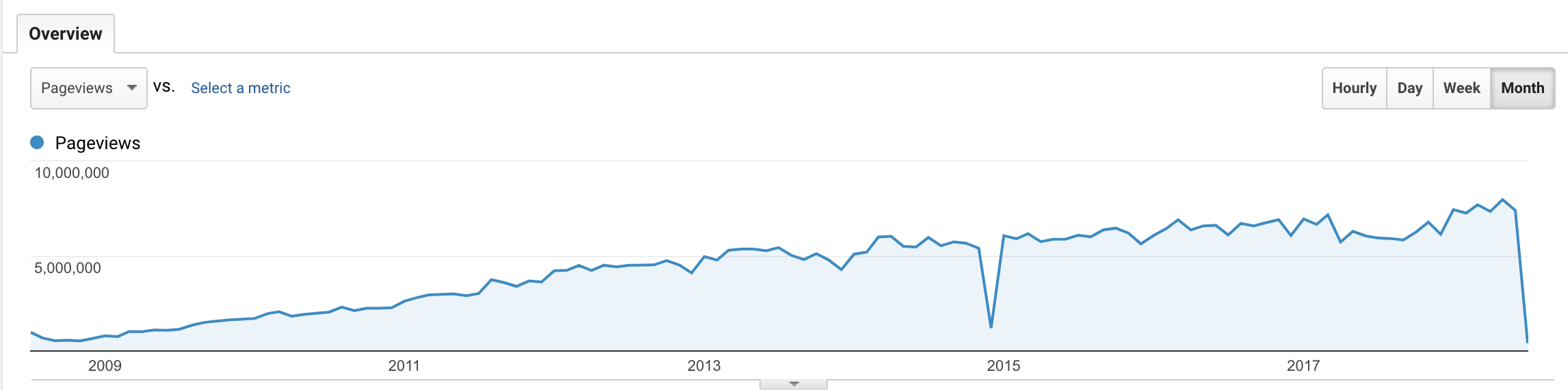
I posted this same graph last year, now updated for this year:

I like it because of how zoomed out it is. That’s the entire history of CSS-Tricks traffic in pageviews. Perhaps we’re not growing as fast as the industry is, but we’re growing. That peak in May 2018 is cool to see: it’s the most traffic in a single month in our history. It’s almost a silly statistic, as it’s much more meaningful to know how impactful you are being and how people feel about you, but hey, basic analytics are what we got on a wide scale.
What a wild year of life.
Personal note! Last year in July I got married. Then we sold our house in Milwaukee, Wisconsin and moved to Bend, Oregon where we’re renting a house. We got a brand new business office in Bend. Then we had a baby (Ruby!). Then we bought a new car so we’d have a mountain-worthy 4-wheel drive car that’s super safe. Now we’re looking to close on a new house in Bend. As far as a 12-month period goes, this has been the busiest of my life, not factoring in anything business related at all, which had its own roller coasters.

It’s been a wonderful journey, but not without significant stress. I’m living in a whole new world of purpose and worry. Hi.
Speaking of businesses…
Dave Rupert and I are trucking along well past episode 300 now on ShopTalk Show. The ideas come easy and the conversation is as fun and enlightening as it ever was. I consider Dave a mentor, as his broad experience is constantly growing and with it, his perspective. I’m still pretty convinced that podcasts are in the early days of popularity, so it feels good to be still on that train. Gosh I wish we could make time to really redesign that site though. The current one is something I kinda slapped together after we did this big round of cleaning up data on the back end. Now we have great data to work with, but my lame design. Someday!

Most of my time though of course is on CodePen. We have big ideas for what CodePen can become and are always striving to get there as we tend to the lovely place that CodePen already is. We have features of all kinds, from huge to little, coming your way. Hardly a day goes by without us shipping some kind of improvement to CodePen.

See the Pen Elenium fireworks by JK (@funxer) on CodePen.
Sponsors
I’d love to give a bonus high five to all the sponsors that have generously supported the site. We don’t really sell anything at the moment here at CSS-Tricks, so sponsors entirely make the site possible. I’ve long been a fan of this model. Companies can focus on building the best products and services they can (rather than building an audience), and publications like us can focus on an audience. Then we trade! Companies support us, we can tell you about those companies. Companies that align with our values, of course.
Media Temple has been our long time sponsor and web host. You may have noticed Jetpack sponsorship around here recently, which is quite definitely my favorite WordPress plugin. Those companies power this site!
And a warm welcome to other newcomers like Netlify, HelloSign, Pusher, and An Event Apart.
If your company is interested, here’s more information. We can build custom packages to meet your needs.
What can we do for you?
We have the survey like I mentioned, but I mean more directly. Feel free to comment below or contact us directly.
If your wish was our command, what would you have us do? Is there anything you’d like help learning? A reference guide you wish existed? A resource you’d like to be handed? We’re in the business of making those things happen the best we can for you.
Again, thank you
Whether you ever see this or not, I like writing it. Thanks for all your support. Here’s to another year!
The post The Eleventh Fourth appeared first on CSS-Tricks.
Source: CSS-tricks.com