When the conversation about the value of “View Source” rolls around, the #1 response I hear is along these lines:
No way, Jose! I use View Source all the time! It’s very useful when you want to look at the raw HTML, not the DOM.
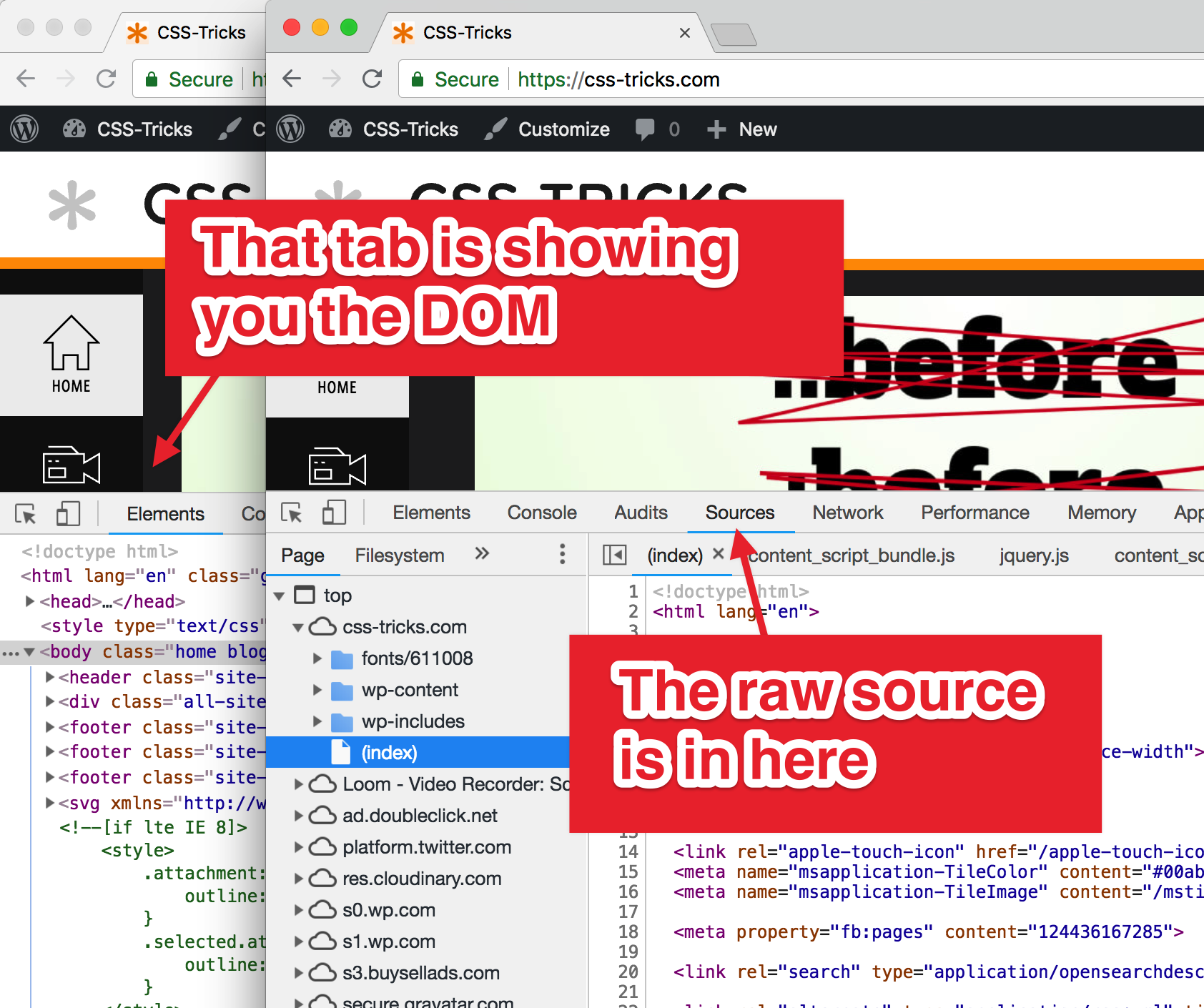
Yes, that is useful, and yes, there is a difference. But just because you are looking at DevTools doesn’t mean the DOM is the only thing you can see.


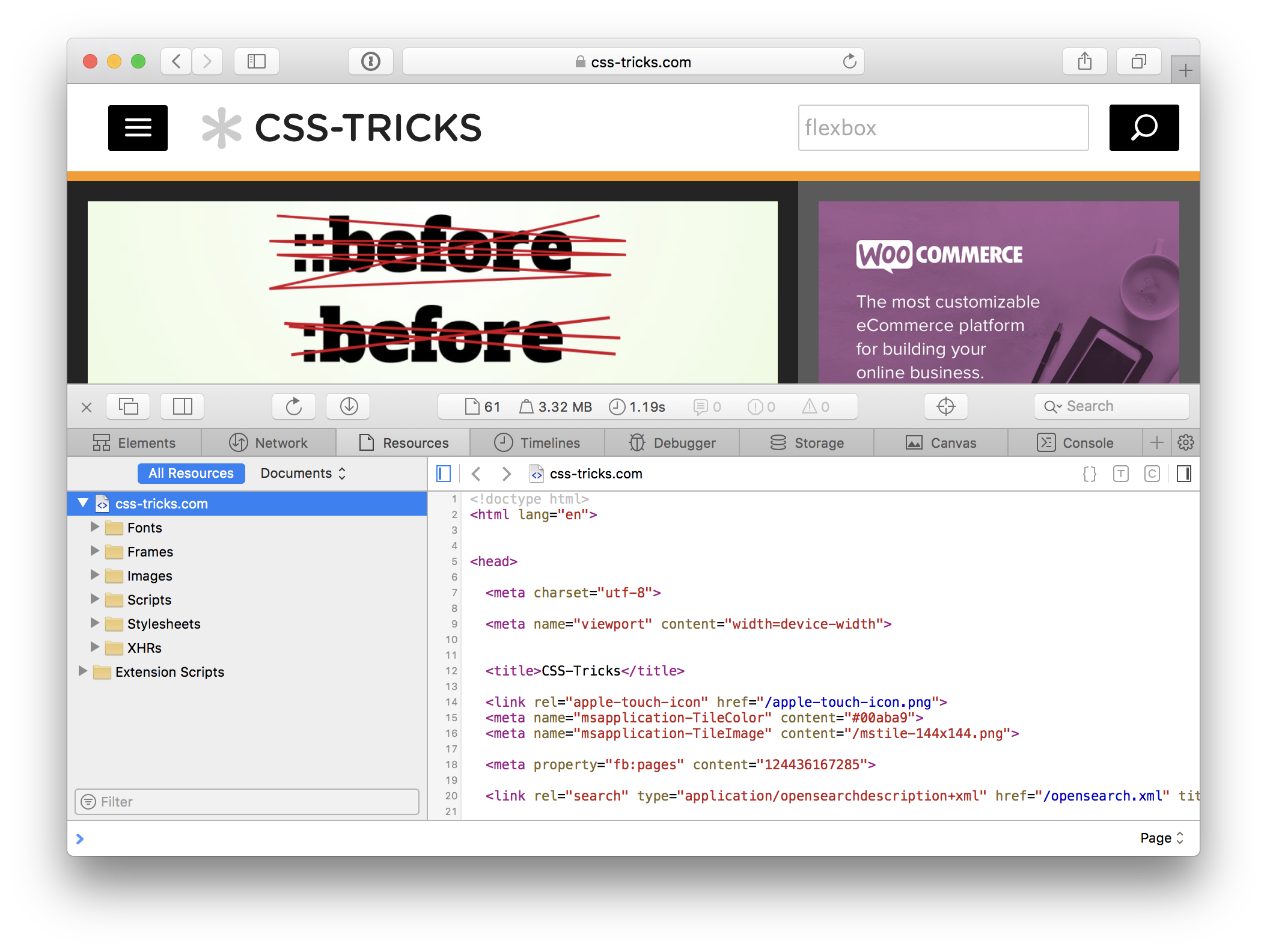
There is also a Network tab in DevTools for every browser. That’s where you find a way to look at the document.

So, if your concern about losing View Source is that you’d have no possible way to see the document instead of just the DOM, that’s just not true. You can rest assured that you have the same affordance in DevTools.
If your concern is that it’s handier to see the source as a full-window tab with an easy keyboard shortcut, then sure, OK, that’s a reasonable argument to make.
Source: CSS-tricks.com