The VS Code 1.32 February update is out now and with it comes some great new features for Vue users.
Let’s run through the list of features that are in the new 1.32 update:
- Color themes without reloading: Install and apply new theme extensions without reloading.
- Keyboard shortcuts editor improvements: Modify keybinding ‘when’ conditions in the editor.
- Problems panel hover commands: Apply Quick Fixes or open a Peek window directly from hovers.
- Preferred Code Actions: Preferred (mostly likely) Code Actions support auto fixing common issues.
- Debug Console customization: Modify font size, font family, and line height of the Debug Console.
Big list of updates as usual! This is why VS Code has consistently been used by so many developers.
Vue Templates Autocomplete
Every month of VS Code updates brings in some useful features but there’s one this month that really stood out to me.
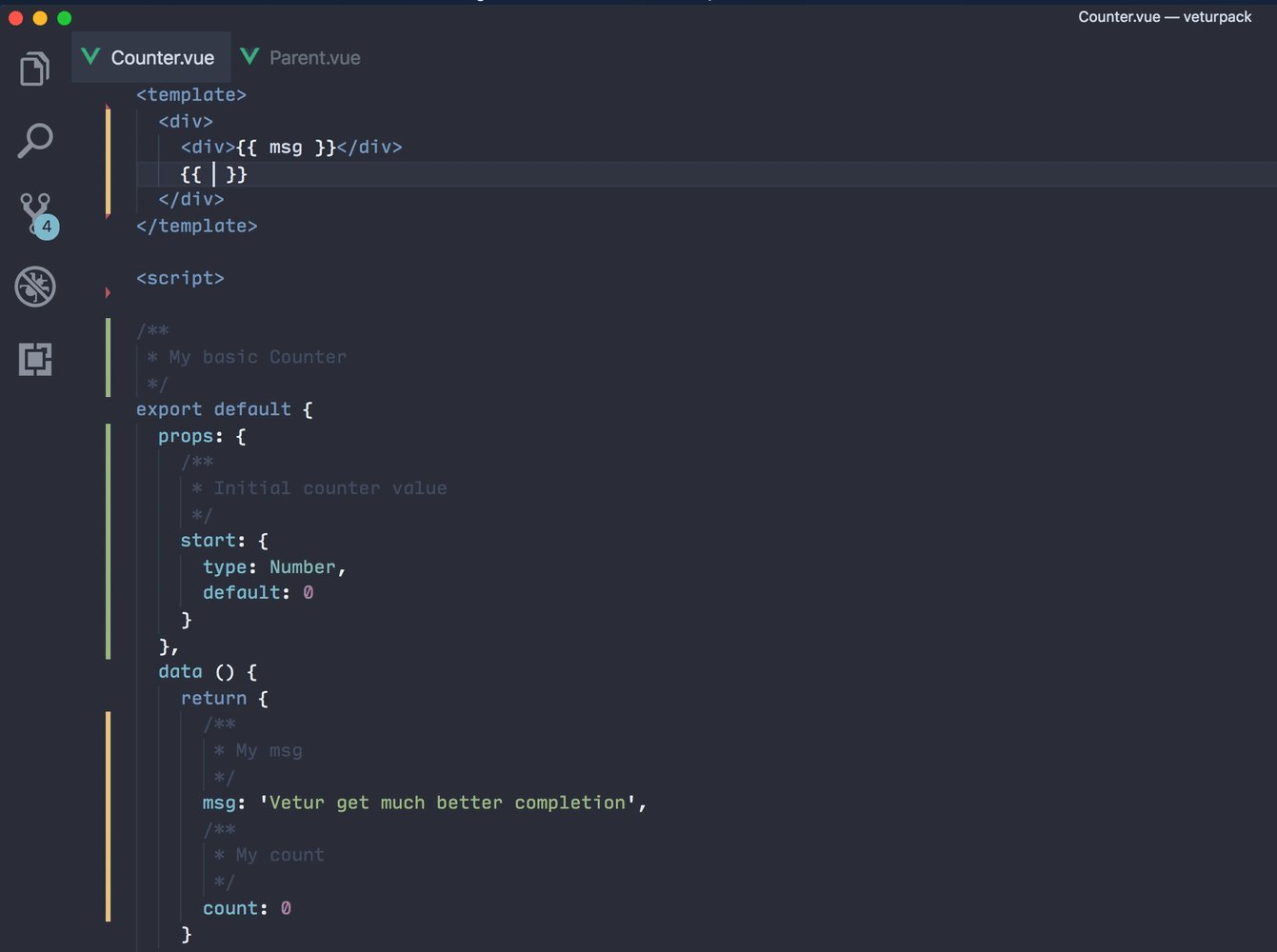
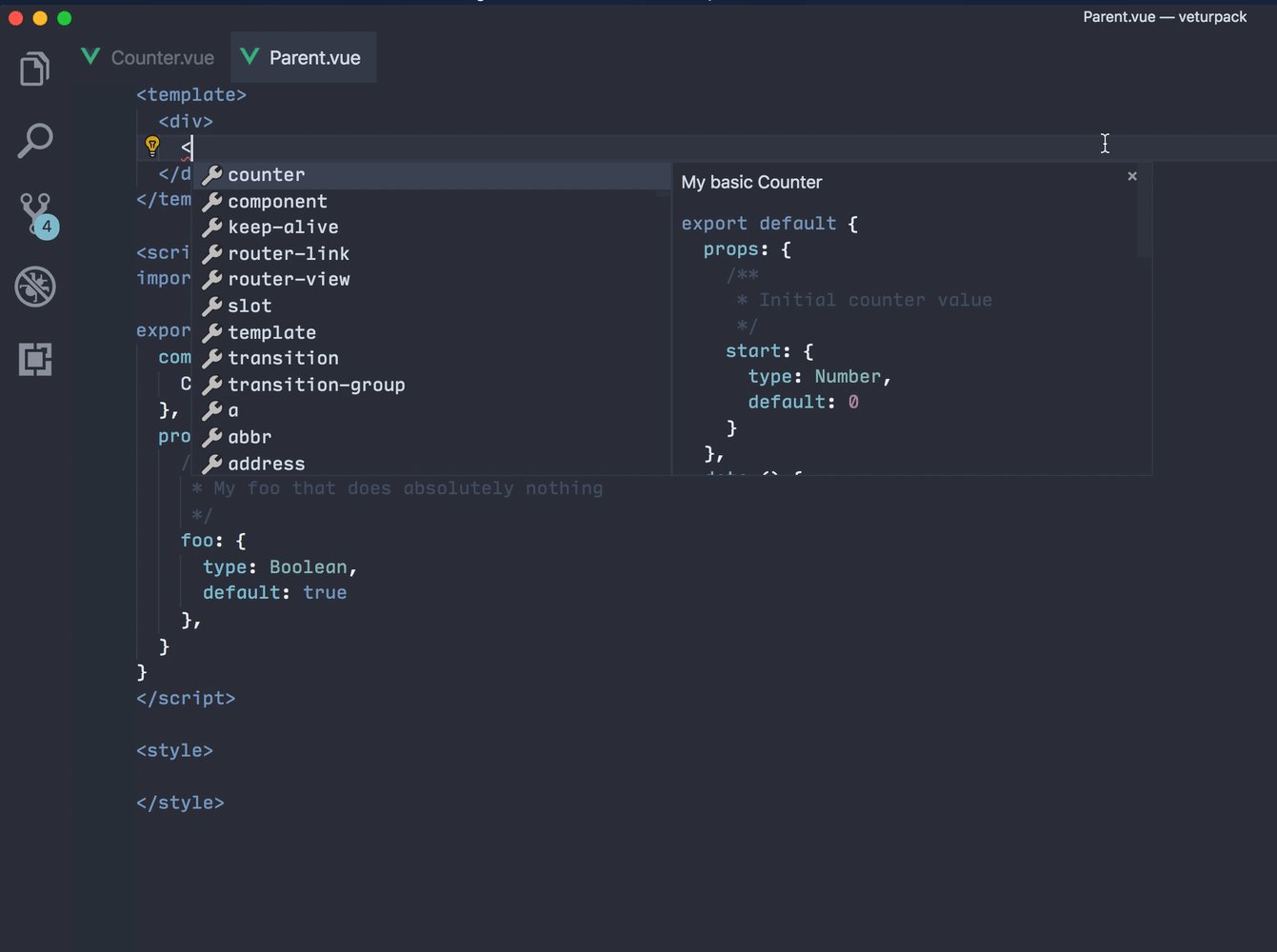
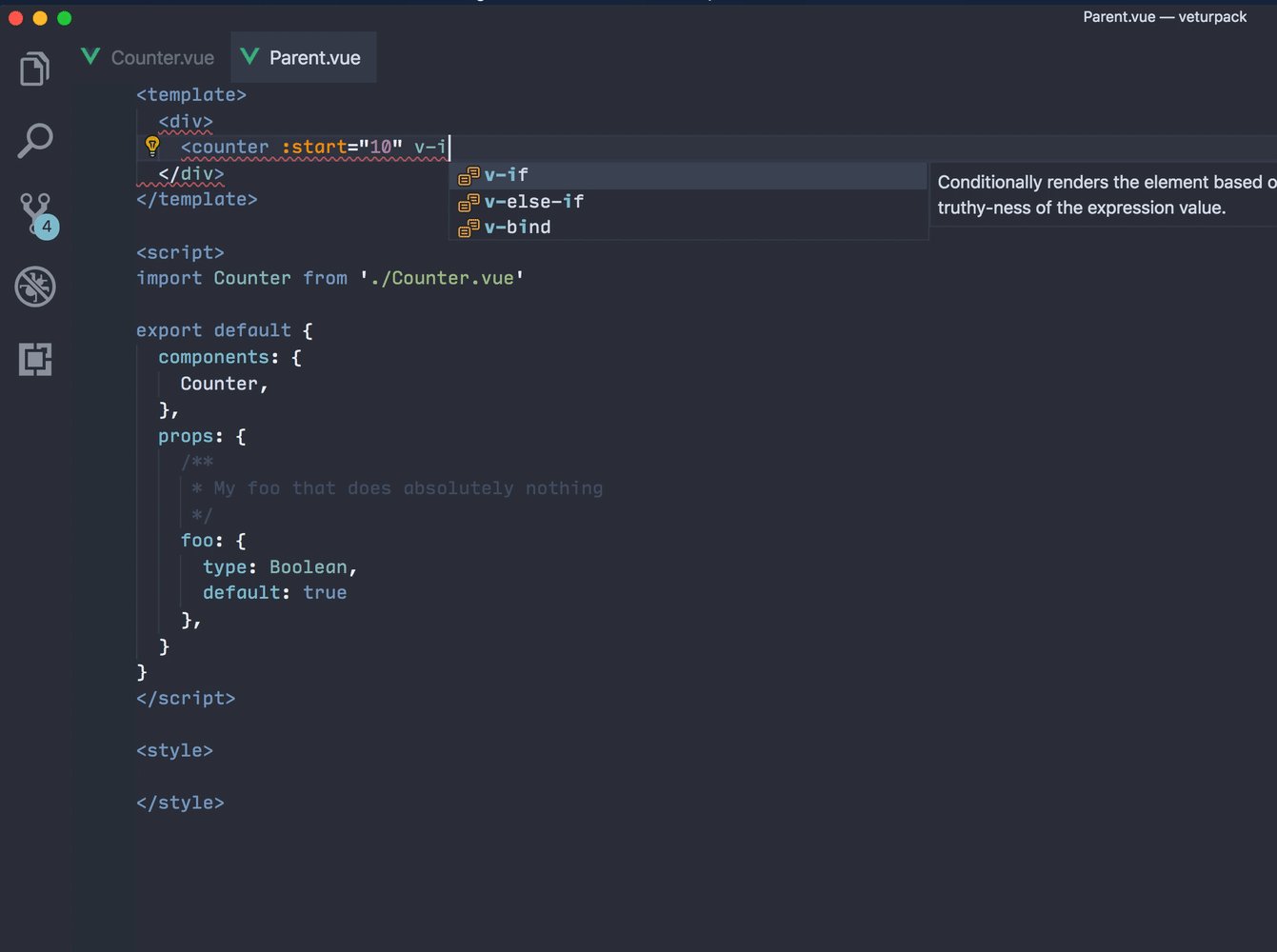
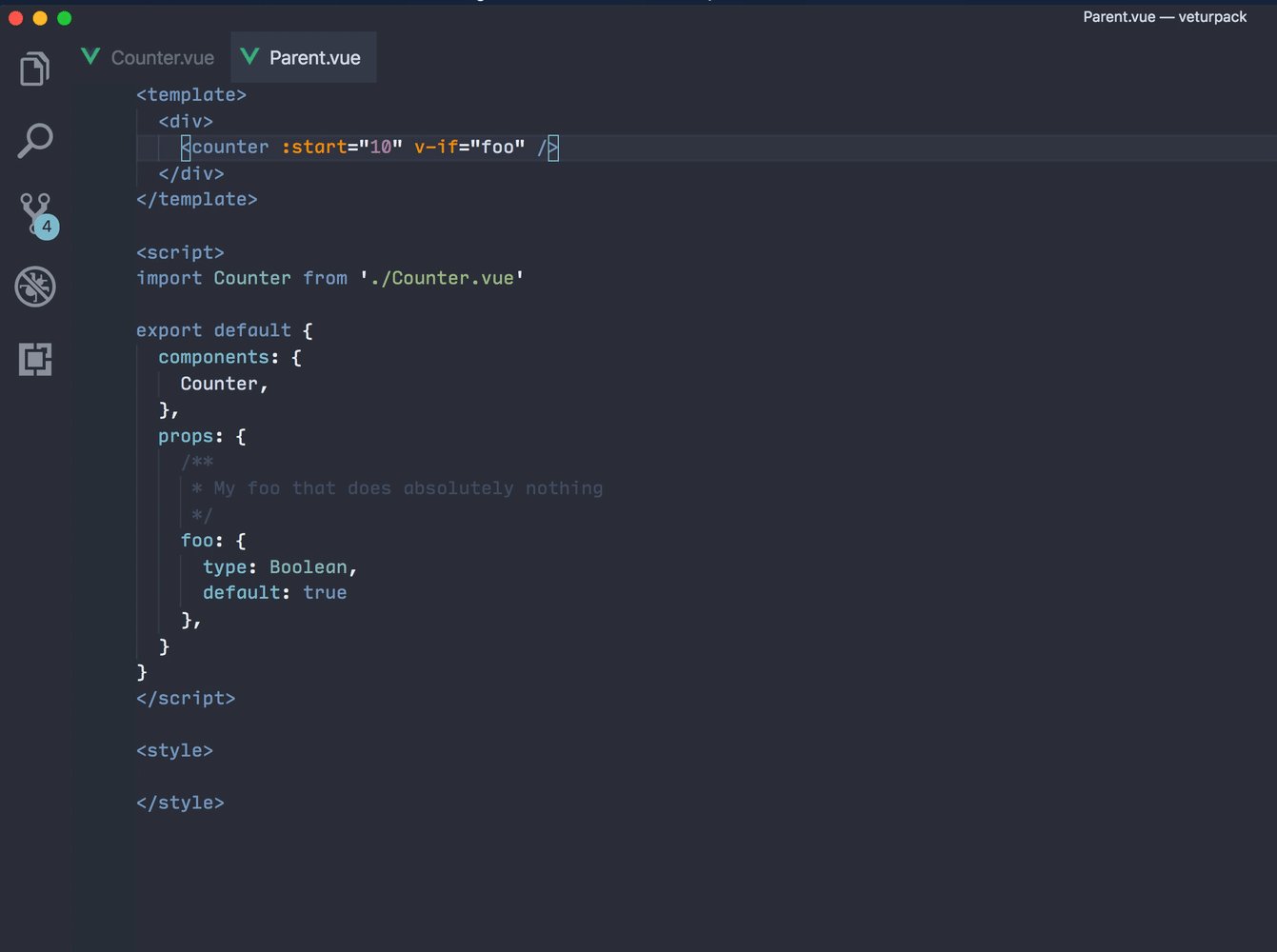
The ability to have VS Code (through the Vetur Vue Plugin) provide Intellisense and Autocomplete. Here’s the example that the VS Code update logs give us:

How does it work?
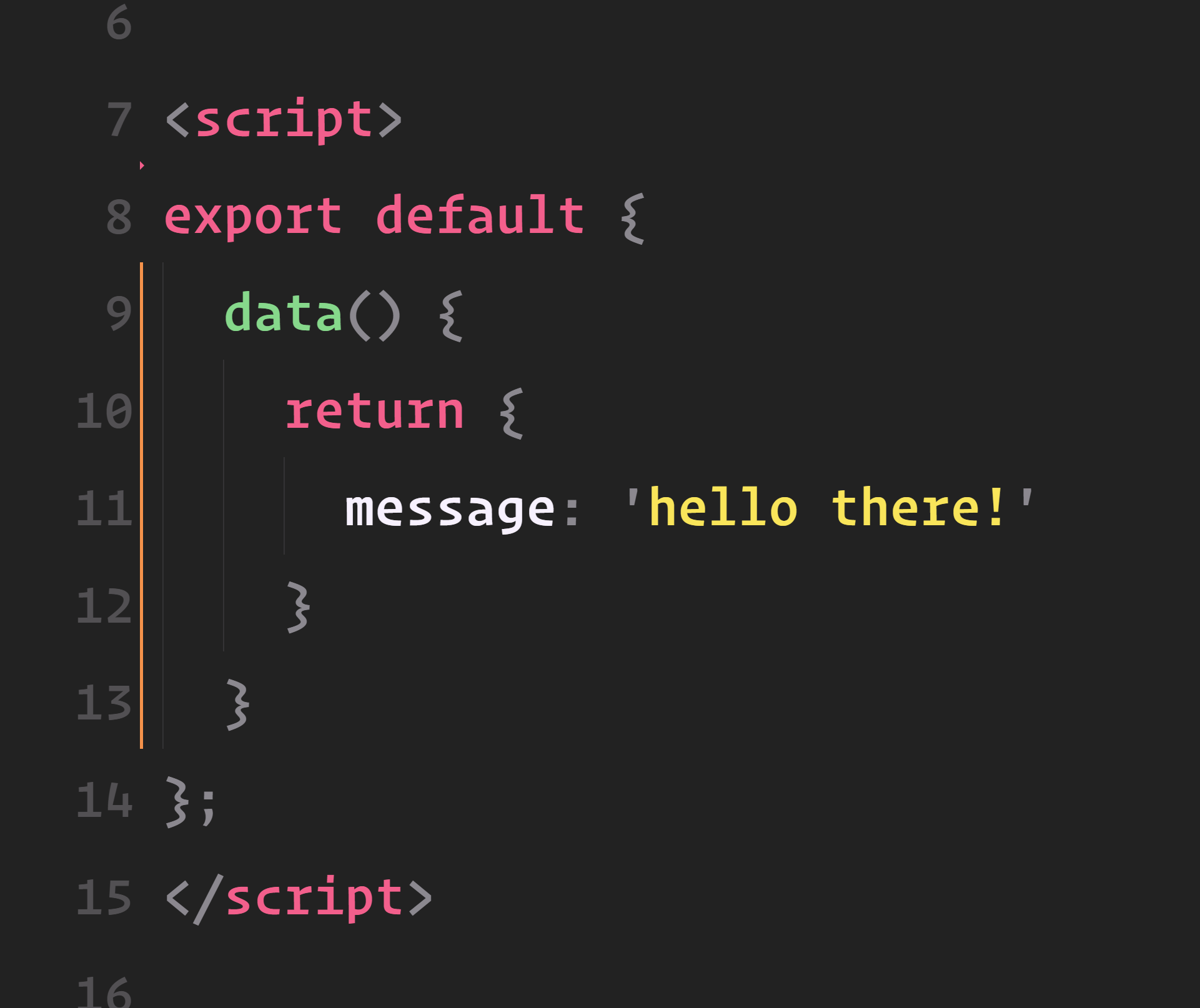
Let’s say you have some data() in your Vue component. Let’s say a message variable.

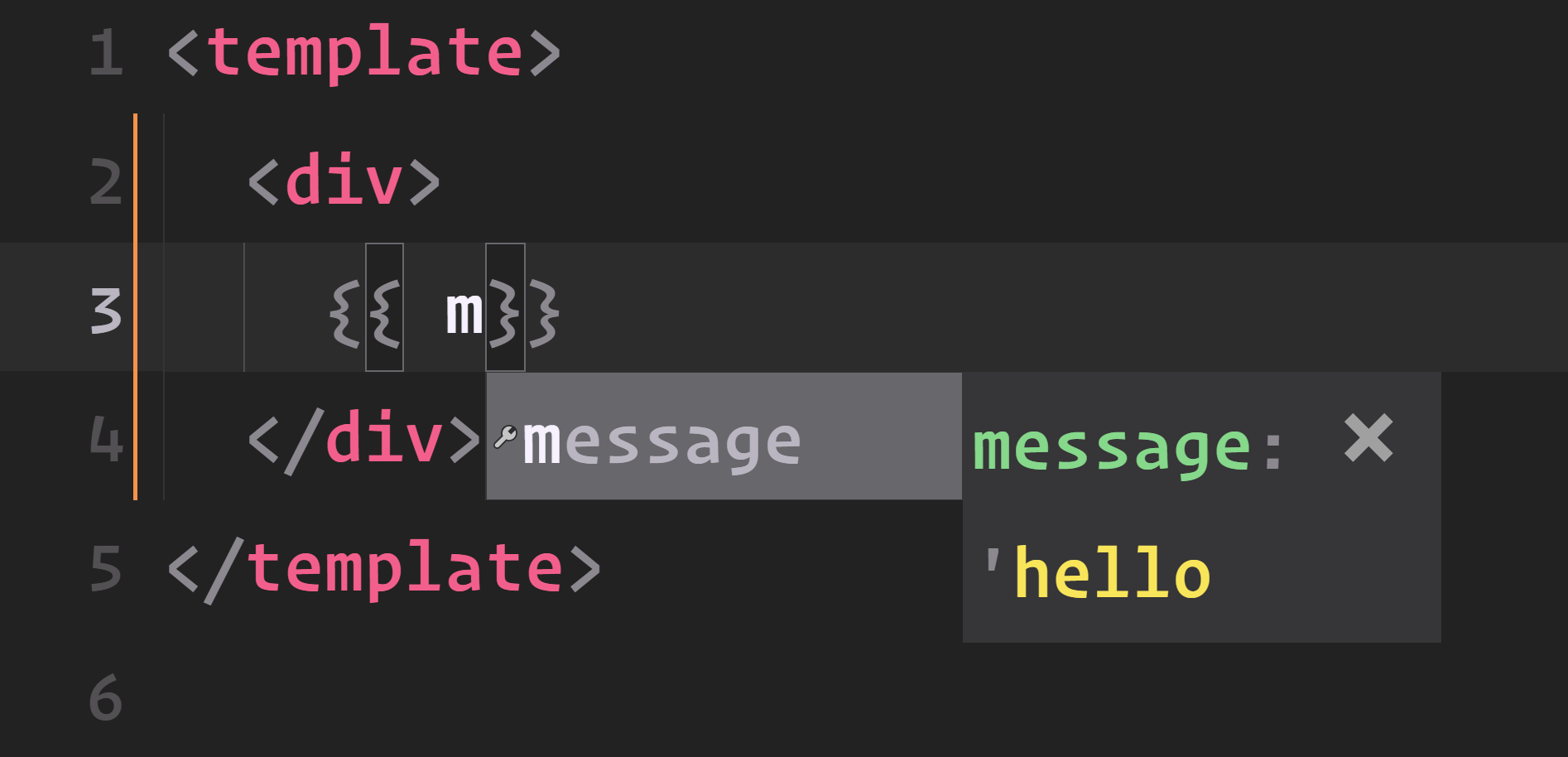
If you wanted to use that message variable in your template, you can start typing and see VS Code help you out!

What else does can I do?
This will work for the following:
datain the current componentcomputedpropertiesmethodspropsfor any child components: will show onv-bind
The other updates that came in are:
- Use Prettier as an option for
<template>formatter - GraphQL custom block syntax highlighting
- Pug interpolation syntax highlighting
The full list of updates can be found on the Vetur changelog.
A big update for Vue developers that use VS Code and Vetur. Will definitely speed up my own Vue work. Great work to the VS Code team as always!
Source: Scotch.io