There are already plenty of resources online that explain how to implement Google Analytics Cross-domain tracking. However, it feels that the questions of this topic are still one of the most popular ones in the community (source of this statement: my gut). And that’s no surprise. Sometimes people just blindly follow guides without properly understanding WHY this or that was made. In other cases, they do understand the basic principles but are not aware that their case/project has some nuances.
That’s why I decided to also chime in, join this bandwagon and give my take on how to explain Google Analytics Cross-domain tracking with Google Tag Manager.
Brace yourself, this guide will be a long one (but definitely rewarding).
P.S. If you’re not sure whether you should use Google Tag Manager (because in this guide, I’ll solely focus on GA+GTM setup), the short answer is yes, you should. The longer answer is yes, you most definitely should start using Google Tag Manager. And the longest answer can be found here.
Before we continue
If you find this blog post too long, too confusing or you just simply prefer when someone explains it to you visually, I have taken a very deep dive into cross domain tracking in my Intermediate Google Tag Manager course. In addition to other awesome and comprehensive topics (like in-depth Enhanced Ecommerce setup), cross domain tracking also gets a lot of attention there. After all, it’s one of those pains in the butt that I see GA users coping with pretty often.
If you are looking for a fast track in order to learn next-level tracking techniques with Google Tag Manager (and GA), that course is exactly what you need.
Table of contents
- How to read this guide?
- Part 1: Introduction to Google Analytics cross-domain tracking
- #1.1 A quick step back. How does GA track visitors?
- #1.2. So where is the problem?
- #1.3. What is cross-domain tracking?
- #1.4. Examples of GA cross-domain tracking
- #1.5. Google Analytics cross-domain tracking to the rescue!
- #1.6. How does Google Analytics cross-domain tracking work?
- #1.6. Your main goal: the same value of _ga cookie across different domains
- #1.7. You DON’T need Google Analytics cross-domain tracking on subdomains of the same domain
- Part 2: How to configure Google Analytics cross-domain tracking with Google Tag Manager
- #2.1. Four requirements/steps for cross-domain tracking to work
- #2.2. Let’s agree on terms
- #2.3. The flow
- #2.4. Step/requirement No.1: All domains must be tracked with the same GA property
- #2.5. Step/requirement No.2: The URL of the destination page must be decorated with the linker parameter (_ga)
- #2.6. Step/requirement No.3: allowLinker field must be enabled on domainB.com
- #2.7. Step/requirement No.4: Update the referral exclusion list in GA
- Part 3: How to test cross-domain tracking
- Part 4: Other things to know
- Summary
How to read this guide?
This guide will be a large one (so is the cross domain tracking). That’s why I’d like to give you several hints on how to read this guide and how to benefit from it the most.
- This blog post is split into four main parts:
- #1. Introduction to Google Analytics cross-domain tracking
- #2. How to configure Google Analytics cross domain tracking with Google Tag Manager?
- #3. Testing the entire flow
- #4. Other things to keep in mind
- One of the first mistakes about the cross domain tracking that I notice in the community is that some people don’t understand why it exists in the first place. Hence they don’t always understand whether they need it in their project at all. So if you’re not sure whether you need Google Analytics cross domain tracking configured, definitely read the Part 1 of this guide.
- On the other hand, if you are 100% sure that you need cross domain configured in your GA (via Google Tag Manager), then Part 2 is where the actual setup is explained. Since there are different ways of how cross domain tracking should be implemented (based on how your website works), this part is the main reason why the guide is a lengthy one.
- In the third part, we’ll take a look at the main debugging tips, where and what to check.
- The fourth part of the guide is optional and contains some additional tips.
PART 1: Introduction to Google Analytics Cross-domain tracking
#1.1. A quick step back. How does GA track visitors?
This will be very simplified.
By default, Google Analytics tracks users with first-party cookies. You land on a website and GA (on behalf of your website) stores a _ga cookie in visitor’s browser (with some random identifier). When you, as a visitor, navigate from page A to page B (of your website), Google Analytics checks the value of that cookie.
Since the cookie is still present (and the same), GA understands that you are the same person who just was on page A, therefore, the 2nd page view is also attributed to the same session and user.
And that’s great! With web analytics tools (not just GA), you can track how visitors are using your website, what are they doing, etc. Of course, cookies, as a technology, are far from being perfect and have a lot of drawbacks but let’s keep this topic for another blog post.
#1.2. So where is the problem?
Where am I heading with all of this? First-party cookies (created on behalf of your website) cannot be shared between two separate domains (due to cross domain policy). So if you have a website where the journey of a visitor starts on domainA.com and eventually, ends on the domainB.com, Google Analytics on the domainB.com will not able to understand that this is the same visitor as on the domainA.com (even if the GA property on both domains is the same).
When the visitor navigates from domain A to domain B, Google Analytics on domain B cannot reach the _ga cookie of domain A, therefore, it creates a new one.
The result? Google Analytics (and other cookie-based web analytics tracking tools) will see you as two separate visitors, one on the domainA.com and one on the domainB.com.
And that’s a big problem.
- First of all, you will see too many users in your GA reports. Every person who visits both domainA.com and domainB.com will turn into two users.
- You’ll lose the original traffic source. If a visitor lands on the domainA.com from a Google Ads, then navigates to domainB.com and converts, that sale will not be attributed to Google Ads. Because whenever a visitor jumps from one domain to another, GA will start a new session and its traffic source will be domainA.com. This means that such conversion will be attributed to your own website and you won’t be able to properly measure the effectiveness of your marketing efforts. This situation is called “self-referral”.
![]()
#1.3. What is cross-domain tracking?
It is a workaround that allows webmasters/marketers/analysts to send user’s/visitor’s identifier (a.k.a. client ID) from domain A to domain B and preserve the session information. That way, the visitor is being tracked as the same person across multiple websites/domains.
In order to make this work, you will need to have access to both websites/domains and make some configurations. This entire guide explains different approaches you need to keep in mind (because every situation needs a different treatment).
I will mention this multiple times throughout this article but cross-domain tracking is needed only if domains are totally different. If you are tracking the visitor across the subdomain of the same domain, you don’t need cross-domain tracking. I will explain what to do about this in a moment.
#1.4. Examples of GA cross domain tracking
If you’re very new to Google Analytics cross domain tracking and don’t understand its main purpose, don’t worry! Here’s are several examples where you must implement it:
- A visitor lands on your ecommerce store > initiates a purchase > is redirected to payment processor’s website (which is hosted on another domain) > makes a purchase and returns. Cross domain tracking must be implemented in the jump between your store and the payment processor’s website. Otherwise, all your purchases will be attributed to that payment processor, not the original traffic source (like Google organic, paid ads or something else).
- You run a travel blog and have an embedded form where visitors can check hotel prices and even book rooms. That form belongs to another domain (embedded via iFrame). So if you want to track how your blog visitors interact with that booking form (and you want Google Analytics to properly track it), you need to enable the cross domain tracking (within that iFrame). Otherwise, all the bookings within that form will be attributed to the parent website (your travel blog) and GA will see users of the booking form as totally different users.
#1.5. Google Analytics Cross domain tracking to the rescue!
Not everything is hopeless here. Otherwise, this guide would not exist, right?
Even though you cannot access domainA.com’s first-party cookies on domainB.com, there is a workaround that can help you make sure that _ga cookie’s value on both domains is the same. Because that is your main goal. Google Analytics can track the same visitor on different domains without any problems (but some additional configurations will be needed) as long as _ga cookie’s value persists across those domains.
#1.6. How does Google Analytics cross domain tracking work?
Here is it in a nutshell.
When a visitor navigates from domainA.com to domainB.com, we’ll pass a special linker parameter to domainB.com’s URL. Thanks to that linker parameter, the GA on domainB.com will be able to update the _ga cookie and will understand that it’s actually just one person navigating between two websites.
![]()
#1.7. Your main goal: the same value of _ga cookie across different domains
I cannot stress this enough. Cross domain tracking will work only if you make sure that the _ga cookie (that Google Analytics uses to identify visitors) has the same value on different domains.
Of course, there are some other additional configurations needed (I’ll explain them a bit later) but this is the key ingredient to success (and in many cases, the most difficult part to do and the most tricky part where GA users struggle).
#1.8. You DON’T need Google Analytics cross domain tracking on subdomains of the same domain
This is a common misconception of how cross domain tracking works. Its purpose is to help track visitors that navigate between totally different domains, like domainA.com and domainB.com.
If you just have a website www.website.com and your visitors can also navigate between blog.website.com, support.website.com, you DON’t need to configure cross domain tracking.
Just go to your Google Tag Manager container, open Google Analytics Settings Variable that is used by your GA tags and set Cookie Domain to auto. By default, all GA Settings Variables have it enabled.
That’s it. There is no need to implement GA cross domain tracking for subdomains. Better spend your time somewhere else.
But if, on the other hand, you indeed need to track visitors/users across different domains, then you will find the rest of this guide very useful (hopefully).
So that was the end of the first part of this guide. So far, so good. Nothing super difficult. But that might change in the 2nd part (I’ll do my best to keep it simple).
PART 2: How to configure Google Analytics cross domain tracking with Google Tag Manager?
#2.1. Four requirements/steps for cross domain tracking to work
In order to make cross domain tracking work, your setup must meet for requirements. ALL of them. If at least one of them is not possible (due to some circumstances), then I have some bad news.
- All websites must use the same Google Analytics property.
- The URL of the destination page must be decorated with the linker parameter (_ga=)
- You must have enabled the allowLinker field on the destination page. Set it to true. If you don’t have access to the destination website’s Google Tag Manager or if nobody can help you edit the hardcoded GA code there, proper cross domain tracking will not work. That’s it. No workarounds. End of story.
- Update the referral exclusion list. Include all the outbound domains, from which a visitor navigates to the destination domain.
Did I mention that ALL of these requirements must be met?
#2.2. Let’s agree on terms
In this guide, I’ll use the following definitions. So in order not to be confusing, I thought it would be useful to agree on them.
Outbound website – if the visitor moves from domainA.com to domainB.com, then domainA.com is the outbound website. If the visitor can freely jump back and forth between both of these domains, then they both are considered as outbound websites. In GA official docs, you will find that the outbound website is called Primary website. But I like to call it outbound.
Destination website – if the visitor moves from domainA.com to domainB.com, then domainB.com is the destination website. If the visitor can freely jump back and forth between both of these domains, then they both are considered as destination websites.
If a visitor can freely navigate between websites, then each one of them is considered to be both outbound and destination website. It just depends from where (and to where) the visitor is navigating.
#2.3. The flow
From this point, we’ll take a look at every requirement for GA cross domain tracking to work. Some of them are fairly simple and straightforward, some of them — not so much. But first, let’s remember the workflow of how cross domain tracking works in a nutshell.
![]()
When a visitor navigates from domainA.com to domainB.com, then domainB’s URL must be somehow decorated with the _ga linker parameter. That linker parameter contains some information, including the value of the _ga cookie of the domainA.com.

Once the allowLinker field is enabled on the destination domain, Google Analytics reads the linker parameter from the URL (_ga) and updates the _ga cookie accordingly. From this moment, both domainA.com and domainB.com have the same value of the _ga cookie and this allows Google Analytics to see that visitor as one person.
Keep in mind that both websites are using the same GA property (e.g. UA-1234567-1). Also, the referral exclusion list is configured, it’s just not displayed in one of the schemes above.
Alright, let’s go to the actual configuration of all the necessary steps/requirements.
#2.4. Step/requirement No.1: All domains must be tracked with the same GA property
There isn’t much to add here. Cross domain tracking works only if both outbound and destination domains/websites are tracked under the same GA property. This means that the tracking ID (UA-xxxxxxxx-xx) must be the same during the entire visitor journey.
#2.5. Step/requirement No.2: The URL of the destination page must be decorated with a linker parameter (_ga)
From my experience (and looking at the questions in forums), this part is the most tricky/confusing. People either just blindly follow tutorials without realizing what is going on, or they are not sure how to test this. Or they just implement URL decoration without realizing that their project/website requires a different decoration method.
Because… surprise surprise… there are different methods of how to add that _ga parameter to the URL. And they are not universal. You need to choose wisely depending on the context.
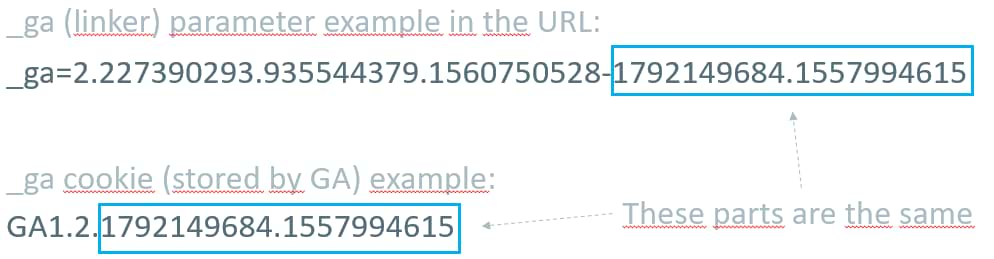
But before we dive into those decoration methods, first, let’s take a quick look at the linker parameter itself. In the future, it may eventually change/look differently (for example, in early 2019 Google was already doing live tests with a differently looking parameter). But as of the moment of writing this blog post, the parameter is still _ga.
So if the URL is decorated with the link parameter, it might look like this:
![]()
See this part?

That’s the value of the _ga cookie on the domainA.com. So if we pass this value from the domainA.com to domainB.com and then instruct Google Analytics to fetch that value on the domainB.com, the _ga cookies on both domains will be the same. And this is exactly what we are aiming for!
We need to somehow decorate the URL of the domainB.com when the visitor navigates from the domainA.com
#2.5.1. In order for link decoration to work, there must be an interaction
Before you properly implement Google Analytics cross domain tracking with Google Tag Manager, ask yourself: how is the visitor navigating from domainA.com to domainB.com?
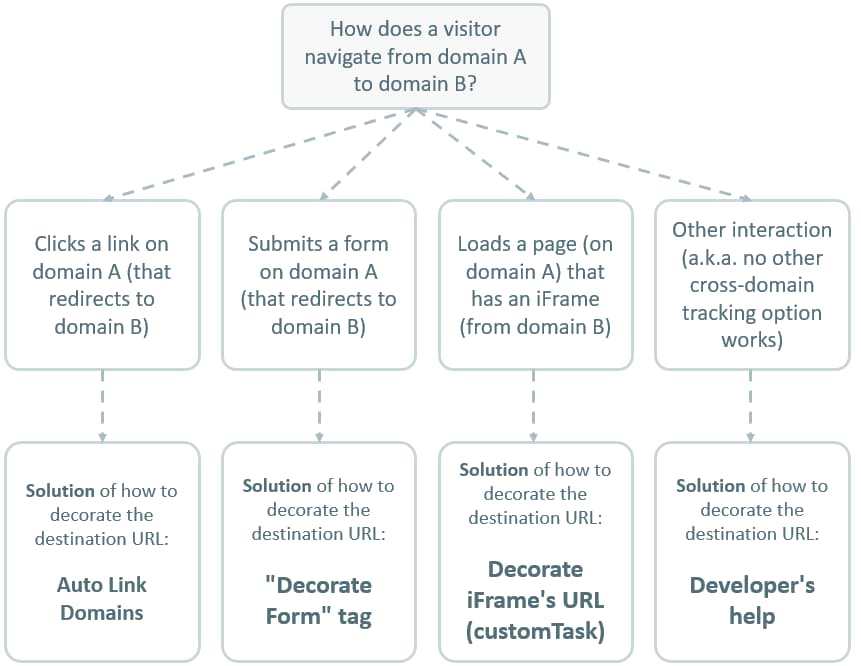
This question is crucial. By answering it, you will know how to decorate the URL of the destination page. There are several options/possible answers:
- A user navigates from domainA.com to domainB.com by clicking the link on the domainA.com
- A user navigates from domainA.com to domainB.com by submitting a form on the domainA.com (which then redirects to the domainB.com)
- A user loads a page (on domainA.com) that has an embedded iFrame (of the domainB.com)
- A user completes some other interaction on the domainA.com that redirects to the domainB.com (for example, submits a form that is coded in a way Google Tag Manager cannot track with the built-in form submission trigger).
Each of these answers leads to a different way how can a URL (page address) of the domainB.com be decorated.

If the visitor navigates between domains by clicking links, then we’ll need to configure auto-link domains feature.
If the visitor navigates by submitting a form, then Decorate form tag might be an option.
If the visitor lands on the domainB.com, which is embedded within the domainA.com, then we’ll need to decorate the iFrame’s URL.
And if none of the above solutions worked, we’ll need to cooperate with a developer (I’ll show what exactly needs to be done).
#2.5.2. URL decoration option #1: Auto Link domains
Once again, this option will work ONLY if the visitor navigates between domains by clicking links. So if I am on the domainA.com and click the link that redirects me to the domainB.com, auto-link domains feature is the best option.
How does it work?
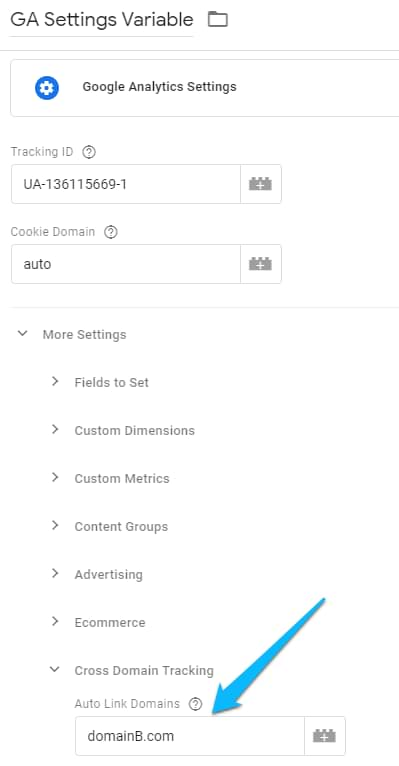
If you go to domainA’s Google Tag Manager container (if both websites are using different containers) (but both websites can also use the same container (read more)), then open the GA Settings Variable > More Settings > Cross domain tracking, locate the “Auto Link Domains” field.
In that field, you should enter the destination domain’s URL.

If it’s only possible for the visitor to navigate one-way (e.g. from domainA.com to domainB.com), then domainB.com should be entered in that field). If it is possible for a visitor to move both ways, back and forth), then enter both domains in that field. Separate domains with a comma, e.g. domainA.com, domainB.com.

Once you enter the domains, save the GA Settings Variable, refresh the preview and debug mode and refresh the page that you’re currently working on. That page should be on the outbound domain and include at least one link to the destination page.
Now, it’s time to test whether the link to the destination page is actually decorated. Do the right-click on the URL (to domainB.com) and select Inspect Element. You’ll see the Elements explorer with the highlighted link you’ve just selected.
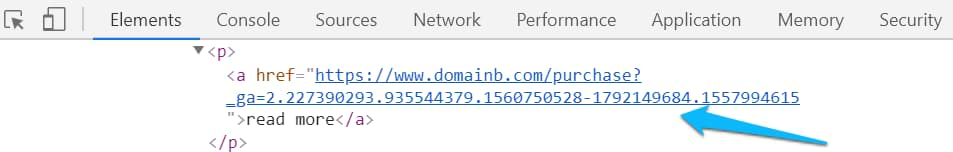
Take a look at link’s href attribute. Is it just a regular link to the domainB or does it also contain a _ga parameter with some random numbers at the end? Like in the screenshot below:

If the parameter is indeed there, that’s a good sign! Now, let’s test whether that parameter actually remains in the URL after you click it.
Close the Elements explorer (of your browser’s developer tools) and click the link that will redirect to the domainB.com. Once you land on the destination page, do you see the _ga parameter in the URL? (some browsers hide parameters, therefore, you might need to click on the address bar of your browser and check. If the _ga parameter is still present, that’s good. The URL decoration part of your work is complete and you can proceed to chapter #2.6 of this blog post.
If you don’t see the _ga parameter in the URL, skip to chapter #3.1.2. where you should find further instructions.
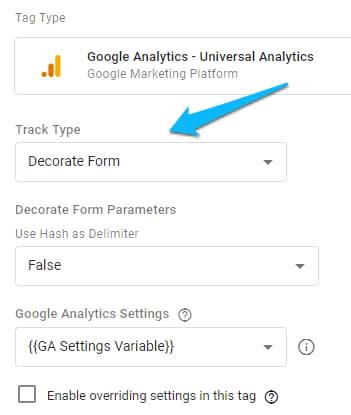
#2.5.3. URL decoration option #2: “Decorate Forms” GA tag
If the visitor navigates from website A to website B by submitting a form (which then redirects to the website B), then this next option might be a solution for you.
Important: This solution will work only if you can properly track that form with the built-in Google Tag Manager Form Submission trigger. If your form is coded in a bit different way and the default trigger is not working, then this method is not for you. You will need to skip to the URL decoration option #4, a.k.a. cooperation with a developer.
How can you find out whether your form can be decorated with the “Decorate Forms” tag?
Open this guide of mine and follow chapter #1. Google Tag Manager Form Tracking (with Form Listener). If that method does not work, then I have some bad news and you will need to skip to chapter #2.5.5.
Anyway, if you are lucky and that form indeed can be tracked with the form submission trigger, do the following steps:
- Go to your Google Tag Manager container. If you have separate containers for each domain, then go to the domainA’s container.
- Go to Tags > New > Universal Analytics. Choose Track Type: Decorate Forms.

- Now, the trigger. This tag must fire on a Form Submission trigger that activates after the successful submission. If you are already tracking the submissions of that form, just use the same form trigger for this “Decorate Form” trigger. If you don’t have any triggers for that form yet, read this chapter of my form tracking guide to properly configure it.
Now, test. Try to submit the form and check whether the destination URL is decorated with the _ga parameter. If it isn’t, move over to chapter #3.1.2.. Chances are that the parameter is lost due to multiple redirects. If redirects are not the case, then most likely, you will need to move to the URL decoration option No. 4.
#2.5.4. URL decoration option #3: Cross domain iFrame tracking
Do you remember how I mentioned in chapter #2.5.1., that URL decoration works if there is an interaction? In chapter #2.5.2., the interaction was “click”. In chapter #2.5.3., that interaction action was “form submission”.
In this chapter (#2.5.4.), the action is “page load”, or “page load within the iFrame”, to be precise. So when a visitor loads an iframe (that belongs to the domainB.com) and that iFrame is embedded within the domainA.com, you can decorate iFrame’s source link and add the _ga parameter. Google Analytics, which is within that iFrame, will be able to catch that parameter and update the _ga cookie (I will explain how to update that cookie a bit later).
Why can’t we just use the Auto Link domains feature (that was mentioned in chapter #2.5.2)? It’s because that feature only decorates links. Actual clickable links that a visitor can click and then be redirected. iFrame, as an HTML element, is not a clickable link.
So how can you decorate the iFrame (which belongs to the domainB)? Simo Ahava has shared an updated solution that utilized the Custom Task. In a nutshell, once the GA pageview tag is activated, the custom task will scan the page and will be looking for a particular iFrame (of which URL must be decorated). If the customTask finds one, its URL will get that _ga linker parameter.
To make things work, you will need two things:
- Visit Simo Ahava’s blog post where he shares the Custom Task code
- Have a basic knowledge of the CSS selectors. Chances are that you won’t need a lot of them.
So first, let’s go to this blog post and copy the following code:
function() {
var iframeDecorator = {
selector: 'iframe#decorateMe',
attempts: 10,
intervalMs: 1000,
useAnchor: false
};
// DO NOT EDIT ANYTHING BELOW THIS LINE
var globalSendHitTaskName = '_ga_originalSendHitTask';
return function(customTaskModel) {
window[globalSendHitTaskName] = window[globalSendHitTaskName] || customTaskModel.get('sendHitTask');
var tempFieldObject, dimensionIndex, count, ga, tracker, decorateTimer, decorateIframe, iframe;
if (typeof iframeDecorator === 'object' && typeof iframeDecorator.selector === 'string' && typeof iframeDecorator.attempts === 'number' && typeof iframeDecorator.intervalMs === 'number') {
count = 0;
ga = window[window['GoogleAnalyticsObject']];
tracker = ga.getByName(customTaskModel.get('name'));
decorateIframe = function() {
iframe = document.querySelector(iframeDecorator.selector);
if (iframe !== null && /[?&]_ga=/.test(iframe.src)) {
window.clearInterval(decorateTimer);
return;
}
if (iframe === null) {
count += 1;
if (count === iframeDecorator.attempts) {
window.clearInterval(decorateTimer);
}
return;
}
window.clearInterval(decorateTimer);
iframe.src = (new window.gaplugins.Linker(tracker)).decorate(iframe.src, iframeDecorator.useAnchor);
};
decorateTimer = window.setInterval(decorateIframe, iframeDecorator.intervalMs);
}
};
}
When activated, it will scan the page and will be looking for certain iFrame. Once it spots the frame, this custom code will decorate iFrame’s URL with the _ga linker parameter. However, there’s one thing you need to do: you need to somehow instruct the script to keep looking just for a particular iFrame (which belongs to the domainB.com).
This can be done in the code line 3.
selector: 'iframe#decorateMe',
This is a CSS Selector. Right now it is targeting iFrame of which ID is decorateMe. This obviously needs to be replaced by a real-life selector (based on your project).
You need to enter a new CSS Selector that will pick the exact iFrame (from domainB.com). If you want to learn CSS Selectors (you definitely should) and their role in Google Tag Manager, read this guide.
How can you find out what CSS Selector to enter? Do the right-click on the iFrame and in the Elements explorer, climb up until you see the iframe element. Or just hit CTRL + F and enter “iframe” with a keyword (without quotation marks). Once you identify the iFrame in the inspector, check its attributes. Maybe it has an ID? That would be perfect.
If, for example, the iFrame has the ID “booking-window”, then your CSS Selector (entered in the customTask’s code) should be “iframe#booking-window”. If you don’t have the time to learn at least some basics of CSS Selectors, you could just simply ask a developer to add an ID to the iFrame (if there is none at the moment). Then all you need to do is to enter that very same ID in the Selector iframe#someId.
#2.5.4.1. Custom JavaScript variable
Once you prepare the customTask code, create a Custom JavaScript Variable. In Google Tag Manager interface, go to Variables > User-defined variables > New > Custom JavaScript and paste the code there. Save the variable.

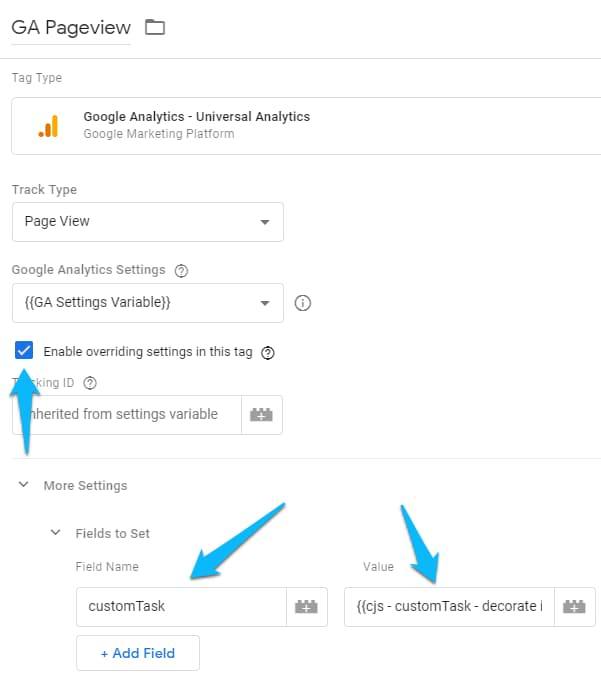
#2.5.4.2. Update the GA Pageview tag
Now, let’s update your existing GA Pageview tag, which will initiate the customTask. Open the tag, click “Enable overriding settings” checkbox, go to More settings > Fields to Set and enter the following:
- customTask (case-sensitive)
- {{cjs – customTask – decorate iFrame}} (this is the custom JavaScript variable we’ve created in the #2.5.4.1. chapter).
Hit save.

If you are already utilizing the Custom Task in your container, you will need to combine your existing custom task code with this “decorate iframe” functionality. Simo Ahava’s Custom Task builder might help. I will not dive deeper into that part because you need to know how to code JavaScript in order to be able to do that.
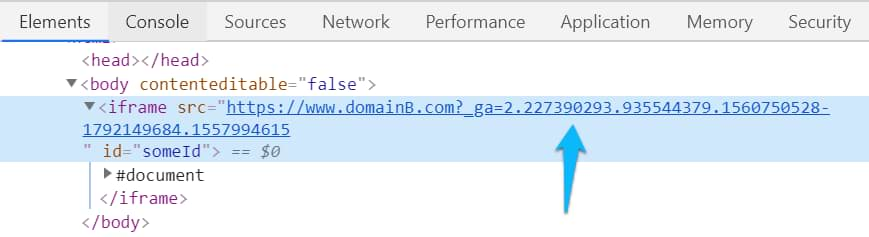
That’s it. Refresh the preview and debug mode, refresh the domainA.com page and inspect the iFrame once again. If everything worked smoothly, then iFrame’s URL (see the src attribute in the screenshot below) will be decorated with the _ga parameter.

If the iFrame is not decorated, most likely, your CSS Selector is incorrect and you need to improve it.
Anyway, once you manage to get the iFrame’s URL decorated, you can move on to chapter #2.6.
P.S. If you’re finding a hard time implementing the custom task, you can also try the older method, which relies on hitCallback.
#2.5.5. URL decoration option #4: Developer’s help
Most likely, you’re reading this chapter because previous 3 URL decoration methods failed. Even if you’re working with the form (that redirects to another page), it might not have worked. And that is more than realistic.
In this case, your last hope is to contact a developer who has access to the domainA.com website and can make sure (somehow) that the URL of the destination page (on domainB.com) is decorated with the _ga parameter.
How can a developer get that _ga linker parameter and decorate the URL of the form’s “Thank you” page? Hand him/her this code:
function decorateUrl(urlString) {
var ga = window[window['GoogleAnalyticsObject']];
var tracker;
if (ga && typeof ga.getAll === 'function') {
tracker = ga.getAll()[0]; // Uses the first tracker created on the page, but you could make it more robust by looking for the correct tracking ID or something
urlString = (new window.gaplugins.Linker(tracker)).decorate(urlString);
}
return urlString;
}
This function is taken from Simo Ahava’s upgraded cross domain iframe tracking solution. When a URL of the “thank you” page is passed to the function (variable’s name is urlString), it will return a readymade decorated URL (if Google Analytics has already loaded on a page) or will just return a regular “Thank you” page URL that was passed to the function.
Here’s a rough process of how things should be implemented.
Developer adds the aforementioned function (called decorateUrl) to the form’s code. When the form fields are validated and the form is successfully submitted (right before the redirect) a developer should call the decorateUrl function and pass the URL of the “Thank you” page (or basically, some page where the user will be redirected after the submission), for example:
var thankYouUrl = "https://www.example.com/success"; thankYouUrl = decorateUrl(thankYouUrl);
This means that at first, the developer sets the initial value of the thankYouUrl (which is just a regular URL) and then a developer calls the decorateUrl function and inserts the https://www.example.com/success. The result is one of two:
- https://www.example.com/success?_ga=2.174383108.3496197…… (with some different numbers)
- Or just https://www.example.com/success (if GA hasn’t loaded on a page). This means that your form’s redirect will not break if GA fails somewhere along the way.
Important: It’s crucial that the developer activates this code right before the redirect (after a successful form submission). That’s because the part of that _ga=…. parameter is valid only for two minutes, therefore, activating the decorateUrl function on all pageviews will have a high chance of the linker parameter’s expiration.
So what exactly should you ask from a developer? If you’re trying to implement the cross domain tracking after your custom form was successfully submitted (and the user was redirected), here’s a sample text you could use in your email (while asking for developer’s input). Replace all gray parts with information applicable to your project.
Hey [developer’s name],
I’m trying to implement the Google Analytics Cross domain tracking on [domainA] when the visitor submits the form [or you can enter some other action] and is redirected to [domainB]. To make this work, the URL of the form’s Thank You page must be decorated with a special parameter. I need you to use the following function and run it right before the redirect [it is better to paste this code to pastebin or gist.github.com or just attach as a txt file. Keep the code as plain text.]:
function decorateUrl(urlString) {
var ga = window[window[‘GoogleAnalyticsObject’]];
var tracker;
if (ga && typeof ga.getAll === ‘function’) {
tracker = ga.getAll()[0]; // Uses the first tracker created on the page, but you could make it more robust by looking for the correct tracking ID or something
urlString = (new window.gaplugins.Linker(tracker)).decorate(urlString);
}
return urlString;
}
Pass the URL of the “Thank you” page to this function (as a “urlString” variable) and it will return the decorated URL, to which you have to redirect after a SUCCESSFUL form submission (when all form validations were passed).
Expected result: when the visitor submits the form, right before the redirect to the [domainB.com], run the “decorateUrl” function and insert the Thank You page’s URL (that belongs to the [domainB]). The function will return the decorated URL. Use it as a destination to which a visitor/user should be redirected. Important: activate the “decorateUrl” function before the redirect because that parameter expires in 2 minutes.
Thanks!
[Your name]
When the developer tells you the job is done, you need to submit the form on domainA.com and then, after you land on the domainB.com, check the URL of the Thank you page. If the _ga=…. is present, then everything is fine. If not, then contact the developer once again and try to find the reason for this issue.
#2.6. Step/requirement No.3: allowLinker field must be enabled on domainB.com
Once you manage to decorate the URL of the domainB.com (and _ga parameter is visible in the URL), then you need to instruct Google Analytics (on domainB) to read that parameter and update the _ga cookie on the domainB accordingly.
By default, Google Analytics does not care about the _ga query parameter in the URL, therefore, if you just decorate the URL, cross domain tracking will still not work. You need to explicitly instruct GA to fetch the _ga parameter in the URL and update the cookie accordingly.
If you’re using Google Tag Manager on the domainB.com, then this is how you should enable the allowLinker field. In GTM, go to Variables and open the GA Settings Variable. Then go to More Settings > Fields to Set and enter:
- allowLinker (case-sensitive)
- true

Hit save.
It is not necessary for the domainB.com to have Google Tag Manager implemented. It’s just important to configure the GA on domainB.com to read the _ga URL parameter and update the cookie accordingly.
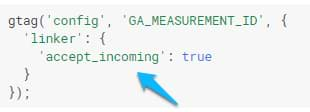
If, for example, domainB.com uses the hardcoded gtag.js, then you will need to contact a developer and ask to include the following command: ‘linker’: {‘accept_incoming’: true}});

The screenshot was taken from here.
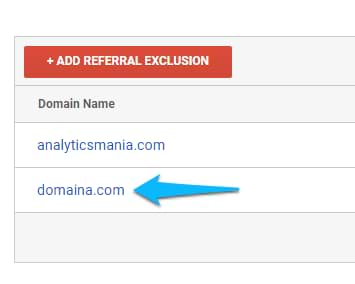
#2.7. Step/requirement No.4: Update the Referral Exclusion list in GA
Even if all the previous 3 steps are implemented flawlessly, the step No.4 is as important as they are. Google Analytics acquisition reports work based on several things (e.g. UTM parameters or Referral). The referral is the address (or just the domain) of the previous page.
If the value of a referral is empty, such traffic is treated as (direct). But if the referrer indeed returns some value and its domain is different than the one I’m currently on, GA will start a new session. This means that you, as a visitor, have landed on this website from a different website.
And that is a problem in cross domain tracking. When I navigate from domainA.com to domainB.com, the referrer is domainA.com. And I’m currently on the page of which domain is domainB.com. Since the referrer and the current page domain are different, GA starts a new session.
Without any additional configurations, the GA will always attribute conversions (that happen on domainB.com) to domainA.com (if the visitor landed from that domain). That way, you will lose valuable traffic source data and it will be polluted with self-referrals.
A solution? Update the referral exclusion list in GA to ignore self-referrals.
In Google Analytics, open the property of your website/project and go to Admin > Tracking Info > Referral Exclusion List (in the Property column).

Add the domain of the outbound website. If you have multiple websites “participating” in the cross domain tracking, add all the domains to that list.

Important if cross domain tracking was not set up on day 1 of your tracking implementation: due to how Google Analytics attribution works (last non-direct click), you will still continue seeing self-referrals in GA reports even after updating the Referral Exclusion List. However, the numbers of self-referrals will be falling down and will 100% disappear after 6 months.
Read more on that here.
On the other hand, if you have implemented cross domain tracking on day 1 (when you started tracking that website), self-referrals will not be a 6-month-problem.
PART 3: How to test cross domain tracking
Once you have configured the Google Analytics cross domain tracking with Google Tag Manager, it’s time to test this. Here are several things to check.
#3.1. The destination URL must contain the _ga parameter
When the visitor makes an interaction on the domainA.com and is redirected to the domainB.com, the URL of the destination page MUST contain the _ga parameter with some value, e.g. domainB.com/_ga=2.127758917.935544379.1560750528-1792149684.1557994615
If that did not happen, there are several possible reasons (continue reading).
#3.1.1. Poorly implemented link decoration on the domainA.com
If you’re working with links or iFrames, inspect them on domain A and see whether their links contain the _ga parameter. If they actually do contain the parameter, but the destination URL doesn’t, read the following possible reason.
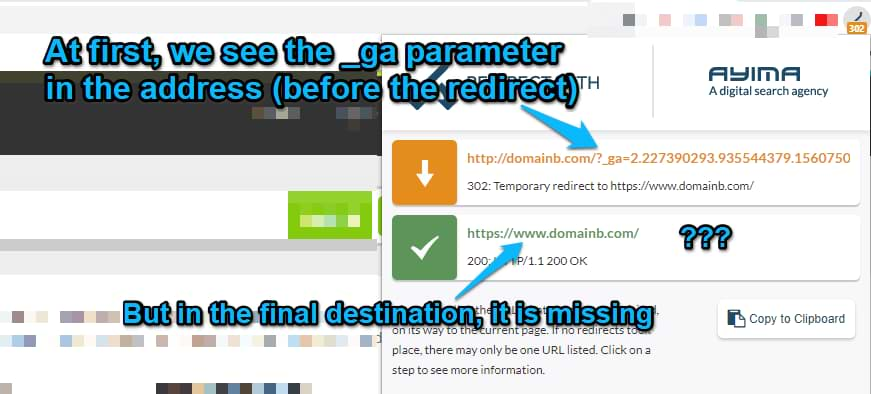
#3.1.2. Redirect between the domainA and B is losing the parameter
One of the possible ways to check redirects is to use the Chrome Extension Redirect Path. It displays all the redirects that happen between pages. Sometimes it’s possible even see 6, 7 or more redirects between two websites. This is a very common reason why _ga parameter is lost.
In order to validate this hypothesis, go back to the domainA.com. Complete the action that redirects to the domainB.com. Once you land on the destination page, click on the Redirect Path icon to see what kind of redirects happened.
With it, you will be able to see whether the initial redirect actually included the _ga parameter and then whether on each step of the redirect the parameter persisted.

If the _ga parameter is missing from the very beginning of the redirect, this means that the problem still lies within the URL decoration and it properly does not work.

However, if the parameter is indeed visible in the first step of the redirect and is then lost, you need to reach out to a developer and tell him/her to preserve the _ga query parameter throughout the entire redirect.
Only a developer can do that. There is NO way around it with Google Tag Manager.
#3.2. The _ga cookies on both domains must contain the same value
When you are 100% sure that the URL decoration works properly, the next step is to check whether the _ga cookies on both domains have the same value. Once they are indeed the same, GA will start treating a visitor as the same person on both websites (as long as those cookies match).
How can you check whether the _ga cookies on both websites match?
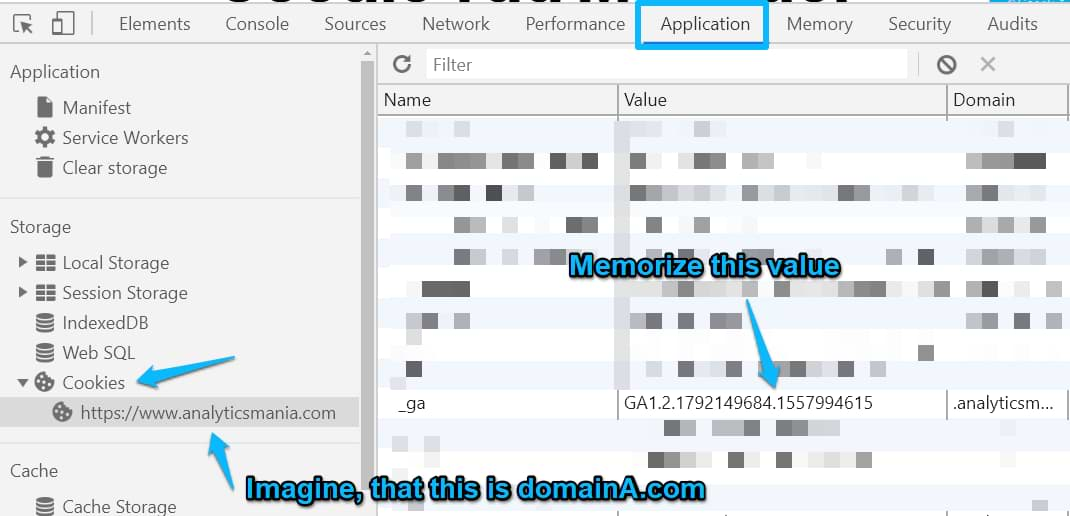
In Chrome, go to Developer tools (while being on the domainA.com) and go to Application > Cookies. If you’re using a different browser, you’ll need to find a way how to do that. Expand the Cookies section and choose the domainA. Keep looking for a _ga cookie that is stored on behalf of domainA.com. Memorize last 4 digits.

Now go to domainB.com and repeat the same process. Find the _ga cookie there. Is its value the same as on the domainA?. If yes, then everything is working properly.

If not, this means that you haven’t enabled allowLinker in the Google Tag Manager container, GA Settings Variable. This must be done at least for the domainB.com.
#3.3. Check referral reports to spot whether your referral exclusion list is working properly
I usually check these two places:
#1. GA Real-time traffic source reports. If you navigate from domainA.com to domainB.com, your traffic source must be displayed as (direct)
#2. GA > Acquisition > All Traffic > Referrals reports. See if you notice domainA.com as a referral. If you implemented Google Analytics cross domain tracking after a while (and self-referral were swarming in your GA reports), you will still continue seeing them. However, the number of those sessions will gradually decrease (over a period of 6 months). More information
#3.4. You can also use Tag Assitant recordings for debugging
Watch this video to learn more.
PART 4: Other things to know
I have several more things to say but did not find a proper place in this guide, hence, part 4 was born.
#4.1. Even the perfect cross domain setup does not guarantee that it will work in 100% cases
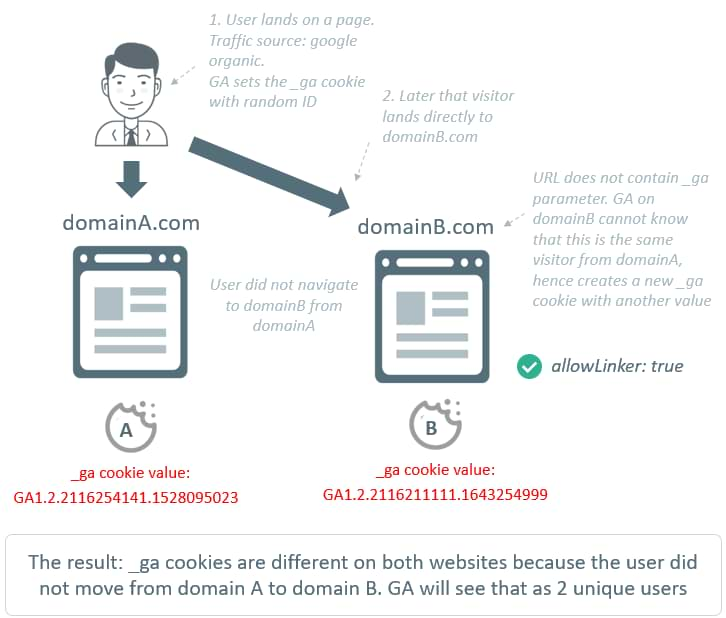
As I have already mentioned multiple times in this guide, in order to pass the linker parameter from domainA to domainB, there must be some sort of interaction, like a click, form submission, or page load within the page (iFrame). So if you have perfectly configured your Google Analytics cross domain tracking and visitors complete that interaction every time they jump between websites, then you’re good.
However, if a visitor can freely land on the domainB and then directly land on the domainA (without clicking links, submitting forms or completing another action that will help decorate the URL), the cookies will remain different on both domains, hence GA will continue treating the person as two unique people.

The only way to make cookies the same is for the visitor to navigate from domainA to domainB and the destination URL must be decorated with the linker parameter (and allowLinker must be enabled on domainB as well).
#4.2. If you cannot enable allowLinker on domain B, there is a partial solution
This is definitely not a robust solution but if you have no other choice, it can still be implemented. I have a solution, which lets you transfer UTM parameters from domainA to domainB. Unfortunately, the transition between domains will start a new session in GA but, as a plan B, this technique can be definitely considered.
Google Analytics cross-domain tracking with Google Tag Manager: Summary
Google Analytics cross domain tracking is definitely not an easy topic and is full of tricky parts. However, it is necessary if you want to track visitors’ journey between separate domains. GA (and other cookie-based web tracking tools) heavily rely on cookies. They are used to identify a person as he/she navigates from page to page, returns to your website, etc.
However, cookies cannot be shared between separate domains (like domainA.com and domainB.com), hence when a visitor jumps between websites, Google Analytics sees that person as actually two people. Additionally, such jumps start new sessions in GA, which distort your acquisition reports.
Luckily, Google Analytics offers a workaround, which is called cross domain tracking. When a visitor navigates from one domain to another, you can pass the value of the _ga cookie (of domainA) and GA on the domainB will accept its value and update the _ga cookie (of website B) accordingly. When the _ga cookies on both domains are the same, GA will start treating that visitor as the same person across both domains.
Here are the necessary steps/requirements that need to be taken to make this work:
- Both websites must be tracked under the same Google Analytics property (if a visitor can navigate between 3 or more websites, all of them bust me tracked with the same GA property as well)
- The page address of the destination page (domainB.com) must be decorated with the _ga linker parameter. There are several techniques on how that can be done. The choice depends on how a visitor is jumping between websites:
- A link on domainA.com is clicked. That link redirects to the domainB.com
- A form is submitted on domainA.com. The form redirects to a “Thank you page” on domainB.com
- An iFrame on domainA.com is loaded. The URL of that iFrame is domainB.com
- Some other interaction is made that cannot be properly tracked/covered by the aforementioned 3 options
- allowLinker field on the domainB.com must be set to true. If the domainB.com is not using Google Tag Manager (but maybe hardcoded gtag.js, instead), then some other identical parameter must be enabled. E.g. in case of gtag.js, that parameter is called “accept_incoming”.
- The referral exclusion list (in GA Property settings) must be updated. You should include all the outbound domains that play a role in the cross domain tracking flow. In other words, enter all the domainA.com from which a visitor lands on the destination domain (domainB.com).
ALL of these requirements must be met in order for the cross domain tracking to properly work.
Got some questions regarding Google Analytics cross domain tracking with Google Tag Manager? Did I miss something? I’m more than open to hearing your thoughts, questions, ideas. The comments section below is at your service.
Source: analyticsmania