In Universal Analytics, conversions were called “goals” and there were several types of them that you could create: destination-based goal, event-based goal, session-duration-based, and a goal that counted based on the number of pages per session.
When Google Analytics 4 was introduced, it was still pretty simple to recreate destination-based and event-based goals/conversions. But about the other two types?
Currently, conversions based on session duration (e.g. if a session is longer than 5 minutes, that’s a conversion) would still require some additional code (or input from developers), thus it’s quite challenging (I’ve added this idea to my backlog of ideas for blog posts).
But if you want to track conversion if a visitor views 3 or more pages per session, that is completely possible directly from the GA4 interface (without any tweaks in GTM).
In this blog post, I will show you how to configure a conversion that is based on pageviews per session in Google Analytics 4.
Create audience
First, we have to go to the Google Analytics 4 interface and create an audience that includes sessions with 3 or more pageviews.
In GA4, go to Audiences and click New audience. Then select Create a Custom Audience and enter the following settings:
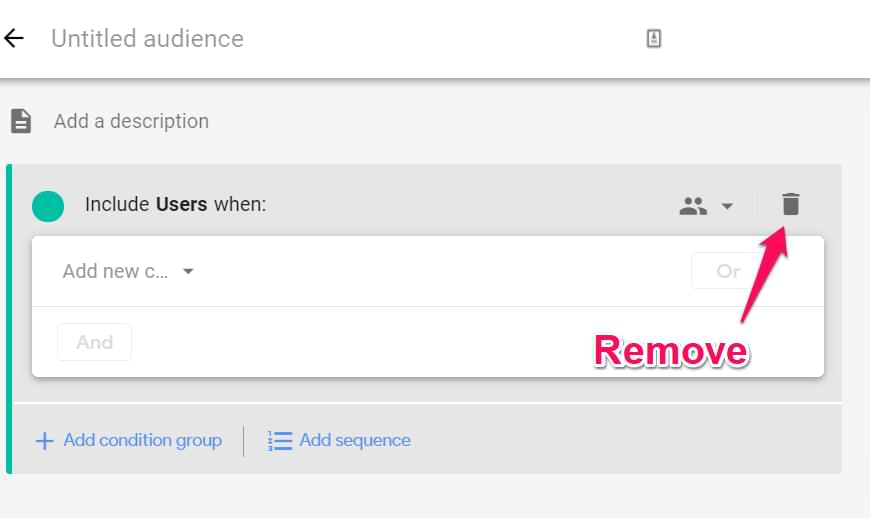
#1. Remove the prefilled Include users when block

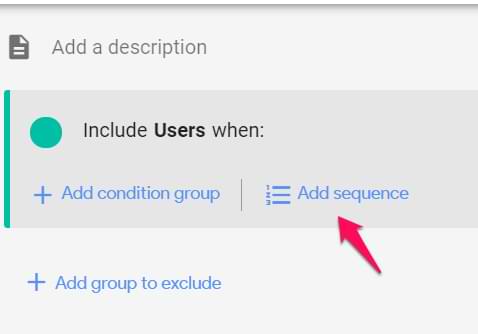
#2. Click Add Sequence

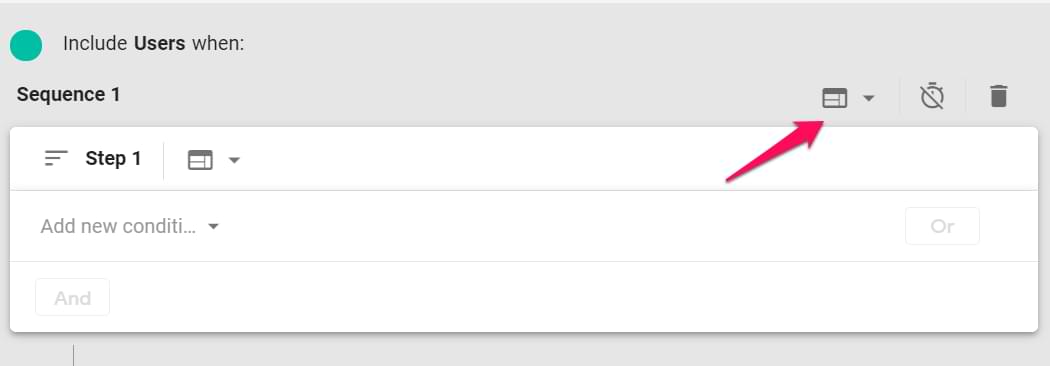
#3. Select Within the same session as a sequence scope

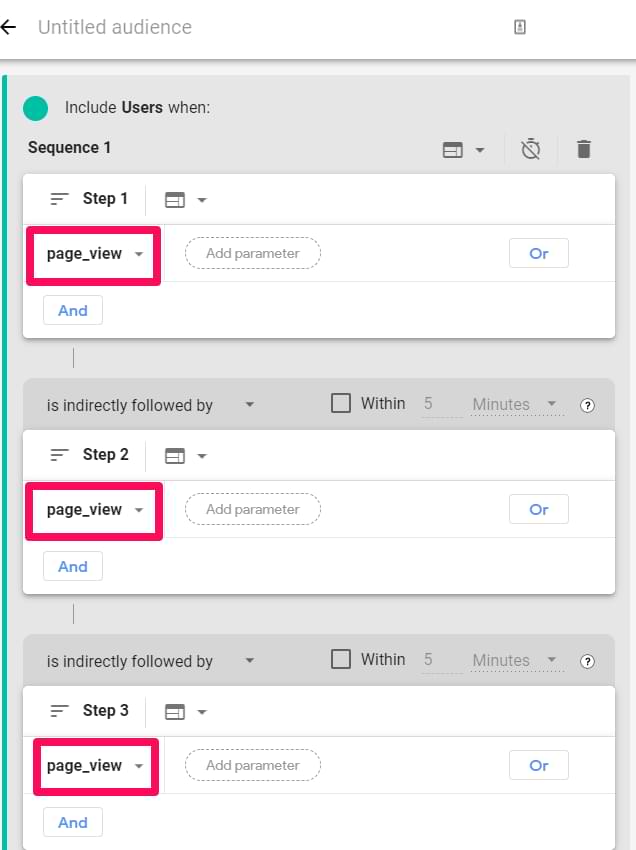
#4. Then enter 3 steps (if you want to treat 3 or more pageviews as a conversion in the same session):
- Event name = page_view (no other settings are needed)
- Event name = page_view (no other settings are needed)
- Event name = page_view (no other settings are needed)

What we are doing here is that we are interested in sessions where a page_view event occurred and later it was (indirectly) followed by another page_view event (also on any page), and that one was also indirectly followed by another page_view event.
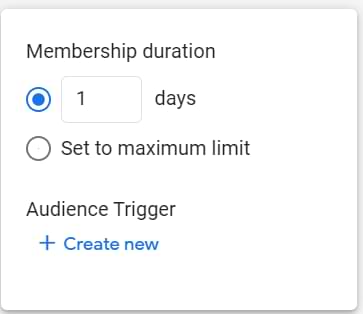
Then on the right side of the screen, select the membership duration. Set it to 1 day.

And then click Add trigger in the Audience trigger section. Google Analytics 4 is capable of automatically firing an event when a user enters a certain audience. In our case, if we see that a visitor made 3 or more page_view events, he/she will enter the audience and we will get some custom event in the reports.

However, we have to give a name to that event. Let’s call it engaged_session_3_pageviews.
Finally, let’s name the audience. I’ll call it Engaged sessions – 3 or more pageviews. Save everything.
Within 24 hours, you will start seeing the new event in the standard reports (and Analysis Hub) of Google Analytics 4. And speaking of the Real-time reports, those events will start appearing very soon.
Configure conversion
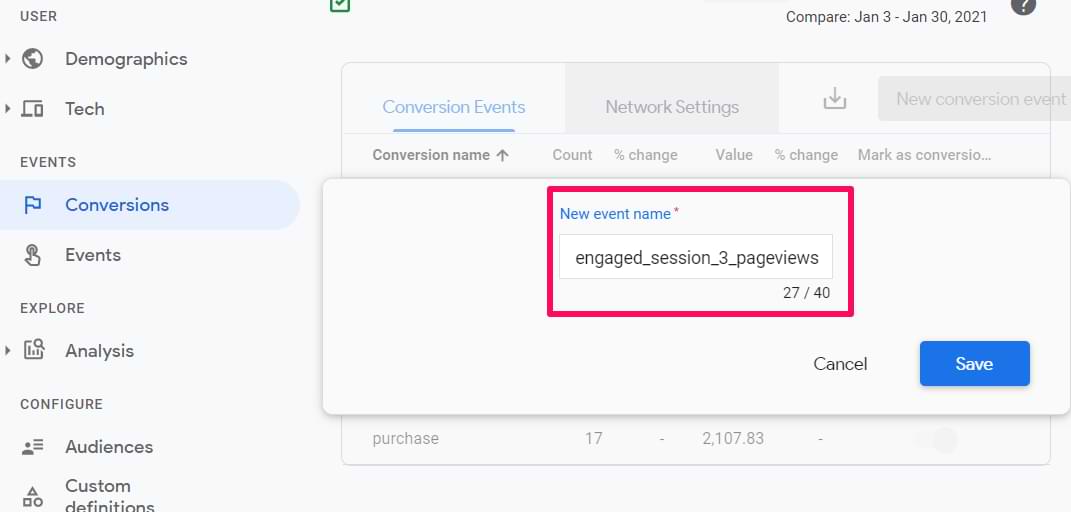
The next step is to turn that engaged_session_3_pageviews event into a conversion. On the left sidebar of Google Analytics 4, go to Conversions and click New Conversion Event.
Enter the name of the event. It must be exactly as you defined in the previously created audience. In my case, that’s engaged_session_3_pageviews.

Save the conversion.
Test
Now, let’s check everything. First, we have to enable the GA4 Debug View and there are several ways how you can do that:
- Enable the GA debugger Chrome extension
- Have enabled Google Tag Manager’s Preview mode on a page that you’re debugging
- Send a debug_mode parameter together with an event
Choose whatever you like the most.
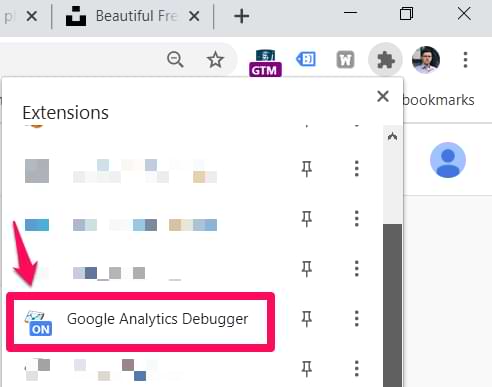
Option #1. GA Debugger Chrome Extension
Your first option is to install the extension here. Once you do that, then click the extension’s icon (so that you can see the ON ribbon).

From this moment, start interacting with the website, and eventually, you will see your events coming into the DebugView (unless you have filtered out the developer traffic too).
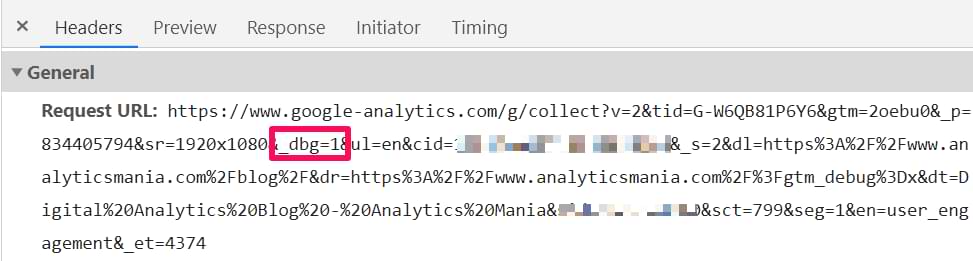
Why does this happen? When the Debugger extension is installed and activated, it checks all the requests sent to Google Analytics 4 and adds an additional parameter needed for the DebugView to display the data. That parameter is _dbg:

Option #2. GTM Preview mode automatically makes the data visible in the DebugView
If you have implemented GA4 with Google Tag Manager and are currently debugging the setup with Preview and Debug mode, then there is nothing else you need to do. Just like the GA Debugger Chrome extension, the GTM Preview mode adds an additional parameter that instructs Google Analytics 4 to display that incoming data (from your browser) in the Debug View.
Option #3. debug_mode event parameter
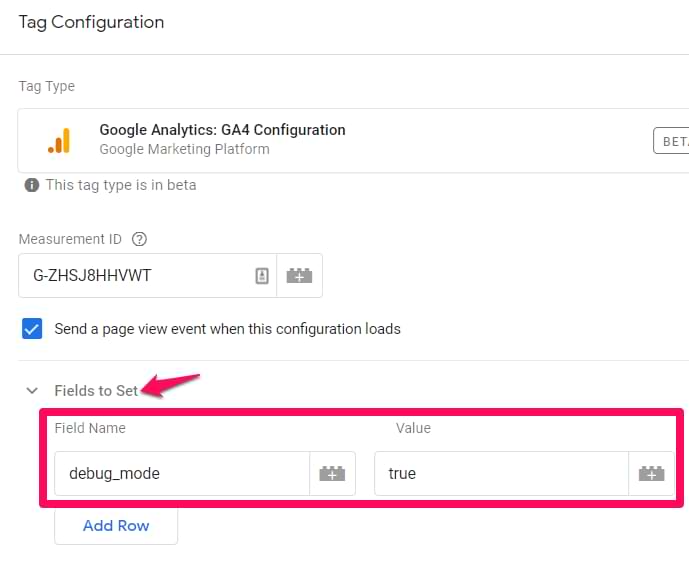
If you want to make the data visible in the DebugView even while the GTM Preview mode is disabled (and you don’t want to install the browser extension), you can add the debug_mode parameter to the events. To enable the parameter, you have to add the debug_mode to the GA4 tag and then enter any value (but “true” without quotation marks makes the most sense).
You have two choices where to include the debug_mode parameter:
- In the GA4 configuration tag (then all the other events tags that are using it will also inherit the parameter)
- Or only in certain GA4 event tags. In that case, the debug_mode parameter will be applied only to those tags and only those particular events will be displayed in the DebugView of Google Analytics 4
Let me show you how to do that with the GA4 Configuration Tag.
In Google Tag Manager, you can do that by opening the GA4 Configuration tag and adding the following parameter:

If the debug_mode parameter is set to true, the event will be seen in DebugView. If you are using a hardcoded gtag.js, here are the instructions on how to include the debug_mode parameter.
Personally, I usually go with Option #1 or Option #2.
Check the DebugView
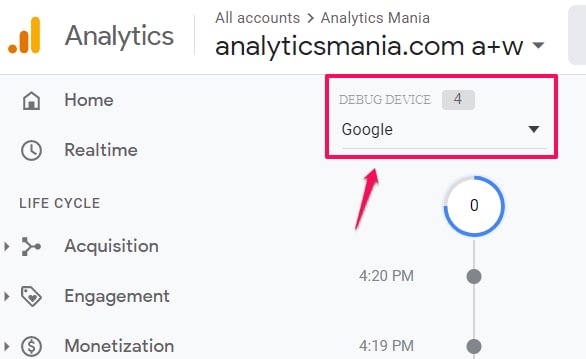
Once you enable the GA4 DebugView, go to DebugView (at the bottom of the left GA4 sidebar). Then go to your website (where you want to implement this pages per session conversion) and browse for a while (to track at least 3 pageviews).
Then go back to the GA4 DebugView. If you see more than one device, try to locate your device/browser.

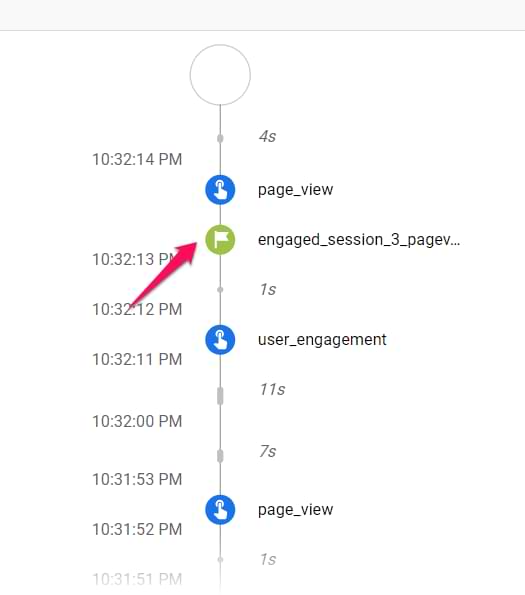
Once you do that, you should see several page_view events in the event stream and they should be followed by the engaged_session_3_pageviews event. Since you have configured it as a conversion, its icon should be green.

Caveat
This solution isn’t perfect and it has one caveat. When we created an audience, we set the membership duration to be 1 day (that’s the shortest period at the moment). If a visitor enters the audience, the engaged_session_3_pageviews event is tracked.
But if later that day, the visitor comes back, starts a new session, and then (again) visits 3 or more pages, the trigger event will not be fired again (because that visitor has already entered the audience before).
So in other words, this kind of conversion can be tracked only once per day per user. Keep that in mind.
To avoid this, you could try to build some custom logic in GTM that counts page views, stores that count in a cookie (that expires after 30 minutes), and then sends the event to GA4 every time the 3-pageviews threshold is reached.
But this sounds like an idea for yet another blog post (or maybe a future update of this blog post). The goal of today’s blog post was to replicate the pages per session goal as close as possible only within the GA4 interface.
“Pages per Session” conversion: Final words
As of the moment of publishing this article, it is still not possible to simply (with a click or two) track conversions based on the number of page views. But in this guide, I tried to tackle the issue with a workaround.
But before you implement this, be sure to read the Caveat chapter of this blog post (if you skipped it before).
Got any questions? Feel free to post a comment below.