At Honeybadger, we’re all about the users. As software developers, we succeed at our jobs when we have happy people using our apps. That’s why we’re so excited about Laravel Nova—better admin tooling means better customer support, which means happier users. In this post I want to talk about a package we built for Laravel Nova and how it gives you a seamless customer support workflow when dealing with exceptions in Laravel.
Honeybadger is 360 degree coverage of errors, outages and service degradation!
Honey-what?
If you haven’t heard of Honeybadger, you’re not alone. We’ve mostly lived in the Ruby/Ruby on Rails world over the past 5 years, where thousands of developers use Honeybadger to monitor their applications for exceptions and other issues.

Over the past year, we’ve worked with some good friends in the Laravel community to rebuild Honeybadger for Laravel. We’re SO IMPRESSED with Laravel—the tooling and ecosystem that you’ve built is first class, and it’s my personal mission to make Honeybadger an integral part of your world.
What Is Nova?
Nova is a new administration panel by the team behind Laravel:

When I first saw Taylor unveil Nova at Laracon in July, I immediately thought that we could do some cool things with it. Nova is important because great back-end tooling means you can provide better customer service to your users. The main reason to track exceptions in Laravel is to improve your user’s experience, so Honeybadger aligns perfectly with that.
To help bring my Nova dream to life, I enlisted the help of Marcel Pociot—he’s the creator of BotMan and many other popular open source projects for PHP/Laravel. With Nova’s extension support, we were able to build a really neat resource tool that makes customer support seamless between Nova and Honeybadger.
See It in Action
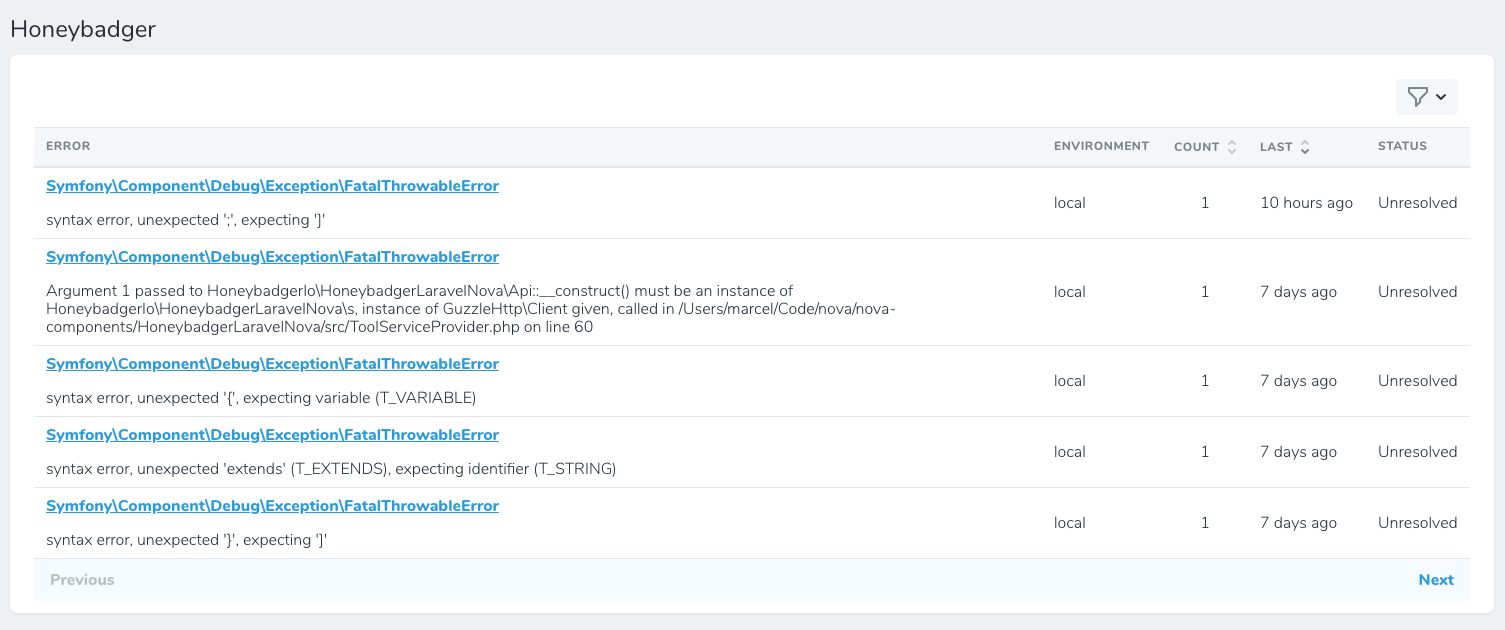
Once you install the package, visiting a user’s page in Nova will show you all errors which affected that user in Honeybadger:

Clicking on any of the errors will open the error page in Honeybadger, where you can view the stack trace, request parameters, session information, and more.
You can also link directly back to your admin panel (Nova) from Honeybadger’s UI by configuring the “User URL” option in your Honeybadger project’s settings:

Now, whenever an error in Honeybadger is associated with a user, it’s one-click to pull up the user’s page in Nova:

The Secret Sauce
The magic behind the new Nova Honeybadger package is really our data and search APIs, and custom metadata (context) feature. Honeybadger supports associating custom key/value data which is reported with your Laravel errors:
Honeybadger::context('user_id', $user()->getID());This associates the error with the ID of the current user in Honeybadger. We use that data internally to construct the User URL back to your Nova site, and also to power the API which returns errors to the Nova package for display on the resource page.
Try It Out
Check it out for yourself on novapackages.com. If you’re curious about how to build your own Nova package, or want to contribute, the source is on GitHub with an MIT license. Thanks to Marcel Pociot for his awesome work on this. Last but not least, if you haven’t tried Honeybadger yet, you totally should!
Try Honeybadger Free for 15 Days
Source: Scotch.io
