Hyper is a terminal built on web technologies, based on JavaScript, HTML and CSS providing a beautiful and extensible experience for command-line interface users. Hyper achieves a lot of its speed and functionality thanks to the power of hterm underneath, the terminal emulator of the Chromium project.
If you’re just getting started with Hyper terminal I’d suggest you definitely head to Hyper website, they have an extensive installation guide and usage documentation
Today we’ll be looking at the best packages and themes to make our Hyper terminal much cooler.
Prerequisites
Note
Important wordsare highlighted.- Bold words emphasis a point.
- Previous / Next code appears like this
. . .. -
Material Theme for Hyper are link to package/theme npm repository.
This project requires Node.js v6.11.0 LTS or higher and Hyper installed. Now that you have completed the prerequisites, let’s get started!
Installing Packages And Themes
Hyper primary focus has been around speed, stability and the development of API for extension authors. Extensions are available on npm and you can search hyper using npm search command.
$ npm search hyperThen edit ~/.hyper.js and add it to plugins
module.exports = {
. . .,
plugins: [
"hyper-ayu",
"<other-plugins-here>"
]
};
Fully reload Hyper (Cmd + Shift + R) and Hyper will show a notification when your modules are installed to ~/.hyper_plugins.
Themes
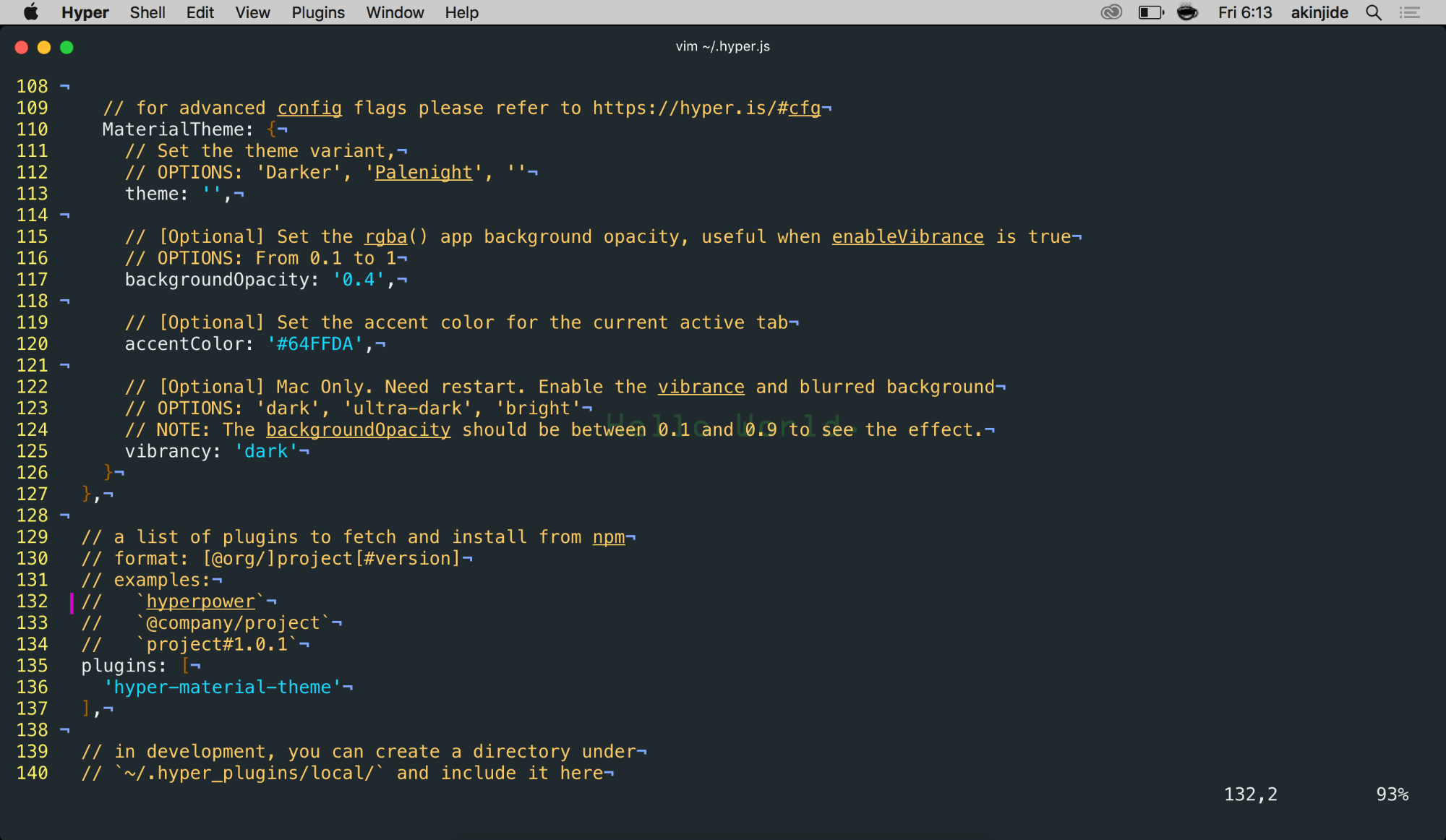
Material Theme for Hyper
config: {
MaterialTheme: {
theme: 'Palenight',
backgroundOpacity: '0.4',
accentColor: '#64FFDA', vibrancy: 'dark'
}
},
plugins: [
"hyper-material-theme"
]
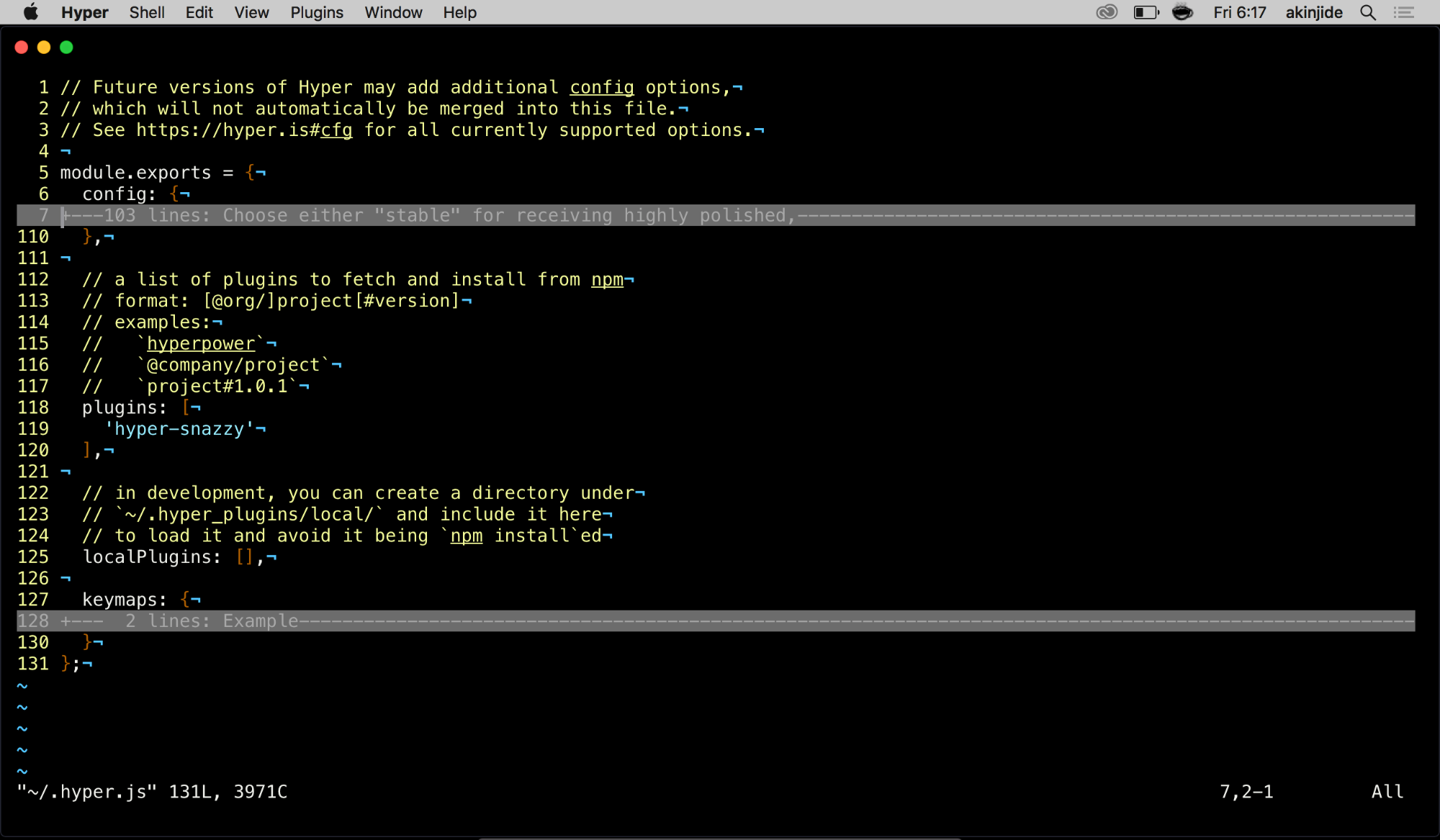
Hyper Snazzy
. . .,
plugins: [
"hyper-snazzy"
]
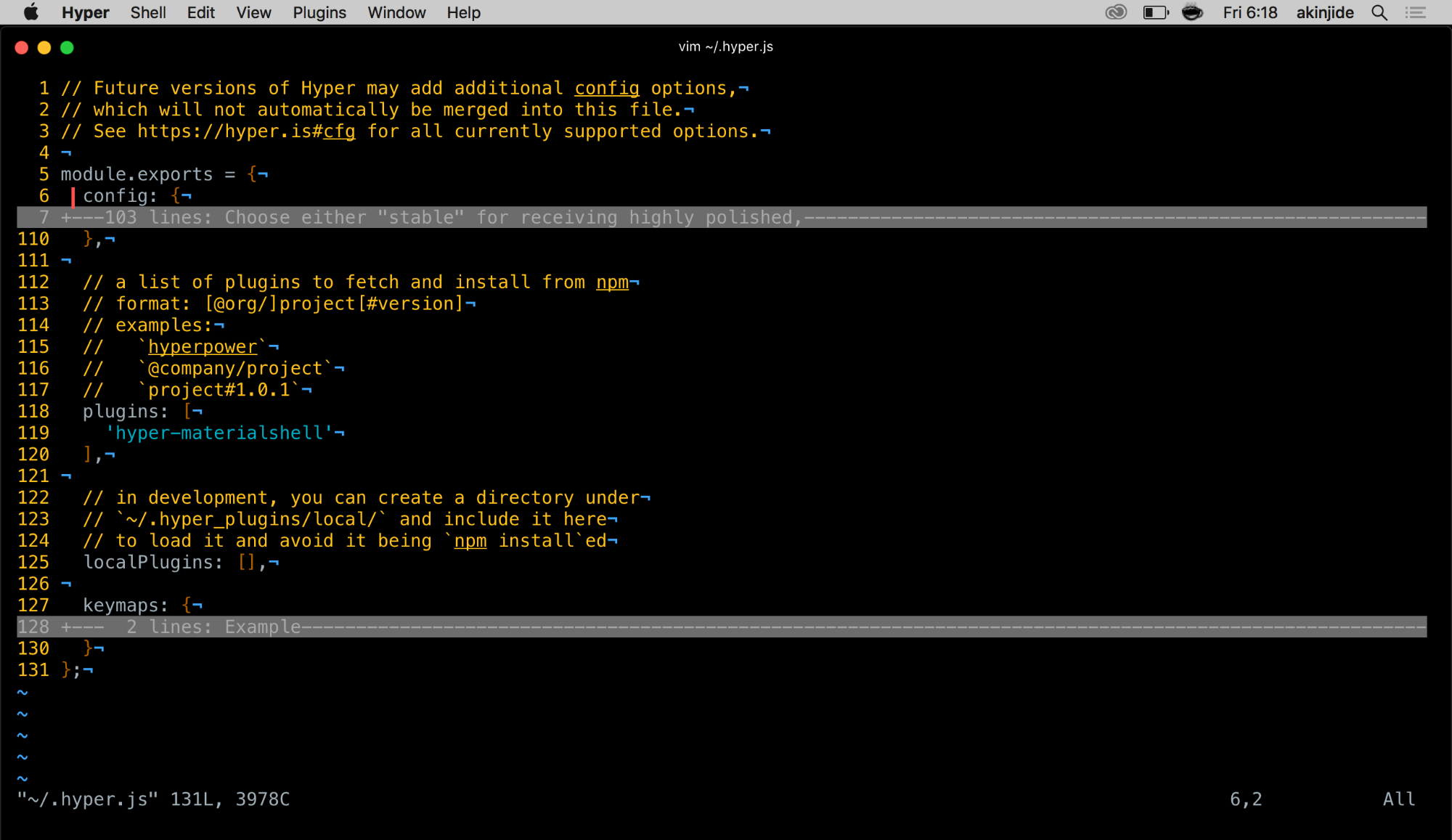
Hyper Materialshell
. . .,
plugins: [
"hyper-materialshell"
]
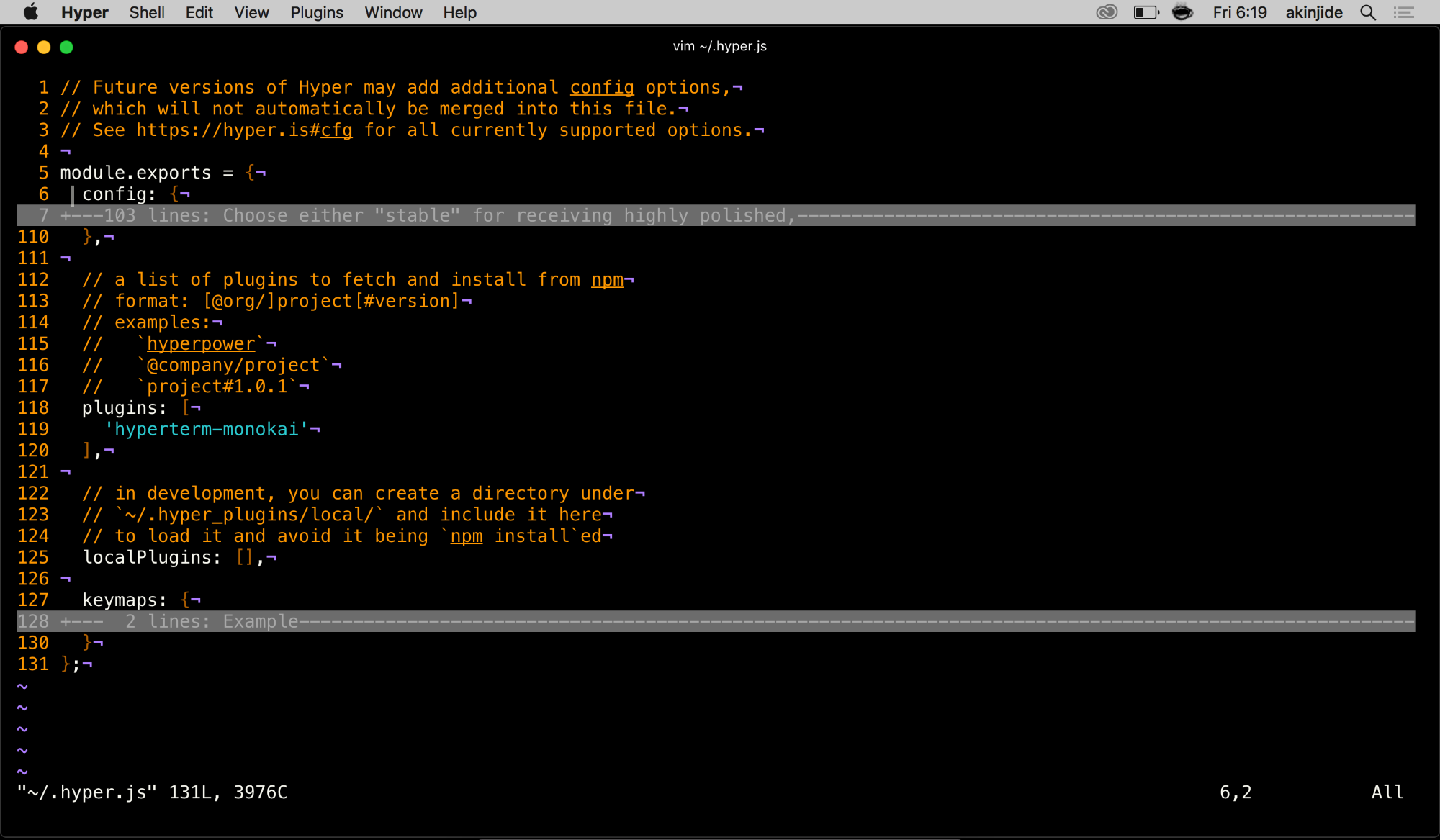
Hyperterm Monokai
. . .,
plugins: [
"hyperterm-monokai"
]
Verminal
. . .,
plugins: [
"verminal"
]
Solarized Dark theme for Hyper
. . .,
plugins: [
"hyper-solarized-dark"
]
Dracula for Hyper
. . .,
plugins: [
"hyper-dracula"
]
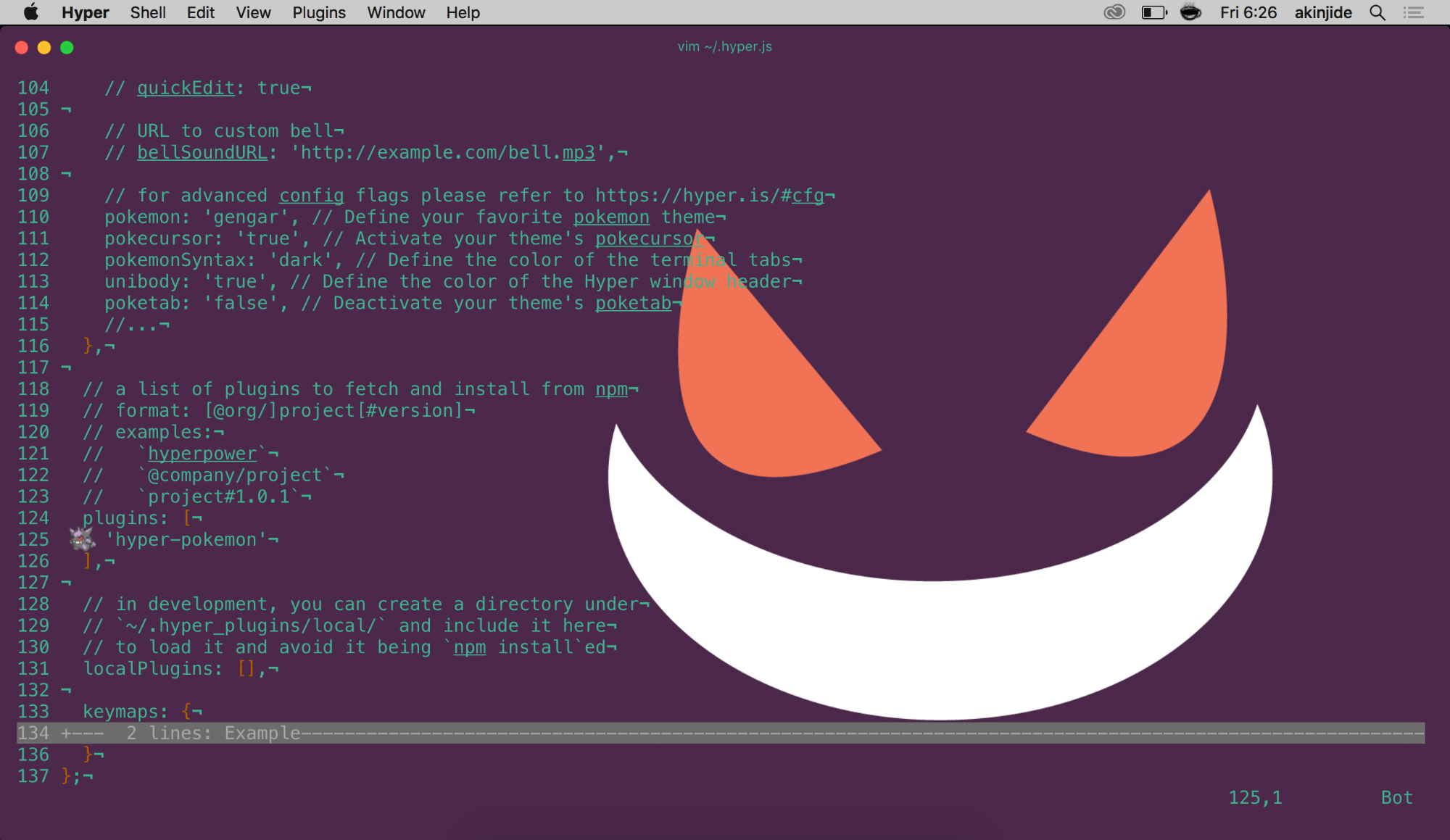
Hyper Pokemon
config: {
pokemon: 'gengar', // Define your favorite pokemon theme
pokecursor: 'true', // Activate your theme's pokecursor
pokemonSyntax: 'dark', // Define the color of the terminal tabs
unibody: 'true', // Define the color of the Hyper window header
poketab: 'false', // Deactivate your theme's poketab
},
plugins: [
"hyper-pokemon"
]
Packages
Git Rocket
A fun plugin that shows a red rocket ship launching from the right-bottom corner of your terminal whenever you push code to Github.
. . .,
plugins: [
"gitrocket"
]
Hyper Power
This plugin turns your Hyper terminal on power mode, blasting sparks as you type away.
. . .,
plugins: [
"hyperpower"
]
Hyperline
A status line plugin that shows useful system information such as free memory, total memory, battery level, system uptime, CPU usage, hostname and network upload/download speed.
. . .,
plugins: [
"hyperline"
]
Hyper CWD
This plugin allows opening new tabs with the same current working directory as the current tab.
. . .,
plugins: [
"hypercwd"
]
Hyperterm Summon
This plugin opens your terminal window using a system-wide configurable hotkey. It’s especially useful on macOS to toggle between previously active application and your Hyper application.
. . .,
plugins: [
"hyperterm-summon"
]
Hyper Statusline
This statusline plugin shows clickable and useful information when working with a Git enabled project.
. . .,
plugins: [
"hyper-statusline"
]
Hyper Spotify
My favorite, if you use spotify this plugin displays currently playing song and a play/pause at the bottom of the terminal but the position of this bar can be configured.
. . .,
plugins: [
"hyper-spotify"
]
Hyper Pane
This plugin enhances your terminal with pane navigation, just like you’d find with VIM. It supports navigating panes with arrow keys, jumping to a specify pane using digits and temporarily maximizing a pane.
. . .,
plugins: [
"hyper-pane"
]
Hyper Tabs Enhanced
This plugin enhances your Hyper terminal tab, showing tab icons, colors and activity indicator.
. . .,
plugins: [
"hyper-tabs-enhanced"
]
Hyper Transparent
This plugin allows setting Hyper terminal window transparency, background color and on macOS a dropdown menu for setting vibrancy and transparency.
. . .,
plugins: [
"hyper-transparent"
]
Hyperterm Tabs
Tabs reordering makes grouping similar tabs possible, this plugin enables that feature and provides configurable keyboard shortcuts.
. . .,
plugins: [
"hyperterm-tabs"
]
Conclusion
I have been getting more familiar with not only Hyper, but packages and themes built for Hyper, I hope you feel this way too. Any combination of theme + package can be used so keep combining or switch every week!
What are your favorite themes, packages, or theme + package? I’m looking forward to your comments, questions or thoughts in the comments below. I would love to see them.
And oh yeah, have fun 🙂
Source: Scotch.io