Better Research, Better Design, Better Results
Sam Wright & James Macnamara 2018-07-06T13:45:41+02:00
2018-07-10T16:18:00+00:00
Over the years, one thing we have consistently seen is how little insight from digital marketers is used at the planning stages of a web development project.
Data from Google Analytics and SEMrush to tools like VWO (Visual Website Optimizer) or Hotjar are all resources that can be used to provide valuable insight ahead of the first line of code being written. Basic SEO elements, such as URL structure and metadata, should also be involved in the decision making of any web design project.
This has been pointed out before, and it’s a sore point for many SEO and content specialists. However, in this article we’re going to focus on the issue in relation to our own preferred methodology, which is effective content research and creation, and how user intent affects the process at every stage.
We’ll then move on through each aspect of the design process, talking about SEO questions along the way, and ending up with a detailed breakdown of a workflow we feel achieves two things: websites which look great, and are fully-realized assets designed to achieve measurable goals.
Intelligent Content Research
A website doesn’t just have to be built. It has to populated with material. The way this material is designed will have a large part in determining a website’s success, i.e. what it brings to a client’s business or organization.
This is why we find it strange that a normal web design process misses out at its earliest stages things like keyword research, and its more developed relative — content strategy. So often a frame is built without enough thought about what it’s going to contain.
All of our projects at some level require keyword research, and this always involves careful attention to user intent. As SmashingMag readers, you’ll most likely understand this concept. For the sake of clarity though, it is worth revisiting this in terms of content strategy and SEO.
Before user intent was a thing, keyword research involved gathering lists of search volumes and “difficulty” numbers and trying to spot what keywords you might rank for, without too much attention paid to whether they were queries actually likely to be used by your ideal users.
While we still have to go through this process, effective research requires more intelligent use of the data we find. We have to focus on discovering target keywords and developing material that satisfies the intent behind the query — while still looking out for some relevant “good opportunity” keywords (i.e. high volume, low competition) along the way.
This means that keyword research is becoming a way of understanding what users mean by their searches in context, what questions they want answering, and what kind of language they use, all serving the purpose of creating content that has the best chance of helping a website meet its owner’s goals.
User Intent And Content Creation
User intent informs keyword research, which in time becomes content strategy, and then creation. The content we create always has a purpose, and in the majority of cases it is to satisfy the intent behind a user query.
As a broad example, let’s take the query “coffee”. Here’s how the results look — notice the different types of content aimed at meeting varying intents:

The results vary hugely according to the audience they are targeting. Some are aimed at people wanting to find somewhere to grab a coffee nearby, others are sites where you can order your joe online. There are also resources looking at coffee’s history and nutritional information.
While we don’t often have to deal with such broad terms, all of this has to be thought about, unpicked and planned according to a website’s purpose. This means content research, when focused on users, has obvious and enormous implications when it comes to site architecture and even aesthetics — i.e. the first things to be worked out in any design process.
When Content Isn’t Considered
One of the most common issues we see with both old and new sites is content that has not designed to fully address user queries, in terms of exact phrases as well as general intent. In some cases, this is easy to fix — for example, a few tweaks to a page’s metadata and copy can often clarify its query and user targeting almost instantly.
In many others though, the problems are much more serious, and a revised architecture or navigation is required as part of an entirely new content strategy — a costly process that could have been avoided if the right professionals had been consulted all along.
Here are some scenarios specific to site content we’ve encountered too many times:
Scenario 1: Shiny New Website, Dull New Content
A client — let’s call him John — is launching a completely new site, with no previous content to refer to.
However, if John isn’t prompted to think about copy, content or SEO until much later down the line — typically after the back-end development phase — then poor decisions can be made, while there is also the risk that he will lose some of his motivation, energy, and patience with the project.
A rush to see it completed means the content isn’t researched or executed well enough to be effective in the long term. Eventually it has to be looked at again during a lengthy and costly second-stage SEO and content creation campaign.
Scenario 2: Same Content, Same Problems
A rebuild of an existing site means there’s existing content to look at and refer to. Sometimes, John is so rushed, or is so intent on keeping costs down at this stage, content is not considered at all.
The same content is used on the old site as on the new site, and John wonders why his site doesn’t shoot immediately to number one for all of his top keywords. Eventually it has to be looked at again during a lengthy and costly second-stage SEO and content creation campaign.
New Content, Or Else!
Sometimes a valuable, authoritative site is rebuilt, as part of a rebrand for example. John insists that everything is new. Without the proper research spelling this out, for example analytics data (explored in more detail below), John isn’t aware of the assets he already has. He gets rid of the old content (or does something even worse like switch to a new domain) that search engines thought was valuable, and rankings mysteriously tank. Eventually it has to be looked at again during a lengthy and costly second-stage SEO and content creation campaign.
Workflow Issues When SEOs Are Called In After The Fact
We have to make do with what we get of course, but it is frustrating for SEOs to work on projects well after problems have set it, and we end up having to suggest that a relatively new site needs to be pulled apart if it has any hope of realizing its value.
When SEO isn’t considered from the beginning, the page layout and semantic markup haven’t considered excerpts, H-tags, metadata or how the CMS can aid SEO in the long term. Many clients will then turn to quick fixes such WordPress plugins like Yoast. There’s a good chance that these will be ineffective or used incorrectly, perpetuating the problems at hand.

So, guess what? An SEO specialist is brought in after the site has been launched.
Now the client is unhappy with their existing agency and places a high importance on improving SEO. In turn, the SEO specialist has a difficult job trying not to undermine the web agency but still needs to recommend structural and on-page adjustments.
They will also face problems with client expectations, who will unsurprisingly feel ripped-off and begrudge spending more money on their new shiny website.
Does this all sound familiar? The crux of our argument is that by bringing inline processes such as intent-focused keyword research from the beginning, these situations can be avoided and everyone can get along.
At the same time, an integrated approach will mean better UX and conversions alongside a strong SEO performance. Better focused content can also mean lower PPC costs too, as relevancy is a part of Google’s Adword calculation.
Rather than an expensive design phase followed by a second round of expensive SEO work, the whole process can be streamlined, keeping time and costs down, clients happier, and producing a better final product as a result.
A New Design Process
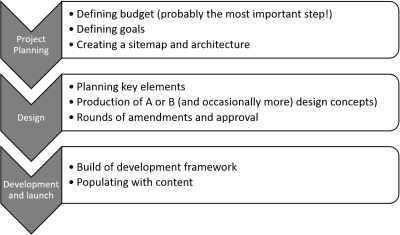
This is all well and good, but how can we put it into practice? With varying degrees of complexity, for many in the industry the design process will look like this:
A Typical Workflow

It’s worth stating that good developers will focus on user experience and the visitor journey in their own workflow. Instead, a typical project may move through these stages:

A Different Approach
Over the past year or so, we have put a lot of effort into refining this process in a way that we believe gives the best possible value for our clients. Here it is:
Project planning

As always, this should be the first step, as it will define the scope of the work ahead. Be realistic and build in room for error, and be very aware that you get what you pay for. Under-budgeting runs the risk of falling short on key areas such as design, functionality, and content. At the same time, if all the project’s budget is swallowed up on design and development, there will be no room for a supporting marketing strategy or ongoing updates and improvements.

Similarly, your goals should be clear from the very start. Are you focused on acquiring email addresses or selling products? What is the one thing that you want your visitors to do above all else? Without clearly understanding this, the chances are that your site will fall short in its aims.
Once this is decided, you can move on to setting broader targets. There are a number of methods here, such as SMART goals (or Specific, Measurable, Attainable, Relevant and Time Bound). These will define how a successful project will look on completion. Be realistic here — if your current site has a few hundred visits per month, don’t expect this to reach 10,000 within a few months without some serious effort and investment.

At the same time, we are big fans of the Objectives and Key Results (OKR) approach that is used by Google, LinkedIn et al. This technique can work really well for a web project as well a general business strategy.
Here’s a great video that will give you some background on the OKR system.
Writing effective OKRs is a bit of an art in itself, but there are some good examples here. The main thing to remember though is that your goals are going to define the site’s architecture to some extent.
At its simplest level, people won’t be able to contact you if there is no contact form. Similarly, they will be less likely to get in touch if you remove a bunch of FAQ or blog posts that help explain what it is that your product or service does. This brings us onto our next step.

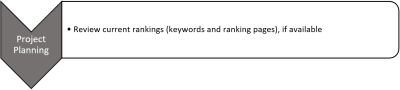
You may have pages that are already performing well. If that is the case, you’ll need to identify them so you can make sure they are built into your new structure. If you shed pages that bring in traffic at any point of your funnel, this could result in a loss of leads or sales. Along with URL alterations, this can be one of the main causes of drops in traffic after a migration or significant site update. It may seem obvious but it is an issue that we’ve seen time and time again.
The first stage of preventing this is to look in Google Analytics, or whichever analytics platform you use. Find out which pages are bringing in organic visits first of all. These should be built into your new plan as a priority, preferably without changing the URL and keeping a prominent place in your navigation structure.
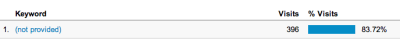
Another great tool here is Keyword Hero. This is relatively new, but it plugs into Google Analytics and removes the <not provided> tag that was applied to organic keywords a few years ago.

This uses some clever machine learning, and it means that you’ll be able to see which keywords drive traffic to specific pages on your site. This is extremely useful in terms of planning which pages to keep or remove.
Of course, not all pages are important in terms of organic traffic. As mentioned, some could be crucial pre-conversion or sale, such as an FAQ page, but bring in little of the may of inbound visits to the site. Take a look at page views, and user flow here to make sure you are not missing anything.
At the same time, it’s worth bearing in mind that your data may not be perfect. Checking the validity of Google Analytics data is a pretty big subject in itself, but one of the simplest steps you can take is to check that your tracking code is implemented correctly.
Again, we won’t go into the ins-and-outs here. However, there is one trick that we recommend when carrying out content migrations. The web crawler Screaming Frog has a nifty feature that allows you to check for Analytics code on every page. More than once, we’ve uncovered valuable pages that are not being tracked, and would have been lost in a redesign.

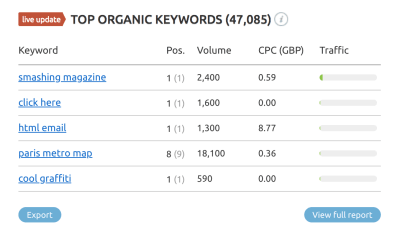
Next, it’s time to start looking to see which keywords you are visible for. There are a few tools we use here, but the most useful is SEMrush. This monitors billions of keywords and tracks which sites are ranking for them. By querying its database, you can see which keywords your site is appearing for in Google’s results without manually entering them into a tracker. It’s by no means perfect, so you’ll need to manually check positions for any terms you think it may have missed too.

Once you have this information, you can start drawing it together in a spreadsheet. Here is a sample document, and you can see the initial findings in the first tab.


For both UX and SEO, it is important to understand who you are speaking to. Think about the types of language or phrases your users will know, as well as the tone of voice. Do they respond to images or copy, detail or bullets, flashy designs or more technical pages?
Keyword research is also really useful here, as it defines terms and reveals correct vocabulary — another example of how keyword research eventually filters down and is important to almost every step.

Now that we know who we are talking to, how best can you do it? We have explained the concept behind user-intent focused keyword research earlier in this document, but here’s some insight into how we go about doing it ourselves. Please note, this could be a feature in itself, so for the sake of brevity we’re just focusing on an outline here.
In terms of our toolkit, we tend to use a combination of SEMrush and Moz. We feel that using both, as well as AdWords’ keyword planner, and any others you can get your hands on, is the best way of gathering data, as each tool will have its own strength, and often data for longer-tail keywords will be available in one tool, but not another.
Here are the first steps.
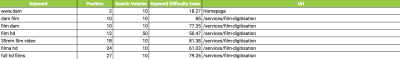
- Listing all the relevant keywords we can find along with the data we have for them, volume being the most important.
- We’ll also include some measure of how competitive they are, as well an indication if the current is already ranking for them. We usually use Moz data here, which corresponds to this key.
Key
| 0 – 15% | Non-competitive term, top rankings achievable with well optimized on-page keyword use |
| 16 – 30% | Low competition, top rankings achievable with well optimized on-page keyword use and light link strength |
| 31 – 45% | Slightly competitive, top rankings require well optimized on-page use and moderate link strength |
| 46 – 60% | Competitive, top rankings achievable only with highly optimized on-page content and substantial link strength |
| 61 – 75% | Highly competitive term, top rankings require on-page optimization, well-established history and robust link strength |
| 76 – 90% | Exceptionally competitive term, top rankings only achievable with highly-established site and overwhelming link strength |
| 91%+ | Among the most competitive terms on the web, only the most powerful & popular sites can achieve rankings |
- We gather as much as possible here, so the client can see the research for themselves and so we can see everything at once — of course, most of it won’t end up being used, but long lists look more thorough than a few simple, if well-researched proposals.
It’s what you do with the data you gather that makes the research different and far more valuable than say, five years ago, when user intent wasn’t so important to or understood by search engine algorithms.
From keyword research data the site structure and list of pages needs to emerge, and be thought of as intelligently as possible. To this end:
-
We look through everything we find and select keywords based on volume, competition, but most importantly of all, whether the site will be able to effectively meet the user intent behind the query. Sometimes the numbers just click together, but mostly you’ll have to compromise — with user intent always being the most important consideration.
-
We then use the most general or short-tail keywords we select and think of them as intent or topic “nodes” in order to deepen our research and increase our insight into potentially valuable content.
As well as looking at keywords focused on landing pages, needs and wants keywords and exact phrases (for example questions that are also verbatim search queries) are also crucial. AnswerThePublic is a great tool for branching out and seeing what users are wondering about your chosen topics/keywords.

- By branching out, you discover new users with new intent, and think of new content to meet them. The site is built catering to more users as a result, it ranks for more queries, it gets more traffic, its authority grows and you end up with a virtuous circle — as opposed to the vicious cycle we had before.
With well-researched content present when it launches, the site is able to realize its value from day one, so the client ends up with more conversions, more revenue. This way, the extra costs involved during the site build are more than offset.

With all this information, it’s time to start planning out the site. Define what goes on what page. Understand where the content is going on the website AND WHY. Make it scalable — adding or removing content should be easy as business goals can rapidly shift.
For this stage, everything needs to make sense. Pages need to be linked because it makes sense semantically. Those that are important for both users and search engines should be high up in your navigation.
E-commerce sites often do this well. Take the example below — the category and sub-category structure means that it is clear keywords should be used for the page.

On the other hand, here is an example of a site where the navigation is a wasted opportunity.

There are no services pages that could target keyword groups, and no sub-pages off any of the main categories. While “minivation” may well be a great concept, it’s not one that users will search for. Of course, this may not be a priority in this instance, but we see this kind of layout time and time again.
Overall, the danger here can be that without an awareness of SEO at this stage, the client can want to switch from a navigation like our first example to the second. In this case, there is an enormous risk to traffic and therefore revenue, and as web professionals, it is our duty to state this clearly.

While content production usually happens at the end of a project, we feel designing around real content (rather than lorem ipsum) is more cost and time efficient, as it greatly reduces the need for design amendments after a project is complete.
There is also a really strong case here that placeholder text reiterates the idea that content is secondary to design, and that it is something lesser in the hierarchy of the project. This is an idea that again has been covered brilliantly by Kyle Fiedler, so there is no need for us to tread over the same ground.
At the same time, by this point, your research will give you all the information you need to put together an amazing brief for your writers. Believe us, they’ll appreciate it!
Design

It’s time to start bringing it all together. Initial wireframes should be basic boxes and titles defined by the content development and copy generated up until this point, outlining key sections of the website. Again, wireframe with real content wherever possible. Tools like Balsamiq and wireframe.cc are really useful for this.

Once the wireframes are created the designs can start becoming more realized. Add in some brand identity, such as a color pallet, the actual client logo, corporate typography, and fonts. At this point, you should start to see exactly how the website will look. Any changes should be made at this stage — it’s much easier to edit a Photoshop file than change code.
Development
By this stage, the actual development phase should be straightforward. Write the HTML and CSS code for the basic design, then focus on any interactive elements. From an SEO point of view, it is worth stating that Javascript is a pretty hot topic. Google is far from perfect at handling JS, so scripts that control the display of navigations or key content need to be implemented very carefully. More on this topic can be found here.

In our experience, this often is the slowest part of any project. However, with all of the content creation finished early on in the process, this task should just require a copy-and-paste into the CMS, saving considerable time, stress and delays.

As usual, test, test, and test again. Crawl the site, add all of your tracking codes, add to Search Console, make sure it’s indexed — the full works!

Were we right? Have the goals succeeded? A website is never finished. Keep tracking and reporting, always remembering the goals set out at the start of the project.
Although it might seem a lot, only a few extra steps have been added to the whole process. With keyword research and a content strategy the focus at the start of the project, the aims of the site are more clearly defined, and its entire structure mapped out and understood, with everything in its right place. Two costly and complex projects, an SEO/content campaign and web design, become one — and one that is far more manageable, efficient, and ultimately produces a better result.
This is kind of an ideal scenario — most of the time our work involves working on sites that have been built without SEO in mind, and we come to help afterwards. We see our roles shifting as more people realize the logic behind SEOs, developers, and designers working together on projects, rather than in sequence, undermining each other’s efforts along the way.
Further Reading
- “SEO & Website Design: Everything You Need To Know,” Search Engine Land
- “Content Strategy: Optimizing Your Efforts For Success,” Allie Gray Freeland, Smashing Magazine
- “Content Strategy & Storytelling,”
- “text,” Smashing Magazine
- “Designing Voice Experiences,” Lyndon Cerejo, Smashing Magazine
- “Keyword Research,” SEO Learning Center, Moz.com
- “The Importance of Knowing User Intent,” Jordan Julien, UXmatters
- “Is John The Client Dense or Are You Failing Him?,” Paul Boag, Smashing Magazine
- “5 Ways to Lower CPC Costs in your PPC Campaigns ,” Alex Chris, DigitalMarketingPro.net
- “Why Web Designers Need SMART Goals and How to Write Them,” James George, Design Crawl
- “How Does The Hero Do It?,” Infographic, Keyword Hero
- “How To Check Google Analytics Code On All Pages,” SiteVisibility
- “Lorem Ipsum Is Killing Your Designs,” Kyle Fiedler, Smashing Magazine
- “Is SEO Part of the Web Design Process?,” Carla Dawson, TemplateMonster
- “Why Work With A Marketing Company To Design Your Website,” Xander Marketing
 (ra, il)
(ra, il)
Source: Smashingmagazine.com