Browser painting and considerations for web performance
The process of a web browser turning HTML, CSS, and JavaScript into a finished visual representation is quite complex and involves a good bit of magic. Here’s a simplified set of steps the browser goes through:
Browser creates the DOM and CSSOM.
Browser creates the render tree, where the DOM and styles from the CSSOM are taken into account (display: none elements are avoided).
Browser computes the geometry of the layout and its elements based on the render tree.
Browser paints pixel by pixel to create the visual representation we see on the screen.
In this article, I'd like to focus on the last part: painting.
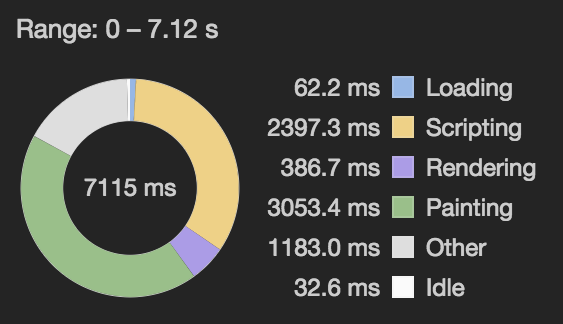
All of those steps combined is a lot of work for a browser to do on load... and actually, not just on load, but any time the DOM (or CSSOM) is changed. That’s why many web develope...