Stuff you can do with CSS pointer events
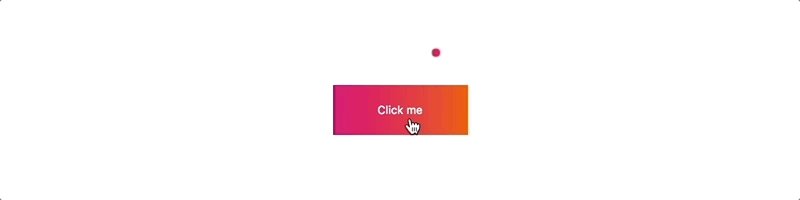
Martijn Cuppens (the same fella with the very weird div!) has some more irresistible CSS trickery. Three of the examples are about making a child element trigger an event on a parent element (almost like the magic that is :focus-within).
Here's how I reasoned it out to myself:
You know how if you display: hidden; an element, even if you display: block; a child, it doesn't matter — it's hidden because its parent is hidden.
The same is not true for visibility: hidden;. Children will be hidden because visibility inherits, but if you visibility: visible; them, they become visible again.
That's what is happening here with pointer-events. If you pointer-events: none; on a parent and then pointer-events: auto; on a child, you're re-enabling pointer events. Then a :hover on a parent will be trigge...