Updated: August 2nd, 2018. When I first heard about Google Tag Manager (GTM) in early 2013, I felt a bit confused. At that time I had no idea that tag management was a thing at all, so naturally, I found myself questioning what Google Tag Manager was anyway? What’s the difference between Google Analytics events and GTM events?
And nowadays I actually still notice this trend of confusion among many beginners. In this blog post, I’ll compare Google Tag Manager vs Google Analytics and show you the main differences.
Google Analytics In a Nutshell

Google Analytics’ main purpose is generating reports and statistics about your website, for example:
- how many people visited your website yesterday.
- what country are they from.
- how many pages they visited per session.
- how many visitors bounced off your website (without performing any action).
- which pages were the most popular, etc.
The only way Google Analytics can track these user interactions is with the help of marketing tag. Usually, it’s called GA Tracking Code or GA Javascript code snippet which must be placed on every page of your website.
Once an interaction occurs on a site (e.g. pageview), a Javascript snippet sends the corresponding data to Google Analytics’ servers.
There’s no problem if you just want to put the GA tag on all websites and track general information like pageviews, bounce rate, session duration, referrals, etc.
However, you may want to track how many people use a specific feature on your website/app. Or maybe you are interested in tracking sales, huh? In this case, you’ll need to add custom tags – Google Analytics events which send the data only when a visitor completes a particular action on your website. A good example here could be a form submission.
So what do you do here? Ask the developer to add that form submission tracking tag to a website, right? But what happens when there are tens or hundreds of interactions you are willing to track with Google Analytics?
Unfortunately, it will require a lot of developer’s time (and they are always very busy!). It might take weeks or even months until you can get your marketing tags up and running, which is a real bummer.
Google Tag Manager to the Rescue!

Google Tag Manager makes it easier to manage this mess of tags by letting you define the rules of when certain tags should fire, but first, let’s take a quick overview of GTM.
Google Tag Manager is a free software from Google that allows you to deploy various types of code (tags) to your website. Some good examples of a tag would be Google Analytics tracking code, Google Analytics event codes, Google Ads conversion script and remarketing tags. There are many more types of code that can be added to your website using GTM, including custom codes.
Google Tag Manager does not replace Google Analytics. Instead, it helps users to easily add Google Analytics tracking code (tag) to your website, deploy GA event code snippets and define rules, when each GA event must fire.
Prior to GTM, GA tracking codes had to be hard-coded, usually by a web developer on each individual page. Having hundreds of events is very difficult when it comes to maintaining/updating them. But Google Tag Manager solves this problem because all your tags are stored in one place – your GTM account.
Imagine that Google Tag Manager is a Toolbox, where you keep all your tools: a ruler (Google Analytics), a hammer (Google Ads), etc.
Google Tag Manager also lets you test your tags to make sure they are triggered when you load the right page or click a particular button. Another great benefit: you can change your tags and the way they work without actually changing the source code of your website (which you may not be able to do because of slow release cycles or busy schedule of developers) – instead you just edit tags in GTM user interface and publish changes with a click of a button.
Google Analytics is not the only tag compatible with Google Tag Manager. Other examples include:
- Google Ads Conversion Tag.
- Google Ads Remarketing Tag.
- Facebook Pixel code.
- Crazyegg tracking code.
- Inspectlet tracking code.
- Any other custom HTML/Javascript code.
To sum up, Google Tag Manager lets you manage various Javascript tracking codes (a.k.a. Tags) on your website. Google Analytics tracking code is one of those tags.
Example
As I have previously pointed out, Google Analytics is a Tag itself. According to GA instructions, you need to place GA tracking code on every page of your website. A sample tracking code should look like this:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
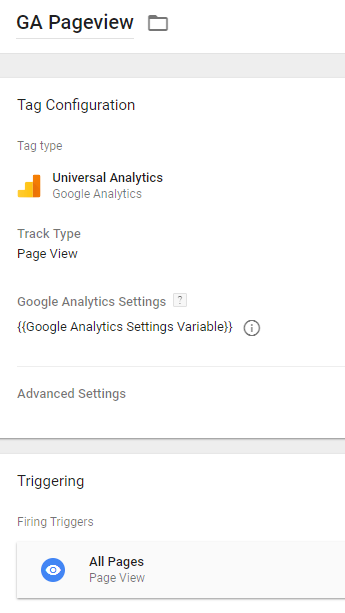
Google Tag Manager offers a default Google Analytics tag template, so setting it up is fairly easy. After you installed GTM on your website, go to Tags.
- Click New
- Click Tag Configuration block and choose tag template – Universal analytics
- Add Google Analytics Settings Variable. If you’re new to it, here’s a guide.
- Keep Track Type as Pageview and click Triggering section.
- Choose All pages.

Congratulations! You just created a Google Analytics Pageview tag in Google Tag Manager. It will track pageviews on all pages which have GTM container snippet installed. All pageviews will be sent to Google Analytics property UA-XXXXXXX).
Google Tag Manager vs Google Analytics: Events
In Google Analytics all events are displayed in the event report (Behavior → Events). They often represent interactions that happened on your webpage. The data for this report is populated from Event hits which are sent from your website to Google Analytics’ servers. Prior to the birth of Tag Management systems (like GTM) Event hits had to be initiated by small Javascript codes placed in your website. Here’s an example:
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue]);
As you can see, this snippet of code contains eventCategory, eventAction, eventLabel and eventValue (optional). After a particular action occurs on your website (e.g. user submits “Contact us” form), the Google Analytics Event will be fired and the corresponding data will be passed onto Google Analytics, for example:
ga('send', 'event', 'Form submission', 'Contact form', 'https://www.example.com/contact-us');
You can track those events in GA Real-time GA reports.
Now let’s talk about Google Tag Manager events. In order to see them enable GTM’s Preview and Debug mode by clicking the Preview button in the top right corner of Google Tag Manager interface.

After you enable Preview and Debug mode, a large orange notification banner will appear in GTM user interface.

Once the preview mode is enabled, navigate to the site where Google Tag Manager Container code is placed and you will see a debug console window at the bottom of browser showing detailed information about your tags, including their firing status and what data is being processed. If it didn’t appear, read the guide explaining how to fix GTM preview mode.
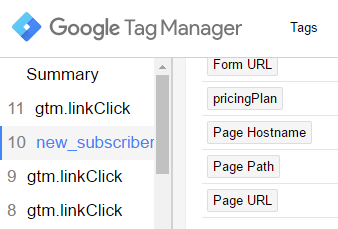
On the left side of Preview and Debug console, you should see a list of some vague definitions. These, my friend, are Google Tag Manager Events.

They actually play a very important role within GTM – you can fire your Tags (scripts from various marketing tools) based on these Google Tag Manager events. Here are few examples to make it easier to comprehend:
- A Pageview Google Tag Manager Event can be used as a trigger to fire Google Analytics Pageview Tag.
- A gtm.linkClick GTM event (which happens when a visitor clicks any link on your website) can trigger a Google Analytics Event Tag (which sends a particular event to GA event reports).
- A gtm.formSubmit GTM event (which happens when a visitor submits a form) can trigger another Google Analytics Event Tag (which sends an event with the data of submitted form to GA event reports). gtm.formSubmit event can also be used as a trigger to fire a Google Ads Conversion Tag.
- Since all Google Tag Manager events are populated in Data Layer, you can also ask your developer to fire custom Google Tag Manager events (a.k.a. “Data Layer Events”).
To sum up, Google Tag Manager event is an interaction on your website that is spotted by GTM and then placed in the Data Layer (p.s. Data Layer is automatically created on your website when GTM container code is implemented and published). That interaction on your website can be used as a trigger (condition) to fire your marketing tags (scripts), e.g. Facebook Pixel, Google Analytics Events, Mixpanel Events, Google AdsTags, etc.

So as you can see, Google Tag Manager is the middleman in your Digital Analytics implementation. It observes interactions that occur on your website, creates GTM events and then uses them to fire tags (e.g. Google Analytics Event). Although the term Event is the same in both Google products, in Google Tag Manager a GTM Event is a trigger, while GA Event is a Tag.
What about Google Analytics Goals?
If you read all the comments below this post, you will notice several repeating themes. One of them: Google Analytics goals. How should one configure them with Google Tag Manager? In fact, that’s not how goals work and Google Tag Manager has no direct connection with them.
Speaking of the relationship between GTM and GA, Google Tag Manager is a way of data transportation, which sends various interactions (page views, events, transactions, etc.) over to Google Analytics.
Some of those interactions are more important than others (say, a newsletter subscription or visiting “Order confirmation” page) and they are called goals. How does Google Analytics understand which interactions are more important than others?
You do that by configuring GA (not GTM). You need to go to the Google Analytics Admin section > View > Goals and create a goal. It might be pageview-based, event-based, or engagement-based (e.g. visited > 3 pages). After a goal is properly configured, certain page views or events will be treated as important actions (goals).
In other words, you tell GA that some interactions (which are sent to GA) are more valuable to the business. And it does not matter how that interaction was sent to Google Analytics, whether it’s via GTM, or directly from the website’s code, or somewhere else.
Do you see the difference? GTM is a way to pass the interaction data to Google Analytics. Goals are valuable interactions which are configured in the GA itself.
Google Tag Manager VS Google Analytics: Conclusion
I hope this blog post made sense to you, although some parts of it might look really tricky. Here are main points that should be emphasized once more when it comes to comparing Google Tag Manager vs Google Analytics:
- Google Tag Manager does not replace Google Analytics. Instead, it helps users to easily add Google Analytics tracking codes (tags) to your website, deploy GA event code snippets and define rules, when each tag must fire.
- Google Tag Manager is the middle-man of your digital analytics implementation on any website. If you want to add Google Analytics Tracking code or events, it’s recommended to do so with GTM, because you don’t need to do constant changes in website’s code thus deploy changes faster.
- Google Tag Manager can exist without Google Analytics and vice-versa. Your developers can hard-code Google Analytics codes directly to your website. But if you constantly publish need changes, only developers can help you here. While with GTM you could add/edit/remove your Google Analytics Tracking codes all by yourself. You can also use Google Tag Manager to add Facebook, Google Ads or any other tracking scripts to your website (leaving Google Analytics behind).
- Google Tag Manager Events are used as triggers which define when a certain tag must be fired. Google Analytics event in this context is a Tag. Example: GTM event formSubmission can be used as a trigger to fire a GA event tag called “Form submission”.
- You cannot create Google Analytics goals in Google Tag Manager. GTM sends events/pageviews/other regular interactions to GA. Goals are configured inside of Google Analytics where you instruct GA to turn some regular interactions into more important/valuable goals.
If you feel that “Google Tag Manager vs Google Analytics” topic is still not clear, post a comment below and I’ll see how I can help you.
The post Google Tag Manager vs Google Analytics: What’s the difference? appeared first on Analytics Mania.
Source: analyticsmania