Google Tag Manager. The thing that makes the lives of marketers and web analysts easier. But the purpose of this blog post is not to convince you to start using it. Today, I assume that you have already decided to give Tag Manager a chance (or maybe even used it once or twice). In this blog post, I’ll show you how to check if Google Tag Manager is working properly.
There are several ways to do so but keep in mind that these tips are not alternatives to each other. If possible, you should use them all or at least half of them.
To check if Google Tag Manager is working, you need to complete the following steps:
- Check website’s source code (and use the “Search” feature)
- Enable the Preview and Debug mode. Did it appear? Is everything working?
- Check Google Tag Assistant
- Leverage Screaming Frog
- Check Chrome’s developer tools
- Check Google Analytics real-time reports (if you have configured any events or pageviews)
Now, let’s take a closer look at every step individually.
Video tutorial
If you prefer video content, some of the tips are explained in the video below. But if you want to know ALL the possible options, then read the blog post as well.
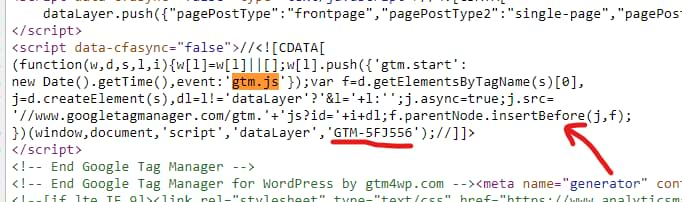
#1. Check the website’s source code
- Visit your homepage (or any page on your website)
- Right-click with your mouse (anywhere on the page background) or key and click “View Page Source” (or just hit CTRL + U on your keyboard)
- When viewing your page source, do a Control + F which will bring up your “find” function within your browser
- Input “gtm.js” here and if you have any matching characters proceed to verify each instance

- If you do have GTM installed correctly then you should find at least one instance (the is surrounded by < script > from both sides).

- Quite often the 2nd code is implemented as well (that is surrounded by < noscript >). This code is optional but if you have an intention to use it, make sure that it is placed immediately after the <body> tag in the HTML. You can learn more about the GTM noscript here.
Important: make sure that all the symbols and characters in Google Tag Manager container code snippets are correct and that there are no modifications (especially by accident). For example, it’s quite popular among inexperienced marketers to share tracking codes via Word file or Google Docs. That is a very bad practice because these platforms usually break the code by automatically changing the quotation marks. To learn more, read tip #16 here.
#2. Enable the Preview and Debug mode
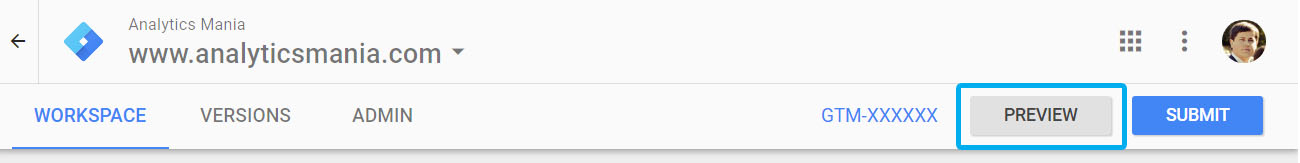
The next technique to check if Google Tag Manager is working is to enable Preview and Debug (P&D) mode. To do so, click the Preview button in the top right corner of your GTM interface (near the Submit button).

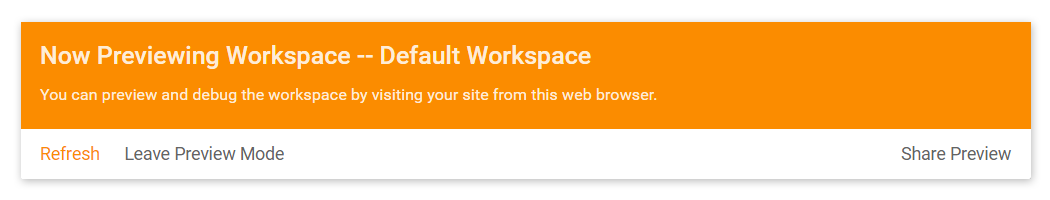
After you enable P&D mode, a large orange notification banner will appear.

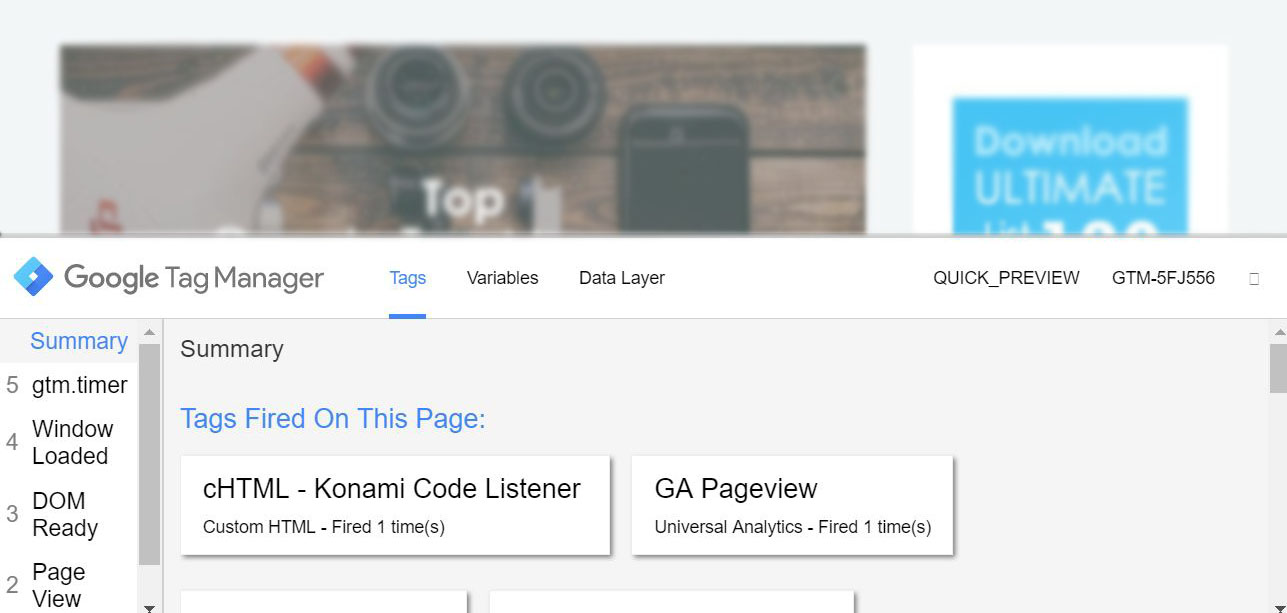
Now, navigate to the site where the Google Tag Manager container code is implemented, refresh the page and a debug console window will appear at the bottom of your browser, showing detailed information about your tags, including their firing status and what data is being processed.
This console window will appear only on your computer as you preview the site, and is not visible to your other website visitors.

As long as you continue navigating your site and see the Preview and Debug console at the bottom of your screen, that’s a good sign.
I’ve published a detailed guide that explains what the Preview and Debug mode is and how you can make use of it.
Is the P&D Mode not showing up? Read the guide on how to fix it.
Is the Pageview event missing in the P&D mode? Read this guide.
#3. Use Google Tag Assistant
Tag Assistant is of one the top Chrome extensions for Google Tag Manager, a very useful tool in testing and debugging your implementation. Not only does it help with troubleshooting of Google Tag Manager, but also Google Adwords, Analytics, and DoubleClick implementation can be easily verified.
One of the most powerful features within the tool is recordings. This allows you to “record” a browsing session and produce a report on all of the hits being sent through and even how they will potentially show up within Google Analytics.
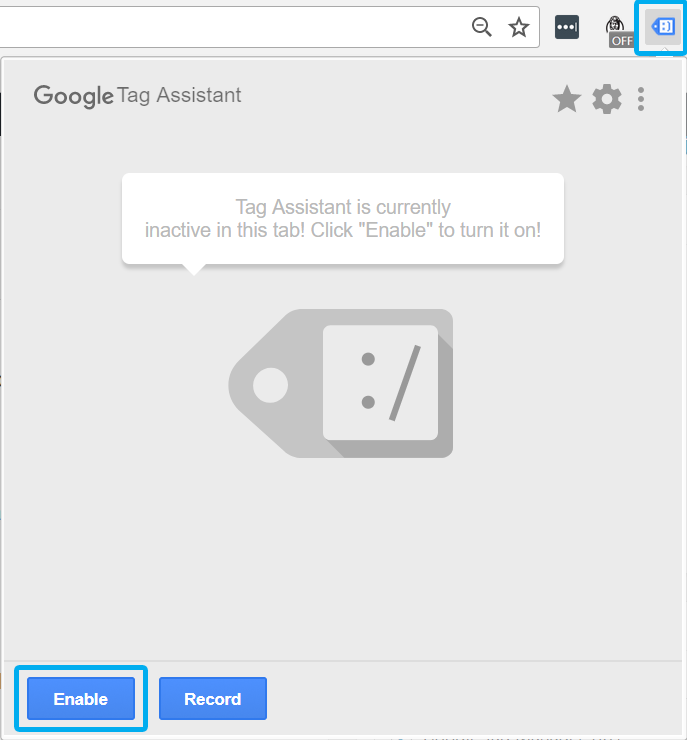
- After you install the extension, click the Tag Assistant icon in your browser.
- Enable the Tag Assistant and refresh your browser.
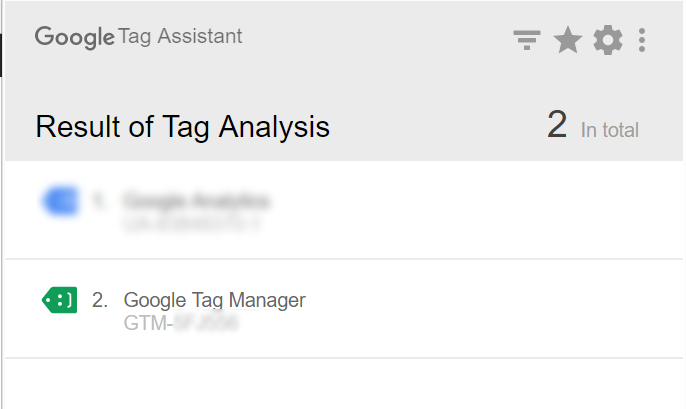
- Look at the status of the Google Tag Manager container. If you have yellow or red, there are problems with your installation. Click on the icon to further reveal what the problem is.

Your aim is to see a green tag with a smiley face, just like in the screenshot below.

#4. Leverage Screaming Frog
Another way of how Google Tag Manager implementation might be broken is when the GTM container code is not added to all pages of a website. There are many reasons why things like this happen:
- The Content Management System is terrible and buggy.
- The website is using a lot of different page templates and there is no easy way to update them all at once.
- The developer is inexperienced, etc.
My point is that things happen and you need to be prepared for that. One of the ways how you can check whether Google Tag Manager code is added to all pages is to use a web crawler.
Screaming Frog is a solution that is especially popular among SEO professionals who want to check what’s happening on their clients’ websites. How is it related to GTM? You could configure it to crawl the entire website and look for https://www.googletagmanager.com/gtm.js in the website’s source code. This URL is used by the Google Tag Manager container.
In Screaming Frog’s application, go to Configuration > Custom > Search and enter the following condition:
Does not contain https://www.googletagmanager.com/gtm.js
Enter the URL of the website you wish to check and hit the Start button.

That’s it! As the crawl progresses, you’ll be able to see the full URLs of the pages where your GTM container code is missing. Your next step is obviously to add the tracking code to those pages or ask a developer to do that.
#5. Chrome’s developer tools
Another way how to check if Google Tag Manager is working is to dive deeper into the developer’s zone. We’ll need Chrome’s developer tools here (other browsers have tools as well, but Chrome is the browser of my choice that’s why I’ll give it more attention).
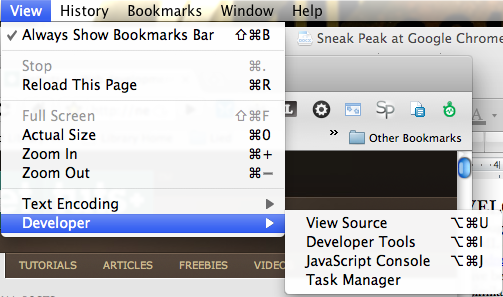
On Mac, you can access Developer tools through the View menu.

On Windows, click CTRL + Shift + I.
You will notice that an entire console is enabled at the bottom of your screen with several options. There are two tabs you should be interested in the most, Console and Network.

First of all, click Console and start navigating the website and keep looking for errors. If none occurs, great! Otherwise, if you see a warning or an error and it contains keywords like Google Tag Manager, gtm.js, etc., this means that something’s not right with your implementation.
Discuss that with a developer, ask on GTM or Stack Overflow forums, or just google, maybe others face similar issues and have come up with a solution.
By the way, if you spot this error:
404 not found for GET: GET http://www.googletagmanager.com/gtm.js?id=GTM-XXXXX
don’t worry, I have a quick solution for it, read this blog post.
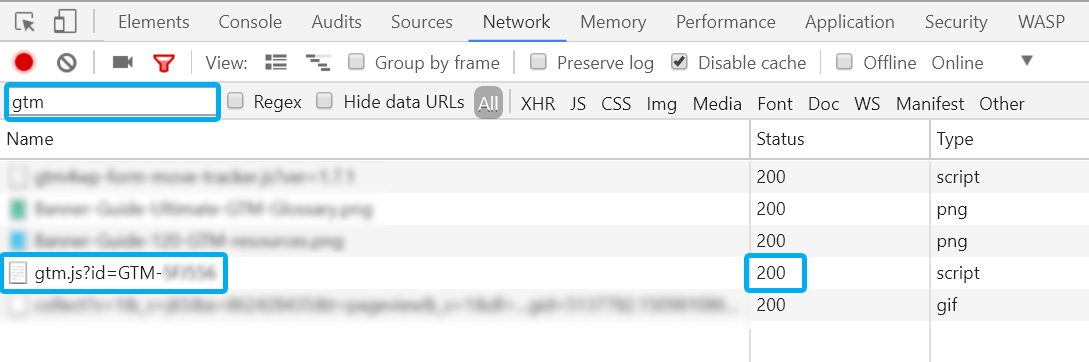
Now, let’s go to the Network tab. You will also notice that it’s completely blank (or contains way too little information). This is because you will need to refresh your browser in order for this information to be populated. Refresh the browser and start seeing some data coming in.
This is what’s happening under the hood every time a web page is loaded. You will see the images for your site, scripts that you have in place, and (hopefully) that your Google Tag Manager code has fired correctly.

In the search field, enter gtm and start looking for the line with gtm.js?id=GTM-XXXXX (I replaced the actual ID with XXXXX). If its status is 200, you’re good to go! 200 means OK.
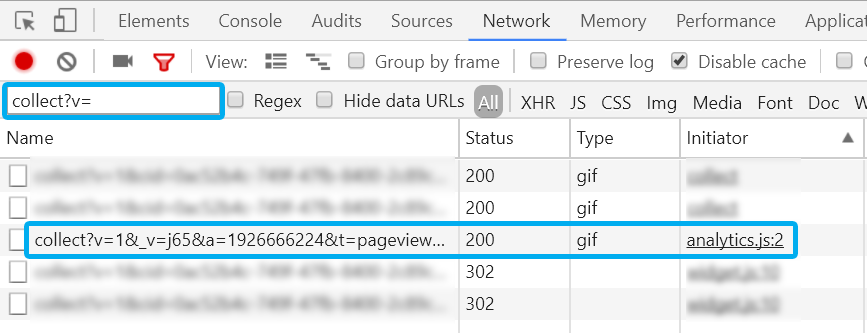
You can also search for analytics.js (that’s Google Analytics main script), collect?v= (that’s Google Analytics Hit Track), etc.
Actually, the network tab is an invaluable troubleshooting tool for any webmaster or website owner, and it goes well beyond just using GTM. You can use this tool to fully understand the footprint of your site on the web, how your images or scripts may affect load time, etc. This can be very powerful, revealing, and takes to the whole another level.
#6. Google Analytics + GTM? Check real-time reports!
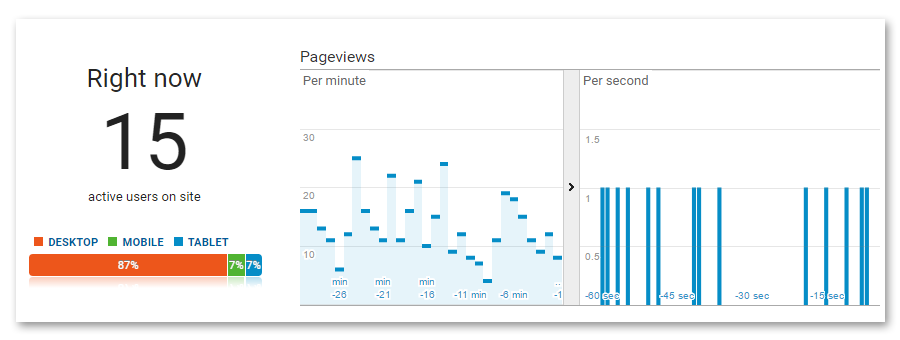
If you have already implemented any Google Analytics events or Pageviews in GTM, one of the most common tips I give to my students is to always check Google Analytics Real-time reports. Since the majority of you use GTM to implement various tracking stuff related to GA, real-time report is a real time-saver.
Log in to your Google Analytics account and on the left sidebar, click Realtime. The Overview section will show you page views and Events will display the events you have just sent to Google Analytics.
If you see them, then all good. If not, then you’ll need to troubleshoot.

There are many possible reasons why real-time reports are not showing you anything and not all of them are directly related to GTM. To help you troubleshoot, I’ve created this guide.
Check if Google Tag Manager is working: final words
There were my 6 tips on how to check if Google Tag Manager is working properly. If I had to choose 3 most commonly used, that would be Preview and Debug Console, Tag Assistant, and GA Real-time reports (because every project I’ve worked with was using GA at some point). But, please, do not underestimate others, in fact, I’m starting to use the rest of them more and more often.
Did I miss anything? Are there any other techniques that you use to check if Google Tag Manager is working? Let me know in the comments!
Source: analyticsmania