In 2020, Google Tag Manager introduced a new level of possibilities – server-side tagging. Even though there were already other tag management solutions that offered this, GTM joined this server-side game just very recently.
When the public beta was launched on August 12, 2020, the audience split into several groups. Some people were cheering and shouting “THIS IS HUUUUGE” while others were a little confused asking “I not sure I understand this. Is it good for marketers?”. And this is totally understandable. The topic is not an easy one to grasp. Especially, if you are coming from a non-technical background.
That’s why the goal of this blog post is not to give you the “ultimate definitive” guide into how to work with Google Tag Manager server-side tagging. Instead, I wanted to provide an introduction for beginners (in the server-side) and those who have no idea why this might be useful at all.
So if you are looking for something like “GTM server-side tagging for beginners” or “Google Tag Manager server-side tagging tutorial for beginners”, you’ve come to the right place. However, keep in mind that in this context, the word “beginner” refers to someone who does not know what server-side is. However, you still need to have a good understanding of how website tracking with GTM works in general.
Table of Contents
+ Show table of contents +
- Video tutorial
- Docs and in-depth guides
- This is a hot topic
- The usual way how GTM was used
- The server-side way
- Why would you need this?
- Benefits of server-side tracking
- Drawbacks
- How to configure server-side tracking in Google Tag Manager?
- Create a server-side Google Tag Manager container
- Configure tags, triggers, variables (if needed), clients in the server container
- Send data to the server-side Google Tag Manager container
- Time to test
- Connect your custom domain
- Move from testing environment to the production
- Publish your GTM changes
- Concerns/Things to keep in mind
- This DOES NOT make your website tracking knowledge with GTM obsolete
- Bad/shady actors
- Server-side does NOT make you automatically GDPR/CCPA/etc. compliant
- More difficult debugging
- This is still in beta (August, 2020)
- Just starting with GTM? Don’t jump into server-side just yet
- Keep an eye on the server-side
- GTM server-side tracking: Final Words
Video tutorial
If you prefer video content, I have also recorded a tutorial/introduction that complements this guide. In it, I give a simplified overview of the possibilities, benefits, drawbacks, etc. and also show how to configure your first test setup to support the Universal Analytics setup.
Docs and in-depth guides
If you feel brave enough and want to dive into a more technical realm, read the following guides to get familiar with the concept of server-side tagging:
But if you are looking for a more beginner-friendly guide, then, hopefully, my blog post will fulfill your needs. However, keep in mind that to make this “beginner-friendly”, I had to sacrifice the technical depth.
If you decide to give it a try, then refer to the aforementioned two resources (by Google and Simo).
This is a hot topic
Server-side GTM tracking is definitely a hot topic right now. I’m diving into it myself, learning new things every day, and playing around (because there’s definitely quite a steep learning curve).

So, if you want to stay ahead, I suggest you do the same thing.
The usual way how GTM is used
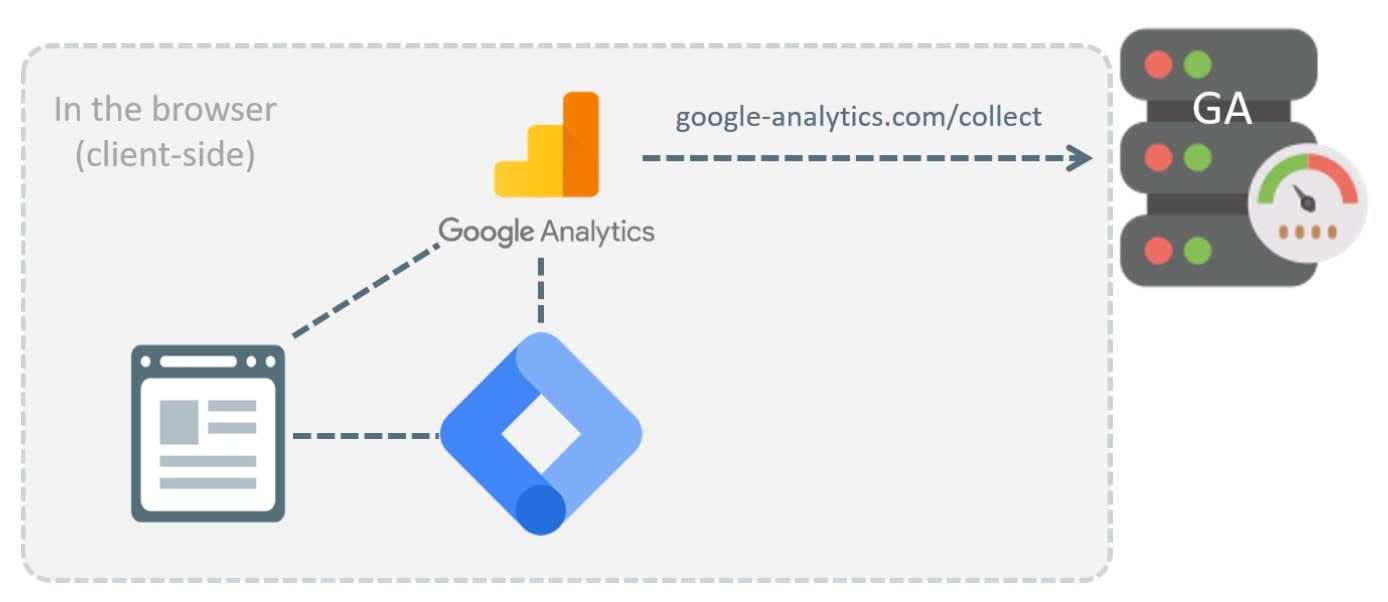
To explain how server-side tagging works, first, let’s take a look at the setup/process that most of you are already familiar with. If you want to install Google Tag Manager on a site, you need to add the web container’s JavaScript snippet to the source code of your site.
When the page loads, the GTM snippet loads as well and fires tags based on your configuration. Universal Analytics tag is one of them. Everything here is happening client-side (read: in your browser). JavaScript codes load, they collect data and then send it somewhere else. For example, Universal Analytics snippet sends the data to google-analytics.com.
Together with the data that you instructed to collect (e.g. the click URL of the button), tracking codes usually gather some additional information about the page, device, etc. Some codes are more privacy-friendly while others are pretty aggressive and do the fingerprinting, use the first-party cookie info, and other shady things for cross-site tracking.

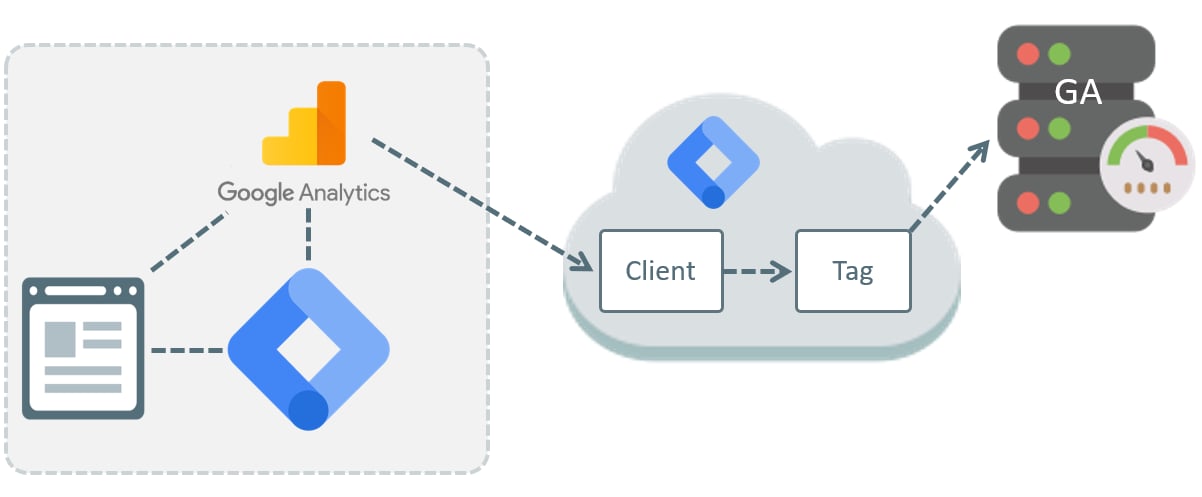
The server-side way
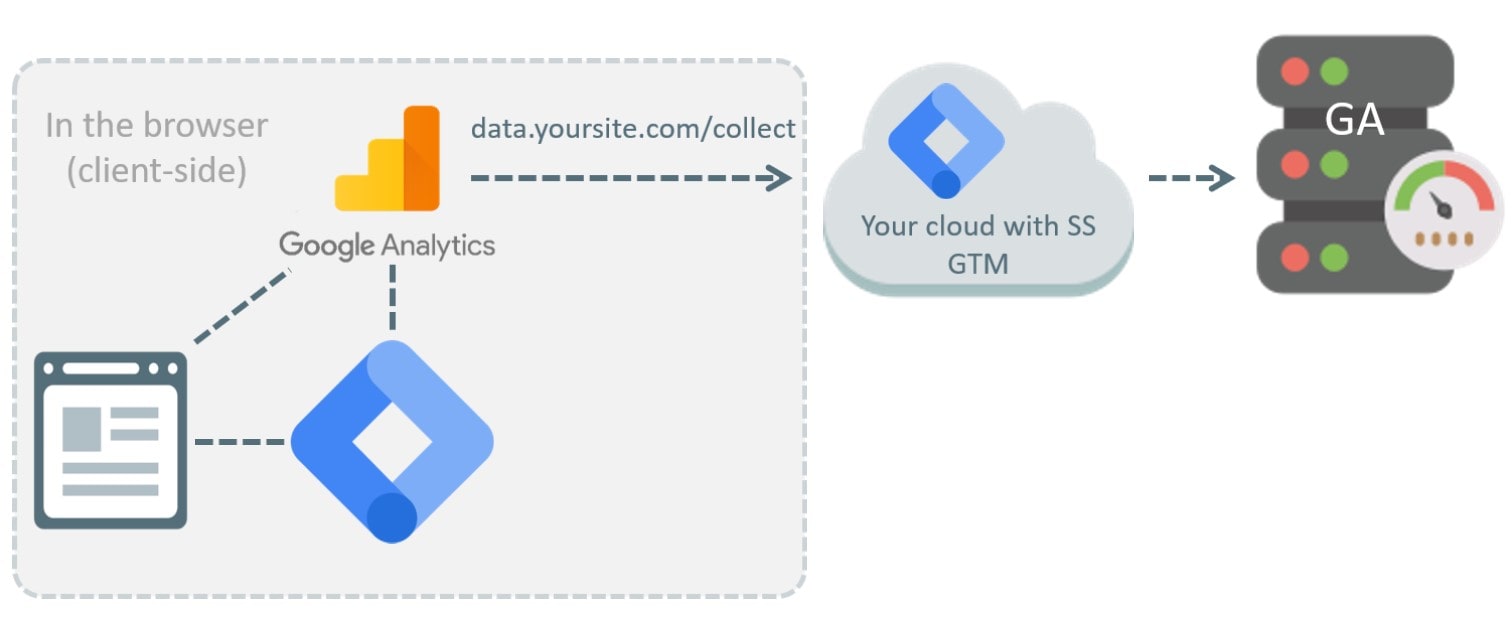
With server-side tagging, you are introducing an additional link to the data collection chain, your own server (or servers) that hosts a server-side GTM container.
In that server, Google Tag Manager is getting data from the client-side tracking codes, processes it, manipulates it (if needed), and then sends to the 3rd party vendors or maybe even in-house analytics tools that you are using.

Therefore, we have client-side tracking but also we have some server-side parts. In fact, if it makes sense, there does not have to be any client-side tracking for certain tasks. You can just get data from one server to your GTM server-side setup and then send it to some marketing/analytics end-points.
Why would you need this?
You are probably thinking right now: why would you want to add an additional step to the data collection process? Why should you bother having a server(s) in the cloud where another GTM container is loaded that sends the data to other vendors?

That is a very legit question. That’s where we need to start talking about the benefits.
Benefits of server-side tagging
There is a bunch of benefits that you can get from server-side tagging. I will mention only the biggest ones (in my opinion). If you want to learn more, check Simo’s blog post.
Reduced load on a page
When a web page loads, it has to download and process a lot of resources. As it was proved by my various experiments, JavaScript snippets that you add for analytics/marketing purposes can significantly slow down your site, especially if you are adding new scripts more often than Buckethead releases new studio albums (fun fact: until August 2020, he has released 314 studio albums).
Even if the script is loaded asynchronously (which is pretty much a standard these days), it still slows down your site.
Now, imagine this: instead of loading dozens of different scripts on your website, you could have just several of them. Those scripts would be sending data to your server-side GTM container and from there, the container would modify the data according to your configurations and then send it further to more tools/platforms you are using (analytics, marketing, CRM, you name it).
However, this adds an additional level of complexity because you will need to configure how the data should be transformed, etc. At the moment, that is not an easy task — you will need to learn how to code JavaScript, understand how server-side tagging works from a technical perspective, be familiar with cloud platforms, etc.
Hopefully, in the future, the community will offer some plug-and-play templates that will do the hard work for you and you will just need to click some buttons/checkboxes, etc. and launch without too much of a hassle. Hopefully.
Control what kind of data is sent to vendors
As I have mentioned in one of the previous chapters of this blog post, JavaScript libraries loaded on a site track not only what you instruct them to do. They can collect some additional info like about the device (like screen size), the page (like page URL, page title), etc.
Those libraries that are related to advertising and cross-site tracking will collect everything they can to identify visitors with higher precision. This includes fingerprinting, cookies, etc.
From a privacy standpoint, that is not something you would want as it introduces leaks of personally identifiable information (PII). With server-side tracking, you can control what is sent to those vendors.
Here’s an example:
- You have some custom-built JavaScript library that is collecting data about visitor behavior on your site
- That library sends the data to your server-side Google Tag Manager container
- You configure that container to send the received data to:
- Google Analytics
- Facebook Pixel
- Google Ads
In this case, none of these 3 analytics/advertising platforms can get any additional data about the visitor except what you send to them. If you send the user ID, then that ID is delivered. But optional data that usual JavaScript libraries could have accessed on a website are now out of reach.
Why? Because Facebook Pixel in this setup is communicating with your cloud server. The visitor’s browser data cannot be reached.
If your custom JS library on the site is collecting some PII, you can process the requests in the server-side container and remove/hash it.
Reduce the impact of ad blockers
Here’s a situation: you got consent from a visitor for analytics tracking but that visitor is using some adblocking extension. In addition to ad blocking, that extension also blocks all the requests to google-analytics.com/collect. That’s how your Google Analytics tags were supposed to send data to GA servers.
If the request is blocked, the data is not transferred.
With server-side tagging, you could create a custom subdomain to which you can send the data, e.g. analytics.yourdomain.com. On the other end, a GTM server-side container is waiting for the data. Once it is received and processed, the container sends the data further to Google Analytics.
At the moment, ad blockers do not block requests that are sent to domains like analytics.yourdomain.com. Who knows what will happen in the future but right now this would work.
Extend the cookie expiration on Safari (ITP)
Intelligent Tracking Prevention (ITP) is a collection of privacy-enhancing features in the Apple Safari browser (but also affects more browsers on iOS). There are many things that are affected/limited in order to prevent cross-site tracking but the one that I’m going to talk about right now is cookie expiration.
If the 1st party cookie (meaning that it can be accessed only on your site) is stored in a visitor’s browser by JavaScript, that cookie will expire in 7 days (in some cases, the limit is 24 hours). Even if that JavaScript is completely custom, built in-house, and is not related to any 3rd party vendor, that cookie will expire in 7 days (unless a visitor keeps revisiting your site and that cookie keeps being updated).
At the moment, this limit can be avoided if the cookie is stored from the server-side. In other words, if a server (that can be accessed via your domain) stores a cookie in a visitor’s browser, its expiry date is whatever you configured it to be (e.g. 2 years).
Note: as of August 2020, the default GA clients do not rewrite cookies from the server-side. This means that the cookie expiry date is not extended. But technically, it is possible with the server-side GTM setups to rewrite cookies, hence extend their lifetime. Here is a proof of concept.
Other benefits
The aforementioned three benefits are the most important in my opinion. If you want to learn about other benefits, you can watch my Youtube video and read Simo’s blog post.
Drawbacks
However, not everything is perfect here. There are several drawbacks as well. Or maybe they should be called “Things to keep in mind”.

In fact, I already have a separate section for “things to keep in mind” and it contains more notes. Keep reading.
Paid solution
Don’t get me wrong. GTM server-side container is free and you will not incur any costs in most cases in the testing configuration. The testing configuration is an App Engine F1 instance class in the Standard environment.
But if you want to run it on a live website that is getting some decent traffic, you will need to open your wallet.
No, that’s not because the GTM container requires some premium GTM subscription. However, you need to host that server-side container somewhere. And that’s where $$$ must be spent — Google Cloud Platform.
In the production configuration, each server costs approximately $40 / month (USD). Each server is an App Engine instance with 1 vCPU, 0.5 GB memory, 10 GB disk in the Flexible environment. It is recommended to run a minimum of 3 servers to reduce the risk of data loss in case of a server outage. Hence, that’s at least $120 USD/month.
The more data you track/process, the higher the price will be.
In the future, probably more cloud platforms will be supported.
Not for everyone
In order to start working with server-side tagging in Google Tag Manager, you will need to become even more technical (or hire someone who is experienced in analytics development).
If you thought that GTM already requires a lot of technical topics (spoiler alert: it really does), then from now on, the rabbit hole becomes even deeper.
That is why I think that many businesses will not start using the server-side any time soon. Some due to complexity and lack of access to technical skills, others due to increased costs (while not understanding/seeing the possible benefits).
How to configure server-side tagging in Google Tag Manager?
Now, let’s dive into your first setup. Once again, this is not as in-depth as Simo’s article or Google’s documentation but instead, I’ll try to keep things as simple as possible (even though in reality they are more difficult).
Here’s what the process looks like in a nutshell:
- Create a server-side Google Tag Manager container + cloud project
- Configure tags, triggers, variables (if needed), clients (I’ll talk about them a bit later) in the server-side container
- Send the data to your GTM server-side container
- Test and check
Create a server-side Google Tag Manager container
If the following steps look too confusing, go here and watch my video tutorial.
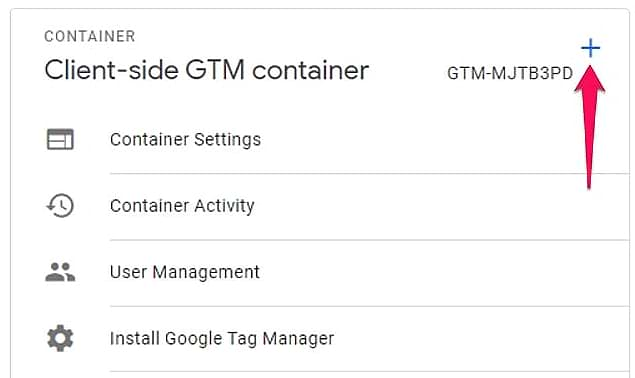
Login to your Google Tag Manager account, go to Admin, and click the Plus icon.

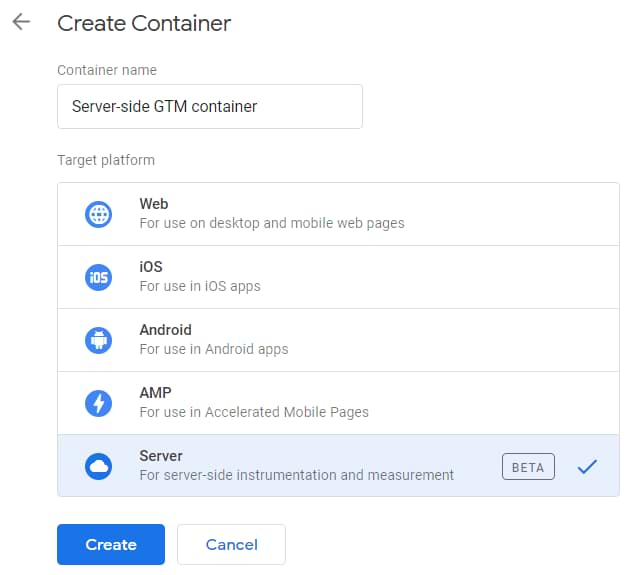
Then enter the name (for example, Demo Server Side Container) and choose the type “Server”.

Then you will need to create a new project in the Google Cloud Platform (because you need to host the new container somewhere). Luckily, the process here is fairly simple and straightforward. You will be asked to enter certain information, follow all the steps, and eventually, you’ll finish the task.
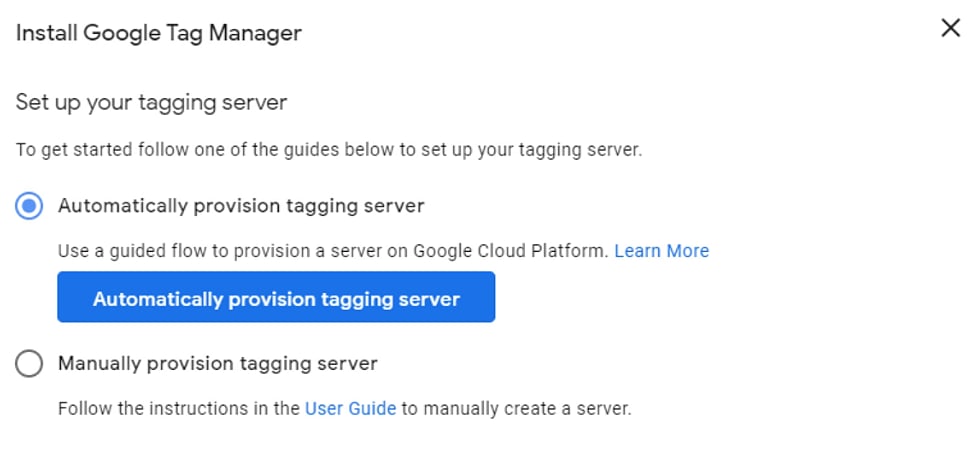
First, you will be asked to either automatically get a new server for the container or to manually create it. The first option involves a much simpler process, choose that.

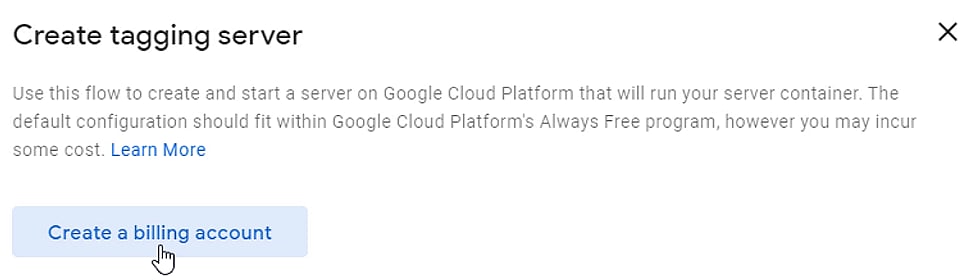
If you are new to the Google Cloud Platform, you’ll need to create a billing account ad enter your credit card details. Click “Create a billing” account.

And then follow all the steps that you are asked to complete. Once your account is ready, click Select billing account and create server. The loading process might take several minutes, be patient.
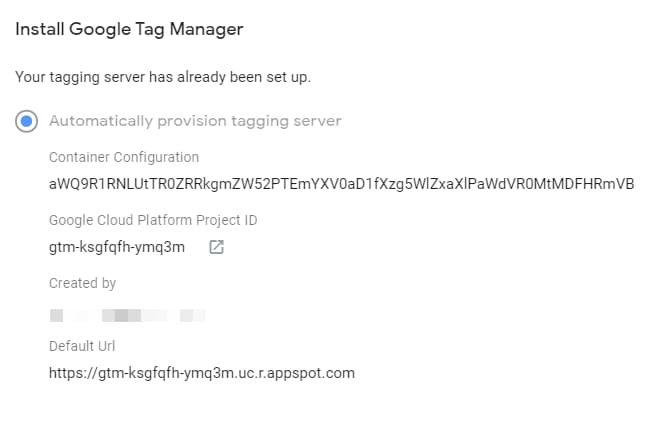
Once everything is done, you will see the information about the created server (including the Google Cloud Platform Project ID, default URL, etc.)

Configure tags, triggers, variables (if needed), clients in the server container
The concept of tags, triggers, and variables is also available in the server-side containers too but there is one new thing that you need to become familiar with.
Client.
No, this is not a customer 
Clients are responsible for getting and processing/adapting the data that is received by the GTM server-side container. Then it makes the data available to tags, triggers, variables in that container.

In the regular web container, the data is usually available because some code pushed it to the data layer. In this case, the data is sent from *somewhere* to the server-side container and then the client catches it, adapts it and makes it available to use in the container.
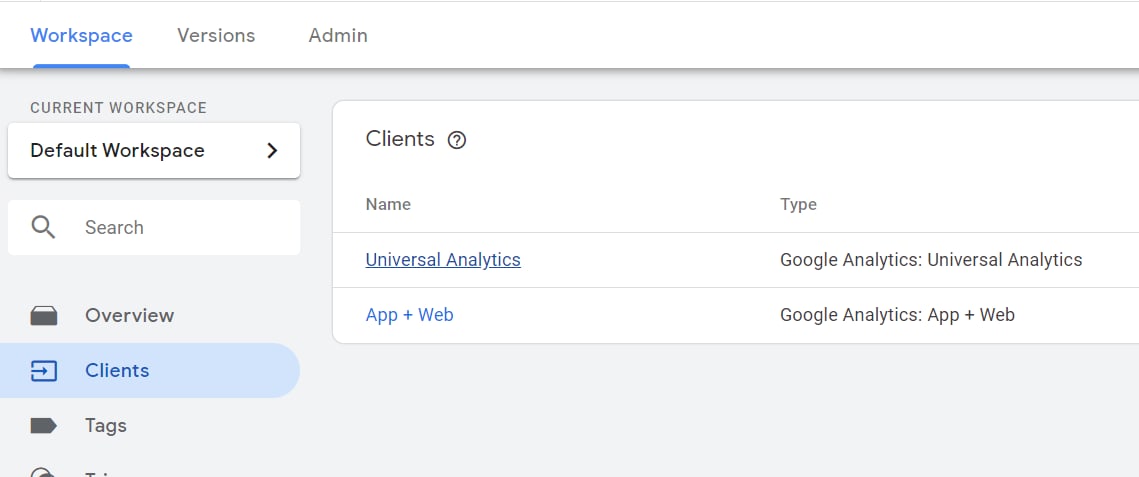
When you create a new server container, two clients are automatically created. One is called Universal Analytics, and the other one is App+Web.

You can additionally create more clients if you need but the number of client template types is very limited right now (however, in the future, we should expect more because the community should definitely build something).
Also, you can create your own clients but this requires good JavaScript knowledge + become familiar with the APIs that are available in the Client Templates.
For your first setup, we don’t need to create or code clients. We will be using the existing Universal Analytics client. Every time Universal Analytics data is sent to the GTM server container, this client will catch it and make it available to use.
When that happens, then we need to activate a Universal Analytics server tag that will send the data further to Google Analytics servers.
To do that, go to Tags > New > Universal Analytics. This tag will forward all the data that is received from a Universal Analytics client.
In the regular web GTM Container, you are accustomed to creating different tags for different interactions:
- One tag for pageviews
- One for purchases
- One for outbound link clicks, etc.
In the server-side case, it’s enough to have one Universal Analytics tag. This tag will receive data about GA events, GA pageviews, GA purchases (from your website), etc. and it will forward them to GA servers.
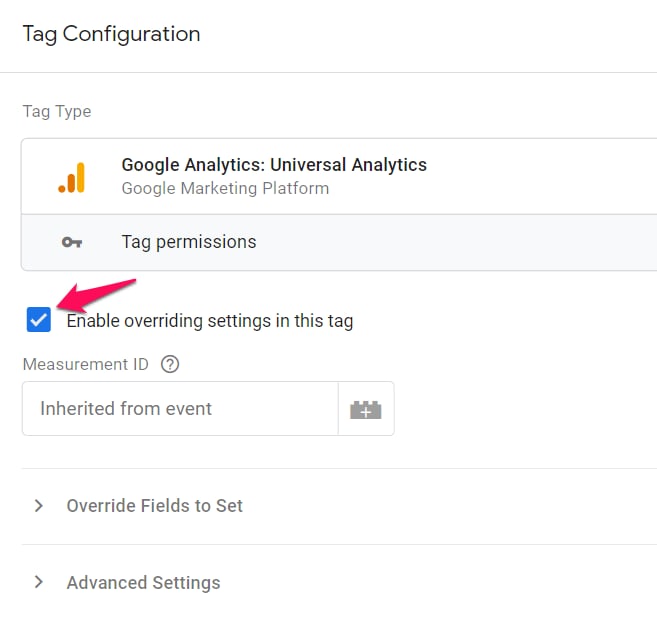
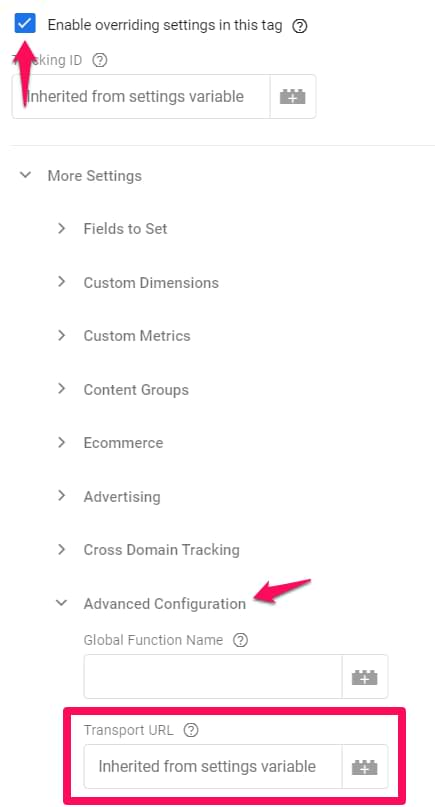
If you need, you can enable overriding and add some additional settings (for example, completely change the tracking ID if it makes sense for the project).

When does it make sense to create multiple Universal Analytics tags in the server container? In some cases, you might want to override settings only for certain GA events. Then it would make sense to create a separate tag just for X events.
But in this first setup, we don’t need to do any changes to the tag configuration. Let’s move to the trigger. Click the “Triggering” section.
You won’t see any pre-built triggers (like All Pages). Create a new one by clicking the Plus icon in the top right corner.
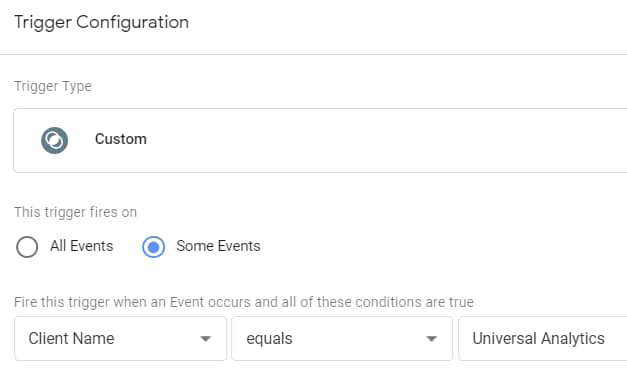
The only trigger type that is available in the server-side container is Custom. No pageviews, no Youtube videos. Just Custom. Select it.
Custom means “A request was sent to the GTM server container”. If you are fine with sending ANY request further to Google Analytics, you can keep using “All events” but it would be better if you were more specific.
What if we have in the future multiple clients in use (which is very likely)? In that case, you could limit this trigger to activate only when the default Universal Analytics client catches the request.
That’s why you should enter the following condition: Client Name equals to Universal Analytics

P.S. Client Name is a built-in variable that you need to enable in the Variables section of the server container.
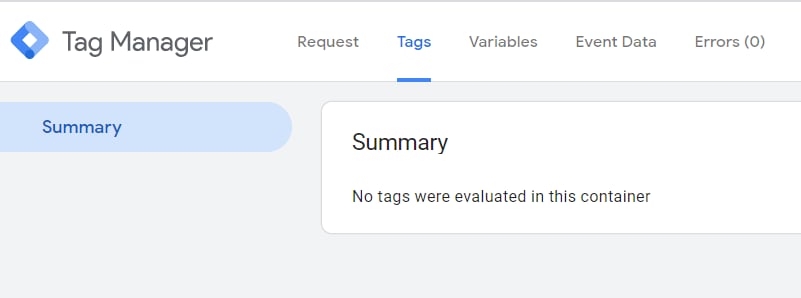
Save everything and enable preview and debug mode. The preview mode will be opened in a new tab and will look quite similar to the one you are used to seeing in the Web container. However, there are several new things/differences. I’ll mention them a little later.
Right now, you won’t see any data there (because nothing was sent to this container yet).

But that’s about to change soon.
Send data to the server-side Google Tag Manager container
There are several ways how to send data to the GTM server-side container:
- A developer can edit gtag.js code snippets added to your site’s source code
- A developer can write some custom code/library that prepares and sends the data to the server container itself
- You can configure a Universal Analytics tag in Google Tag Manager
To no one’s surprise, I’ll use the GTM option right now.
Let’s say that you have a website where a regular GTM web container is added. You are already firing a Universal Analytics tag on every pageview. Most likely, you also have some additional events tags.
All of them are sending data (by default) to google-analytics.com/collect (or /r/collect, etc.). Now, we should change that destination URL and forward all requests to your fresh new server-side container.
To do that, there is a field in the Universal Analytics tag (of your web container) called Transport URL. You can find it by opening the GA tag > Advanced Configuration.

That’s where we will need to enter the URL.
Most likely, you will want to send ALL GA requests to the server-side container. That’s why it’s more convenient to update the GA Settings Variable instead. Open the GA Settings Variable that you are using in your tags, go to Advanced Configuration and you will find the Transport URL field there.
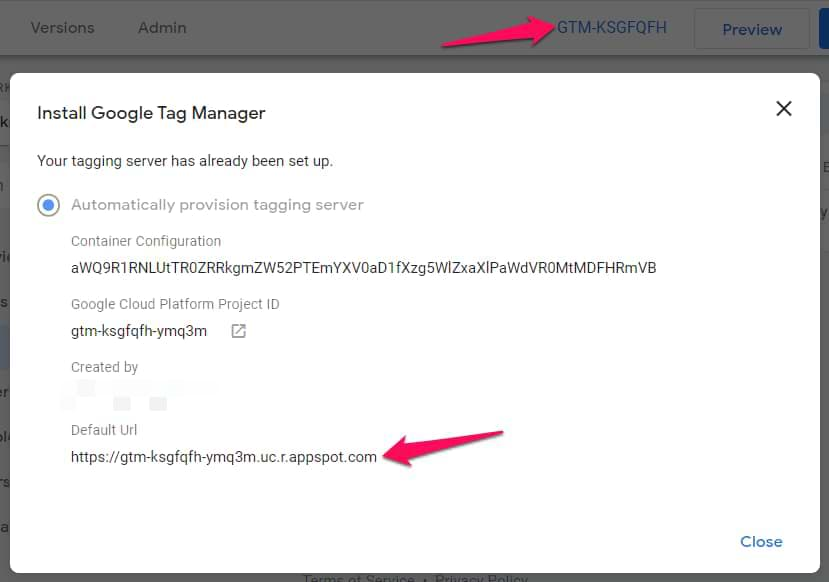
What URL should you enter? Let’s go to the server container and click the container ID:

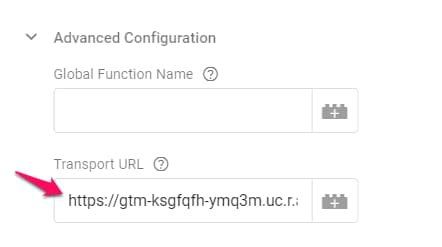
In the popup, you will see the Default URL. Copy it and paste it to the Transport URL in your web container.

Time to test
Refresh the preview mode in your server-side container (by clicking the “Preview” button in the GTM interface once again).
Enable the Preview mode in the GTM container.
First of all, a Pageview tag in your web container will fire (if you have set it to fire on All pages).

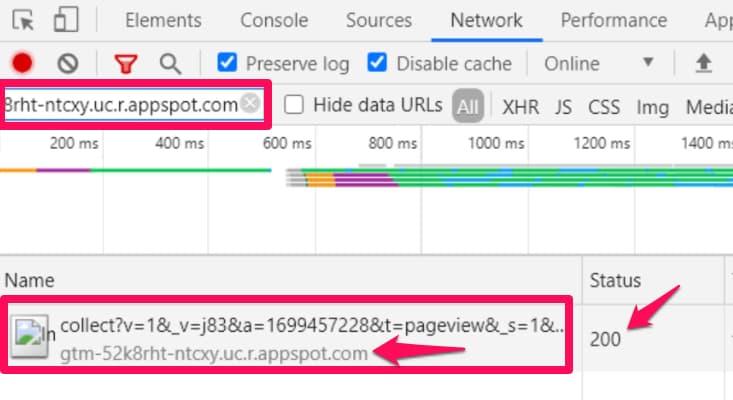
You can also check the Network tab of your browser developer tools. Enter “/collect” (without quotation marks) to find the request. If you can’t refresh the page once again (while /collect is still in the search bar). You should see the request that was sent NOT to google-analytics.com but to your container’s domain (should contain […]appspot.com). If the status of this request is 200, that’s good.

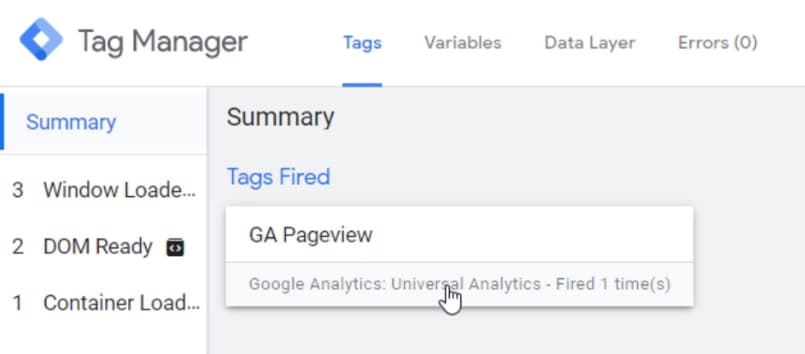
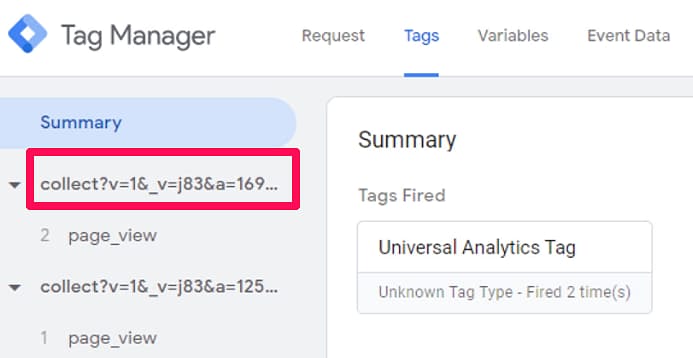
Then you need to go to the preview mode of the server GTM container and see if the request was received. If yes, it will be displayed on the left side of the preview mode.

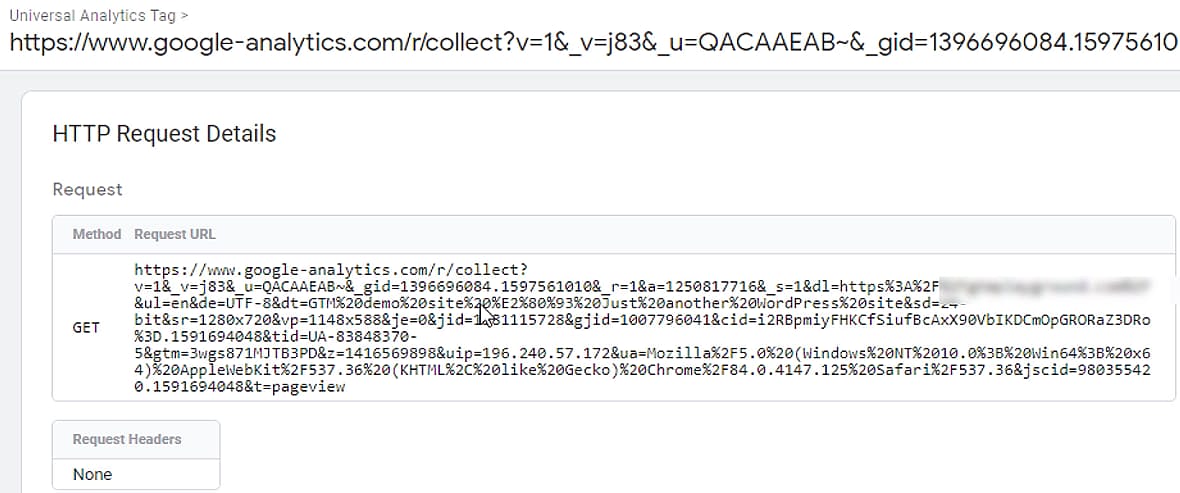
Click it and check whether the GA tag in your server container fired. You can click the tag and see what kind of data was sent further to GA.

Also, feel free to explore other tabs of the preview mode, e.g. Event Data. This tab is like a cousin of a Data Layer tab in the web container’s preview and debug mode. Both of those tabs show raw-ish data that is at your disposal.
Finally, go to your GA real-time reports and check whether the data is visible (because it should  ). If you are seeing data in the server container but nothing in the real-time reports, check this guide.
). If you are seeing data in the server container but nothing in the real-time reports, check this guide.
If you struggled in any of these steps, please watch my video tutorial on this very same topic.
Connect your custom domain
The request that we just sent to the GTM server container was done using a 3rd party domain ([…..].appspot.com). Hence this might be still considered as a 3rd party tracking. Knowing how browsers are constantly making web tracking stricter, it is highly recommended to use your own custom domain (as the endpoint) instead.
In other words, you should send requests not to […..].appspot.com but to your own subdomain, e.g. analytics.yourdomain.com. That way, website measurement will be happening in the first-party context.
I have a separate segment in my video tutorial that explains how to do that (check the video player below).
If the player does not work, you can click the link here.
Move from testing environment to the production
Everything that we have done so far was done in the testing environment of the Google Cloud. If you want to start using this on your live website, you need better resources (read: upgrade).
Simo has created a video where one of the things he teaches is how to deploy the project to a production environment. You can watch that part here.
Google’s documentation also has some info about it.
Publish your GTM changes
Once your setup is ready, publish changes in both GTM containers (web and server). The web container will start sending your GA data to the server-side container and the server container will then start accepting the incoming data and will forward it to GA servers.
Concerns/Things to keep in mind
Next to all the benefits and drawbacks that were mentioned in the previous chapters, here are more things/concerns to keep in mind.
This DOES NOT make your knowledge of web tracking with GTM obsolete
GTM server-side does not completely replace the usual website tracking that you have been doing to this day. You still need to understand how the data layer works, how to configure tags, triggers, variables in your web container.
This is an additional level of features that *can* use in your stack. Of course, you can move entirely to the server-side, but I still see many cases where the server container is used in the combination with web container.
As we see how the entire industry is shifting towards the pure(-ish) 1st party tracking, the need for server-side will definitely increase. But you will still need to somehow send that data from your website (and the web container in GTM is one of the options).
So if you have doubts about whether to reading/watching current GTM tutorials, don’t worry and feel free to dive in. If you are in a hurry and want to get up-and-running FAST, you can check my premium GTM courses.
Bad/shady actors
With great possibilities comes great responsibility. And since a lot of things are about to move to the server-side, bad actors can do that as well. I am talking about businesses who might/will utilize this new suite of features to just avoid ITP, ad blockers, etc. and track more information without consent.
But, I guess, that’s the price of progress + I think that the industry (and privacy guards) will continue to find ways how to circumvent/limit this. Somehow.
Server-side does NOT make you automatically GDPR/CCPA/etc. compliant
Modern privacy regulations are not about technology. They are about consent. If a visitor did not give you consent for tracking, it does not matter how are you collecting data — client-side, server-side, whatever.
More difficult debugging
Debugging will become more complex. It will not be as simple as checking browser extensions or network requests in your browser (especially if you are debugging someone else’s setup without having proper access to GTM container).
You WILL need to get access to the server-side container in order to debug what is happening inside.
This might be especially painful for those who want to pitch new clients and showcase their expertise beforehand. With regular website tracking, you can check what data is being sent and identify issues + impress the lead. Server-side, however, is a black box that can be opened only with the proper access to the container.
This is still in beta (August, 2020)
More features will be added + we are still waiting for the community gallery (where others can/will share their client/tag/variable templates). With them, practitioners should be able to modify/configure setups faster/more easily.
Just starting with GTM? Don’t jump into server-side just yet
First, get familiar with the regular (website) GTM container, how it works. When you get confident in that, then start learning more about the server-side tagging.
Otherwise, you might feel overwhelmed by a knowledge gap that’s too large.
Keep an eye on the server-side
But if you are already somewhat experienced with GTM, keep an eye on how this whole server-side thing develops. It will become more and more frequent in future setups.
Stay in the loop. If your colleagues/clients ask whether they should start thinking about implementing server-side setup, hopefully, this blog post helped you find the answer.
GTM server-side tagging: Final Words
Should you start implementing server-side tagging right now in your projects?
In 2020, the answer is not yet. This is still in beta, new features will be added in the future, we are also waiting for the template gallery, etc.
Therefore, I’d say that you should wait before jumping with your production/live projects on this train.
But should you start playing around with it now? Absolutely. This is definitely something that you might need to learn in the nearest future and now is a great moment to start playing around.
I am also learning this whole new concept (as I have never worked with server-side tagging setups before). This is all new to me as well. But I am trying to spend as much time as I can in order to stay up-to-date.
Source: analyticsmania