Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
7 Tips for Designing a Large Footer
Using Chrome as a Local Web Server
20 Best Page Builders for WordPress
There’s no Way this Four-Way Gear Should Work, but it Does (Video)
Be a Lazy Designer…
Testing for UX Writers: Know When your Words Are Working
8 Stunning CSS & JavaScript Code Snippets for Enhancing Illustration
Snipper – A Simple Snippet Manager in the Menubar
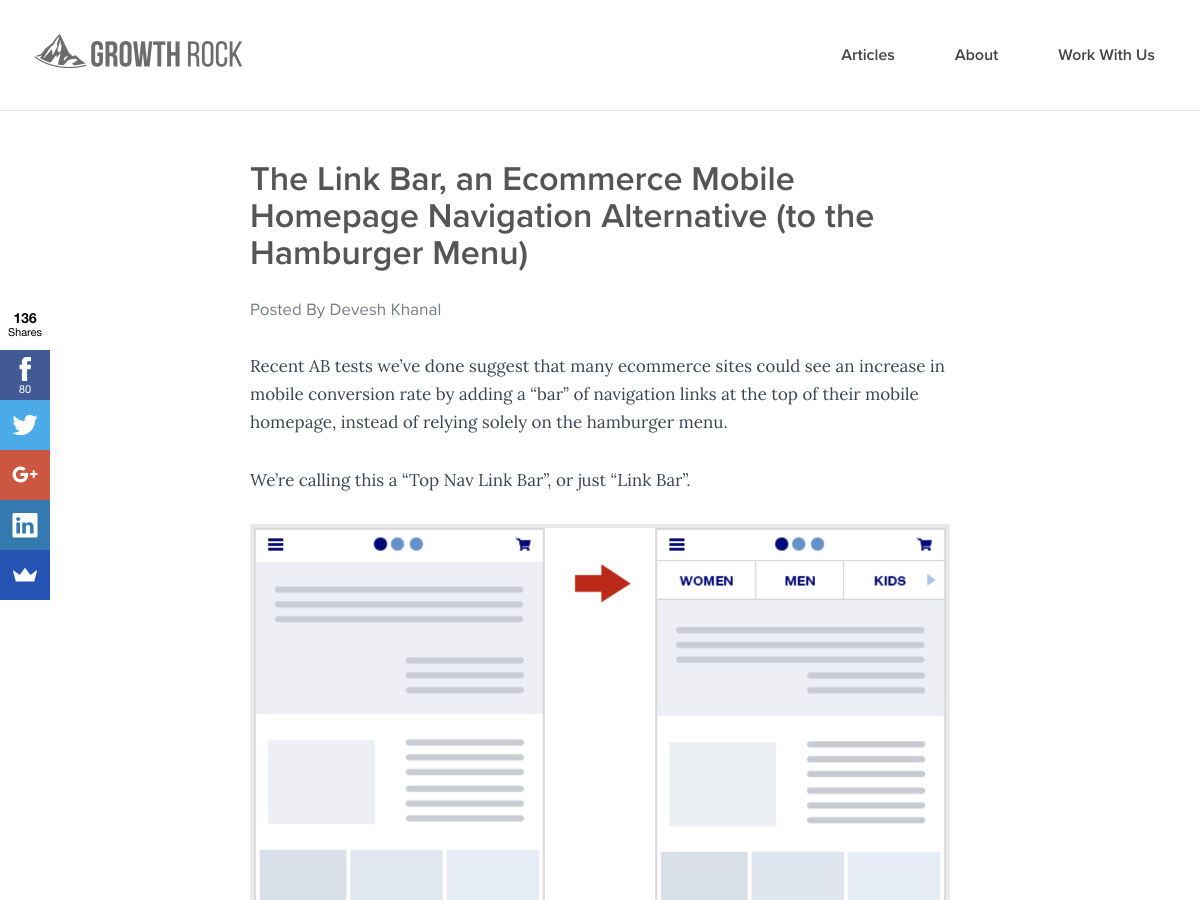
An Alternative to the Hamburger Menu: The Link Bar
Tim Berners-Lee is Going to Fix the Web
Your Emails (and Recipients) Deserve Better Context
How to Craft the Perfect Web Developer Résumé
How to Prioritize SEO Tasks by Impact
Steve Jobs on Prototypes
Surviving as an Old in the Tech World
3 Practical Rules for Designing Attention Grabbing UIs
Big Trouble in Little (UX) Details
Why Letter Casing is Important to Consider During Design Decisions
Fonty – Simple Tool for Testing Web Fonts Directly on Live Sites
Vue.js: The Good, the Meh, and the Ugly
Find User Interface Design Inspiration with UIDB
500px will no Longer Allow Photographers to License their Photos Under CC
Backspace Rethought
How Mature is your Company’s UX?
The Cult of the Complex
Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
|
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
Source: Webdesignerdepot.com