React 16.6.0 is released! With it comes a host of new features including the two big ones:
- React.memo()
- React.lazy(): Code-splitting and lazy-loading with React Suspense
We’ll focus on React.memo() for this article and React.lazy() and Suspense in an upcoming larger article.
What is React.memo()?
React.memo() is similar to PureComponent in that it will help us control when our components rerender.
Components will only rerender if its props have changed!
Normally all of our React components in our tree will go through a render when changes are made. With PureComponent and React.memo(), we can have only some components render.
const ToTheMoonComponent = React.memo(function MyComponent(props) {
// only renders if props have changed
});This is a performance boost since only the things that need to be rendered are rendered.
PureComponent works with classes. React.memo() works with functional components.
import React from 'react';
const MyScotchyComponent = React.memo(function MyComponent(props) {
// only renders if props have changed!
});
// can also be an es6 arrow function
const OtherScotchy = React.memo(props => {
return <div>my memoized component</div>;
});
// and even shorter with implicit return
const ImplicitScotchy = React.memo(props => (
<div>implicit memoized component</div>
));Wrapping an Existing Component
Since React.memo() is a higher order component, you can use it to wrap a functional component you already have.
const RocketComponent = props => <div>my rocket component. {props.fuel}!</div>;
// create a version that only renders on prop changes
const MemoizedRocketComponent = React.memo(RocketComponent);A Quick Demo
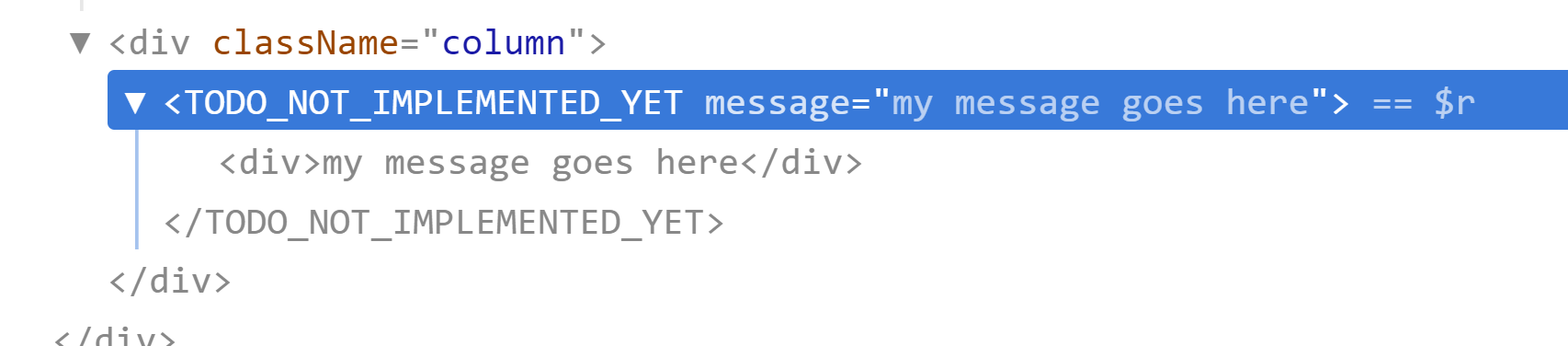
I tried creating a quick demo to show the render happen and also not happen if a component hasn’t changed. Unfortunately, the React Developer Tools hasn’t fully implemented the React.memo() stuff yet.
If you look at components, it shows TODO_NOT_IMPLEMENTED_YET:

Once DevTools is updated, we’ll be able to see which components are being rendered. The memoized component should not trigger a render if it’s props haven’t changed!

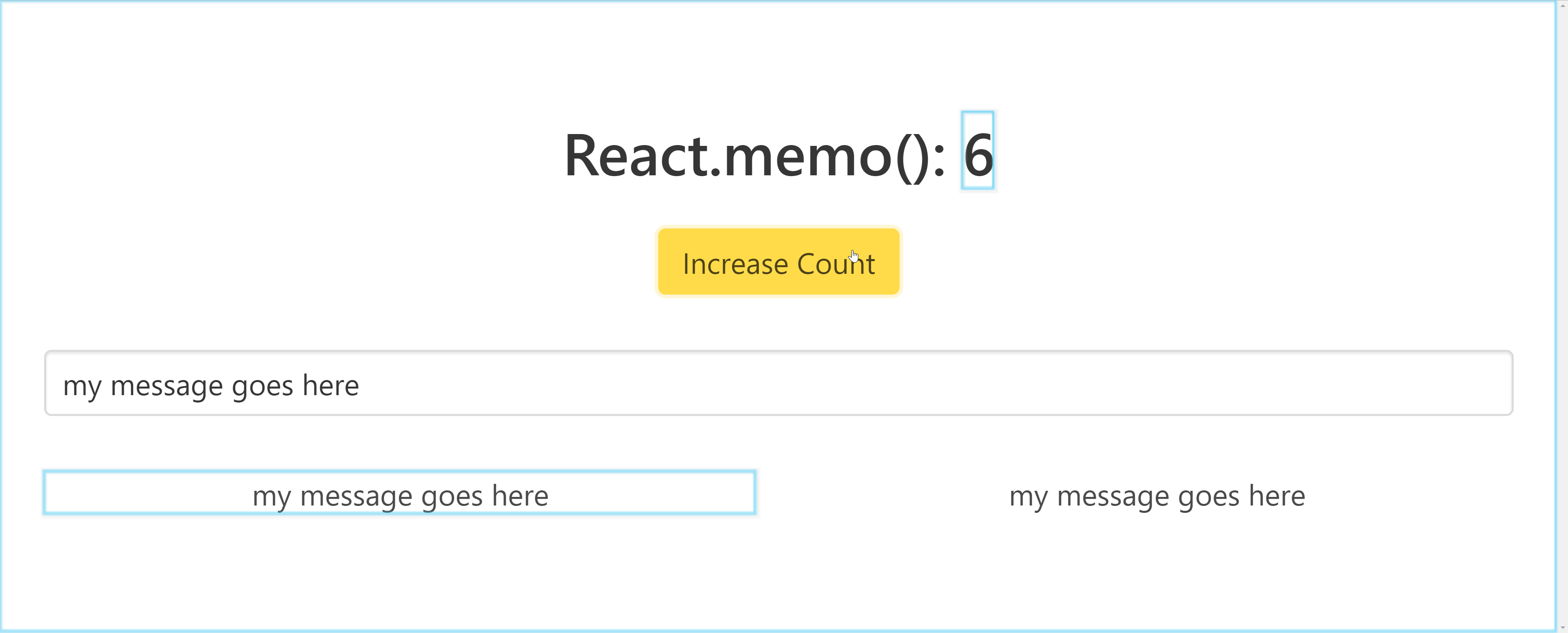
And here’s the demo app:
- has a counter just to trigger app renders
- has an input for showing messages
- has a normal version and memoized version of component to show messages
https://codesandbox.io/s/53wj3rr3nn
Why is it called memo?
Per Wikipedia:
In computing, memoization is an optimization technique used primarily to speed up computer programs by storing the results of expensive function calls and returning the cached result when the same inputs occur again.
This makes sense since that’s exactly what React.memo() does! Check to see if an upcoming render will be different than the previous render. If they are the same, keep the previous one.
This question was asked on Twitter also and Dan explained why it was called memo and not pure like PureComponent:
Conclusion
This is a great addition to React as I’ve always written things in the class form just to take advantage of PureComponent. Now we can have our cake (functional components) and eat it too (render only on changes) with React.memo()!
Source: Scotch.io