Vue is so hot right now and I’ve been thinking of doing a serious project with it since quite a while, so when the opportunity popped up, I hopped in. But there was a little problem — one of the requirements of the project was to write it in TypeScript. At first, I was super stressed about how I was going to ever get started on this combo, but vue-cli made it so easy.
I’d be lying if I said this ride was super smooth. There were frustrations, hours of staring at the screen and some fistbumps with my table but after working with Vue + TypeScript for over a month now, I can say it was worth it — and if I had to code another app with Vue, I wouldn’t do it without TypeScript.
Prerequisites
This article is about pairing Vue and TypeScript and assumes some basic knowledge of both. If you haven’t had a chance to play with them yet and are curious, Vue has a great guide, and the TypeScript docs are a great place to start.
We need to have vue-cli installed globally, so we can quickly spin up Vue project. Install vue-cli by running the following command in your terminal:
npm install -g @vue/cliOnce we have that installed, we’re good to go. If you don’t have TypeScript installed, we don’t need to do that beforehand, as vue-cli takes care of that when you start a new project and choose TypeScript there.
Getting Started
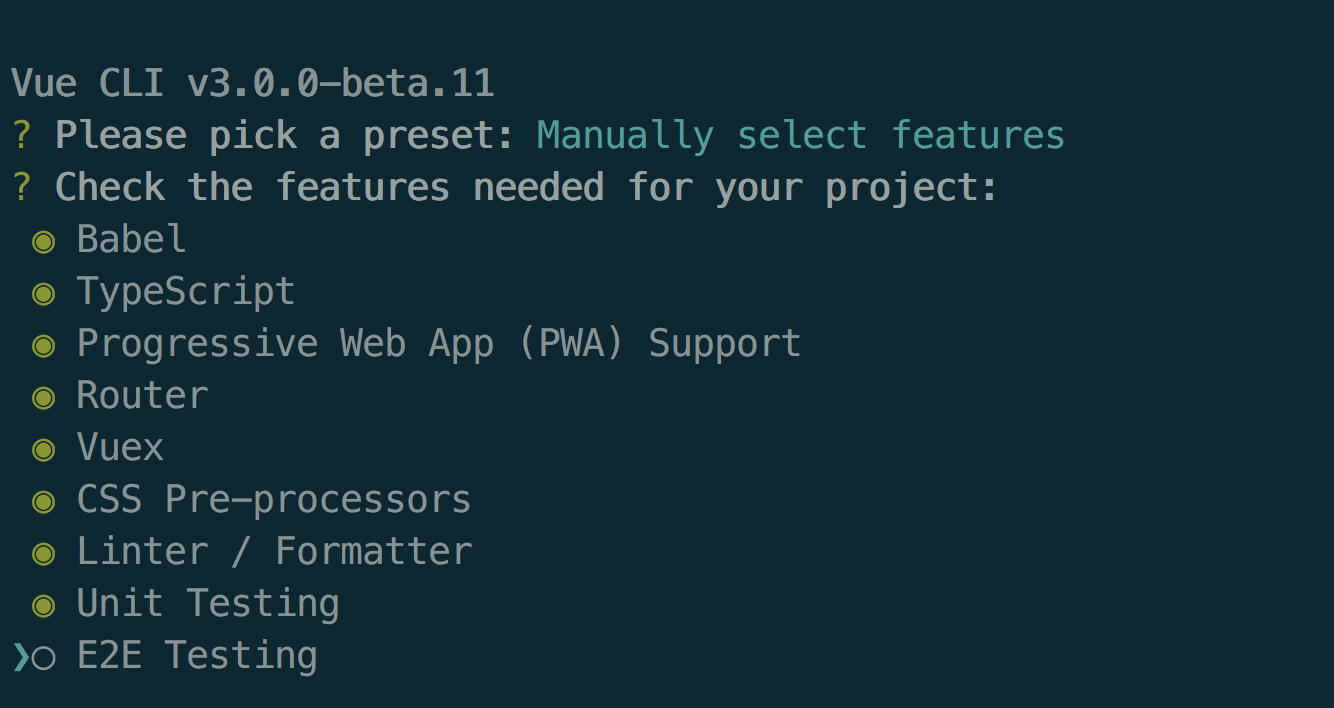
Now that we have vue-cli installed, all we need to do to get a project with Vue + TypeScript started is to run vue create. While creating a new project, choose TypeScript and we’re good to go.
vue create <app-name>Here’s the result once our project spins up:

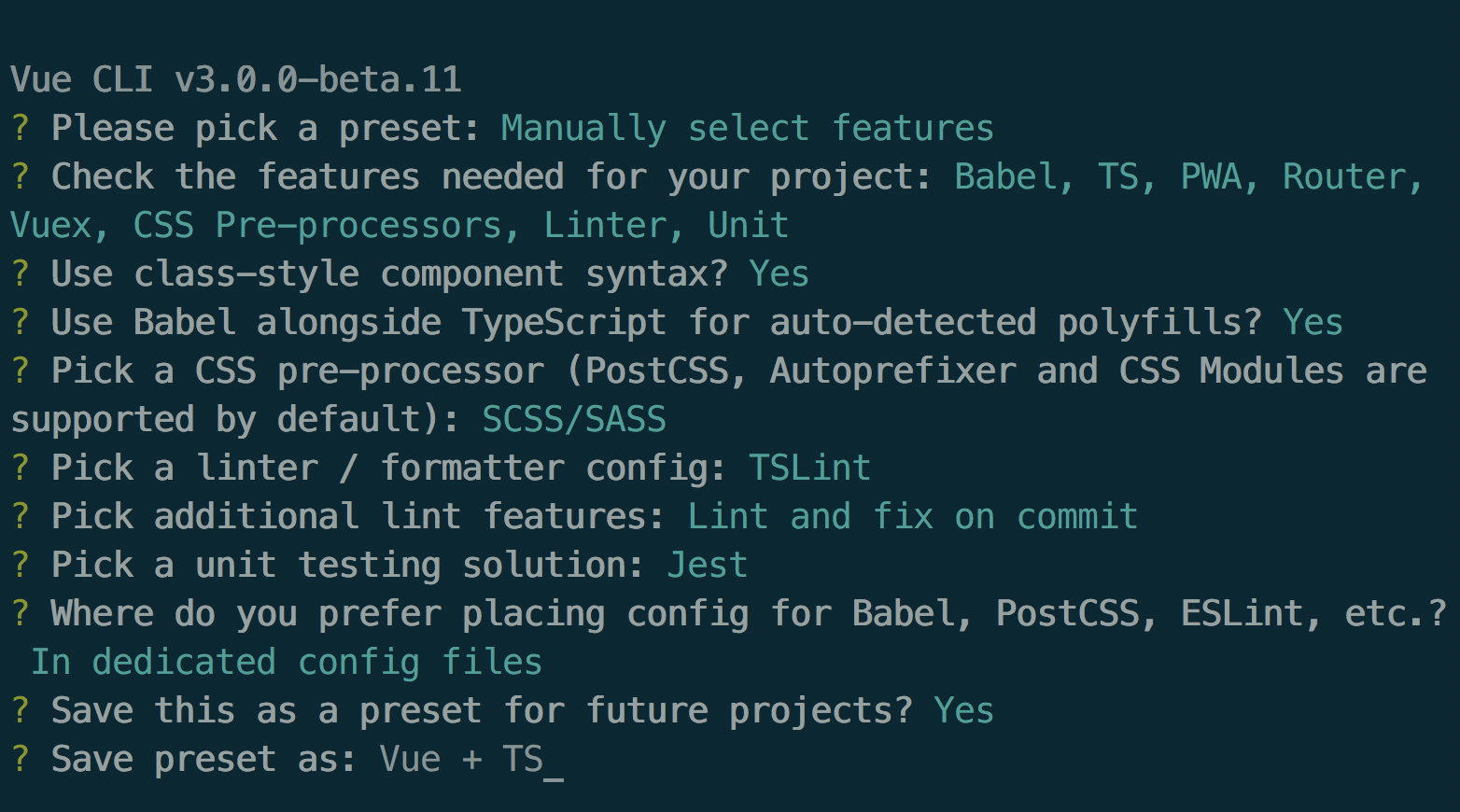
vue-cli also provides us the ability to choose Babel along with TypeScript for polyfills, CSS preprocessors, linter, unit testing libraries (I picked Jest, go Jest!) along with other config. You can even save your choices in a preset, to use it later, for another project.
Here’s a rundown of the handy questions you’ll get asked to configure the project:

One thing I’d like to mention is that vue-cli 3.0 comes with a user interface which makes it even more easy to create a new project. Run vue ui in terminal and vue-cli opens a UI where you can set up a new project.
What’s in the Box
After vue-cli is done, we get a nice directory structure of our app with all the setup already done.
- tsconfig.json: This is all set up and we can edit it to suit our requirements.
- shims-vue.d.ts: These shims are already set up to help TypeScript understand
.vuefiles (Single File Components) when they are imported. - vue-property-decorator: If you choose to use class-style components, vue-cli adds this plugin so we can use all sorts of decorators. This comes quite handy and make the code more readable.
- Class components: If you choose to use them, vue-cli sets the stage for you. Bear in mind that you would still need to register router hooks so class components can resolve them.
Sass Setup
One thing that I needed to set up and I wish was included out of the box was shared Sass partials. To avoid importing my Sass variables and mixins in every component, I had to load them in vue.config.js. shared.scss is the file exporting all variables and mixins that are used within the app.
Here’s where I landed with my Sass configuration:
chainWebpack: (config) => {
config
.module
.rule('vue')
.uses
.get('vue-loader')
.tap(({ loaders, loaders: { scss }, ...options }) => ({
...options,
loaders: {
...loaders,
scss: [
...scss,
{
loader: 'sass-resources-loader',
options: {
resources: [
'./src/styles/shared.scss',
],
},
},
],
},
}));Vue Property Decorator
The vue-property-decorator package exposes Vue properties and makes them available to use as decorators. In my application, I ended up using only @Component, @Prop, @Watch but there are others such as @Emit, @Inject and @Model, that make your code much more verbose when used extensively.
Vuex
Vuex has typings…nuff said! Vuex supports TypeScript to boot and, at first, I didn’t even know it. I started to look for proper ways to combine Vuex with TypeScript and stumbled upon Alex Jover Morales’ egghead.io course on Vue.js State Management with Vuex and TypeScript. It helped me understand the correct way of managing Vuex state when using TypeScript.
For example:
// actions.ts
import { ActionTree } from 'vuex';
import { RootState, ModuleState } from '@/types';
const actions: ActionTree<ModuleState, RootState> = {
// all your actions go here
};Vuex-class
This is yet another thing that I didn’t know existed when I first started but know wish I had found it sooner. I was creating getters for almost everything, but that didn’t feel right. I started looking for better ways to do this and found an interesting article by Francesco Vitullo which cleared up a few things for me. That’s where I found out about vuex-class which provides decorators for all vuex mappers.
So, now instead of writing a new getter for simply accessing a property in state, I could do this:
import {
State,
} from 'vuex-class'
@Component
export class MyComp extends Vue {
@State(state => state.bar) stateBar
}Development Experience With VS Code
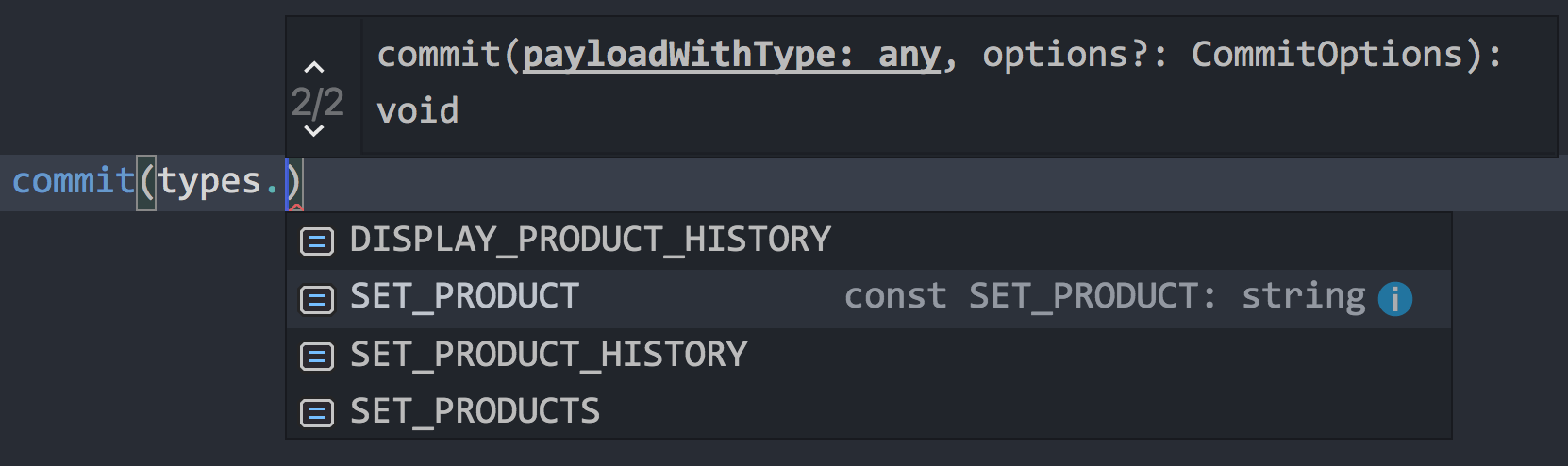
With TypeScript, the coding experience on VS Code is so much better. There is no going back and forth to check what mutation types I declared in mutation-types.ts because VS Code can recognize them and suggest correct ones as I type.

The same goes for modifying state in mutations — with TypeScript, the editor knew what my state structure looks like and suggests correct properties.
If you’re using VS Code, I strongly recommend using the Vetur plugin because it provides Vue tooling and comes with other bells and whistles like syntax highlighting (this works great with Vue single file components) and linting right out of the box.
Final Thoughts
Just like everything else in the JavaScript ecosystem, Vue + TypeScript still has a long way to go. For example, I could not use vuelidate because it doesn’t have typings. But thankfully vee-validate provided a workaround, so I didn’t have to go down the difficult road of writing those myself.
In conclusion, I found the development experience to be much smoother and VS Code is a totally different beast when you work with TypeScript. I don’t really need to sing the praises of Vue — it is very easy to pick up and start building and saves days trying to wrap your head around the inner workings of a framework.
The post Vue + TypeScript: A Match Made in Your Code Editor appeared first on CSS-Tricks.
Source: CSS-tricks.com