Y’all probably wouldn’t be surprised if I told you it’s pretty awesome for icons, and icon systems. SVG icon systems can, and perhaps should be quite easy. I’m a fan of just inlining those suckers, particularly when they are pretty simple.
But what else?
Logos is a classic example! A lot of people dip their toes in this way.

You don’t have to inline the SVG if you don’t want. It could be an <img> or background-image as well.

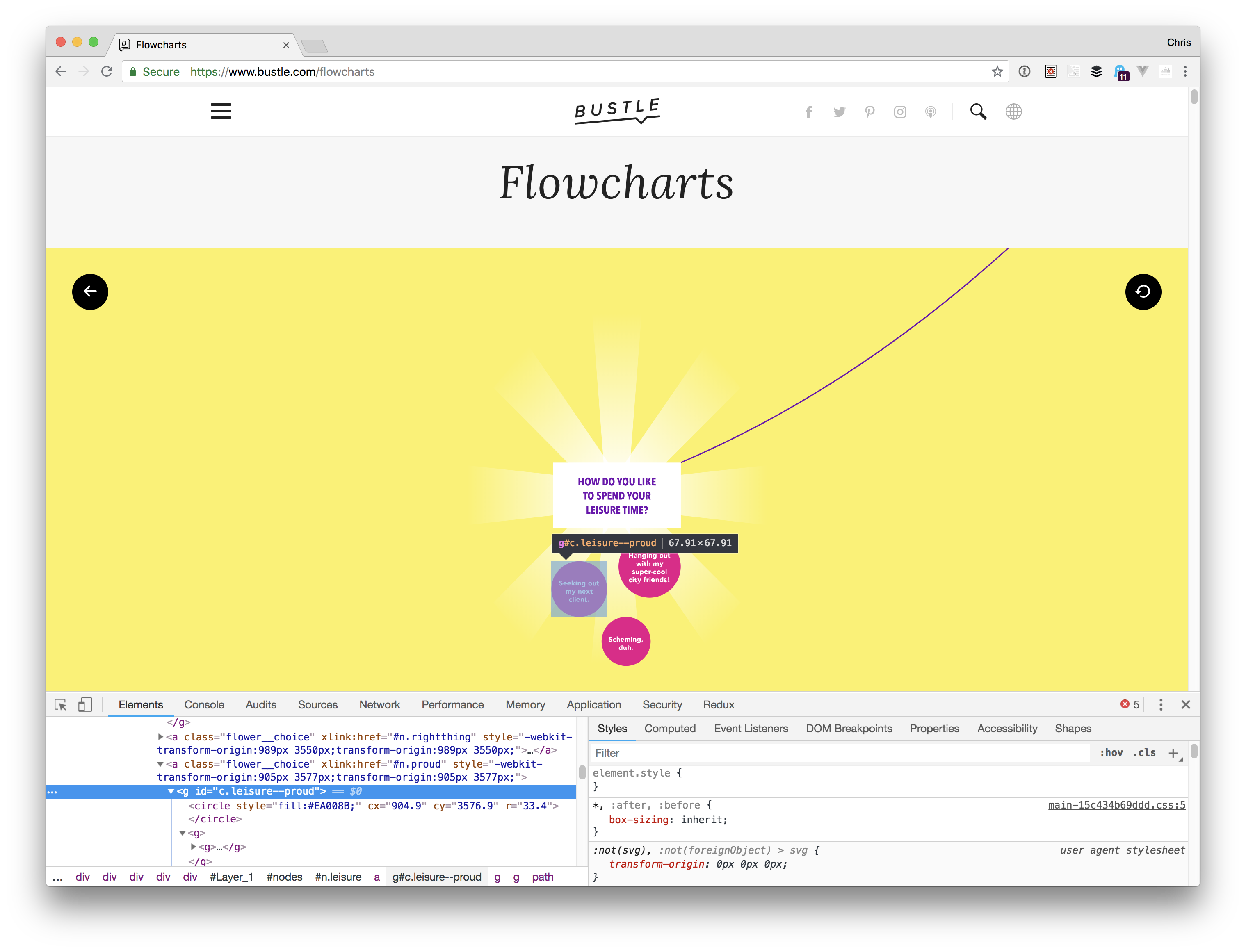
These are really simple things though. At it’s heart, SVG is simply a vector-based image format capable of just about anything. Way higher up the complexity scale, Bustle creates incredibly cool flowcharts using SVG.

Try clicking around those flowcharts and seeing all the wonderful animation. SVG is very flexibly scalable. In that example above, part of what is going on there is an animation of the viewBox specifically.
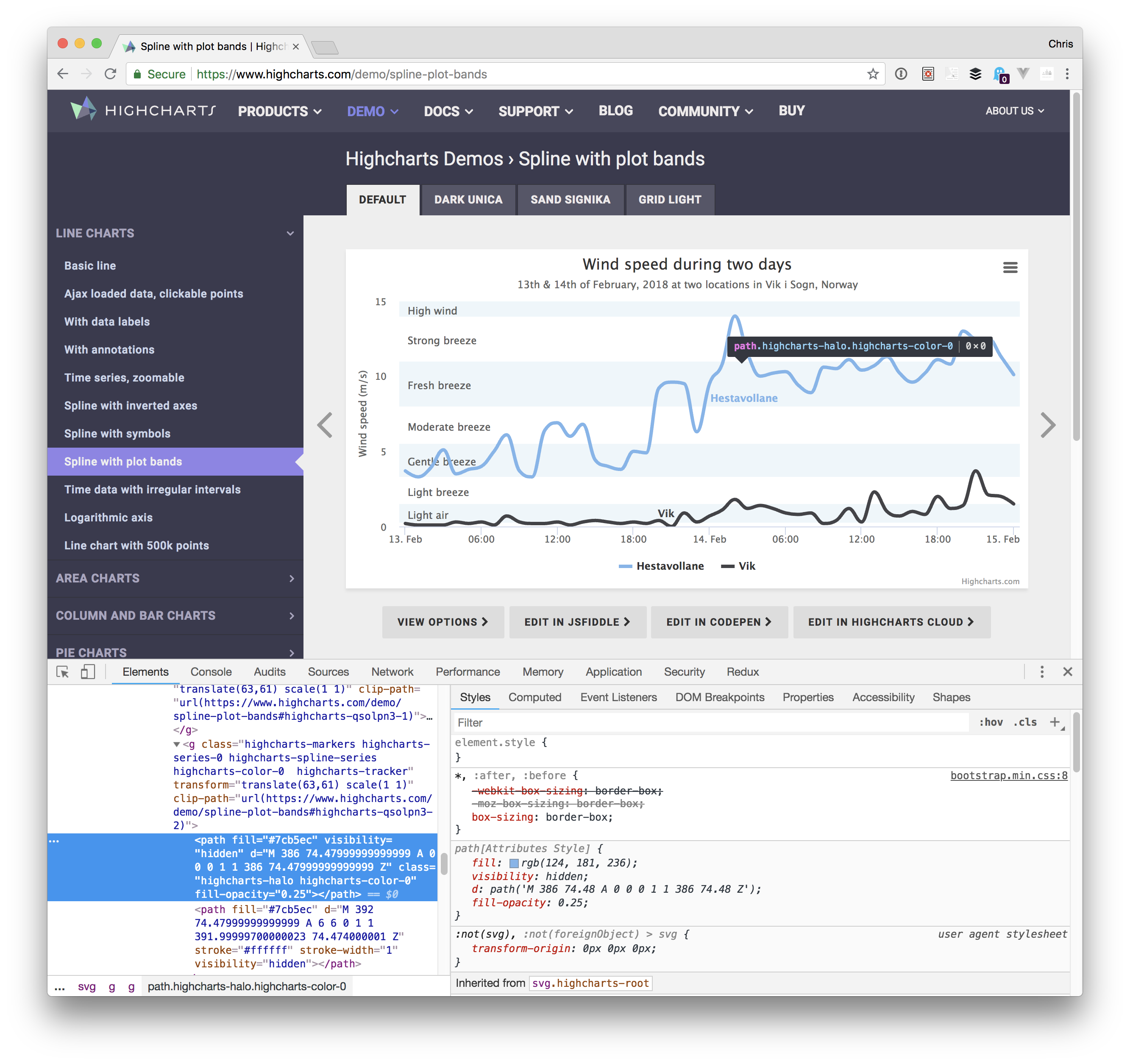
Speaking of interactive diagrams, pretty much any chart or graph you’ll see is either SVG or started life that way. For instance, the incredibly popular d3.js library is SVG based. Anything created with d3 is SVG. In fact, most charting libraries are based on d3. Here’s Highcharts:

Charts are so business though. What about art?! Of course, SVG is great for art. Creative tools for artists, like illustrators working on their fancy Wacom tablets, working in Adobe Illustrator, can export their work and display it as SVG.

There are also animation libraries like GSAP which are great at helping animate SVG, and enable vector artists to bring their creations to life:
See the Pen Li´l Vikings by Fabio (@FabioG) on CodePen.
Greensock has some pretty sweet paid features you might wanna check out.
SVG is great for little demonstrative diagrams! Here’s a little thing from Rachel Nabors:
See the Pen Key Press SVG illustration with CSS animation by Rachel Nabors (@rachelnabors) on CodePen.
Or games! Here’s one by Sarah Dranser:
See the Pen React Game- Elephant Taco Hunt by Sarah Drasner (@sdras) on CodePen.
Not practical enough for you? How about the fact that a single SVG file can encapsulate all the scripts and styles necessary for an interactive banner ad? Here’s Chris Gannon explaining:
And a demo advertisement I made one time:
See the Pen Wufoo SVG Ad by Chris Coyier (@chriscoyier) on CodePen.
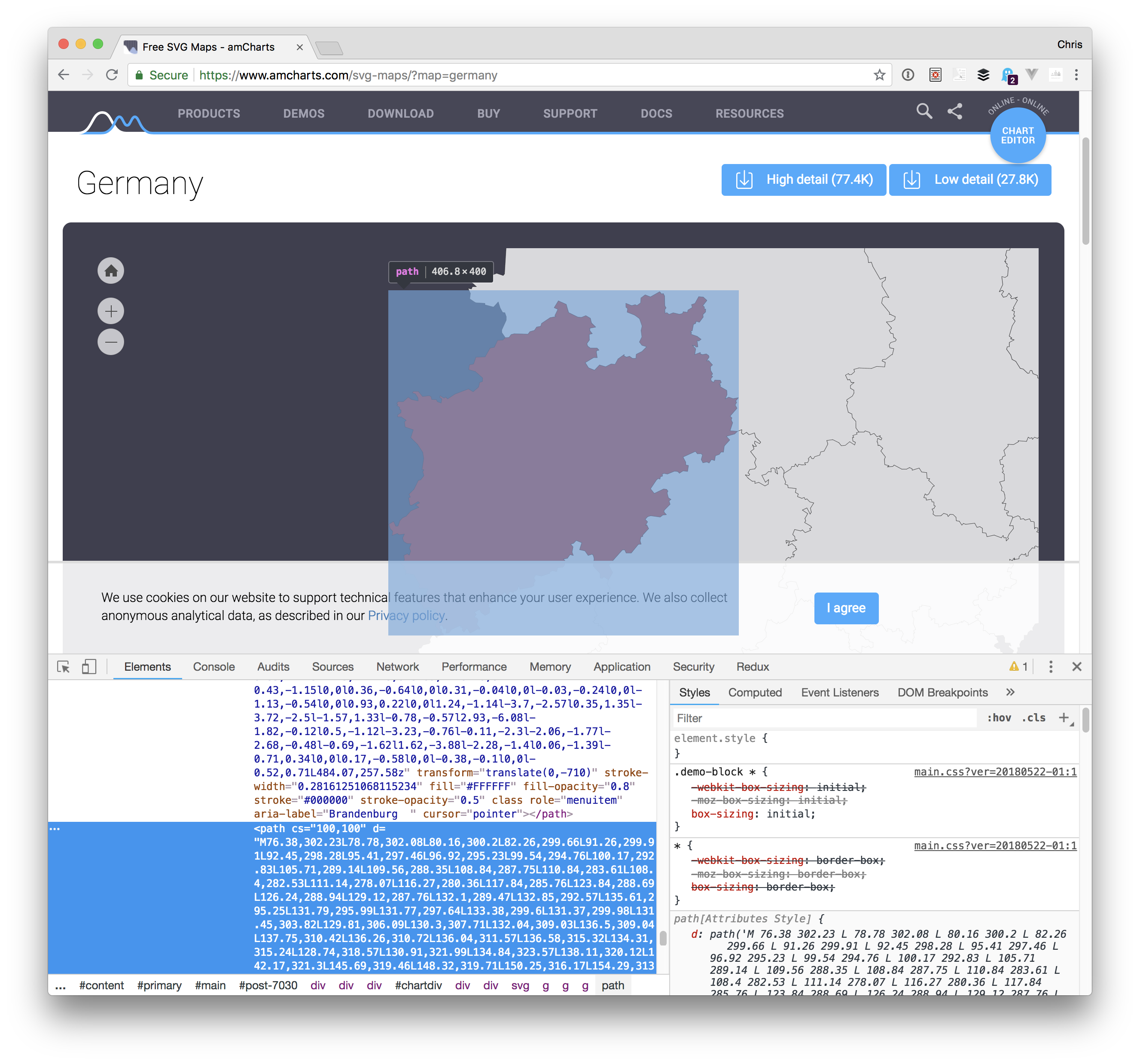
Maps are another amazing use-case. amCharts has a bunch of free ones for you, not to mention Wikipedia loves the SVG format especially for anything geographic.

Want more? I have a huge collection of examples of amazing things that can be done with SVG.
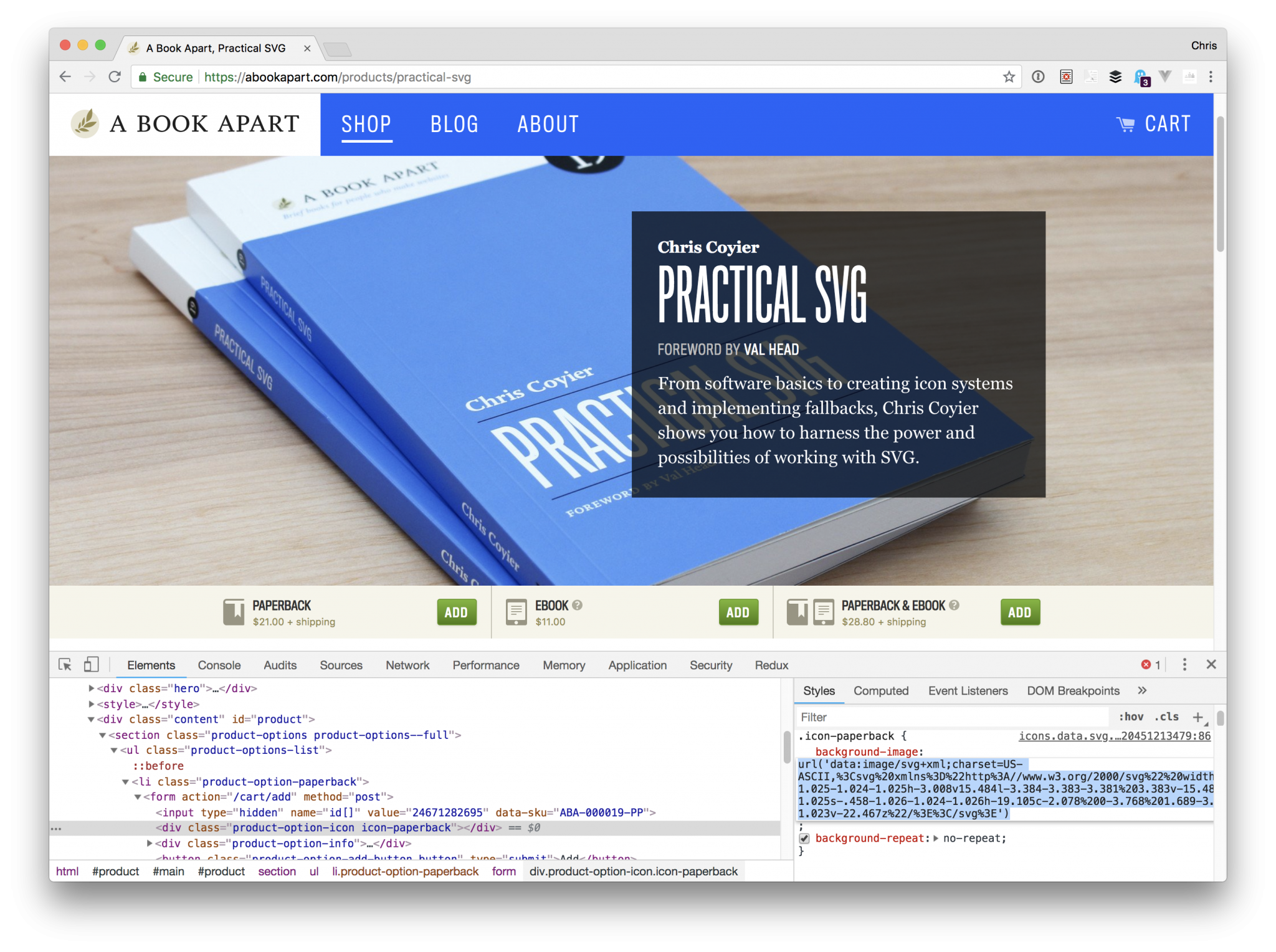
Wanna get started learning SVG? I got just the book for you:

Now’s the time to buy, as well, because for the next two days 25% of profits go to RAICES:

The Legal Representation, Advocacy, and Education Project will provide universal representation for released unaccompanied kids in Texas. Last year, there were over 13,000 kids who were not represented in immigration court in Texas.
?
The post What is SVG good for? appeared first on CSS-Tricks.
Source: CSS-tricks.com