Google Tag Manager is an amazing tool. I’ve been running this blog for almost two years now and 98% of all blog posts are about GTM. It has saved me, my colleagues and my clients so much time that I can’t even imagine how I could live now without it.
Need to add a particular tracking pixel to a website? Not a problem! Want to track submissions of a newly created form? Consider it done. All thanks to a thing called Tag Management.
Instead of waiting (for days) for a busy developer to add those tracking codes you could do this by yourself. Even though you will not replace developers 100% (and, in fact, you never should), with Google Tag Manager you (and your team) will become much agiler implementing new marketing campaigns and/or web analytics tracking.
But where should you start? GTM looks like a tank which requires some very specific knowledge and your regular driver’s license won’t help much here. Just like any other tool, GTM has its own learning curve. That’s why I decided to create this Google Tag Manager tutorial for beginners, the first step towards new knowledge and becoming more independent + have more control over your analytics/marketing tracking codes.
Ready? Let’s start.
Brace yourself, this Google Tag Manager tutorial is going to be a lengthy one so make sure you bookmark it. Also, I’ve prepared an e-book containing even more useful information. So feel free to subscribe to Analytics Mania’s newsletter (in the form below) and get that e-book free of charge (P.S. only new subscribers (who enter their email in the form below) will get the email with a link to an e-book. All current Analytics Mania subscribers can get this e-book by clicking the download link in every AM newsletter).
TABLE OF CONTENTS
- The Pre-Tag-Management world
- What is Google Tag Manager?
- 5 reasons to start using Google Tag Manager:
- How does Google Tag Manager work?
- Create a Google Tag Manager account
- How to properly Install Google Tag Manager?
- Creating your first tag
- Testing with Preview and Debug mode
- Publishing the Container
- So what’s next?
- Google Tag Manager Migration Tips
- What other things can you do with Google Tag Manager?
- A faster way to learn Google Tag Manager
- Frequently asked questions
- Conclusion
That’s a pretty long Google Tag Manager tutorial waiting for you ahead  And you know what? This is just a beginning, there are many more GTM topics to learn. But I’m not trying to scare you off. Definitely not. Google Tag Manager is an amazing tool that I’m in love with, the only problem here is that it takes a lot of time to put all the puzzle pieces together and become a skillful GTM user. What a shocker!
And you know what? This is just a beginning, there are many more GTM topics to learn. But I’m not trying to scare you off. Definitely not. Google Tag Manager is an amazing tool that I’m in love with, the only problem here is that it takes a lot of time to put all the puzzle pieces together and become a skillful GTM user. What a shocker!
Luckily, I have a fast-track solution for you. A Google Tag Manager course for beginners I’ve been crafting for a while. 9 hours of video material, 9 modules, sandbox website, many practical tasks, lifetime access, free updates, and so much more. Feel free to check it out.

Not interested? That’s cool, continue reading and make sure you download the e-book for GTM beginners (by subscribing to the Analytics Mania newsletter). It contains more tips than this blog post.
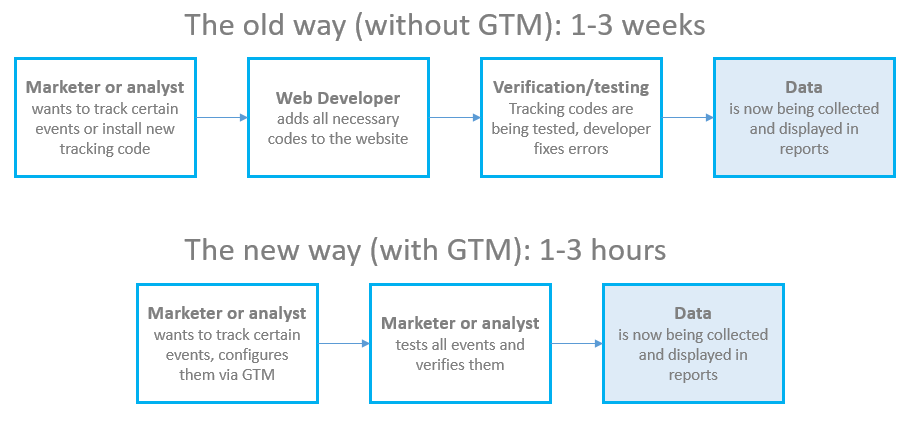
THE PRE-TAG-MANAGEMENT WORLD
Before we dive deeper into what a GTM is, let’s take a quick look at the world we used to live in (a.k.a. “without tag management”). In fact, many people still live in it. Every time you want to install Google Analytics or some other web tracking tool, it prompts you to add a piece of their JavaScript code on your website. Pretty standard, right?
It can be Hotjar, Google Analytics, or some other tool, but they all ask you to add their code to your site. When a visitor lands on your website, that tracking code is also loaded, therefore, a visitor is tracked.
Adding that one tracking code to a site isn’t big of a deal. You just ask a developer and he does that (sometimes on the same day, sometimes over the course of several days, but still reasonable because this has to be done only once).
However, not everything is so perfect. Out of the box, GA offers plenty of metrics but to make really good and thoughtful decisions you need to track much more: interactions (e.g. clicks, form submissions), sales, etc.
This means more tracking codes must be added to a website. And usually, this is not just a “one-time project”. You need to constantly add new tracking codes and modify/remove the current ones.
That’s where the developer becomes a bottle-neck. Since he is working on his own tasks/projects, marketing/analytics tasks often are a B priority, therefore you and your team have to wait. And wait a bit more. And more.
If there was a way to add those codes faster…

That’s where the Google Tag Manager (or any other tag management system) saves the day.
WHAT IS GOOGLE TAG MANAGER?
Google Tag Manager is a tag management solution which acts as a middleman between a website (or a mobile app) and 3rd party tracking tools. All you need to do is to add your tracking codes to GTM and then configure rules when they should fire (on page load, click, form submission, etc.).

Imagine that Google Tag Manager is a Toolbox, where you keep all your tools: a ruler (Google Analytics), a hammer (Google Ads), etc.
Google Tag Manager also lets you test your tags to make sure they are triggered when you load a page or click a particular button. Another great benefit: you can change your tags and the way they work without actually changing the source code of your website (which you may not be able to do because of slow release cycles or busy schedule of developers) – instead you just edit tags in GTM user interface and publish changes with a click of a button.
Many beginners confuse Google Analytics with Google Tag Manager by asking which one should they use now. The answer is actually both. These two tools do not replace each other, they work together. Google Analytics is a tool which collects visitor data and displays it in various reports, while Google Tag Manager is a data transportation method. It catches website interactions and sends the data over to Google Analytics or any other tracking tool.
To sum up, Google Tag Manager lets you manage various Javascript tracking codes (a.k.a. Tags) on your website. Google Analytics tracking code is one of those tags.
If you still feel confused about the relationship between Google Analytics and GTM, read this guide: GA vs GTM – what’s the difference?
As I have mentioned before, Google Analytics is not the only tag compatible with Google Tag Manager. Other examples include:
- Google Ads Conversion Tag.
- Google Ads Remarketing Tag.
- Facebook Pixel code.
- Crazyegg tracking code.
- Inspectlet tracking code.
- Any other custom HTML/Javascript code.
- etc.
5 REASONS TO START USING GOOGLE TAG MANAGER
There are many benefits of using Google Tag Manager but I’d like to point out the most important ones.
REASON #1. FAST DEPLOYMENT OF TRACKING CODES
Once again, let’s remember the classic way of how tracking codes are managed:
- A marketer (analyst, or anyone else) decides to start using a new marketing platform to track user behavior.
- He/she gets a tracking code and sends it to a developer.
- The developer says he’s busy and will do that next week.
- What if you need to track additional events? In that case, you’ll need to write a detailed task, send emails back-and-forth with the developer in order to get those codes installed. This takes even more time.
In many cases, Google Tag Manager gets rid of this hassle and allows to make the process much more effective.
Google Tag Manager speeds up many processes. Changes and new tags (read: “tracking codes”) can be created rapidly and a lot of them do not require code changes to the website. This is great for marketers because it can really speed up launch time by testing each change themselves and deploying when ready.

In fact, Lunametrics have published a short case study where their client experienced a 600% improvement in tag implementation time.
REASON #2. ALL TAGS ARE CONTROLLED IN ONE PLACE
In the past, all tracking codes were coded directly in website’s/app’s source code. The worst part, those little pieces of JavaScript code snippets were scattered across different website’s files. So if you need to do a change, the developer most likely needs to: (1) find all those codes, (2) update them.
I’ve seen many cases when due to a human error some codes were missed, therefore this caused inaccuracy in data collection.
Thanks to GTM, this process is made easier: all tags are controlled in one place.

REASON #3. TESTING TOOLS
Troubleshooting and correcting tag errors is simplified via Google Tag Manager’s Preview and Debug mode that shows which tags are fired on a page and which are not. It also includes information about triggers that fire tags and data contained within tracking tags.

Why is it important? With GTM debugging solutions, you’re making sure that your tags work before you publish them to the live site. Also, let’s not forget other useful browser extensions such as Tag Assistant, Data Layer Inspector, etc. I’ve listed a lot more of them in a blog post called Top Google Tag Manager Extensions for Chrome.
Still not convinced? Continue reading this Google Tag Manager tutorial and I’ll show you the Pandora’s chest.
REASON #4. SIMPLE (KIND OF) EVENT TRACKING
As I have mentioned before, event tracking involves custom JavaScript codes that a developer has to add to a website to track events like clicks, form submissions, etc. To make things easier, Google Tag Manager comes with a feature called auto-event tracking.
Once you enable a certain trigger in GTM, it will start automatically listening to particular website interactions. There is still some setup required, but it is relatively straightforward to do. You can use those interactions to fire tracking codes, e.g. Google Analytics Event Tag.
Basic events that you can track (by default) in GTM are based on:
- Clicks
- Link clicks
- Form submissions
- Time spent on a page, etc.
But wait, there’s more! Thanks to the growing community of GTM users and enthusiasts, the number of auto-event tracking functions constantly increases. You can also add custom features that record things such as intentions to leave a page, new comments, video players and much more.
Why is this important? Well, it enables you to gain insight into what actions users take on your website. Are they engaging with the content? Are they filling out your forms? You can then use these events to create goals specific to your business in Google Analytics (or any other tool of your choice, of course).
Just keep in mind, that more complex events still might require a developer’s input. Although GTM gives you some super powers, it doesn’t make you almighty.
REASON #5. TAG TEMPLATES
GTM comes with a number of important built-in tags for classic and Universal Analytics, Google Ads conversions, remarketing, and more. This allows a marketer with little or no coding knowledge to customize tags, without implementing a complicated code or asking for a developer’s help.

Currently, there is a whole bunch of templates at your disposal and the number is expected to grow in the future.
If you still have some doubts about whether you should start using Google Tag Manager, here are some additional posts tailored to you:
- Google Tag Manager benefits
- Things you can do with Google Tag Manager (A LOT of them)
BONUS REASON. VERY ACTIVE GTM COMMUNITY
If you get stuck and can’t figure out why one thing or another does not work in GTM, join our community on Facebook to get help. I’ve founded this group in January 2018 and there already are more than 3300 members (in August 2018). The group is very active and constantly growing. So don’t be shy and feel free to ask all things GTM. I, Simo Ahava, or anyone else will definitely try help you.
HOW DOES GOOGLE TAG MANAGER WORK?
For very beginners, there are three concepts to understand: tags, triggers, and variables.
A tag is a piece of code that must be fired on a website under certain circumstances. It can be a tracking code, some piece of code which changes the text or a particular website element, or even a code which changes the color of the browser’s address bar, you name it. When you create a tag, you basically instruct Google Tag Manager to “do this”, “do that”, “track page views of this visitor”, “track this click and send to Google Analytics” etc.
A trigger is a condition when a tag must fire. Should a tag fire on all page views? Or maybe on certain clicks? How about successful form submissions? All these examples are triggers. When a particular condition (or a set of conditions) is met, a trigger is activated and all the tags (linked to it) are dispatched.
A variable is the final member of this trinity. Variables are little helpers that can be used in tags, triggers, or even in other variables. A variable can:
- hold a single piece of data (like page URL, website domain, product ID, ta ext of a link, etc.)
- hold a set of data/settings (Google Analytics settings variable contains multiple settings related to GA, like Tracking ID, Display Advertising settings, etc.)
- be a complex function (but this one is too advanced for beginners, therefore, let’s skip it, at least for now), etc.

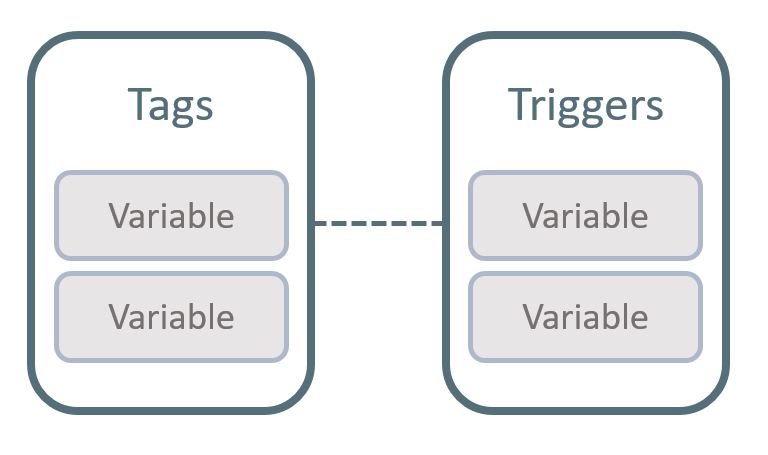
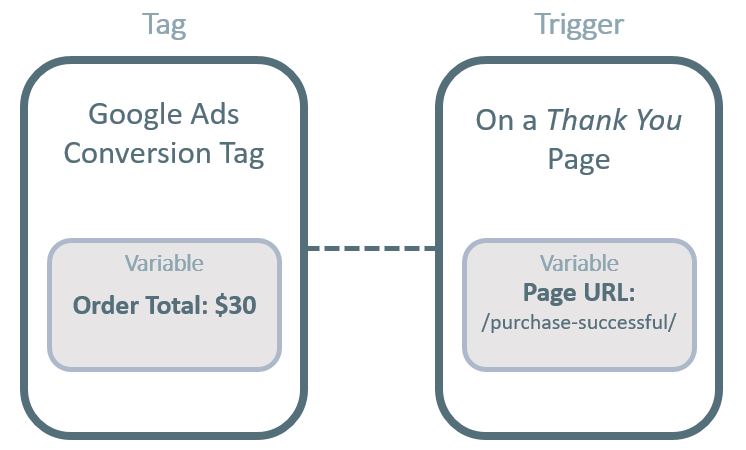
The best way to understand the relationship among tags, triggers, and variables in Google Tag Manager is to take a look at an example (see the image below).

- Google Ads Conversion Tag is a tag. With it, you instruct the Google Tag Manager to do what? Track a conversion.
- When must this tag be fired? The answer is On a Thank You Page (a.k.a. order confirmation page). This condition is our trigger.
- Now, we need to use some additional information in order to send more precise data to Google Ads and to make our trigger actually work.
- With Google Ads conversion tag we can send Order Total which is a variable. Whenever a successful purchase is complete, Google Ads tag will fetch the value of the variable Order Total and send it over to Google’s servers. Variables are things which makes GTM tracking dynamic.
- In the trigger, we need to precisely instruct GTM, when to fire. Saying on a Thank You page is comprehensible for a human. But in GTM, we need to be more specific. What is a Thank You page? The answer: it’s the page of which Page URL contains “/purchase-successful/” (P.S. this is just an example). In this case, Page URL is a variable and we have instructed GTM to constantly check Page URL when the page loads. If a variable (URL) contains “/purchase-successful/”, the trigger will be activated.
So as you can see, variables can be used in both Tags and Triggers. You can also use them in other variables but you’ll learn that in the future (not in this guide).
CREATE A GOOGLE TAG MANAGER ACCOUNT
To get started, first let’s create a Google Tag Manager account. Go to GTM official website and click the main call-to-action in order to create a new account.

Just like with any other Google’s product, you will use the same Google account for GTM. So if you’re already on Gmail (Google Ads, Google Analytics, etc.) you will be automatically logged in to Google Tag Manager. If not, create a Google account first (I will not show that procedure, so you’re on your own here  ).
).
Once you log in, you’ll be asked to create a new GTM account and a new container.

GTM account works the same as Google Analytics account, usually, it’s for a company/business/client, while a container is usually for a website or application. A single container can contain many tags, triggers, and variables.
However, if there are several websites which belong to a single business and their structure is very similar (plus, their tracking implementation is similar), feel free to use one container on multiple websites.
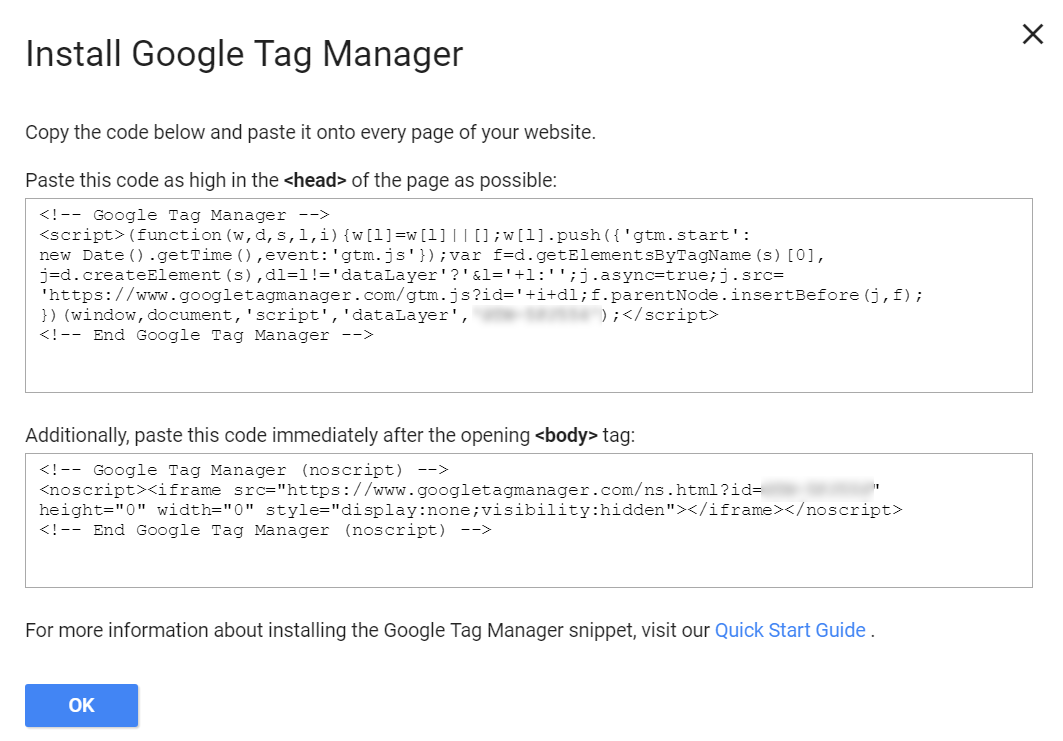
HOW TO PROPERLY INSTALL GOOGLE TAG MANAGER?
After you create a container, you’ll get two codes that need to be added to a website. Hand over these two snippets to a developer and ask him/her to carefully follow the instructions (the first code should be added somewhere in the <head> of a website, while the second should be added right after the opening <body> tag).

Thanks to this code (implemented on a page), all the tags will be fired when they are configured to do so.
If you want to learn more about the proper installation, read this guide on how to install Google Tag Manager on a website.
If you’re using a popular content management system, like WordPress, chances are that there is a ready-made GTM plugin which eases the installation process + adds some additional benefits.
For example, in WordPress, there is an awesome plugin GTM4WP (by Duracell Tomi). Not only will it help you easily install GTM, but also you can get some additional data from it, like page author, page tags, etc. Later, this data can be turned into GTM variables and used in tags and triggers.
Feeling tired? If yes, bookmark this Google Tag Manager tutorial for beginners and come back any time later.
CREATING YOUR FIRST TAG
Usually, the first tag that marketers/web analysts install with GTM is Google Analytics Pageview tag. This is an equivalent to the procedure where Google Analytics asks you to add their tracking code snippet to all pages of a website.

In this case, we’ll add Google Analytics tracking to all pages with help of Google Tag Manager.
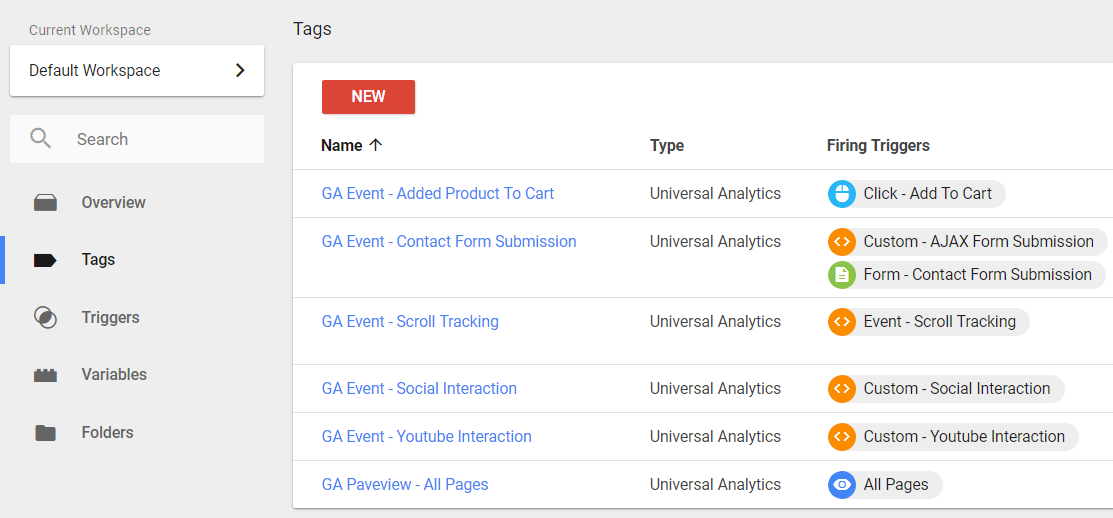
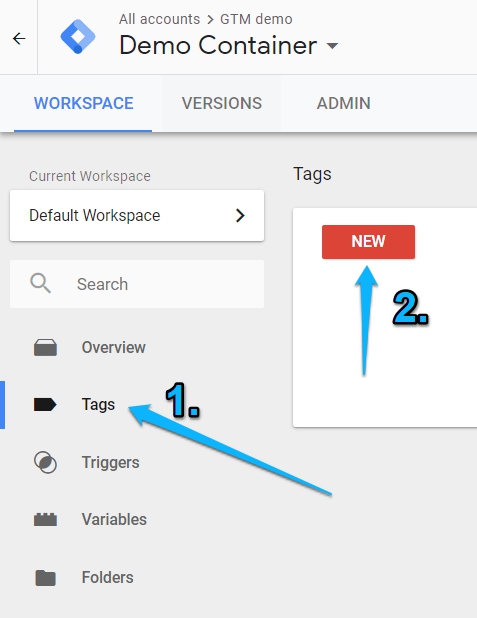
In Google Tag Manager, go to Tags and click New.

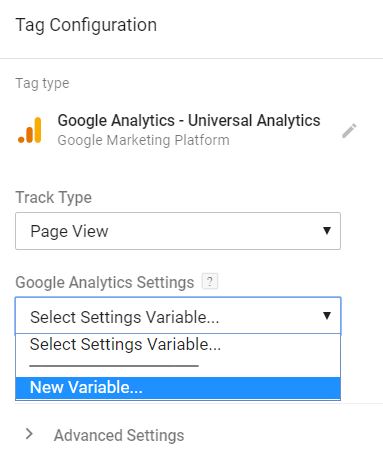
A window will slide in from the right. It consists of two parts, Tag Configuration and Triggering. Click anywhere on Tag Configuration block and choose Google Analytics – Universal Analytics tag type.

Leave Page view as a Track Type and then in Google Analytics Settings Variable drop-down choose New Variable. You’re about to create your first variable.

Google Analytics Settings Variable is a great time-saver. What you will learn in the future is that in each Google Analytics tag you’ll need to separately set various settings, like GA tracking ID (UA-XXXXXX-XX), cross-domain settings, custom dimensions, etc.
The more GA tags you have, the more inconvenience it will cause. Imagine a situation when you suddenly have to do a single change in 40 tags, that’s 40 manual changes! Thanks to GA Settings Variable, you can assign it to multiple tags and when you need to change some configuration, you need to do this only once (because all the tags are using the settings variable).
Anyway, back to our GA Settings Variable. For starters, we need to insert the tracking ID of our Google Analytics account (because GTM must know to which GA account should it send the data).
![]()
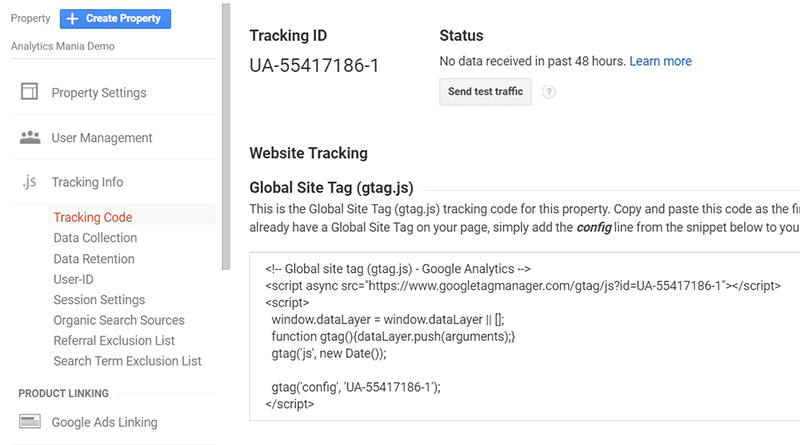
Go to your Google Analytics account > Admin > Tracking Info (on a Property level) > Tracking Code and then copy the Tracking ID. Not the entire code, but just the ID.
![]()
Go back to the Google Tag Manager interface and paste the ID in a Google Analytics Settings Variable. Since GDPR is already present, we also need to anonymize visitor’s IP address (because according to this regulation, IP address is considered as personal data).
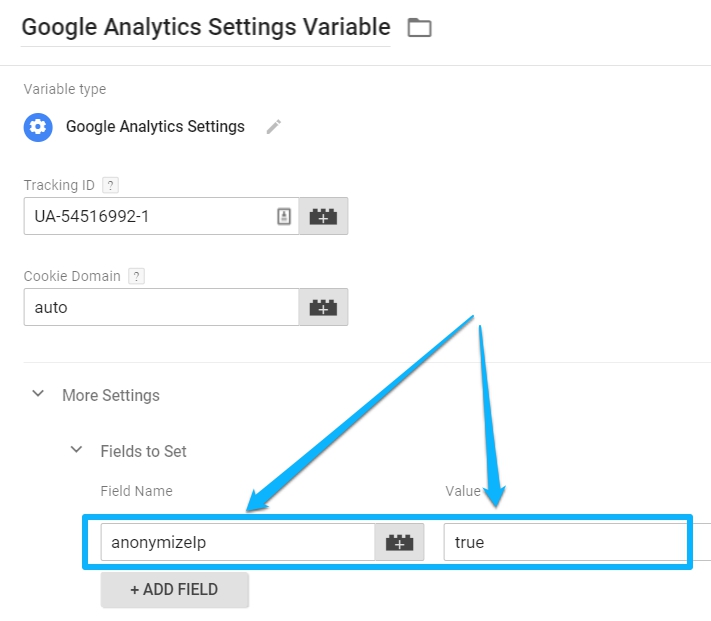
In GA settings variable, go to More Settings > Fields to Set and enter anonymizeIp, set it to true. This parameter will change the last digit of the IP address to 0 (e.g. 123.233.212.12 -> 123.233.212.0).

P.S. Don’t forget to update your GA filters (which exclude internal traffic) accordingly.
Save the variable and you’ll be brought back to editing mode of the Google Analytics Tag.
Tag configuration part is complete, now let’s set the trigger. In the Triggering section, click anywhere on that white block and choose the trigger, All Pages.

This condition means that Google Analytics Page View tag will fire on all pages where Google Tag Manager container code is installed.
That’s it! Save the tag. This is all you need to do with basic GA implementation. If someone asks you to install the standard tracking with Google Analytics, that is all you need to do, create a Page View tag. It is an equivalent of adding that GA tracking code (which is provided in the Admin section of GA property) to website’s source code.
By completing these steps we’ve instructed Google Tag Manager:
- to track website visitors with GA (that’s a tag)
- to fire that tag on all pages (that’s a trigger)
- to send the data to a particular Google Analytics account (GA Tracking ID was inserted in a Google Analytics settings variable)
TESTING WITH PREVIEW AND DEBUG MODE
Before we publish these changes and start tracking all the visitors, first we need to make sure that everything is configured properly. That’s where GTM Preview and Debug mode becomes very useful (in fact, this is one of my favorite features in Google Tag Manager).
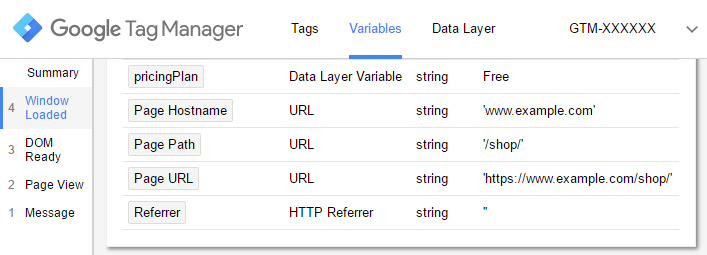
Google Tag Manager Preview and Debug (P&D) mode allows you to browse a site on which your GTM container code is implemented. Sites with preview mode enabled will display a debugger pane (a.k.a. console) at the bottom of your browser screen so that you can inspect which tags fired and when.

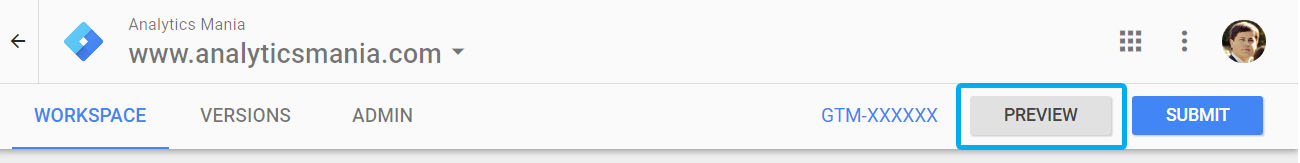
To enable Google Tag Manager Debug mode, click Preview button in the top right corner of your GTM interface (near Submit button).

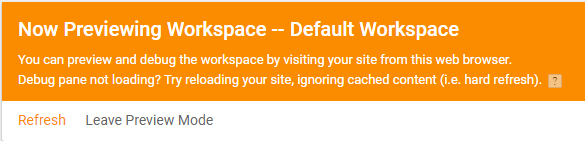
After you enable P&D mode, a large orange notification banner will appear.

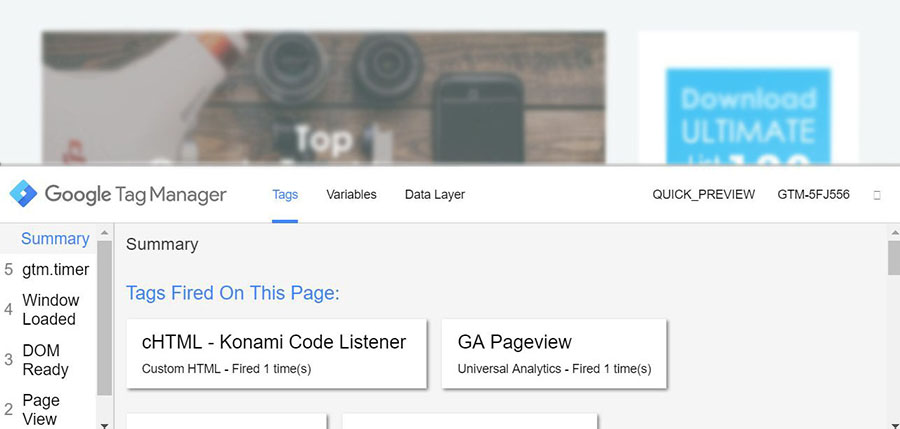
Now, navigate to the site where the Google Tag Manager container code is implemented, refresh the page and a debug console window will appear at the bottom of your browser, showing detailed information about your tags, including their firing status and what data is being processed.
This console window will appear only on your computer as you preview the site, and is not visible to your other website visitors. So calm down, if something breaks in the container, nobody is affected (until you publish all the changes to the live environment)
P.S. If you’re having difficulties seeing with Preview and Debug mode, read the guide on how to fix it. Also, if you want to learn more about the P&D mode, check this blog post out.
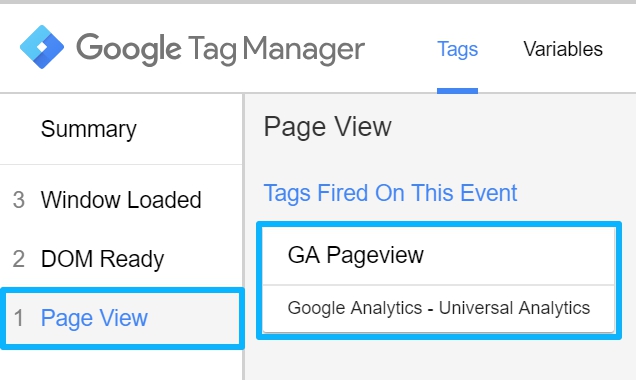
Back to our Google Analytics Page View tag. Once the Preview and Debug console appears on your website, click Page View event (on the left side of the console) and see if your GA tag has successfully fired.

Great! Before we start celebrating your first tag, we need to check whether that page view actually reached Google Analytics (Because the fact that tag fired does not mean that data was actually sent. For example, a tag may be incorrectly configured and send page views to the wrong GA account).
The best way to check if the data was actually sent to GA is Real-time (RT) reports. In Google Analytics, go to Real-time > Overview. Navigate through various pages of your website and see if all those page views are displayed in RT reports.

If the GA tag is firing but no interactions are displayed in RT reports, read this troubleshooting guide.
Another useful tool which you should definitely try (if you haven’t used it yet) is Google Tag Assistant. It is a Chrome extension which reports on various Google tracking scripts and checks if they are properly configured (like Google Ads, Google Analytics, Google Optimize, etc.).
PUBLISHING THE CONTAINER
Once you’ve finished configuring and testing tags/triggers/variables in the container, publish it (otherwise, those changes won’t go live and your visitors/users will not be tracked). Every time a container is published, a new version of it is created. This is very useful because in case of “ooopsss….” you will be able to quickly restore to one of the previous versions.
In the top right corner of the Google Tag Manager interface, click blue the SUBMIT button.

You have two options here:
- Publish all changes live to your website visitors (and automatically create a version)
- Or just create a version. Changes won’t go live to the website visitors but you will have a saved checkpoint to which you can later restore the container (if something bad happens).
This time, we’ll choose to Publish and Create Version. Although Version Name and Version Description fields are not required, it is highly recommended to fill them out. Once your version history grows to 10, 20 or more versions, those names, and descriptions will become very useful (when you’ll try to find out when a certain change was implemented).
Once you hit the PUBLISH button in the top right corner, your changes will go live and you will start tracking page views of visitors.
By the way, here’s yet another reminder about the GDPR (General Data Protection Regulation). Even though it was pretty simple to implement GA tracking, you need to do additional configurations if you receive a lot of traffic from the European Union countries. First of all, you need to implement a Cookie Consent banner. And once you get a consent from a visitor to use his/her personal data (because various tracking IDs are also considered as PII), then you can fire your tags (like Google Ads tags, Facebook Pixel, etc.). On a brighter side, it looks like in the nearest future we won’t have to ask a permission to set cookies for analytics purposes).
This is a pretty tough topic (GDPR cookie consent + GTM + your tracking tools) but I cover it in my Google Tag Manager course, so if you want a fast-track, join it.
SO WHAT’S NEXT?
My suggestion: start using GTM on all new projects. The size does not matter, it might be a simple website or it might be a larger e-commerce business. Even if you don’t plan to track various events and just need the basic page view tracking, still use GTM. Google Tag Manager first, then Google Analytics Page View tag. Because you never know, maybe one day you’ll suddenly need to track something that X project and you’ll be able to do that in no time (because GTM will be already implemented there).
But what about those projects/websites which already have some Google Analytics or other tracking tools implemented (not via GTM)?
There are several options here:
- The most recommended: migrate all the hardcoded tracking scripts from the website’s source code to Google Tag Manager. This process is not easy and will require both your and developer’s input but in the long run, it will definitely pay off. Just think about how long were marketing campaigns delayed because the developer was busy on other projects/tasks. With GTM you could implement tracking much faster and you/your team would become much agiler.
- You can implement new tags with GTM while old tags are still hardcoded (P.S. in this contest, “hardcoded” means that tracking scripts are added directly to the website’s source code). Just make sure that you’re not tracking the same interactions with both hardcoded script and GTM (otherwise your data in reports will be duplicated).
- Do nothing. I don’t like this one

GOOGLE TAG MANAGER MIGRATION TIPS
I’ll repeat myself once again, migration to Google Tag Manager isn’t very easy. The larger the project is, the more resources migration will require. Lunametrics have posted a very useful guide on this topic, but if you’re in a hurry, here’s a process in a nutshell (plus my personal tips):
- Audit all current tracking scripts hardcoded on a website (you’ll need a developer’s input as well).
- Prepare a migration plan (which tracking codes and which tools must be migrated, what are the priorities). If the project is pretty large, I’d suggest migrating one tool at a time (nobody likes big bangs).
- Replicate all that tags in GTM which should replace the hardcoded scripts.
- Publish all the changes in the container. A developer (at the same time) must remove hardcoded scripts.
- Start monitoring results and keep looking for anomalies (sudden increase or decrease in page views, users, bounce rate, transactions, etc.)
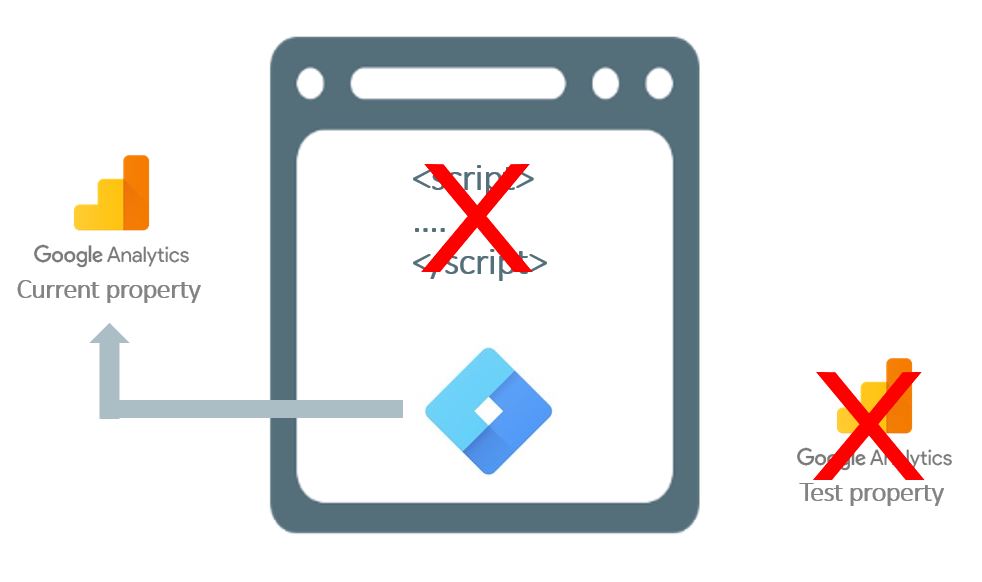
- If possible, have a verification period (usually, applicable to Google Analytics). It is a technique when you have both hardcoded GA and GA (via GTM) on the same website. Hardcoded GA continues sending data to the current (original) GA property while GTM + GA are sending data to a test property.

This technique is also described in Lunametrics guide. After a while, you then check both properties and see if the data is similar. If no, dig deeper with a developer and try to identify the causes of those discrepancies. Once you reach the point when both properties have pretty similar data in their reports, ask a developer to remove hardcoded tracking (while you change the tracking ID in GTM) and start sending data via GTM to the original Google Analytics property.
- To avoid losing some data while you and developer try to “flip the switch” (when you publish the container and a developer removes the hardcoded scripts), you can try using a “blocking trigger” technique (which, again, is also described at the end of Lunametrics guide). That method is a bit more advanced if you’re very new to GTM, but once you get your hands on the Data Layer and Data Layer Variable, the ice will be broken.
By the way, this topic is also explained in greater detail in my Google Tag Manager course (including my personal GTM migration checklist). Feel free to join and learn GTM faster.
WHAT OTHER THINGS CAN YOU DO WITH GOOGLE TAG MANAGER?
Oh, there are a lot of things you can do with GTM. That’s why I love working with it so much. To name a few:
- Track clicks of links and buttons
- Track form submissions
- Track scrolling
- Track embedded video and audio players
- Track when a particular element appears on the screen
- Track sales, conversions, grow remarketing lists
- Fire a tag when a visitor stays on a page for more than X seconds
- And so much more. In fact, I’ve published a guide with almost 100 ways how you can use Google Tag Manager. You should definitely check it out. It’s just a matter of time when I’ll update that blog post and surpass the “100”.
A FASTER WAY TO LEARN GOOGLE TAG MANAGER
In this Google Tag Manager tutorial, I’ve explained very basics and it already has become one of my largest guides on this blog. And there’s so much more to learn! As of now, I’ve already published 100 blog posts about GTM and there are still plenty of things to write about in the future.
Just like any other tool of such complexity, Google Tag Manager has its learning curve which in some cases might look very challenging. To save you a lot of time and explain everything in a clear manner, I’ve created a Google Tag Manager online course (polished for a long time). By enrolling to it, you’ll learn ins and outs that a GTM beginner should definitely be aware of.
With many practical tasks, 9 hours of video material, downloadable resources and my personal checklists/workflows you’ll cut many corners and avoid a lot of mistakes that I’ve made in the past. Instead of spending months or years trying to figure everything out by yourself, you’ll be fully ready much quicker.
Lifetime access, free updates, and course completion certificates are also included. You can find out more here or click the image below.
FREQUENTLY ASKED QUESTIONS
I bet that there are still a lot of questions in your head right now. That’s totally normal! Here are the most common ones. If you have more questions (that were not answered in this guide), feel free to leave a comment below.
#1. Who should use Google Tag Manager? Anyone who wants to add/remove/edit various tracking codes on their (or their client’s) website. This usually includes digital marketers, web analysts, SEOs, PPC specialists, owners of e-commerce businesses, etc. With Google Tag Manager you’ll be much more in control of what’s being tracked/measured on a website/app.
#2. Does GTM work only with Google Products? No. Google Tag Manager plays well with a lot of platforms/tools. It offers a wide range of predefined tag templates (like Google Analytics, HotJar, Twitter Universal Tag, etc.) and, additionally, you can add custom codes with help of Custom HTML tag.
#3. Is Google Tag Manager free? GTM has both Free and Premium plan. A free plan is more than enough to small and medium businesses. Large enterprises can benefit from a paid Google Tag Manager 360 option. You can compare both pricing plans here.
#4. What if my content management system does not allow to place GTM code in the <head>? Don’t worry, this is not the end of the world. Actually, GTM <script> code can be placed anywhere on the website. The higher you put it in the website’s source code, the sooner it will load, therefore your web tracking will be more precise. But if your CMS allows placing all codes only at in the <body> tag, that is still fine. The most important thing is that you must not place the <noscript> code in the <head> of a website. All other variations are allowed (e.g. both codes can be placed right after the opening <body> tag or both codes before the closing </body> tag).
#5. Do I need to learn to code in order to use Google Tag Manager? No, but JavaScript, HTML, CSS, Regular Expression, DOM knowledge will be super useful and will open an entirely new horizon of possibilities for you in web tracking with GTM. But even without these skills, you can achieve some great results.
#6. Do I still need developers after I start using Google Tag Manager? It depends on what your goals are. Even though a lot of new opportunities open to digital marketers after they start using GTM, sometimes a developer’s help is still necessary. Such interactions as video player actions, scroll tracking, element’s appearance on the screen, etc. will be pretty easy for you to track (as you get more experienced with GTM). But if you need some server-side data (which is not accessible by Google Tag Manager), for example, user ID, user’s pricing plan, you’ll need to cooperate with the developer.
#7. Can I use the same GA Tracking ID in multiple GTM containers? Yes, you can. This is pretty common for digital marketers because you or your client might have several different websites which are pretty different regarding their structure, CSS/HTML, etc. So it might make sense to create several GTM containers with their own set of triggers, variables, etc. and to create Google Analytics tags with the same tracking ID. This means that all this data from different Google Tag Manager containers will be sent to the same Google Analytics property.
#8. Where can I get help regarding Google Tag Manager?
- Google Tag Manager Community on Facebook (recommended and the most active)
- Google Tag Manager Community on Google+
- Google Tag Manager Forums
- Stack Overflow
#9. Can I break a website with GTM? Yes, you can. With great power comes great responsibility. Using poorly tested or unknown/suspicious scripts found online can break some functionality on your website. A rule of thumb would be to consult with developers before deploying custom JavaScript. On the other hand, it’s much harder to break something with built-in triggers and variables. Actually, I cannot think of a situation where this might happen (but that does not mean it’s impossible). Therefore, built-in GTM tracking functionality should always be a priority.
#10. Does Google Tag Manager store any data about visitors? #GDPR. Google Tag Manager does not store any data about the visitor, it’s just a system which helps you transport the data to 3rd party tools. That transportation occurs only client-side, i.e. on his/her browser.
Pssst… I have a whole bunch of other GTM questions answered in my Google Tag Manager FAQ. Feel free to dive in.
GOOGLE TAG MANAGER TUTORIAL FOR BEGINNERS: CONCLUSION
GTM is one of my all-time favorite tools that has saved me a lot of time and helped become agiler and marketing/web analytics. In this Google Tag Manager tutorial for beginners, you’ve learned that GTM is like a middleman between a website/app and 3rd party tools (e.g. Google Analytics, Google Ads, Facebook pixel).
Back in the old days (which are still continuing till this moment), all tracking codes were controlled by developers who had to add them to the website’s source code. This workflow caused several problems. To name a couple of them:
- Developers were too busy, therefore, marketers/web analysts had to wait days or even weeks to have their tracking codes implemented.
- Multiple tracking codes meant that they were scattered across different places of the website which meant more difficulties in the maintenance of the code.
Thanks to tag management systems (like Google Tag Manager), adding, editing and removing tracking codes have become much easier. In a single interface, marketers can control codes (read: tags) of various tools, like GA, FB Pixel, etc. To make things much easier, most popular tools can be controlled with help of tag templates which do not require coding knowledge.
Also in this Google Tag Manager tutorial, I’ve explained what tags, trigger, and variables are in Google Tag Manager, what is their role and how are they connected with each other.
Tags are various pieces of code (or templates) which are activated under certain circumstances. Triggers are those conditions which activate tags. And variables are little helpers which can hold data (or some useful settings/functions) and can be inserted in tags, triggers, and even other variables.
There is still a lot for you to learn about GTM but I hope that this Google Tag Manager tutorial helped you take the first step towards new possibilities in your marketing/analytics.
As always, the comments section is at your service. If you have questions, I’ll be glad to answer them.
The post Google Tag Manager Tutorial for Beginners (+ Free E-Book) appeared first on Analytics Mania.
Source: analyticsmania
