Moving from NodeJS to Go
The approach of this article is this:
You are a seasoned NodeJS developer, and are looking to learn a new language, but you don't want to go deep, just see how things compare with your current expertise, and then make a final decision.
Chances are, you were initially a PHP developer, then you found your way into NodeJS and now you feel like you want to expand your expertise. Of course I might be wrong, but in this article we are going to look at some common patterns when working with NodeJS and how they compare in Go.
Prerequisites
Approach
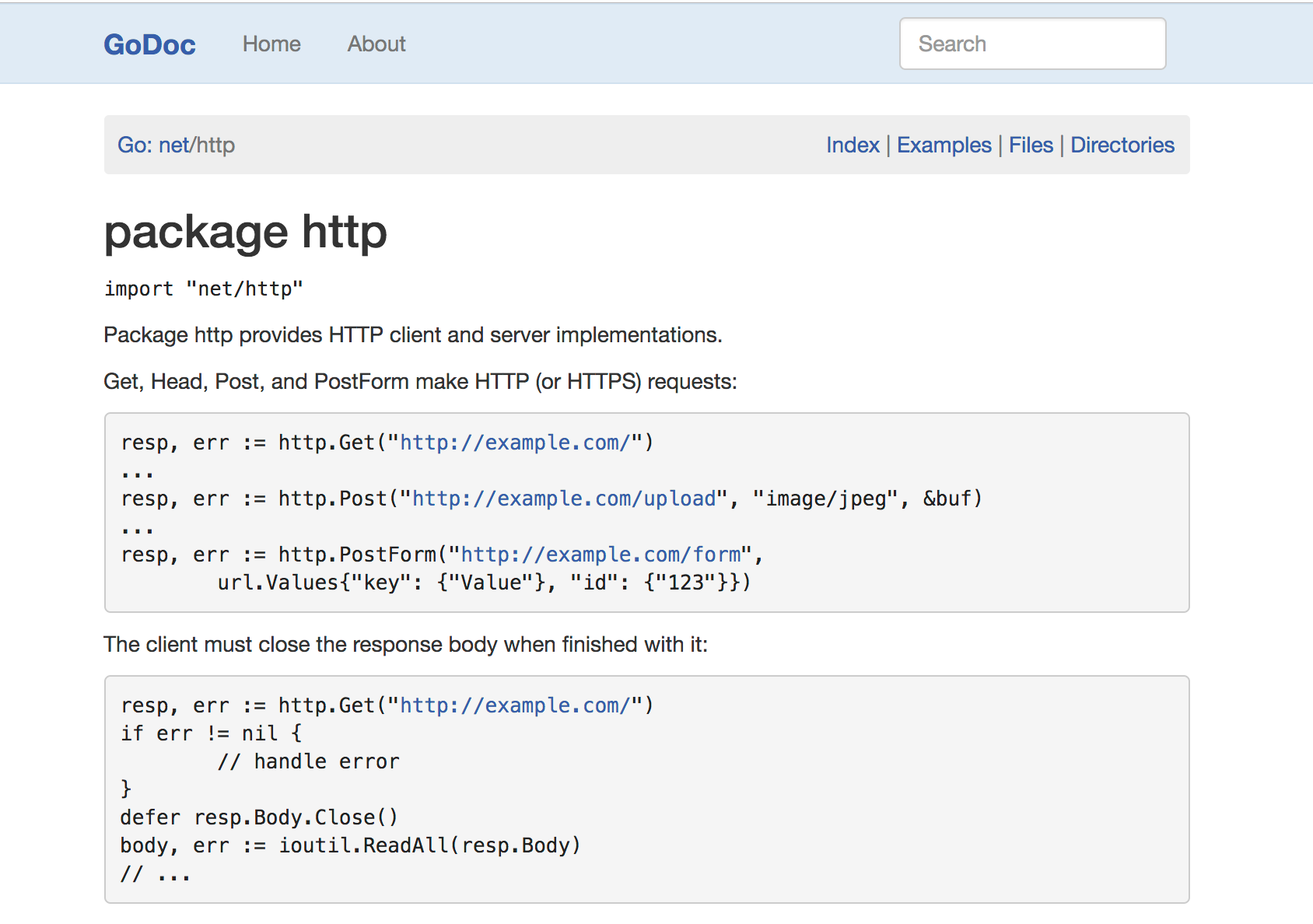
Since this is a NodeJS to Go comparison, we're going to focus on language constructs and servers. We'll break it down like this:
Why Go
The most common reasons to learn Go include the following:
We see that Go has only 25 keywords, and this can give you...